(day45)JavaScript
一、什么是JavaScript
- 前端的一门脚本编程语言,也叫ECMAscript,当前使用较多版本是5.1(版本变更)和6(添加类和模块)
- node.js:支持前端js代码,在后端服务器上运行
- 和Java没有关系,只是为了蹭热度取名JavaScript
- js代码规定默认是以分号作为结束符,不写通常情况下也没事
二、注释
- 单行注释:
//注释内容 - 多行注释:
/*注释内容*/
三、引入方式
(1)script标签内联
(2)script标签外联
四、变量
(一)变量声明
- var:无论在哪里申明都是全局有效
- let:在局部声明就是局部有效,全局声明就是全局有效(ES6新语法)
- const:声明的变量为常量,无法被修改
var name= 'wick'
let name = 'nick'
const pi =3.1315(二)命名规范
- 数字、字母、下划线和$
- 不能使用关键字
- 推荐使用驼峰体
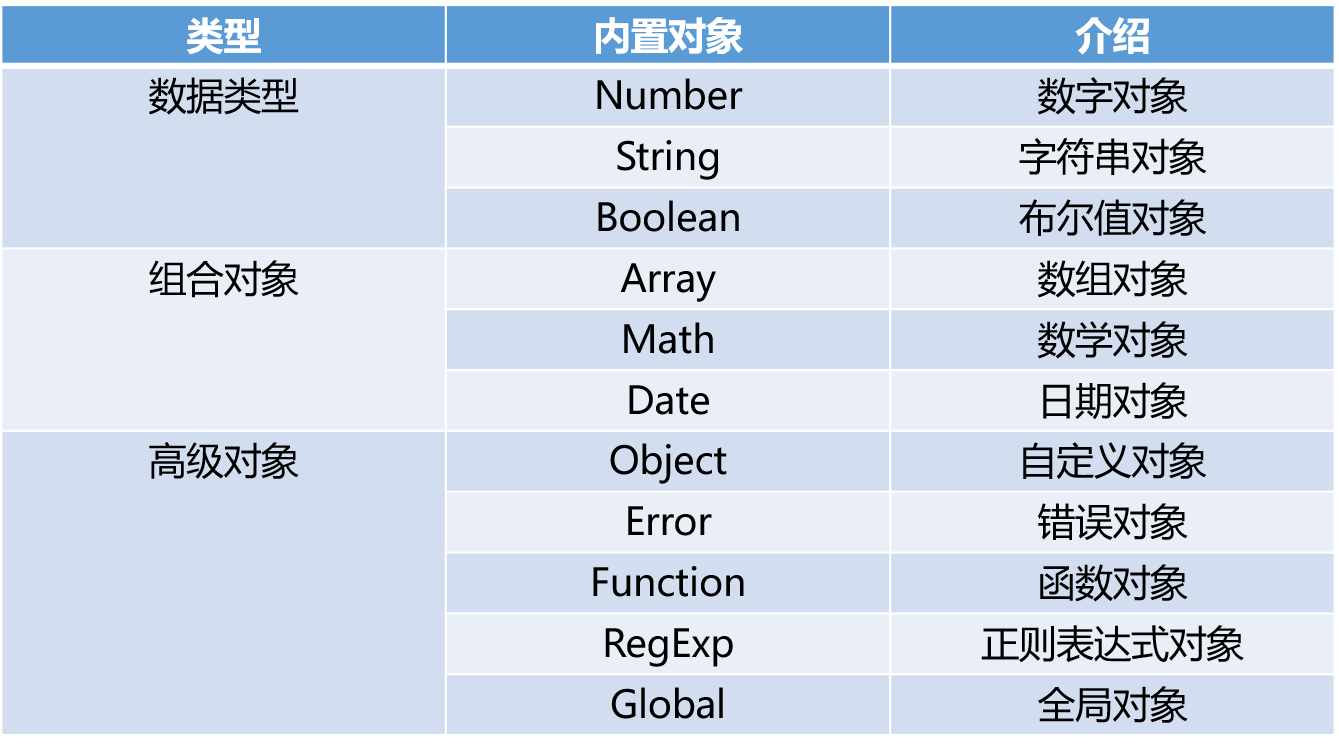
五、数据类型
(一)数值类型Number
- Number:包含整型和浮点型
- NaN:表示不是一个数字
(1)方法
- parseInt:将字符串转换成数字
- parseFloat:将字符串转换成数字
var x = 1;
typeof x; //number
var y = '123';
parseInt(y); // 123
var z = '123.132.3.21';
parseFloat(z); //123.132(二)字符类型string
(1)方法
- length:长度
- trim():移除两边空白,可自定义字符
- trimLeft():移除左边空白
- trimRight():移除右边空白
- charAt(n):相当于索引取值
- concat():拼接,资源消耗大,推荐使用“+”进行拼接
- indexOf():获取元素索引
- substring():切片,不支持负数,尾数字大于首数字会交换首尾数字
- slice():切片,支持负数,尾数字大于首数字不会交换首尾数字
- toLowerCase():大写
- toUpperCase():小写
- splite():分割
var x = 'wick';
typeof x; /string/(2)模板字符串`和$
字符串中嵌入变量
var name = 'wick',time = 'today';
`Hello ${name},how are you ${time}`(三)对象object
- 所有事物都是对象(字符串、数字、数组、日期等)
- 对象时带有属性和方法的特殊数据类型

(1)数组
相对于python中的列表
- length:数组大小
- push:尾部追加元素,相当于append
- pop:弹出尾部元素
- unshift:头部插入元素
- shift:头部移除元素
- slice:切片
- reverse:切片
- join:将数组拼接成字符串
- concat:连接数组,相当于extend
- sort:排序
- forEach:把每个元素传递给回调函数
- splice:删除指定索引后的指定元素个数,并添加多个新元素(可选参数)
- map:返回一个数组元素调用函数处理后的新数组
//forEach()
var arr1 = [1,2,3,4];
arr1.forEach(function(value,index,arr){
console.log(value,index,arr)
})
// 1 0 (4) [1, 2, 3, 4]
// 2 1 (4) [1, 2, 3, 4]
// 3 2 (4) [1, 2, 3, 4]
// 4 3 (4) [1, 2, 3, 4]
//map(function(currentValue,index,arr), thisValue)
arr1.map(function(value,index,arr){
return value+1
})
// [2,3,4,5](2)自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var dic = {'a':1,'b':2}; typeOf dic; // object dic.a // 1 dic['a'] // 1 // 创建对象 new var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
```javascript
var m = new Map();
var o = {p: "Hello World"}
m.set(o, "content"}
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
```(3)Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示Date对象的方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
(4)JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);(5)RegExp对象
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
RegExp(6)Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。六、运算符
(一)算术运算符
- x++:会先赋值再进行自增1运算
- ++x:会先进行自增运算再赋值
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1; // 10
res2; // 12(二)比较运算符
- ==:弱等于,会自动转换数据类型
- ===:强等于
// > < >= <= == === != !==
1 == '1' // true
1 === '1' // false(三)逻辑运算符
- &&:并
- ||:或
- !:非
(四)赋值运算符
= += -+ *= /=(五)typeOf
一元运算符,返回值类型:
- undefined
- boolean
- number
- string
- object
七、流程控制
(一)if判断
(1)单分支
var a = 10;
if (a>5){
console.log('yes');
}else{
console.log('no');
}(2)多分支
var a = 10;
if (a>5){
console.log('a>5');
}else if (a<5){
console.log('a<5');
}else{
console.log('a=5');
}(二)switch判断
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句
var day = new Date().getDay();
switch (day){
case 0:
console.log('星期天');
break;
case 1:
console.log('星期一');
break;
case 2:
console.log('星期二');
break;
case 3:
console.log('星期三');
break;
case 4:
console.log('星期四');
break;
case 5:
console.log('星期五');
break;
default:
console.log('没有星期六')
}(三)for循环
for (let i=0; i<10;i++){
console.log(i);
}(四)while循环
var i = 0;
while(i<10){
console.log(i);
i++;
}(五)三元表达式
var a = 1;
var b = 2;
var c = a > b ? a : b;
// a>b成立返回a,否则返回b,可以嵌套
var a=10,b=20;
var x=a>b ? a :(b =='20') ?a:b
// 10八、函数
(一)分类
- 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
- arguments相当于一个包含了传入参数的数组
// 无参函数
function f1(){
console.log('hello world!')
}
// 有参函数
function f2(a,b){
console.log(arguments); // 内置的arguments对象
console.log(arguments.length)
console.log(a,b)
}
// 带返回值的函数
function sum(a,b){
return a+b;
}
sum(1,2); // 调用函数
// 匿名函数方式
var sum=function(a,b){
return a+b;
}
sum(1,2);
// 立即执行函数,先写两个括号,防止混乱
(function(a,b){
return a+b;
})(1,2);(二)=>
ES6中允许使用“箭头”(=>)定义函数,
var f= v => v;
// 等同于
var f = function(v){
return v;
}
var sum = (n1,n2) => n1+n2;
// 等同于
var sum = function(n1,n2){
return n1+n2; // 只能返回一个值
}(三)函数的全局变量和局部变量
(1)局部变量
- 在函数内部声明的变量就是局部变量,只能在函数内部访问
- 函数运行完毕,本地变量就会被删除
(2)全局变量
函数外声明的是全局变量,网页上所有脚本和函数都能访问,页面关闭后删除
(四)作用域
函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
// 1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
// 2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
// 3. 闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();(五)词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?(day45)JavaScript的更多相关文章
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- 从零开始学 Web 之 JavaScript(一)JavaScript概述
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- (九)JavaScript之【JS函数(定义、参数、调用、【闭包】、call(),apply())】[较深,胆小勿进]
一].定义: /** * 函数表达式 * * Function() 构造函数 * * 函数提升(Hoisting) * JavaScript默认将当前作用域提升到前面去 * Hoisting应用在变量 ...
- 前端面试题总结(三)JavaScript篇
前端面试题总结(三)JavaScript篇 一.谈谈对this的理解? this是一个关键字. this总是指向函数的直接调用者(而非间接调用者). 如果有new关键字,this指向new出来的那个对 ...
- 前端面试题(4)JavaScript
前端面试题JavaScript(一) JavaScript的组成 JavaScript 由以下三部分组成: ECMAScript(核心):JavaScript 语言基础 DOM(文档对象模型):规定了 ...
- 前端面试的那些事儿(1)~JavaScript 原始数据类型
前言 自我总结面试常问的一些细节,方便不断回顾与补充.第一次发表文章,如有问题或不足之处望及时指出. JavaScript 原始数据类型 1.1 基础数据类型 7大基础数据类型 boolean nul ...
- 初学者--bootstrap(五)JavaScript插件(上)----在路上(6)
jQuery 插件为 Bootstrap 的组件赋予了“生命”.可以简单地一次性引入所有插件,或者逐个引入到你的页面中. 一:首先要确认的是,单个还是全部引入: JavaScript 插件可以单个引入 ...
- Front End Developer Questions 前端开发人员问题(三)JavaScript部分
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 三.javascript1.介绍JavaScript的基本数据类型. ...
- html5快速入门(四)—— JavaScript
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
随机推荐
- java、JavaScript获取微信用户信息登录优化方案
1.获取微信用户信息要调用微信的好几个接口,再加上自己系统的接口就会变的很慢,影响用户体验,之前走过的弯路我就不赘述了,直接说新的方案. 2.第一步都是向微信发起获取用户code请求: 请求接口:ht ...
- 利用 Symbol Type Viewer 工具实现将 pdb 文件 转换为 c\c++ 头文件
利用 Symbol Type Viewer 工具实现将 pdb 文件 转换为 c\c++ 头文件 一.得到符号 二.将符号转换为 .h 文件 三.得到 c\c++ 头文件,之后编程时直接导入这个文件即 ...
- VMware+windbg时快照功能的使用
VMware+windbg时快照功能的使用 一.快照功能的使用 我们在编写与调试驱动文件时经常会面临死机蓝屏情况,如果像平常一样重启,再重新配置环境,肯定会占用大量时间. Vmware虚拟机给我们提供 ...
- UWP 推荐 - 限时免费的RSS阅读器《RSS 追踪》登录 Windows 10
文/云之幻 前不久,博客作者 Bravo Yeung 写了一篇还算略受欢迎的关于 RSS 的文章 .Net开发者必知的技术类RSS订阅指南. RSS 现在用的人很少了,而且就算是我,也不过是在一周前才 ...
- WPF-数据模板深入(加载XML类型数据)
一.我们知道WPF数据模板是当我们给定一个数据类型,我们为这个数据类型写好布局,就给这种数据类型穿上了外衣. 下面这个例子,能够帮助大家充分理解数据模板就是数据类型的外衣的意思:(里面的MyListB ...
- ASP.Net Core使用Ajax局部更新
由于目前ASP.NET Core中没有提供Ajax帮助器,所以参照 上一篇帖文,使用data-ajax-*属性来使用jQuery Unobtrusive Ajax功能实现HTML的局部页面元素更新. ...
- 英语Lignaloes沉香木LIGNALOES单词
中文名沉香木 外文名Lignaloes 国内分布两广以及云南和福建等地 国外分布印度尼西亚.马来西亚.新加坡 沉香木是珍贵的香料,被用作燃烧熏香.提取香料.加入酒中,或直接雕刻成装饰品.沉香木又名沉水 ...
- VUE-父组件和子组件
1.父组件 const cnp2 = Vue.extend({ template: ` <div> <h2>我是构造器2</h2> <cpn1>< ...
- 物联网通信 - RESTDemo示例程序(Java版本)
源码下载 -> 提取码 QQ:505645074 Netty的Restful API实现 Get: http://127.0.0.1:8662/test Post http://127.0. ...
- 配置全文搜索引擎solr
前言 solr是apache下的一个子项目,用java编写基于Lucene开发的全文搜索服务器,不同于Lucene,solr一个完成的搜索服务器,提供了众多接口调用,而Lucene只是个工具包.如果用 ...
