react服务端渲染框架
客户端渲染
加载一个空的html页面,然后请求一个打包的js文件,然后再客户端执行这个js文件
动态生成html内容然后插入到DOM元素上,在源代码查询中也只能看到空的html文档
没有任何其他内容
服务端渲染
加载出来的就带有完整的html文档内容(同时带有数据)
流程: 浏览器发送请求 --> 服务器端运行react代码生成页面 --> 服务器端返回渲染的页
客户端渲染:react代码在浏览器上执行,消耗的是用户浏览器的性能
服务端渲染:react代码在服务器上执行,消耗的是服务器端的性能
服务器端渲染好处:SEO(只识别 HTML 而不识别js里面的内容 )可以得到优化,首屏速度加快
虚拟DOM是真实DOM的一个js对象映射
虚拟DOM可以通过ReactDOM的render方法,转化为真实DOM挂载到页面的DOM节点上
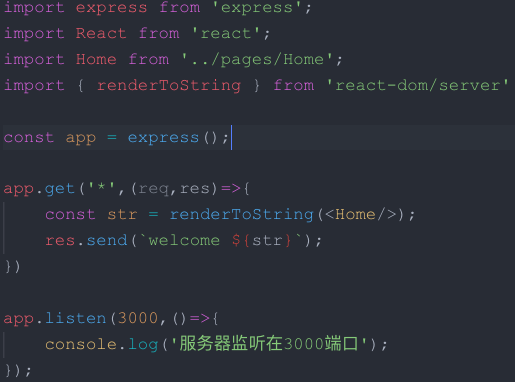
也可以通过renderToString ,转化为一个字符串
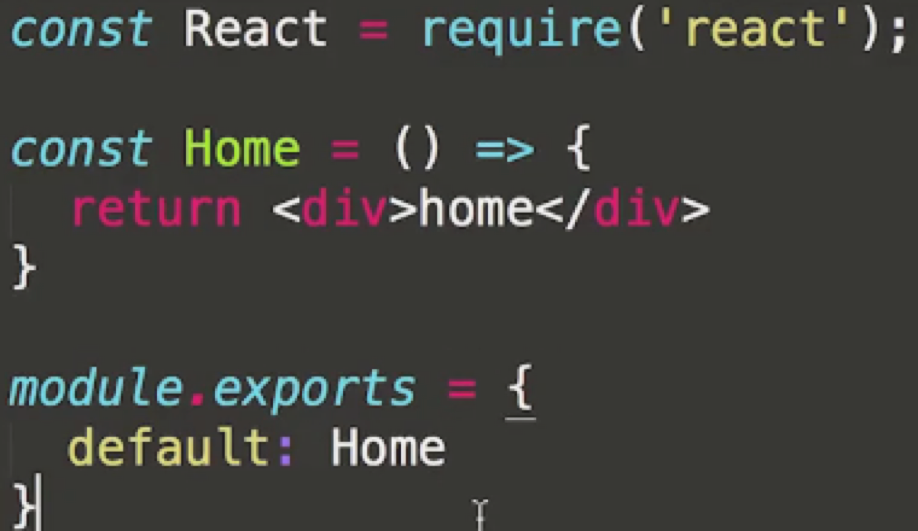
js默认遵守commonjs规范

此时是没有办法运行的,因为不识别 jsx 的语法
yarn add webpack babel-core babel-loader webpack-cli
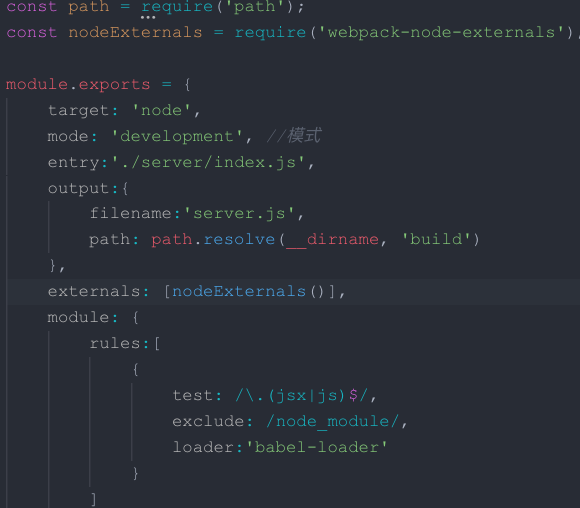
webpack可以帮助我们打包客户端代码和服务端代码,但是需要加上 target: “node”参数
表示打包的是服务端代码
2者的区别 let path = require('path')
在服务端不需要将其一起打包进 编译的文件中
但是在客户端需要一起打包,因为服务器端(node端) 已经有运行依赖的库
yarn add babel-preset-react babel能够解析 jsx 语法
yarn add babel-preset-stage-0 babel-preset-env
注意在:babel8中 有些包是已经废弃了的,比如:babel-preset-react需要换成 @babel/preset-react

由于使用了webpack和stage-0 服务器端代码完全可以使用ES6的模块引入方式,最终编译后还是 require这种
代码引入方式
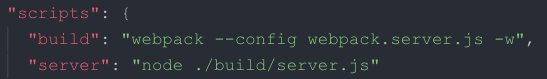
打包命令: webpack --config webpack.server.js (不写文件名称,默认为webpack.config.js)
webpack-node-externals 虽然自带的模块不会打包进最后生成的文件中,但是 node_modules第三方模块会被打包
所以需要这个插件,来过滤掉这个包里面的文件

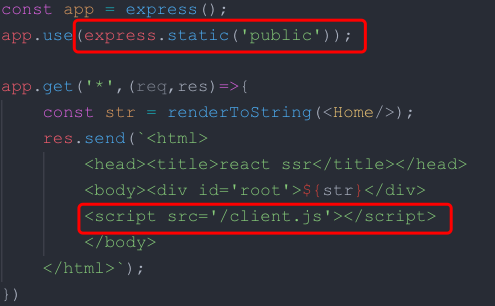
renderToString 将组建渲染成字符串
webpack 服务端基本配置


-w (或者 --watch) 表示一直处于监听状态 监听的是配置文件中的入口文件(及其依赖文件) 只要文件发生改变就会重新编译该文件
发现一个问题
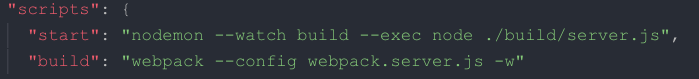
1. 编译可以监听了,但是需要每次 重新启动服务器

--watch后面的参数表示只要 build 目录中的文件改变了就会重新启动服务器
2.但是还是需要启动2个窗口
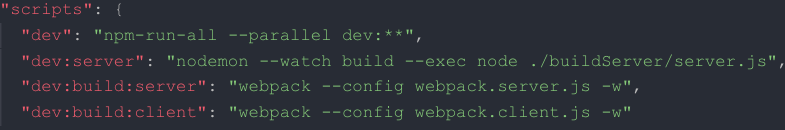
可以使用 npm-run-all 来提升开发效率,一个窗口可以执行多条命令

cnpm install npm-run-all -g

--parallel 表示并行执行
同构:一套react代码,在服务器端执行一次,在浏览器端也执行一次
问题:renderToString 只会渲染组件的基本内容,像点击事件等是不会起作用的
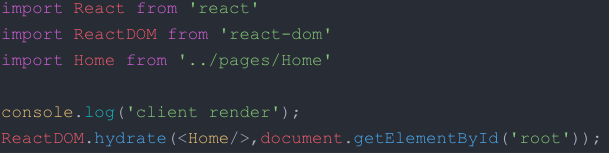
在客户端执行一段代码

静态文件必须放在 public中才能被访问到,访问静态文件的配置
服务器端代码

使用render方法也可以,但是会有警告
同构的时候使用这个 hydrate 涉及到数据的注水和脱水
webpack-merge

这样按钮的点击就可以使用了,因为组件在客户端重新渲染了一遍
执行流程
1. 服务器端运行react代码渲染出html
2.发送html给浏览器
3.浏览器收到内容展示
4.浏览器加载js静态文件
5.js中的react代码在浏览器端重新执行一遍,此后js中的react代码接管页面的操作
服务器端使用路由
使用StaticRouter 代替 BrowerRouter
客户端路由也会重新执行一遍,服务器和客户端路由要统一
否则会出现警告
多个页面的跳转
加上Header
只有第一次访问才是服务端渲染
服务器端路由必须先获取路径,才能找到对应的组件 context里面是数据的传递

nodejs作为一个中间层,只负责后端接口的调用和页面的展示
服务端中使用redux :服务端和客户端都需要创建store
当服务端没有用Provider包裹的时候会提示 store 找不到

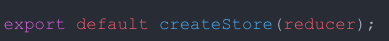
直接导出store会使得整个应用只有一个store ,这样所有用户共享一个store,显然是不对的
需要返回一个函数
发送异步请求定义在生命周期函数中,最好是componentDidMount中
componentWillMount 可能在使用react Native中有些小问题
componentDidMount在服务端渲染的时候并不会执行
服务端数据渲染
异步数据服务器渲染:loadData方法及路由重构
给组件增加loadData静态方法,负责在服务端渲染页面之前将这个路由的数据准备好
<div> </div>

这种路由是不能定义 loadData 方法的
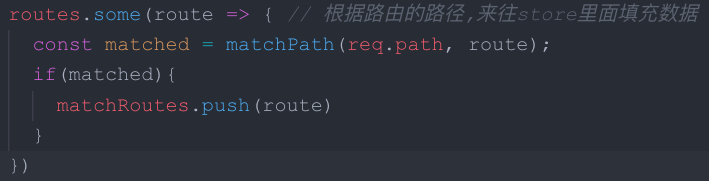
store里面应该填充什么数据,需要结合当前用户输入的地址
import { matchPath } from 'react-router-dom'
但是不能匹配多级路由

但是 matchPath 只能找到一层路由
如果要用在多层路由 就需要安装 react-router-config

得到匹配到的所有组件 并且让 匹配到的所有组件都执行 loadData 方法
react服务端渲染框架的更多相关文章
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- react服务端渲染(同构)
学习react也有一段时间了,使用react后首页渲染的速度与seo一直不理想.打算研究一下react神奇服务端渲染. react服务端渲染只能使用nodejs做服务端语言实现前后端同构,在后台对re ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- (十分钟视频教程)nodejs基础实战教程3:react服务端渲染入门篇
视频截图如下: (具体视频见文末) 前言: 这是小猫的第三篇node教程,本篇内容是由公众号粉丝票选得出的,相信大家对这篇教程是抱有较大希望的,这篇教程由小猫和一位多年的好朋友合作完成(笔名:谷雨,博 ...
- React 服务端渲染最佳解决方案
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法.在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是服务 ...
- React 服务端渲染方案完美的解决方案
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法.在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是服务 ...
- React服务端渲染总结
欢迎吐槽 : ) 本demo地址( 前端库React+mobx+ReactRouter ):https://github.com/Penggggg/react-ssr.本文为笔者自学总结,有错误的地方 ...
- react服务端渲染
一.服务端渲染的好处 1.SEO, 让搜索引擎更容易读取页面内容: 2.首屏渲染速度更快(重点),无需等待JS文件下载执行过程: 3.更易于维护,服务端和客户端可以共享某些代码: 二.实现原理 服务端 ...
- 优秀的vue服务端渲染框架
目前国内优秀的基于vue的ssr框架有minissr,可以在服务端生成html代码,有利于搜索引擎爬取. https://www.wechatmini.com/vue/minissr 使用方法可以参考 ...
随机推荐
- 探索ASP.Net Core 3.0系列四:在ASP.NET Core 3.0的应用中启动时运行异步任务
前言:在本文中,我将介绍ASP.NET Core 3.0 WebHost的微小更改如何使使用IHostedService在应用程序启动时更轻松地运行异步任务. 翻译 :Andrew Lock ht ...
- 五、Spring之自动装配
Spring之自动装配 Spring利用依赖注入(DI),完成对IOC容器中各个组件依赖关系的赋值. [1]@Autowired @Autowired 注解,它可以对类成员变量.方法及构造函数进行 ...
- Springboot如何打包部署项目
原文地址 目录 前言 1. 导入插件 2.idea中快速打包 3.java –jar运行项目 4.访问项目 5.发布到服务器 前言 用心写好每一篇文章,真心对待每一个读者 文章首发地址: www.ja ...
- 修改Hexo自动生成的HTML文件名
导读 我们在使用Hexo框架生成静态博客时,其实是将你写好的.md文件输出成HTML文件进行渲染,其中HTML的文件名称就是.md的文件名称. 而我们为了编辑文章方便,为了通过文件名就知道这是哪篇文章 ...
- C# 中如何创建异步平行任务?
解释都在代码里,直接贴代码了: private async void btnStartRequestResource_Click(object sender, EventArgs e) { ShowA ...
- 重温CLR(十七)程序集加载和反射
本章主要讨论在编译时对一个类型一无所知的情况下,如何在运行时发现类型的信息.创建类型的实例以及访问类型的成员.可利用本章讲述的内容创建动态可扩展应用程序. 反射使用的典型场景一般是由一家公司创建宿主应 ...
- php 使用fsockopen 发送http请求
需求背景 在公司开发这么一个需求,每天三次定时催付待客服催付状态的订单,设定每天15.16.17点三次执行job任务来给一批订单打电话催付,需要三个时间点都把待客服催付的订单拨打一遍电话,根据数据组统 ...
- Android 拖动条/滑动条控件、星级评分控件
ProgressBar有2个子控件: SeekBar 拖动条控件 RatingBar 星级评分控件 1.拖动条控件 <SeekBar android:layout_width=" ...
- Gradle 创建java程序详细步骤
Java构建工具三强: Ant, Maven, GradleAnt历史悠久, 用build.xml 描述, 当时他的xml着实让很多工程师头痛, 但仍有用武之地. Maven 用pom.xml 文件描 ...
- Django ajax 检测用户名是否已被注册
添加一个 register.html 页面 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
