day47——css介绍、语法结构、选择器、css权重
day47
今日内容
css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
语法结构
div{
color:green;
background-color: black;
}
选择器{css样式:样式对应的值}
css引入方式
方式1: 内部样式
head标签中写一下内容:
<style>
div{
color:green;
background-color: black;
}
</style>
方式2: 行内样式(内联样式)
<div style="color:yellow;background-color: black;">
床前明月光,地上鞋三双
</div>
方式3:(常用) 外部样式
第一步:创建一个css文件
第二步:在html文件中引入:<link rel="stylesheet" href="test.css(路径)"> <!-- 引入css文件 -->
第三步:css文件中样式的写法
div{color:green;xx:xx;...}
选择器
基本选择器
元素选择器:(标签名)
p {color: "red";}
id选择器:按照id属性来找到对应的标签
#id属性对应的值{css属性:属性值}
示例:
<div id="d2" class="c1">
床上狗男女,其中就有你1
</div>
#d1{color:red;}
类选择器:
.class属性对应的值{css属性:属性值}
示例:
<div id="d2" class="c1">
床上狗男女,其中就有你1
</div>
.c1{color:red;}
通用选择器
*{color: red;}
组合选择器
后代选择器
选择器 空格 选择器
.c1 a{
color:green;
}
示例:
<p>贵人肾宝</p>
<div class="c1">
<a href="">葫芦娃</a>
<div>
<a href="">太白</a>
<div>
<a href="">李业</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<div class="c2">
<a href="">葫芦娃2</a>
</div>
<p>大家好</p>
儿子选择器
.c1>a{
color:green;
}
示例:同上
毗邻选择器
.c1+p{
color:green;
}
找的是紧挨着class属性为c1的标签的下面的标签
示例:同上
弟弟选择器
.c1~p{
color:green;
}
示例:同上
过滤选择器
div.c1{xx:xx;}
过滤,找到有c1类的div
属性选择器
通过标签属性来找到对应的标签
通过属性来找写法:
[xxx]{color:red;} 找到有xxx属性的所有标签
[xxx='p2']{color:red;} 找到有xxx属性的并且属性值为p2的所有标签
p[title]{xx:xx;} 找到所有有title属性的p标签
p[title='p2']{xx:xx;} 找到所有有title属性的并且属性值为p2的p标签
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p[xxx='p2']{
color:red;
}
</style>
</head>
<body>
<p>p1</p>
<p xxx="p2">p2</p>
<p xxx="p3">p3</p>
</body>
</html>
分组选择器
写法:
div,p{
color:red;
}
解释:div选择器和p选择器找到的所有标签设置共同的样式.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*div{*/
/* color:red;*/
/*}*/
/*p{*/
/* color:red;*/
/*}*/
div,p{
color:red;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
</body>
</html>
伪类选择器
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{ /* a标签访问前设置样式 */
color:red;
}
a:active{ /* a标签鼠标点下去显示样式 */
color: green;
}
a:visited{ /* a标签访问后显示样式 */
color: pink;
}
a:hover{ /* 鼠标悬浮到a标签时显示样式 */
color:purple;
}
div:hover{ /* 鼠标悬浮到div标签时显示样式 */
background-color: green;
}
input:focus{ /* input标签捕获光标时的样式显示 */
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.92py.com/">校草网</a>
<div>
</div>
<input type="text">
</body>
</html>
伪元素选择器
first-letter:文本内容首字母设置
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:first-letter{
color:red;
font-size: 40px;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
before 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:before{
content: '?';
color:red;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
after示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:after{
content: '?';
color:red;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
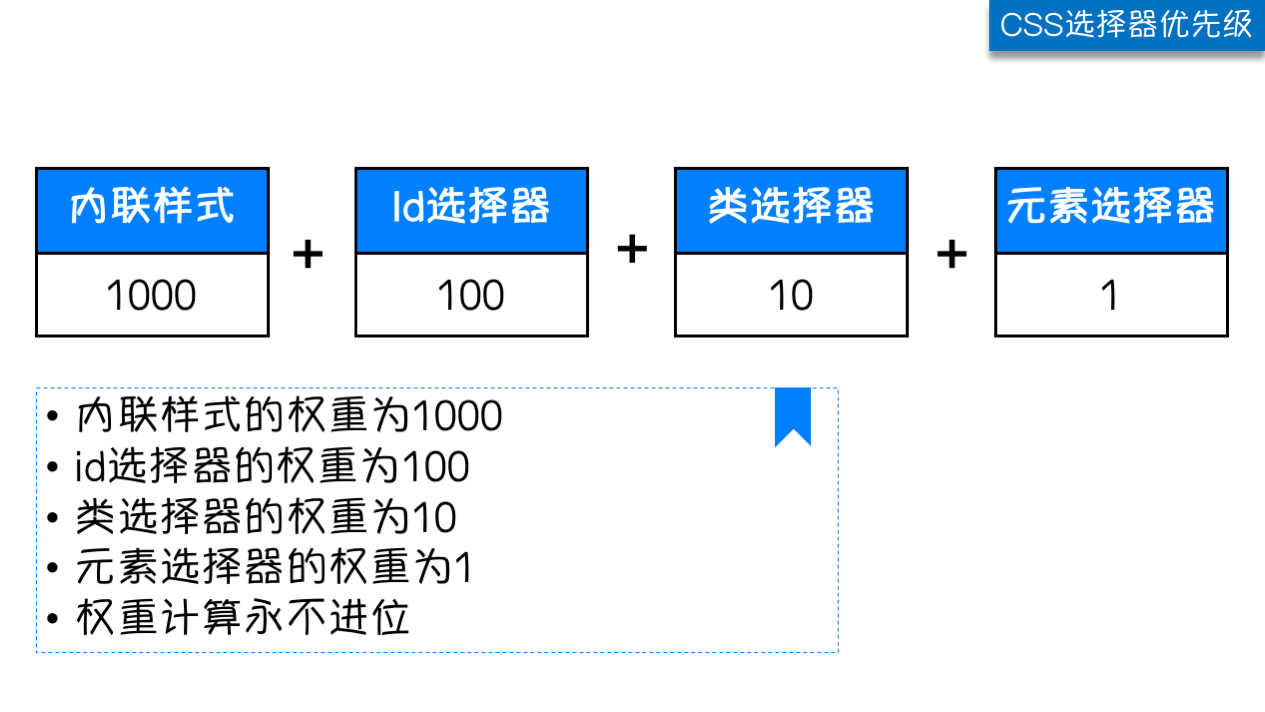
css权重

权重越高,对应选择器的样式会被优先显示
组合选择器,各选择器的权重相加
权重不进位,11类选择器组合到一起,也没有一个id选择器的优先级大,小就是小
默认css样式是可以继承的,继承的权重为0
权重相同的选择器,谁后写的,用谁的
最高级别:
div{color:red!important;}
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div .c1{
color:red;
}
.c1 .c2 .c3{
color:green;
}
#d1{
color:yellow;
}
div{
color:green;
}
.c2{
color:red;
}
</style>
</head>
<body>
<div class="c2">
霜叶红于二月花
<div class="c1" id="d1" style="color:blue;">
<!-- <div class="c1">-->
停车坐爱枫林晚
</div>
</div>
</body>
</html>
a标签设置样式,需要选中设置,不能继承父级标签的样式
示例:
.c3 a{
color:red;
}
<div class="c3">
<a href="">百度</a>
</div>
day47——css介绍、语法结构、选择器、css权重的更多相关文章
- HTML 网页开发、CSS 基础语法——十二.CSS选择器
选择器 基础选择器:标签选择器,id选择器,类选择器,通配符选择器 高级选择器:后代选择器,交集选择器,并集选择器 1. 标签选择器: • 优点:可以选中所有的同名标签,设置所有同名标签的公共样式. ...
- CSS基础语法与选择器
CSS基础 语法 : <head> <style type="text/css"> 选择器(即修饰对象){ 修饰属性:属性值; 修饰属性:属性值; } &l ...
- 第十一课 CSS介绍与font字体 css学习1
一.CSS样式规则 1.基本结构 <html> <head> <style> h1{ color: orange; } </style> </he ...
- 03 CSS介绍
03.CSS介绍 层叠样式表:就是给HTML标签添加养的,让他变的更加的好看 注释: /*单行注释*//*多行注释1多行注释2多行注释3*/通常我们在写CSS样式的时候也会用注释来划定样式区域(因为H ...
- Day3 CSS 引入及基本选择器
一 .CSS 层叠样式表,为了使网页元素的样式更加丰富,内容与样式拆分开来.HTML负责结构与内容,表现形式交给CSS. CSS注释/**/ 来注释 二.CSS基本语法与引用 CSS的语法结构 选择器 ...
- HTML+css基础 css选择器 选择器的权重
css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式 标签选择器的权重是1 class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !imp ...
- 前端-CSS-初探-注释-语法结构-引入方式-选择器-选择器优先级-01(待完善)
目录 CSS(Cascading Style Sheet) CSS注释 CSS语法结构 CSS的三种引入方式 选择器 伪类.伪元素选择器速查 CSS选择器优先级***** 选择器相同的情况下 选择器不 ...
- CSS的引入与选择器
CSS的引入与选择器 CSS与HTML的关系 Cascading Style Sheet 即层叠样式表 在上一篇文中,已经介绍了一些非常常用的HTML标签,接下来将步入CSS的学习,如果将单纯HTML ...
- 1.css的语法标准
css(Cascading Style Sheets),中文名称为层叠样式表,主要用于对html的样式设置. 在使用CSS的时候,要注意其优先级情况,优先级由下所示(数字越高,优先级越高): 浏览器缺 ...
- 2、前端--初见前后端交互、CSS简介、基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器
今日内容概要 初窥后端框架 css简介 css选择器 今日内容详细 初次体验前后端交互 # 代码无需掌握 只看效果即可 """后端框架:可以简单的理解为别人写好的一个非常 ...
随机推荐
- 【CF765F】Souvenirs
[CF765F]Souvenirs 题面 洛谷 题解 我们可以发现,对于某个右端点\(i\),左端点\(j\)在由\(i\rightarrow 1\)的过程中,每一段的答案是单调不增的,由这个性质,我 ...
- 【BZOJ2095】[Poi2010]Bridges
[BZOJ2095][Poi2010]Bridges 题面 darkbzoj 题解 首先可以想到二分答案,那么我们就是要求我们新图中给所有边定向是否存在欧拉回路. 而有向图存在欧拉回路的充要条件为所有 ...
- NOI2019 Day1游记
Day1挂了,没什么好说的... 开场T1想到70分暴力就走人了,后来发现可以写到85...(听说有人写dfs过了95?233333) T2刚了2个多小时,得到每次只在中间填最大值的结论后不会区间DP ...
- nginx之TCP反向代理
实现Nginx tcp负载均衡 Nginx在1.9.0版本开始支持tcp模式的负载均衡,在1.9.13版本开始支持udp协议的负载,udp主要用于DNS的域名解析,其配置方式和指令和http 代理类似 ...
- 第09组 Alpha冲刺(4/6)
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 过去两天完成了哪些任务 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络请求,vu ...
- linux高性能服务器编程 (三) --TCP协议详解
第三章 IP协议详解 TCP协议是TCP/IP协议族中的另外一个重要的协议,与IP协议相比,TCP协议更高进应用层.一些重要的socket选项都和TCP协议相关.这一章主要从如下方面学习: 1)TCP ...
- shell 命令行参数(getopt和getopts)
getopt 命令 使用getopt命令,可以解析任何命令行选项和参数,但是用法比较复杂.getopt的命令用法如下: $ getopt --help 用法: getopt optstring par ...
- gitosis管理员的密钥丢失解决办法
前提:win10默认安装配置完git:已经在linux服务器上配置完gitosis. 适用于:gitosis管理员的密钥丢失的情况 解决办法分三步: 1.git bash命令行下,将新的密钥中的公钥上 ...
- mysql数据库数据入库时间跟当前时间差了8个小时
vim /etc/my.cnf[mysqld]default-time_zone = '+8:00'重启mysql服务./etc/init.d/mysqld restart 未测试
- 关于conda和jupyter使用
conda建立虚拟环境 常用指令 conda env list # 查看环境 conda create -n env_name python=3.6.8 # 安装对应python的虚拟环境 conda ...
