button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发
切换到移动模拟模式,并点击按钮,查看控制台。
发现click没有事件没有触发,而touch事件依然触发。
解决办法:
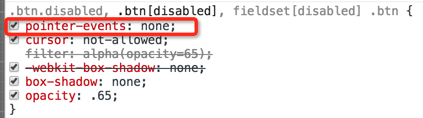
对于移动端我们使用css来禁止按钮,达到disable的效果:

对,就是这个神奇的pointer-events属性!回忆一下,很早前就看到过这个属性,不过当时并没有进入到移动端的开发领域,对它的作用并没有过多关注。我们来看一下mdn上怎么说的:

auto 是默认值。
设置pointer-events:none的元素,将不会成为事件目标。但是如果其子孙元素设置了pointer-events:auto,该子孙元素仍然可成为事件目标,并且如果该事件支持冒泡,其设置了pointer-events:none的祖先元素,也会由于冒泡触发相应的监听事件。
又是IE拖后腿了囧,不过移动端表现良好~
总结
pointer-events这个CSS3属性,在移动端我们基本可以“放肆”的使用,在你需要禁用某个元素事件或某个区域事件的时候,可以考虑下这个属性,简单高效~
嗯,终于搞明白这个属性了!
button按钮的状态为disabled禁用状态,click事件无法触发,但是为什么touchstart下却依然可以触发的更多相关文章
- Winform中使用代码编写Button按钮的点击事件
场景 一般在进行Winform窗体开发时都会拖拽一个Button,然后双击进入Button按钮的点击事件中,进行 点击事件的编写. 如果窗体上事先没有Button按钮,是在代码中生成的Button按钮 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:禁用状态
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap系列 -- 20. 禁用状态
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled” 在使用了“form-control”的表单控件中,样式设置了禁用表单背景 ...
- Bootstrap 表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”.和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处 ...
- Thinkpad 笔记本VMware Workstation 安装虚拟机出现“此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”解决方法
今天在使用VMware打算在机器中安装新的虚拟机时,出现"此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态"错误如下: 提示信息: 已将该虚拟机配 ...
- VMware安装64位操作系统提示Intel VT-x处于禁用状态的解决办法
用VMware安装64位操作系统时,如果目前本地的操作系统是64位的,那么可以说明CPU是肯定支持64位的,这时候如果提示此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态.这个 ...
- 解决虚拟机vmware安装64位系统“此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”的问题
虚拟机使用的是VMware Workstation,并且首次在虚拟机体验64 位系统.在新建好虚拟机,运行时候就出现了VMware Workstation 的提醒:此主机支持 Intel VT-x,但 ...
- Vmware报错:此主机支持IntelVTx 但IntelVTx处于禁用状态
"此主机支持IntelVTx 但IntelVTx处于禁用状态",报错原因:电脑未开启虚拟化 解决方案: 电脑关机(是关机不是重启)--开机,进BIOS --选择 configura ...
- “此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”的问题的解决
虚拟机使用的是VMware Workstation,并且首次在虚拟机体验64 位系统.在新建好虚拟机,运行时候就出现了VMware Workstation 的提醒:此主机支持 Intel VT-x,但 ...
随机推荐
- GAE相关
Google App Engine for Java是可以在Google托管服务器基础架构上托管和运行用户Web应用程序.出于安全原因,这些应用程序在沙盒环境中执行. 沙箱本身由两层组成.第一层是GA ...
- Surface 系统恢复
Surface Pro 6超详细教程之下载Surface 系统恢复镜像并制作系统恢复U盘 https://www.jianshu.com/p/d1b41d913f91 怎样创建Windows 10系统 ...
- abp学习(一)
官网概念 ASP.NET样板是特别设计的新的现代Web应用程序的通用应用框架.它使用已经熟悉的工具并围绕这些工具实现最佳实践,从而为您提供一致的开发体验. 官网地址:https://aspnetboi ...
- Problem G: STL——整理唱片(list的使用)
#include<iostream> #include<list> #include<iterator> #include<algorithm> usi ...
- python网络-HTTP协议(28)
一.服务器和客户端介绍 1.什么是服务器? 简而言之:提供服务的机器就是服务器,至于提供什么服务不重要,重要的是要给其他人提供服务.例如:FTP服务器可以提供文件下载,SMTP服务器等等,不同的服务器 ...
- 1209 BBS 登录
目录 上周内容 今日内容 url.py views.py login home.html 逻辑流程 登录功能 上周内容 bbs项目 项目开发流程 需求分析 架构设计 分组开发 我们一般情况下都只是作用 ...
- mysql占用内存过高调优方法
最近测试一个站点,用mysql 5.6+mencache 内存16GB,但是进行查询的时候还是导致CPU占用过高,达到80%左右,所以想办法如何进行调优.以下几个参数进行参考选择 优化mysql数据 ...
- document.ready与window.onload的区别
代码分析: $(document).ready(function() { .... }); window.onload=function(){ ....} 两段代码功能上可以互换,但又有许多区别: 1 ...
- 修改Windows10 命令终端cmd的编码为UTF-8
1. 临时修改 进入cmd窗口后,直接执行 chcp 2. 永久修改 在运行中输入regedit,找到HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Command Pro ...
- c99的新功能
在ANSI的标准确立后,C语言的规范在一段时间内没有大的变动,然而C++在自己的标准化创建过程中继续发展壮大.<标准修正案一>在1994年为C语言创建了一个新标准,但是只修正了一些C89标 ...
