H5注意点(1)



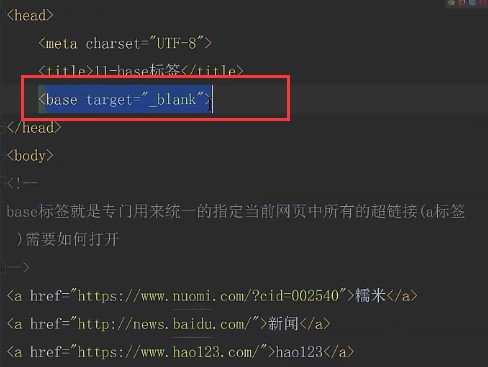
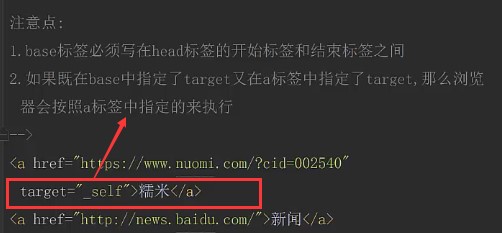
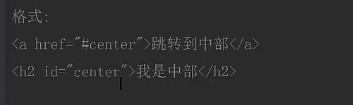
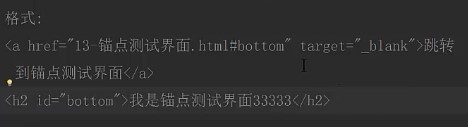
a标签除了可以跳转到当前界面的指定位置以外,还可以在跳转到其他界面的时候直接跳转到其他界面的指定位置。

<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
H5注意点(1)的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- H5单页面手势滑屏切换原理
H5单页面手势滑屏切换是采用HTML5 触摸事件(Touch) 和 CSS3动画(Transform,Transition)来实现的,效果图如下所示,本文简单说一下其实现原理和主要思路. 1.实现原理 ...
- 快速构建H5单页面切换骨架
在Web App和Hybrid App横行的时代,为了拥有更好的用户体验,单页面应用顺势而生,单页面应用简称`SPA`,即Single Page Application,就是只有一个HTML页面的应用 ...
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- H5程序员如何利用cordova开发跨平台应用
什么是Cordova? Cordova以前也叫PhoneGap,它提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头.麦克风等.Cordova还 ...
- H5项目开发分享——用Canvas合成文字
以前曾用Canvas合成.裁剪.图片等<用H5中的Canvas等技术制作海报>.这次用Canvas来画文字. 下图中"老王考到驾照后"这几个字是画在Canvas上的,与 ...
- 【腾讯Bugly干货分享】H5 视频直播那些事
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57a42ee6503dfcb22007ede8 Dev Club 是一个交流移动 ...
- H5嵌入原生开发小结----兼容安卓与ios的填坑之路
一开始听说开发H5,以为就是做适配现代浏览器的移动网页,心想不用管IE了,欧也.到今天,发现当初too young too simple,兼容IE和兼容安卓与IOS,后者让你更抓狂.接下来数一下踩过的 ...
随机推荐
- Oracle 操作数据库(增删改语句)
对数据库的操作除了查询,还包括插入.更新和删除等数据操作.后3种数据操作使用的 SQL 语言也称为数据操纵语言(DML). 一.插入数据(insert 语句) 插入数据就是将数据记录添加到已经存在的数 ...
- Android Jetpack组件 - ViewModel,LiveData使用以及原理
本文涉及的源码版本如下: com.android.support:appcompat-v7:27.1.1 android.arch.lifecycle:extensions:1.1.1 android ...
- 【代码片段】定时记录CPU使用率并保存为CSV
原文链接 : [https://blog.zhoutao123.com/#/blog/article/64])(https://blog.zhoutao123.com/#/blog/article/6 ...
- Tomcat启动超时设置
Tomcat启动超时设置: 处理方法: 1. 在server中找到当前Tomcat双击. 2.在视图中进行修改.(如下图:)
- Python_Class
1.创建类的关键字:class 2.构造函数__init__(),自动初始化属性值 class Cup: #构造函数,初始化属性值 def __init__(self,capacity,color): ...
- altium designer的pcb板如何移动到原点?
可以把所有的都选中,然后将光标移到起点处,将所有的移到原点的地方,但这种做法很多时候都不好:比较好的办法就是将原点设置到起点上来. 具体做法是:edit--origin --set. 这时光标成了十字 ...
- Python的安装以及编译器推荐
1.Python的安装和环境配置 1.首先进入Python官网https://www.python.org/downloads/下载安装文件. 2.打开安装文件选择自定义(customize inst ...
- 团队作业Beta冲刺--第二天
团队作业Beta冲刺 项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 作业链接地址 团队名称 你们都是魔鬼吗 作业学习目标 (1)掌握软件黑盒测试技术:(2)学会编制软件 ...
- js数组的操作大全
用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多,自以为js高手的自己居然无从下手,一下狠心,我学!呵 ...
- GITHUB下载源码
从昨天开始就想着从GitHub上下载一个开源的Vue的实战项目,希望能从中学习更多的Vue的实用内容,结果搞了半天好不容易下载了,不知道怎么弄.然而,今天终于成功了,激动地我赶紧来记录一下. 如何从G ...
