Android页面切换
参考地址: http://www.crifan.com/android_how_to_create_new_ui_and_switch_to_another_new_ui/
想要实现,在Android的ADT开发环境中,
在当前界面下,新建一个新的界面,然后从当前界面,切换到新建界面中。
其中:
1. 当前界面是主界面,对应的布局的xml文件是activity_main.xml
2.新建的一个界面,主要适用于实现文件夹浏览方面的功能。
前提知识
Activity
Android中,对于界面的控制,是对应的叫做Activity;
中文对应含义是 活动。
Intent
不同界面之间的切换过程的控制,包括之间数据的传递,叫做Intent;
类似于Mac的iOS开发中的Segue。
布局Layout
对应的界面如何布局,即长啥样,是对应的layout下面的对应的xml文件决定的;
界面长啥样,可以通过Graphical Layout去拖动控件并配置,也可以自己直接写xml文件,去配置,效果都是一样的。
详细实现过程
想要切换到另外一个界面,那么要确保新界面可用。
关于,如何从无到有,如何新建一个Activity,可以参考:
然后接着,总结一下,新增一个Activity,都涉及了哪些改动。
新增一个Activity所涉及的改动
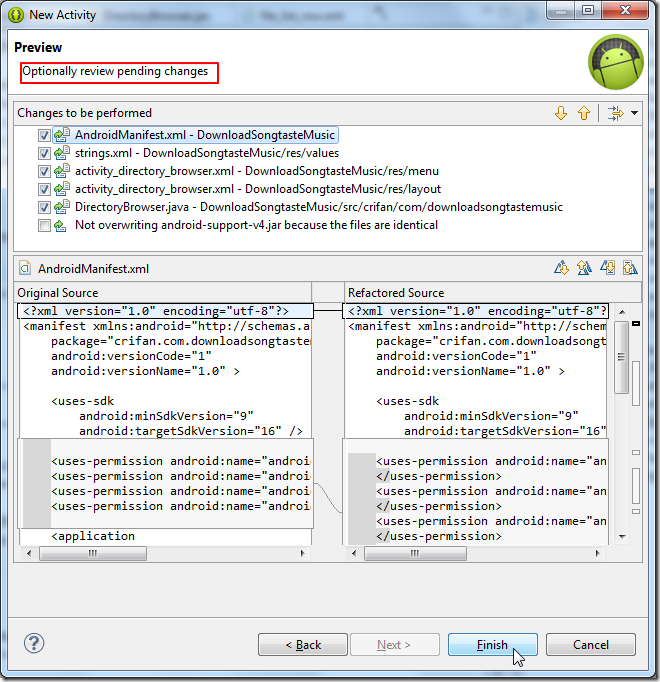
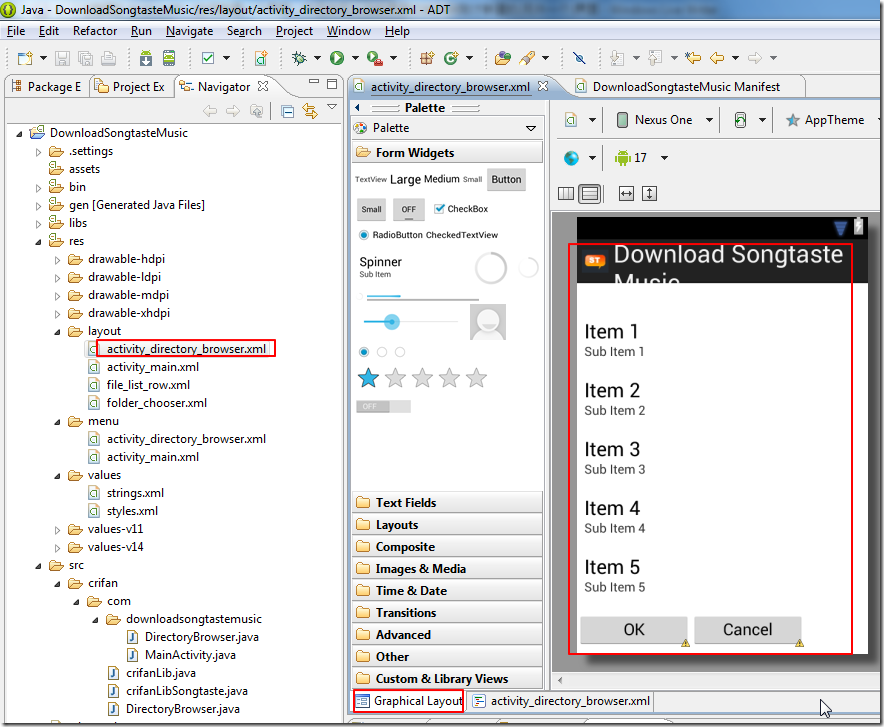
可以用:
中的这个截图来总结:

AndroidManifest.xml
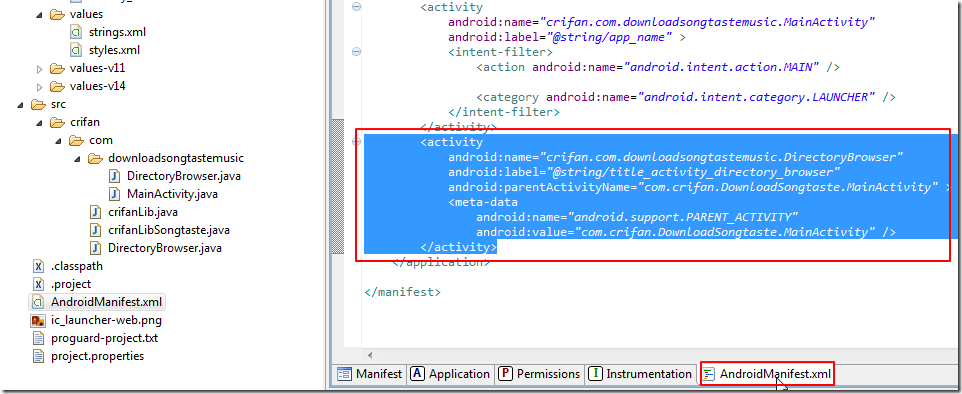
此处会在AndroidManifest.xml中新增对应的activity配置:
|
1
2
3
4
5
6
7
8
|
<activity android:name="crifan.com.downloadsongtastemusic.DirectoryBrowser" android:label="@string/title_activity_directory_browser" android:parentActivityName="com.crifan.DownloadSongtaste.MainActivity" > <meta-data android:name="android.support.PARENT_ACTIVITY" android:value="com.crifan.DownloadSongtaste.MainActivity" /></activity> |
对应的效果:

/res/values/strings.xml
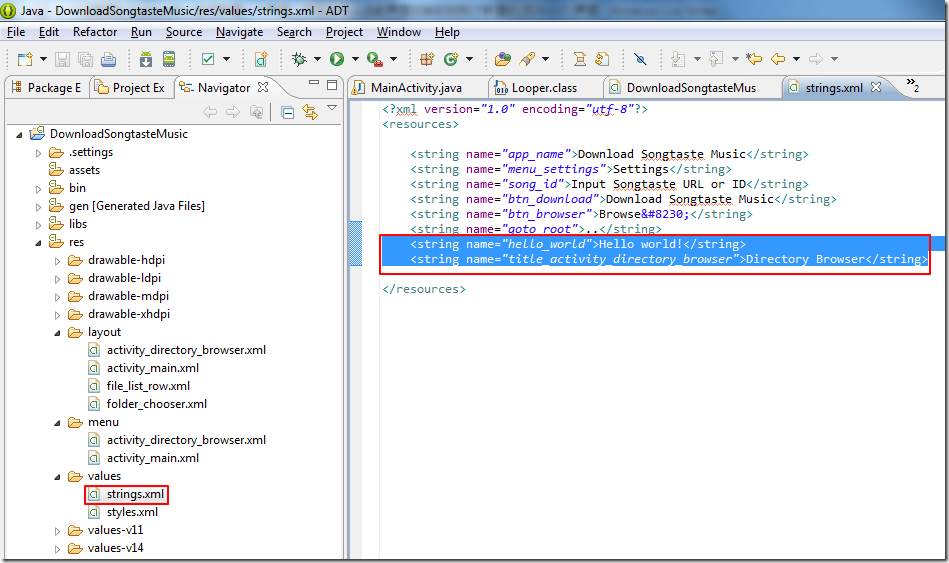
增加了一些默认的字符串和标题值:
|
1
2
|
<string name="hello_world">Hello world!</string><string name="title_activity_directory_browser">Directory Browser</string> |
效果:

/res/menu/activity_directory_browser.xml
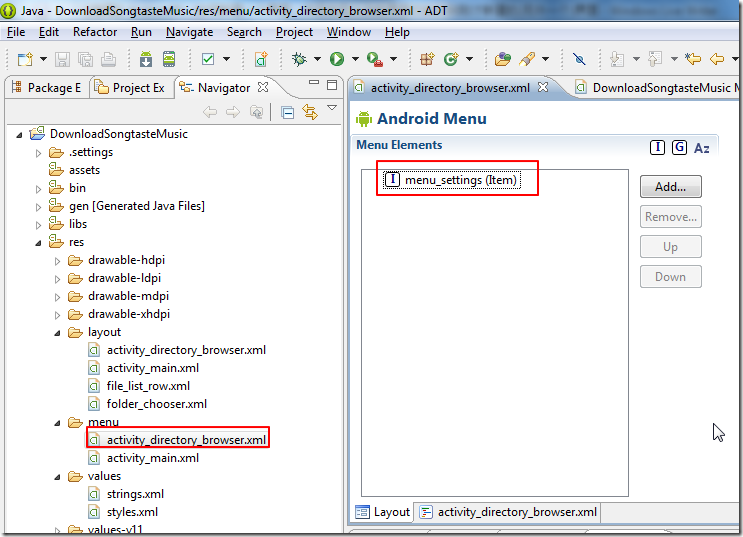
对应的,添加了menu下面的xml配置文件,用于表示菜单配置方面的内容:
|
1
2
3
4
5
6
7
8
9
|
<item android:id="@+id/menu_settings" android:orderInCategory="100" android:showAsAction="never" android:title="@string/menu_settings"/></menu> |
效果:

/res/layout/activity_directory_browser.xml
对应的layout布局中,必须也要生成对应的配置。
我此处,是另外,借用了别人的配置,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!--<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".DirectoryBrowser" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/hello_world" /> </RelativeLayout>--><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="250dp" android:layout_height="400dp" android:orientation="vertical"> <TextView android:id="@+id/mPath" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:textSize="18sp" > </TextView> <ListView android:id="@android:id/list" android:layout_width="fill_parent" android:layout_height="330dp" > </ListView> <LinearLayout android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/buttonConfirm" android:layout_width="125dp" android:layout_height="fill_parent" android:text="OK" /> <Button android:id="@+id/buttonCancle" android:layout_width="125dp" android:layout_height="fill_parent" android:text="Cancel" /> </LinearLayout></LinearLayout> |
效果是:

/src/crifan/com/downloadsongtastemusic/DirectoryBrowser.java
在对应的,domain下,新增了对应的此java函数,用于实现,对应的所有的逻辑,默认是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
package crifan.com.downloadsongtastemusic;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.MenuItem;import android.support.v4.app.NavUtils;public class DirectoryBrowser extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_directory_browser); // Show the Up button in the action bar. getActionBar().setDisplayHomeAsUpEnabled(true); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_directory_browser, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: // This ID represents the Home or Up button. In the case of this // activity, the Up button is shown. Use NavUtils to allow users // to navigate up one level in the application structure. For // more details, see the Navigation pattern on Android Design: // // NavUtils.navigateUpFromSameTask(this); return true; } return super.onOptionsItemSelected(item); }} |
之所以是放在
/src/crifan/com/downloadsongtastemusic/
下面,那是因为之前自己新建activity时,设置的parent是
crifan.com.DownloadSongtasteMusic
可选:android-support-v4.jar
暂时不太清楚这个是啥东东。
不过,也找到了对应的位置,是在libs下面的:

如何从当前界面,切换到新建的,另外一个界面
当前界面中实现对应的Indent
在当前界面中,实现对应的Indent,表示要实现的是界面切换:
在我此处的src/crifan/com/downloadsongtastemusic/MainActivity.java中某个函数中实现了:
|
1
2
3
4
5
6
|
/** Choose folder for downloaded music file to save */public void ChooseFoler(View view){ Intent intent = new Intent(MainActivity.this, DirectoryBrowser.class); startActivityForResult(intent, FOLDER_RESULT_CODE);} |
注:
1. 其中此处用的是startActivityForResult,表示的是,启动一个Indent,(同时是要等新界面中返回来结果的)
所以,此处才需要另外再实现,获得了返回的结果后的处理:
|
1
2
3
4
5
6
7
8
9
10
|
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if(FOLDER_RESULT_CODE == requestCode){ Bundle bundle = null; if(data!=null&&(bundle=data.getExtras())!=null){ EditText etSaveTo = (EditText) findViewById(R.id.saveTo); etSaveTo.setText(bundle.getString("file")); } }} |
2.如果你无需获得返回值,那么只需要使用startActivity:
|
1
|
startActivity(intent); |
在另外一个,新界面中,实现对应的初始化功能
就是在对应的onCreate中,做自己需要做的初始化的事情。
默认是的:
|
1
2
3
4
5
|
super.onCreate(savedInstanceState); setContentView(R.layout.activity_directory_browser); // Show the Up button in the action bar. getActionBar().setDisplayHomeAsUpEnabled(true);} |
此处,可以根据自己需要,改为自己要的功能。比如此处文件夹浏览,就是,借鉴了别人的代码,写成类似于:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
package crifan.com.downloadsongtastemusic;import java.io.File;import java.util.ArrayList;import java.util.List;import android.os.Bundle;import android.os.Environment;import android.view.Menu;import android.view.MenuItem;import android.widget.ArrayAdapter;import android.support.v4.app.NavUtils;//import android.app.Activity;import android.app.ListActivity;public class DirectoryBrowser extends ListActivity {//public class DirectoryBrowser extends Activity { private List<String> items = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_directory_browser); // Show the Up button in the action bar. //getActionBar().setDisplayHomeAsUpEnabled(true); getFiles(new File(Environment.getExternalStorageDirectory().getAbsolutePath() + "/").listFiles()); } private void getFiles(File[] files){ items = new ArrayList<String>(); items.add(getString(R.string.goto_root)); for(File file : files){ items.add(file.getPath()); } ArrayAdapter<String> fileList = new ArrayAdapter<String>(this,R.layout.file_list_row, items); setListAdapter(fileList); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_directory_browser, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: // This ID represents the Home or Up button. In the case of this // activity, the Up button is shown. Use NavUtils to allow users // to navigate up one level in the application structure. For // more details, see the Navigation pattern on Android Design: // // NavUtils.navigateUpFromSameTask(this); return true; } return super.onOptionsItemSelected(item); }} |
总结
其实,上述所有内容,官网的教程:
基本上都解释了。只是,没有自己实践,是无法真正理解的。
上面的内容,就是自己折腾过了,才搞清楚的。
Android页面切换的更多相关文章
- android页面切换效果
两种方式: 在activity的自定义主题中定义切换方式: overridePendingTransition()方法 自定义主题: 在项目的res/values/styles.xml中添加样式 &l ...
- Android中使用ViewPager实现屏幕页面切换和页面切换效果
之前关于如何实现屏幕页面切换,写过一篇博文<Android中使用ViewFlipper实现屏幕切换>,相比ViewFlipper,ViewPager更适用复杂的视图切换,而且Viewpag ...
- Android成长日记-使用PagerAdapter实现页面切换
Tip:此方式可以实现页面切换 1. 创建view1.xml,view2.xml,view3.xml,main.xml 在main.xml中创建 <android.support.v4.view ...
- (原)android中的动画(三)之动画监听&页面切换动画
1.动画也可以设置监听事件,例如在动画结束时需要执行某操作 把要执行的代码写在onAnimationEnd()回调方法中即可: anim.setAnimationListener(new Animat ...
- Android开发之ViewPager实现多页面切换及动画效果(仿Android的Launcher效果)
Android开发中经常会有引导页或者切换页面等效果,本文采用ViewPager结合动画效果来实现仿Launcher以及页面切换的效果.源码地址在文章最后给出下载. 效果图如下: 1.Vi ...
- Android - FragmentTabHost 与 Fragment 制作页面切换效果
使用 FragmentTabHost 与 Fragment 制作页面切换效果 API 19 TabHost已经不建议使用了.用 FragmentTabHost 来代替TabHost.实际上 Fragm ...
- Android - TabHost 与 Fragment 制作页面切换效果
Android - TabHost 与 Fragment 制作页面切换效果 Android API 19 , API 23 三个标签页置于顶端 效果图: 在文件BoardTabHost.java中定义 ...
- Android使用Fragment打造万能页面切换框架
首先我们来回顾一下传统用Activity进行的页面切换.activity之间切换.首先须要新建intent对象,给该对象设置一些必须的參数,然后调用startActivity方法进行页面跳转. 假设须 ...
- Android之怎样实现滑动页面切换【Fragment】
Fragment 页面切换不能滑动 所以对于listview 能够加入的左右滑动事件 .不会有冲突比如(QQ的好友列表的删除) Fragment 和viewpager 的差别 Viewpager ...
随机推荐
- OpenCV和ffmpeg编码资料分享
本博也是在进行视频转码的学习道路上,也只是菜鸟一枚,收集了大量的资料,想在这和同路人分享一下 在博园里我发表一个JavaCV的随笔,里面介绍了JavaCV这个框架,它整合了OpenCV和ffmpeg等 ...
- python解析传入的命令行参数 argv
python解析命令行参数主要有三种方法:sys.argv.argparse解析.getopt解析 方法一:sys.argv —— 命令行执行:python test_命令行传参.py 1,2,3 1 ...
- 使用Cloudera Manager搭建Impala环境
使用Cloudera Manager搭建Impala服务 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.使用CM安装Imapala 1>.进入CM的服务安装向导 2> ...
- mysql 用户创建,授权
关于mysql的用户管理,笔记 1.创建新用户 通过root用户登录之后创建 >> grant all privileges on *.* to testuser@localhost id ...
- 创建型模式(三) 抽象工厂模式(Abstract Factory)
一.动机(Motivation) 在软件系统中,经常面临着“一系列相互依赖的对象”的创建工作:同时,由于需求的变化,往往存在更多系列对象的创建工作. 如何应对这种变化?如何绕过常规的对象创建方法(ne ...
- 七.Protobuf3 嵌套类型
Protobuf3 嵌套类型 您可以在其他消息类型中定义和使用消息类型,如下例所示:这里Result消息是在SearchResponse消息中定义的: message SearchResponse { ...
- Vue中的插槽---slot
一:什么是插槽? 插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性. 插槽显不显示.怎样显示是由 ...
- 2-html标题、段落、换行与常用的字符实体
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 用1 x 2的多米诺骨牌填满M x N矩形的方案数(完美覆盖)
题意 用 $1 \times 2$ 的多米诺骨牌填满 $M \times N$ 的矩形有多少种方案,$M \leq 5,N < 2^{31}$,输出答案模 $p$. 分析 当 $M=3$时,假设 ...
- Python中对列表排序实例
Python中对列表排序实例 发布时间:2015-01-04 09:01:50 投稿:junjie 这篇文章主要介绍了Python中对列表排序实例,本文给出了9个List的排序实例,需要的朋友可以参考 ...
