props、state、forms
{}用来内嵌任何JS表达式
JSX属性
JS核心分为三大块:Es6、DOM、Window
BABEL编译器:可以在线编译html语法生成对应的react语法 **
自定义组件第一个字母大写:用于区别普通的对象
HTML被编译成了什么?
它是一种语法糖--React.createElement()
是TeactElment对象
Props(属性)
组件就像函数一样,接受特定的输入(props),产出特定的输出(React elements)
函数格式:V=f(props)
props
this.props包含由此组件的调用者定义的props。有关道具的介绍,请参阅组件和道具。
特别是,它this.props.children是一个特殊的prop,通常由JSX表达式中的子标签而不是标签本身定义。
案例:【名片】安装 bootstrap
npm install bootstrap --save
在入口JS文件中直接引用 :import 'bootstrap/dist/css/bootstrap.min.css'
实列:
import React from 'react'
//使用JS函数的方式定义组件
const NameCare=(props)=>{ 第一种
const {name,number,isHuman,tags}=props
return (
<div className="alert alert-success">
<h4 className="alert-heading">{name}</h4>
<ul>
<li>电话:{number}</li>
<li>{isHuman?'人类':'外星生物'}</li>
<hr/>
<p>
{tags.map((tag,index)=>(
<span className="badge badge-pill badge-primary" key={index}>{tag}</span>
))}
</p>
</ul>
</div>
)
}
/*class NameCare extends React.Component{第二种写法
render() {
//定义值
const {name,number,isHuman,tags}=this.props
return (
<div className="alert alert-success">
<h4 className="alert-heading">{name}</h4>
<ul>
<li>电话:{number}</li>
<li>{isHuman?'人类':'外星生物'}</li>
<hr/>
<p>
{tags.map((tag,index)=>(
<span className="badge badge-pill badge-primary" key={index}>{tag}</span>
))}
</p> </ul> </div>
)
}
}*/
export default NameCare
import NameCare from './Care/NameCare'//在页面中引入组件
const tags=['恐龙','足球小子']//定义数组
显示值
<NameCare
name={'Viking'}
number={123456789011}
isHuman
tags={tags}
/>
state:更新组件状态
状态包含特定于此组件的数据,该数据可能随时间而变化。状态是用户定义的,它应该是一个普通的JavaScript对象。
如果某些值未用于呈现或数据流(例如,计时器ID),则不必将其置于该状态。这些值可以定义为组件实例上的字段。
永远不要this.state直接改变,因为setState()之后的呼叫可能会取代你所做的突变。把this.state它看作是不可变的。
实列:点赞按钮
import React from "react";
class LikesButton extends React.Component{
constructor(props){
super(props);
this.state={
likes:0
}
}
increaseLikes(){
this.setState({
likes:++this.state.likes
})
}
render() {
return (
<div className="">
<button type="button"
className=""
onClick={()=>{this.increaseLikes()}}
>
{this.state.likes}
</button>
</div>
)
}
}
export default LikesButton
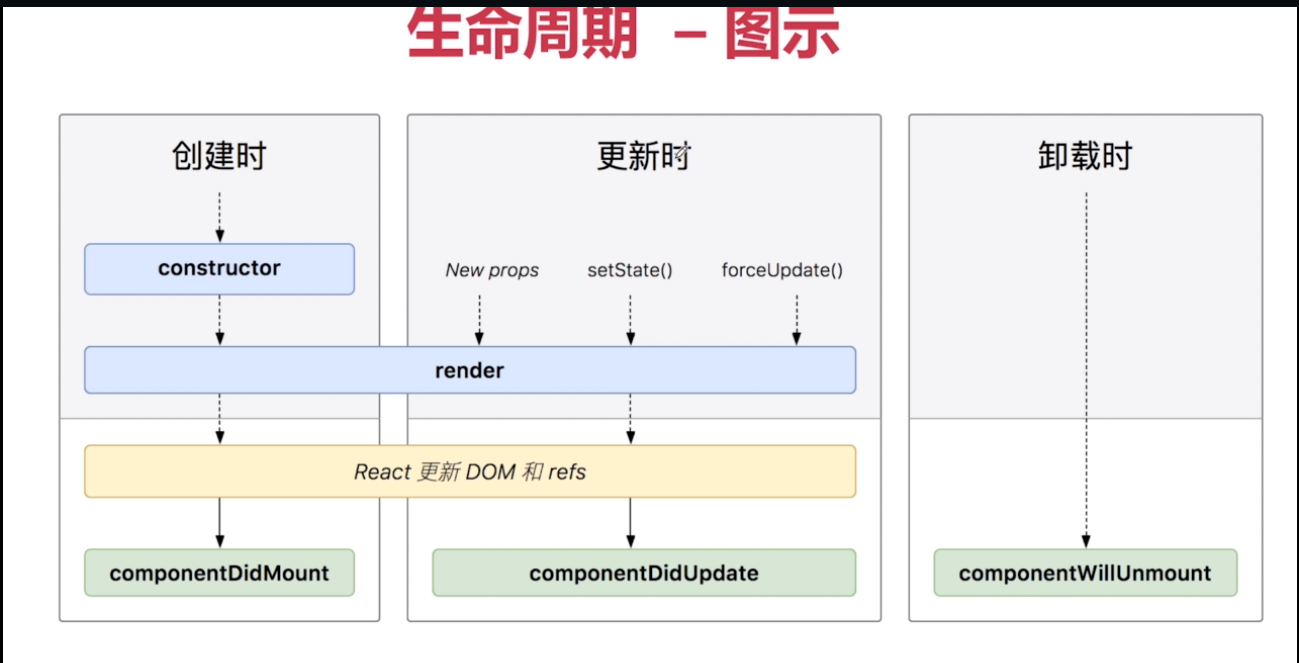
生命周期 组件初始化
组件跟新
组件卸载

实列:电子钟表
import React, {useCallback} from "react";
class ElectronCycle extends React.Component{
constructor(props){
super(props)
this.state={
date: new Date()
}
}
componentDidMount() {//创建时
this.timer=setInterval(()=>{
this.setState({
date:new Date()
})
},1000)
}
componentDidUpdate(currentState,state) { //跟新时间控制台打印
console.log(state)
}
componentWillUnmount() {//卸载
clearInterval(this.timer)
}
render() {
return (
<div className="digital-clock-component jumbotron">
<h1>{this.state.date.toLocaleTimeString()}</h1>
</div>
)
}
}
export default ElectronCycle;
forms(表单)
实列:留言表单

*非受控组件:ref
* 不需要将状态保存在state中,直接从DOM中获取节点状态
* 受控组件
* forms(表单)
* 表单元素和其他DOM元素的区别:
* 可变状态保持在state中
* 需要通过this.setState去改变的React组件为受控组件
import React from "react";
//受控组件
/*class CommentBox extends React.Component{
constructor(prop){
super(prop)
this.state={
value:''
}
this.handleChange=this.handleChange.bind(this)
this.handleSubmit=this.handleSubmit.bind(this)
}
handleChange(event){//赋值动作
this.setState(
{
value:event.target.value
}
)
}
handleSubmit(event){//提交动作
alert(this.state.value)//展示数据
event.preventDefault()//禁止组件默认的跳转动作
}
render() {
return(
<form className="col-lg-pull-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input type="text"
className="form-control"
placeholder="请输入内容"
onChange={this.handleChange}//当输入的值发生事件后,会对当前输入框赋值
value={this.state.value}/>//获取输入的值
<button type="submit" className="btn btn-primary">留言</button>
</div>
</form>
)
}
}*/
//非受控组件
class CommentBox extends React.Component {
constructor(prop) {
super(prop);
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit(event) {
alert(this.textInput.value)//直接获取DOM节点上的内容
event.preventDefault()//禁止组件默认的跳转动作
}
render() {
return (
<form className="col-lg-pull-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input type="text"
className="form-control"
placeholder="请输入内容"
ref={(textInput) => {this.textInput = textInput}}
/>
<button type="submit" className="btn btn-primary">留言</button>
</div>
</form>
)
}
}
export default CommentBox
属性、状态、生命周期
实列:
留言列表:

React开发思想:
状态提升:(lifting state up)
自上而下的数据流(top -down data flow)
单向绑定和双向绑定的区别:
由MVC引入俩个思想:
(1)用户修改数据直接反映到JS中,双向绑定:引入Angular;后简为Vue,也同时参考React实现了局部更新;
(2)只做应该改动而修改:React
MVC是对项目结构的处理,是一种开发模式;面向对象为一种编程概念;
React的单向绑定(半自动双向绑定)
推荐:用户数据单向绑定;UI数据双向绑定;
props、state、forms的更多相关文章
- Props、State、Refs 与表单处理
我们也了解到 React Component 事实上可以视为显示 UI 的一个状态机(state machine),而这个状态机根据不同的 state(透过 setState() 修改)和 props ...
- React组件之间通过Props传值的技巧(小案例,帮助体会理解props、state、受控组件和非受控组件等)
本文重要是根据react小书上的一个很简单的例子改编的,加上自己的学习理解,希望可以通过实际案例让大家对概念有更清晰的理解,当然也希望能一块学习. import React,{Component} f ...
- React评论展示案例(包含知识点:state、props、ref、React声明周期、localStorage本地存储等)
本案例在上一篇的案例(React组件之间通过Props传值的技巧(小案例,帮助体会理解props.state.受控组件和非受控组件等))的基础上加强功能和用户体验,但是当然还有很多需要改进的地方,后期 ...
- 2020年最新阿里、字节、腾讯、京东等一线大厂高频面试(Android岗)真题合集,面试轻松无压力
本文涵盖了阿里巴巴.腾讯.字节跳动.京东.华为等大厂的Android面试真题,不管你是要面试大厂还是普通的互联网公司,这些面试题对你肯定是有帮助的,毕竟大厂一定是行发展的标杆,很多公司的面试官同样会研 ...
- 阿里、腾讯、百度、网易、美团Android面试经验分享,拿到了百度、腾讯offer
基本情况 2021届普通本科,Android开发岗. 此文主要是2020年秋招面试经验汇总,最终拿到了百度.腾讯的offer. 主要包括阿里三面,腾讯四面,百度三面,网易三面,美团一场面完. 阿里(由 ...
- ReactNative之从HelloWorld中看环境搭建、组件封装、Props及State
开篇呢,先给大家问个好,今天是中秋节,祝大家中秋节快乐!!虽然是中秋节,但是木有回家还是总结一下知识点写写博客吧,想着昨天总结一下的,但是昨天和几个同学小聚了一下,酒逢知己总是千杯少呢,喝的微醺不适合 ...
- 前端(十一):props、state及redux关系梳理
所谓状态机,是一种抽象的数据模型,是“事物发展的趋势”,其原理是事件驱动.广泛地讲,世界万物都是状态机. 一.状态机是一种抽象的数据模型 在react中,props和state都可以用来传递数据.这里 ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- 创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
1.创建组件的方法 函数组件 class组件 1.1 函数组 无状态函数式组件形式上表现为一个只带有一个 `render()` 方法的组件类,通过函数形式或者 `ES6` 箭头 `functi ...
随机推荐
- libmysqlclient.so.18 not found 的解决方法
现象:在银河麒麟下,安装了mysql,并且mysql服务正常运行,但是Qt访问mysql还是报Driver not loaded,ldd Qt自己的mysql驱动报错如标题所示.路径: 解释:很明显就 ...
- spring boot @RequestBody数据传递及解析
@RequestBody需要接的参数是一个string化的json @RequestBody,要读取的数据在请求体里,所以要发post请求,还要将Content-Type设置为application/ ...
- 高级UI-画笔Paint
在UI这一块,谈到自定义,就离不开画笔和画布的使用话题,在自定义控件的时候,为了做出炫酷的效果,我们往往会使用画笔和画布,那么这里我们就先来看看画笔的使用吧 简单使用例子 自定义一个View publ ...
- eNSP配置静态路由
配置目标:如下拓扑结构,从CLIENT1去pingCLIENT2,ping通 拓扑结构 路由配置 配置各个路由表的核心思想是:只有这个路由表中有一个网段的网络号,才可以从这个路由器跳转到该网段,下面只 ...
- 了解一下JVM和GC工作机制
题外话:很久没有写博客了,事情颇多,今天空闲下来,学习一下顺便写一下自己的了解,机会总是留给有准备的人,所以平常一定要注意知识的巩固和积累.知识的深度也要有一定的理解,不比别人知道的多,公司干嘛选你? ...
- js获取日期时间
获取当前时间 function getNowFormatDate() {//获取当前时间 var date = new Date(); var symbol_gang = "-"; ...
- LeetCode 445. 两数相加 II(Add Two Numbers II)
445. 两数相加 II 445. Add Two Numbers II 题目描述 给定两个非空链表来代表两个非负整数.数字最高位位于链表开始位置.它们的每个节点只存储单个数字.将这两数相加会返回一个 ...
- 48 容器(七)——HashMap底层:哈希表结构与哈希算法
哈希表结构 哈希表是由数组+链表组成的,首先有一个数组,数组的每一个位置都用来存储一个链表,链表的基本节点为:[hash值,key值,value值,next],当存入一个键值对时,首先调用hashco ...
- InfoGan笔记
InfoGAN: Interpretable Representation Learning by Information Maximizing Generative Adversarial Nets ...
- 51单片机局部变量占用ram的问题
51单片机局部变量占用ram的问题 一.问题 自从工作以来基本不使用51或者增强型51之类的单片机.最近调试芯圣HC89S003F4增强型51,移植了32的实用代码,结果发现RAM爆了!!! 二.实践 ...
