LODOP表格水平居中3(宽度为百分比)
如果一个表格在css样式等中设置了固定的宽度,想要实现表格在纸张中水平居中,可根据固定的宽度设置合适的左边距,如果打印项内容在打印项宽度中居中,可以设置打印项在纸张中居中。
方法1:宽度固定,纸张大小固定,设置合适的左边距
方法2:宽度固定,打印项内容在打印项宽度居中,然后设置打印项在纸张中居中。
注意:方法2需要内容在打印项宽度中居中,具体可查看本博客两篇相关博文:LODOP打印项水平居中、LODOP打印超文本有边距不居中的情况2、
如果表格本身没有设置固定宽度的样式,可通过百分比让表格在纸张中居中。
也就是表格本身样式宽度设置成100%。
方法3:宽度是100%,通过RightmMargin变相控制宽度。(此外也可变相控制高度)
相关博文:LODOP中的RightMargin右边距和BottomMargin下边距、
方法4:(本文演示的),打印项本身也设置成百分比,左边距+打印项宽度+右边距=100%。左边距和右边距相等,也就是100%-打印项需要在纸张中占的百分比,然后除以2,例如:左边距是打印项是60%,左右边距都是20%。设置参数时,只需要设置左边距20%,打印项宽度60%就可以了。
测试代码:
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="div1">
<table border=1 style="border-collapse:collapse;" width="100%" bgcolor="blue">
<tr>
<td>A</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>F</td>
</tr>
</table>
</div>
<a href="javascript:prn0_preview()">打印预览</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn0_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(0,"20%","60%",200,document.getElementById("div1").innerHTML);
LODOP.ADD_PRINT_HTM(100,0,480,100,document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Horient",2);//设置对象在纸张范围内水平居中,
// LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
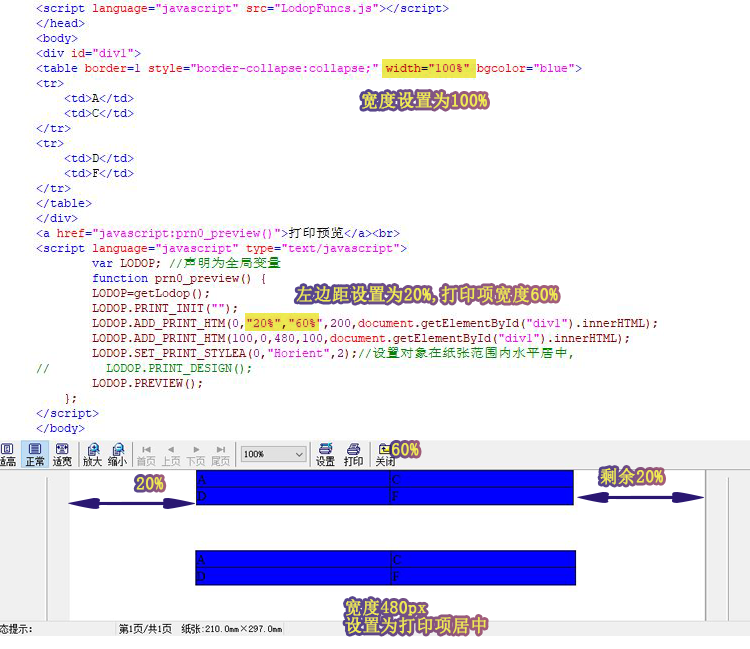
图示:
图示中第一个表格打印项宽度是60%,第二个直接设置具体的打印项宽度。
设置百分比的这个,左边距设置为20%,这样右边距也是剩下的20%,就能大致居中。
第二个则是打印项宽度刚好容纳打印项内容,设置打印项居中。

LODOP表格水平居中3(宽度为百分比)的更多相关文章
- LODOP表格table简短问答及相关博文
LODOP打印表格超文本输出表格:ADD_PRINT_HTML.ADD_PRINT_HTM.ADD_PRINT_TABLE.ADD_PRINT_TBURL打印表格带页头页尾 参考样例15 http:/ ...
- colgroup中col定义表格单元格宽度
colgroup中可以使用col来定义表格单元格宽度,可以使用像素(数字),百分比,我们来具体看看有什么不同. 先看一个最基本的:用像素(数字)表示,因为table有个宽度,这里表示占比 <ht ...
- 注意padding-top 百分比定义基于父元素宽度的百分比上内边距!!是基于宽度
定义和用法 padding-top 属性设置元素的上内边距(空间). 说明 该属性设置元素上内边距的宽度.行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上 ...
- 关于html表格单元格宽度的计算规则
* { margin: 0; padding: 0 } body { background: #fafafa } ul,li { list-style: none } h1 { margin: 20p ...
- 表格table列宽度控制<colgroup>
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化. 通过使用 <colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式. ...
- css table表格无法调整宽度问题分析
1.在网上查找了相关问题,有的说表格设置了背景图片,把原来的宽度撑开了,导致无法变窄~! 在项目中,原来美工设计的页面,设置了一个块的样式class="title",现在有一段ht ...
- 关于jqGrid组件表格无法自适应宽度问题
今天生成了一个4列的表格,但是无法自适应宽度,使用 $(window).resize(function(){ $(window).unbind("onresize"); $(&qu ...
- echart 设计宽度为百分比时,div撑不开
解决思路:将百分比换算成px 一句话搞定 ("#chart").css( 'width', $("#chart").width() );$("#cha ...
- 相册 垂直居中; 水平居中. 1)宽度 大于高度, 宽度 100%; 2) 高度 大于 宽度 , 高度100%; getimagesize , list --->line-height , text-align, vertical-align, max-height, max-width
一: 效果: 1) 黑色 部分是 相框. 2) 图片 要实现 水平居中, 垂直居中 3) 如果 宽度 大于 高度 ,那么 宽度 100% ,如图1 , 高度 自适应 ,同时不能超过黑色相框的 高度 ; ...
随机推荐
- adb命令篇
前言 Android的adb提供了很多命令,功能很强大,可以为开发和调试带来很大的便利.当然本文并不是介绍各种命令的文章,而是用于记录在平时工作中需要经常使用的命令,方便平时工作时使用,所以以后 ...
- python 连接 redis cluster 集群
一. redis集群模式有多种, cluster模式只是其中的一种实现方式, 其原理请自行谷歌或者百度, 这里只举例如何使用Python操作 redis cluster 集群 二. python 连接 ...
- python--io多路复用之select实现
1.I/O多路复用指:通过一种机制,可以监视多个描述符,一旦某个描述符就绪(一般是读就绪或者写就绪),能够通知程序进行相应的读写操作. 2.I/O多路复用避免阻塞在io上,原本为多进程或多线程来接收多 ...
- React 引入import React 原理
本质上来说JSX是React.createElement(component, props, ...children)方法的语法糖. 所以我们如果使用了JSX,我们其实就是在使用React,所以我们就 ...
- 基于docker-compose部署 简单nsq 集群
主要目的是搭建一个测试环境,同时使用了nodejs 客户端sdk nsq 简单了解 nsqd:一个负责接收.排队.转发消息到客户端的守护进程 nsqlookupd:管理拓扑信息并提供最终一致性的发现服 ...
- CTSC 2017 游戏[概率dp 线段树]
小 R 和室友小 B 在寝室里玩游戏.他们一共玩了 $n$ 局游戏,每局游戏的结果要么是小 R 获胜,要么是小 B 获胜. 第 $1$ 局游戏小 R 获胜的概率是 $p_1$,小 B 获胜的概率是 $ ...
- VxLAN原理
VxLAN 背景介绍: 从上个世纪虚拟化技术就被提出,但由于硬件技术达不到,而没能被重视,自本世纪初硬件制造技术越来越来强,导致很多单台物理机只跑一个应用或几个应用根本无法完全使用硬件的全部性能,导致 ...
- redis(三) 集群 codis
参考文档 http://blog.csdn.net/ztsinghua/article/details/48134377
- leetcode:7. 整数反转
题目描述: 给出一个 32 位的有符号整数,你需要将这个整数中每位上的数字进行反转. 示例: 输入: 123 输出: 321 输入: -123 输出: -321 输入: 120 输出: 21 注意:假 ...
- Linux好用的工具
ag:比grep.ack更快的递归搜索文件内容. tig:字符模式下交互查看git项目,可以替代git命令. mycli:mysql客户端,支持语法高亮和命令补全,效果类似ipython,可以替代my ...
