Flutter: 运行新项目报错
今天接手了一个客户传过来的Flutter项目,估计是客户直接拷贝过来的,无法直接运行,由于刚接手Flutter, 很多东西还不懂,折腾了一会给弄好了。
1. 提示Dart SDK is not configured.

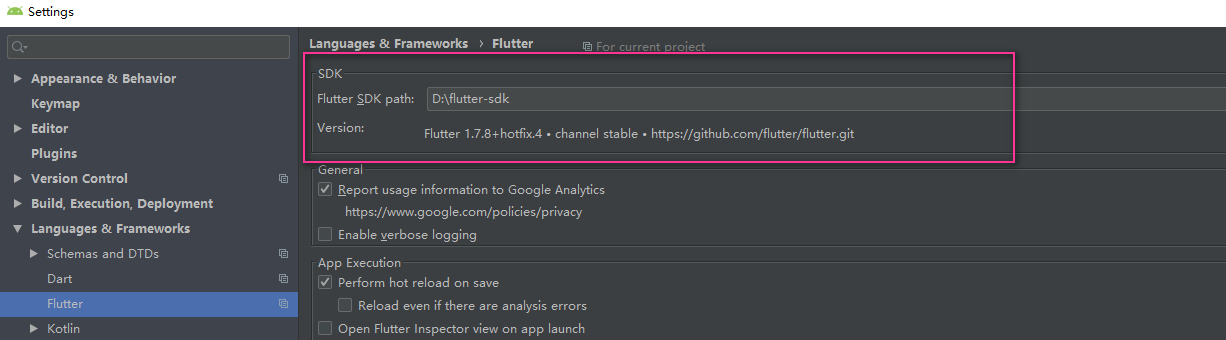
点击右上角的“Open Dart settings” 提示,或者点击菜单栏上的“File”-“Settings”-"Languages&Frameworks"-"Flutter"栏目,设置Flutter SDK 所在的位置。

设置好Flutter SDK所在的位置,点击OK保存(我的是在D:\flutter-sdk“目录下)。上面的Dart SDK的目录不用设置,点OK设置好Flutter SDK所在的位置后,IDE会自动寻找到Dart SDK 所在的位置。
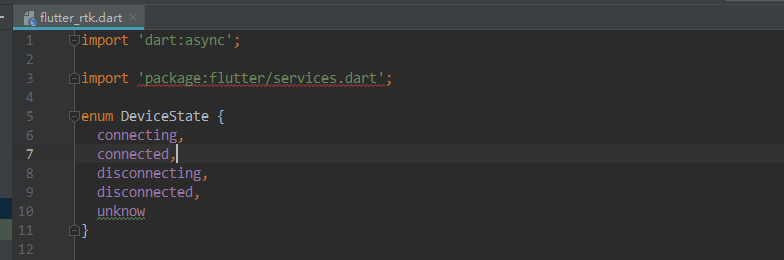
2. 设置完毕后打开lib目录下的文件,发现依然报错
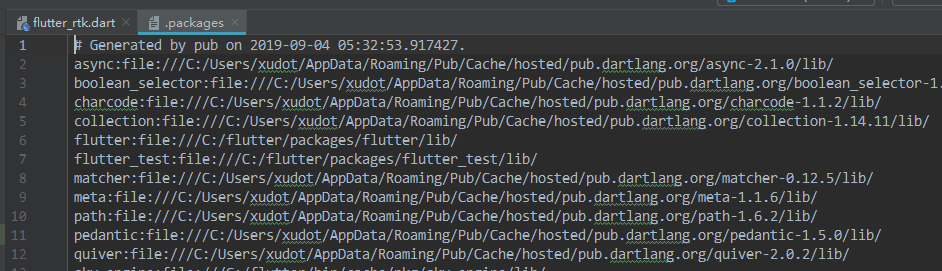
这说明仍然找不到Dart SDK 所在的位置,可以检查下项目目录下的 .packages 文件,看看配置是否有误。

(文件依然提示报错)

(.packages)文件里定义的SDK路径有误。
这个时候可以删除项目目录下的.packages文件,然后打开项目目录下的 pubspec.yaml 文件,点击上方的"Packages get" 文字按钮,稍等片刻,项目就会重新配置,再次打开lib目录下的dart文件,
Flutter: 运行新项目报错的更多相关文章
- 运行springboot项目报错:Field userMapper in XX required a bean of type 'xx' that could not be found.
运行springboot项目报错: *************************** APPLICATION FAILED TO START ************************** ...
- Android——eclipse下运行android项目报错 Conversion to Dalvik format failed with error 1解决
在eclipse中导入android项目,项目正常没有任何错误,但是运行时候会报错,(clean什么的都没用了.....)如图: 百度大神大多说是jdk的问题,解决: 右键项目-Properties如 ...
- 运行springboot项目报错 Error running 'ResourceApplication': Command line is too long. Shorten comma
方法1 IDEA 运行报错:Error running '***': Command line is too long 技术标签: IDEA Error running 'Test': Com ...
- AndroidStudio创建新项目报错
创建新项目自动执行时报错: Failed to import new Gradle project: failed to find Build Tools revision 17.0.0 Consul ...
- Xcode 编译运行旧项目报错解决之路
运行几年前做的项目,发现各种编译报错,一个一个解决记录下: 1.Xcode(Xcode9)编译运行报错,但是在 issue navigatior 栏看不到错误信息: 解决方案:在 show repor ...
- 运行gulp项目报错:AssertionError: Task function must be specified。
一.问题描述: gulp项目在本地windows 10机器上跑没有任何问题,但是放在centos 7虚拟机上跑报错:AssertionError: Task function must be spec ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- idea运行gradle项目报错,找不到符号符号,方向xxxx类未知
报错: 解决:把build和run设置为idea
- 运行JavaWeb项目报错Access denied for user 'root'@'localhost' (using password: YES)
问题重现:(以下讨论范围仅限Windows环境): C:\AppServ\MySQL> mysql -u root -p Enter password: ERROR 1045 (28000): ...
随机推荐
- Centos 7.6 双网卡绑定实现高可用
Centos 7.6 双网卡绑定实现高可用 作者:尹正杰 版权声明:原创作品, 谢绝转载!否则将追究法律责任. 一.Bond模式概述 当linux系统上有多个单独网卡,又想充分利用这些网卡,同时对外提 ...
- 搭建React项目环境【1】
1.安装NodeJS6.0以上自带npm依赖包管理工具 2.webstrom 2019.2 工具 1.在cmd输入node -v就可以看到node的当前版本 2.在输入node进入node环境 3.查 ...
- php进行判断PC还是手机端代码
之前网站判断移动还是手机跳转都是用js实现,今天给大家分享一个自己用的php判断移动或者PC <?php function check_wap() { if (isset($_SERVER['H ...
- 「TJOI2018」str
碱基序列 题目描述 小豆参加了生物实验室.在实验室里,他主要研究蛋白质.他现在研究的蛋白质是由$k$个氨基酸按一定顺序构成的.每一个氨基酸都可能有$a$种碱基序列$s_{i,j}$构成. 现在小豆有一 ...
- 神经网络(14)--具体实现:put it together
如何选择神经网络的architecture input units和output units都很好决定,关于hidden layer的层数,则一般来说是选择一个hidden layer, 或者> ...
- phpcms站点部署
1 wamp部署使用wamp2.4以下版本. 2.4版本自带的php5.4以上底层变化,phpcms运行不了. 2.2版自带的php5.3.10可以兼容. 2 安装配置时,尽量为每个站点配置(http ...
- python - 一键复习知识点
## rest规范: 通过不同的 method 找到对应的 url ## Django 请求生命周期 - wsgi ,它就是socket 服务端,服务端接收用户请求并将请求初次封装,然后交给 D ...
- export的几种用法
记录一下export的几种写法. 0.入口文件为index.js,引用add-content.js的内容 1. export default 方式,直接导出变量 add-content.js的内容如 ...
- (尚001)Vue框架介绍
框架出现时间: Angular -->React(组件化+虚拟动) -->Vue(读作view) 1.Vue.js是什么?(作者:尤雨溪(一位华裔前Google工程师)) 尤 ...
- PDB符号文件
一.什么是PDB文件 PDB(Program DataBase),全称为“程序数据库”文件.存储程序的所有调试信息数据.在编译连接时,如果选择了/debug选项或/debug:full选项,则最新的M ...
