详解 ASP.NET Core MVC 的设计模式
MVC 是什么?它是如何工作的?我们来解剖它
在本节课中我们要讨论的内容:
- 什么是 MVC?
- 它是如何工作的?
什么是 MVC

MVC 由三个基本部分组成 - 模型(Model),视图(View)和控制器(Controller)。 它是用于实现应用程序的用户界面层的架构设计模式。 一个典型的实际应用程序通常具有以下层:
- 用户展现层
- 业务逻辑处理层
- 数据访问读取层
- MVC 设计模式通常用于实现应用程序的用户界面层。
MVC 如何工作
让我们了解 MVC 设计模式是如何与案例一起工作的。 假设我们想要查询特定学生的详细信息(即 ID 为 1 的学生信息),并在 HTML 表格中的网页上显示这些详细信息,如下所示。

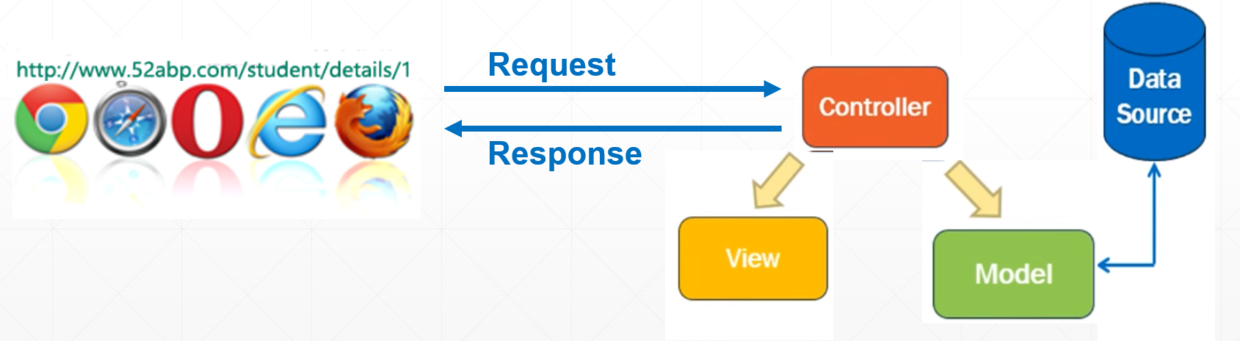
那么,从 Web 浏览器我们发出请求,URL 地址如下所示:
http://52abp.com/student/details/1

上图的意思如下:
- 当我们的请求到达服务器时,作为 MVC 设计模式下的 Controller,会接收请求并且处理它。
- Controller 会创建模型(Model),该模型是一个类文件,会进行数据的展示。
- 在 Molde 中,除了数据本身,Model 还包含从底层数据源(如数据库)查询数据后的逻辑信息。
- 除了创建 Model 之外,控制器还选择 View 并将 Model 对象传递给该 View。
- 视图仅负责呈现 Modle 的数据。
- 视图会生成所需的 HTML 以显示模型数据,即 Controller 提供给它的学生数据。
- 然后,此 HTML 通过网络发送,最终呈现在发出请求的用户面前。
Model (模型)
因此,在当前案例中 Model,是由 Student 类和管理学生数据的 StudentRepository 类组成,如下所示。
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string ClassName { get; set; }
}
public interface IStudentRepository
{
Student GetStudent(int id);
void Save(Student student);
}
public class StudentRepository : IStudentRepository
{
public Student GetStudent(int id)
{
//写逻辑实现 查询学生详情信息
throw new NotImplementedException();
}
public void Save(Student student)
{
//写逻辑实现保存学生信息
throw new NotImplementedException();
}
}
我们使用Student类来保存学生数据,而StudentRepository 类则负责查询并保存学生信息到数据库中。 如果要概括 model 的话,它就是 MVC 中用于包含一组数据的类和管理该数据的逻辑信息。 表示数据的类是 Student 类,管理数据的类是 StudentRepository 类。
如果您想知道我们为什么使用IStudentRepository接口。 我们不能只使用没有接口的StudentRepository类。
但是其实我们是可以的,但是我们使用接口的原因,是因为接口,允许我们使用依赖注入,而依赖注入则可以帮助我们创建低耦合且易于测试的系统。 我们将在即将发布的视频中详细讨论依赖注入。
View -视图
MVC 中的 View 应该只包含显示 Controller 提供给它的 Model 数据的逻辑。您可以将视图视为 HTML 模板。假设在我们的示例中,我们希望在 HTML 表中显示Student数据。
这种情况下的视图会和Student对象一起提供。 Student对象是将学生数据传递给视图的模型。 视图的唯一作用是将学生数据显示在 HTML 表中。 这是视图中的代码。
@model StudentManagement.Model.Student
<!DOCTYPE html>
<html>
<head>
<title>学生页面详情</title>
</head>
<body>
<table>
<tr>
<td>Id</td>
<td>@model.Id</td>
</tr>
<tr>
<td>名字</td>
<td>@model.Name</td>
</tr>
<tr>
<td>班级</td>
<td>@model.ClassName</td>
</tr>
</table>
</body>
</html>
在 MVC 中,View 仅负责呈现模型数据。 视图中不应该有复杂的逻辑。 视图中的逻辑必须非常少而且要小,并且它也必须仅用于呈现数据。 如果到达表示逻辑过于复杂的点,请考虑使用ViewModel 或View Component。 View Components是此版本 MVC 中的新增功能。 我们可以在以后的课程中讨论它。
Controller 控制器
当来自浏览器的请求到达我们的应用程序时,作为 MVC 中的控制器,它处理传入的 http 请求并响应用户的操作。
在这种情况下,用户已向 URL 发出请求(/ student/ details/1),因此该请求被映射到StudentController中的Details方法,并向其传递Student的 ID,在本例中为 1. 此映射为 由我们的 web 应用程序中定义的路由规则完成。
我们将在即将发布的视频中详细讨论 ASP.NET Core MVC 中的路由。
public class StudentController:Controller
{
private IStudentRepository _studentRepository;
public StudentController(IStudentRepository studentRepository)
{
_studentRepository = studentRepository;
}
public IActionResult Details(int id)
{
Student model = _studentRepository.GetStudent(id);
return View(model);
}
}
如您所见,从Details方法中的代码,控制器将生成模型,在这种情况下,Model 是Student对象。 要从基础数据(如数据库)源检索Student数据,控制器使用StudentRepository类。
一旦控制器使用所需数据构造了Student模型对象,它就会将该Student模型对象传递给视图。 然后,视图生成所需的 HTML,以显示 Controller 提供给它的Student数据。 然后,此 HTML 通过网络发送给发出请求的用户。
如果这一点令人困惑,或者无法理解,请不要担心,我们将通过为我们的应用程序,会在后面一步步的创建模型,视图和控制器来实现这一目标,我们将在此过程中进行更加清晰和明确。
小结
MVC 是用于实现应用程序的用户界面层的架构设计模式
- 模型(Model):包含一组数据的类和管理该数据的逻辑信息。
- View(视图):包含显示逻辑,用于显示 Controller 提供给它的模型中数据。
- Controller(控制器):处理 Http 请求,调用模型,请选择一个视图来呈现该模型。
正如您所看到的,在 MVC 设计模式中,我们可以清楚地分离各个关注点,让他们各司其职。 每个组件都有一个非常具体的任务要做。 在我们的下一个视频中,我们将讨论在我们的 asp.net core 应用程序中设置 MVC 中间件。
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!

详解 ASP.NET Core MVC 的设计模式的更多相关文章
- 详解Asp.Net Core 2.1+的视图缓存(响应缓存)
响应缓存Razor 页与 ASP.NET 核心 2.0 中不支持. 此功能将支持ASP.NET 核心 2.1 版本. 在老的版本的MVC里面,有一种可以缓存视图的特性(OutputCache),可以保 ...
- 详解ASP.NET Core API 的Get和Post请求使用方式
上一篇文章帮助大家解决问题不彻底导致博友使用的时候还是遇到一些问题,欢迎一起讨论.所以下面重点详细讲解我们常用的Get和Post请求( 以.net core2.2的Http[Verb]为方向 ,推荐该 ...
- 详解ASP.NET Core Docker部署
前言 在前面文章中,介绍了 ASP.NET Core在 macOS,Linux 上基于Nginx和Jexus的发布和部署,本篇文章主要是如何在Docker容器中运行ASP.NET Core应用程序. ...
- ASP.NET Core MVC 源码学习:MVC 启动流程详解
前言 在 上一篇 文章中,我们学习了 ASP.NET Core MVC 的路由模块,那么在本篇文章中,主要是对 ASP.NET Core MVC 启动流程的一个学习. ASP.NET Core 是新一 ...
- ASP.NET Core MVC 源码学习:详解 Action 的激活
前言 在 上一篇 文章中,我们已经学习了 ASP.NET Core MVC 的启动流程,那么 MVC 在启动了之后,当请求到达过来的时候,它是怎么样处理的呢? 又是怎么样把我们的请求准确的传达到我们的 ...
- ASP.NET Core MVC 源码学习:详解 Action 的匹配
前言 在 上一篇 文章中,我们已经学习了 ASP.NET Core MVC 的启动流程,那么 MVC 在启动了之后,当请求到达过来的时候,它是怎么样处理的呢? 又是怎么样把我们的请求准确的传达到我们的 ...
- 详解ASP.NET MVC 控制器
1 概述 在阅读本篇博文时,建议结合上篇博文:详解ASP.NET MVC 路由 一起阅读,效果可能会更好些. Controller(控制器)在ASP.NET MVC中负责控制所有客户端与服务端的 ...
- ASP.NET Core MVC 设计模式 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core MVC 设计模式 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core MVC 设计模式 上一章节中,我们提到 ASP.NET Co ...
- 你所不知道的ASP.NET Core MVC/WebApi基础系列(一)
前言 最近发表的EF Core貌似有点多,可别误以为我只专攻EF Core哦,私下有时间也是一直在看ASP.NET Core的内容,所以后续会穿插讲EF Core和ASP.NET Core,别认为你会 ...
随机推荐
- PS快速去除水印方法
步骤 第一步:打开PS软件,鼠标左键单击左上角"文件"-"打开",选择一张图片 第二步:鼠标左键单击左边的工具栏"矩形选框工具" 第三步:鼠 ...
- 网Js RSA加密,后端(Asp.Net)解码(非对称加解密)
前言 RSA加解密知识自行百度了解决一下 1.取得公钥与私钥方法 JSEncrypt Download 下载后将其发布成网站进入:http://127.0.0.1:3000/demo/index.ht ...
- Java连载1-概述&常用的dos命令
本想写完那两个再开始新的,然而客观条件不允许,之前从未接触过Java,从零开始吧!!! 一.概述 C盘下:programme file 一般为64位程序安装的目录,programme file(X ...
- 基于MicroPython结合ESP8266模块实现TCP通信(AT指令版)
转载请注明文章来源,更多教程可自助参考docs.tpyboard.com,QQ技术交流群:157816561,公众号:MicroPython玩家汇 实验目的 - 学习ESP8266模块(ESP-01) ...
- Kubernetes 弹性伸缩全场景解读(二)- HPA 的原理与演进
前言 在上一篇文章 Kubernetes 弹性伸缩全场景解析 (一):概念延伸与组件布局中,我们介绍了在 Kubernetes 在处理弹性伸缩时的设计理念以及相关组件的布局,在今天这篇文章中,会为大家 ...
- F#周报2019年第24期
新闻 ML.NET 1.1发布与模型构建器升级 .NET Core 3.0预览版6发布 尝试新的System.Text.Json API F#调用Infer.NET 匿名记录类型文档 了解FableC ...
- Linux搭建www,mail,ftp三大DNS服务器
##############################-----服务器端----###############################1. 安装bind# yum install bin ...
- 用python登录12306 并保存cookie
一篇拿来记录的文章,是看其他博主写的,想在这记一下 import sys import time import requests from PIL import Image import json i ...
- X264-编码模块和NAL打包输出
在上一篇介绍了编码器的VCL编码操作,分析了函数x264_slice_write().函数x264_slice_write()里有四个关键模块,分别是宏块分析模块.宏块编码模块.熵编码模块和滤波模块, ...
- Django ORM 一对多 和 多对多
一对多 在 models.py 上定义: class Province(models.Model): name = models.CharField(max_length=32) def __str_ ...
