vue环境搭建及创建项目
安装node环境:node环境下载地址:https://nodejs.org/zh-cn/download/,可根据对应的操作系统版本下载安装
安装完成后查看对应的node和npm版本,如没有出现对应版本号则代表安装失败

安装vue-cli(vue脚手架)安装vue-cli之前确保要先是否安装webpack
webpack安装命令:npm install webpack -g

安装好后开始安装 vue-cli
npm install -g vue-cli
-g代表的是全局安装
vue-cli安装好后可以开始来创建项目,在电脑建立一个空的文件夹 进入命令行
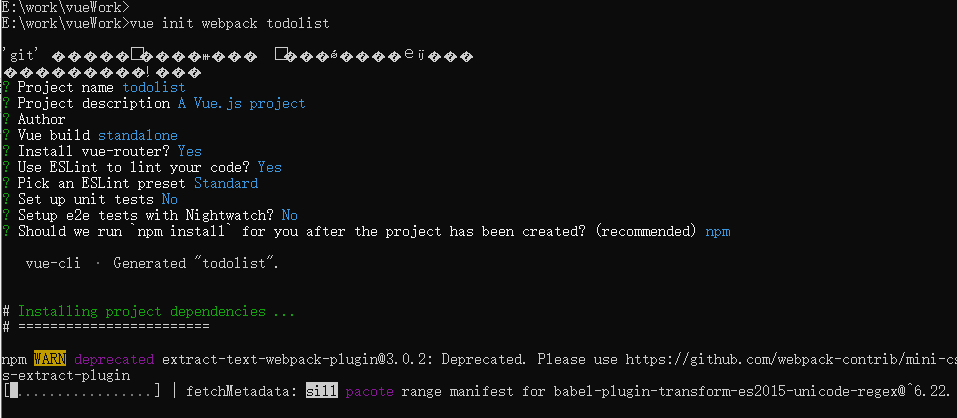
输入vue init webpack todolist(todolist代表的是项目名)

创建项目,网速不好的话需要等待很长一段时间。。。。

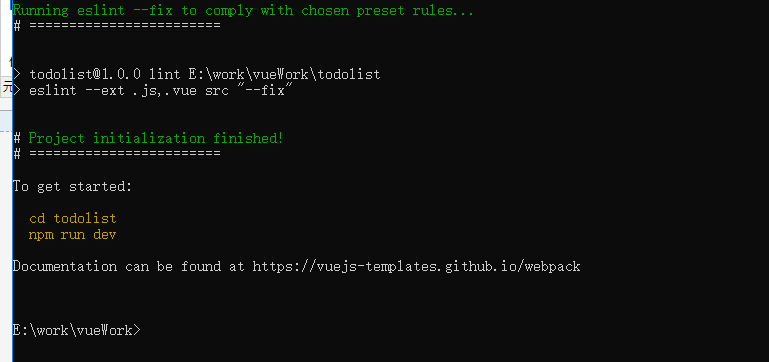
创建成功

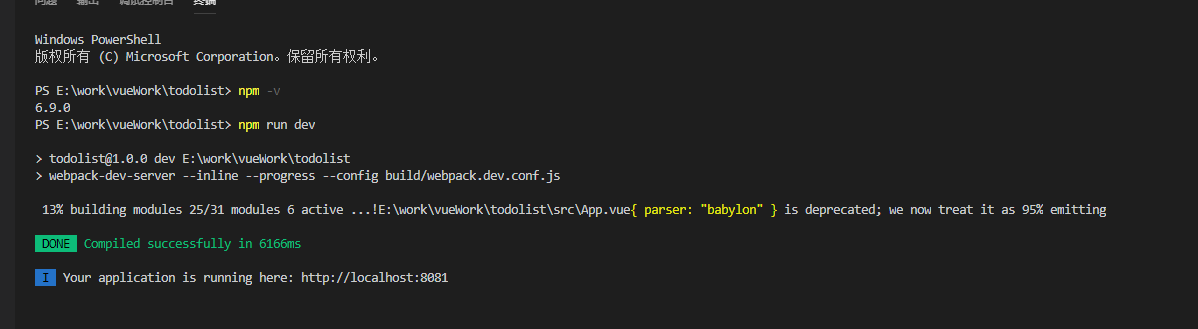
启用项目:

访问http://localhost:8080

使用vscode开发
下载vscode 地址:https://code.visualstudio.com/
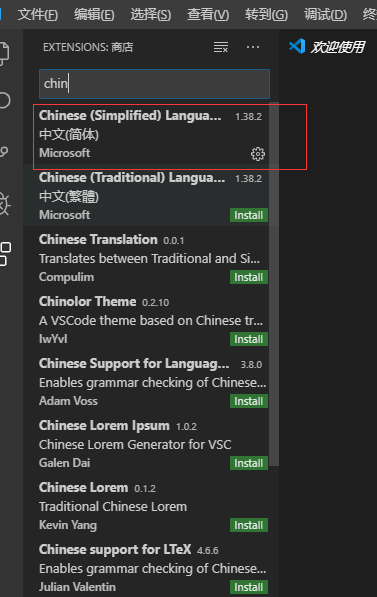
下载中文插件

为什么能使在vscode中使用终端,这里需要下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

vscode里还可以安装Vetur,vue等插件。
vue环境搭建及创建项目的更多相关文章
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- vue--1.环境搭建及创建项目
转自https://blog.csdn.net/junshangshui/article/details/80376489 一.环境搭建及创建项目 1.安装node.js,webpack 2.安装vu ...
- 从零开始学Xamarin.Forms(二) 环境搭建、创建项目
原文:从零开始学Xamarin.Forms(二) 环境搭建.创建项目 一.环境搭建 Windows下环境搭建: 1.下载并安装jdk.Android SDK和NDK,当然还需要 VS2013 ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- Vue(一)环境搭建、创建项目
1.安装node和npm 因为node已经有npm,所以直接安装node,配置环境变量 官网地址:http://nodejs.cn/download/ 2.查看node是否安装成功,输入名nde -v ...
- 1.RN环境搭建,创建项目,使用夜神模拟调试
1.环境搭建(Yarn.React Native 的命令行工具(react-native-cli)) npm install -g yarn react-native-cli 具体参考 参见官方(中文 ...
- [ExtJs6] 环境搭建及创建项目
1. 环境搭建 sencha cmd 和 extjs6 sdk. sencha cmd: https://www.sencha.com/products/extjs/cmd-download/ ext ...
- Ionic01 简单介绍、环境搭建、创建项目、项目结构、创建组件、创建页面、子页面跳转
1 Ionic 基本介绍 Ionic 是一款基于 Angular.Cordova 的强大的 HTML5 移动应用开发框架 , 可以快速创建一个跨平台的移动应用.可以快速开发移动 App.移动端 WEB ...
随机推荐
- android -------- 流式布局,支持单选、多选等
最近开发中有流式标签这个功能,网上学了下,来分享一下 Android 流式布局,支持单选.多选等,适合用于产品标签等. 效果图: 用法: dependencies { compile 'com.hym ...
- PLSQL Developer连接远程oracle配置(详细解读)
转自:https://blog.csdn.net/zhige_j/article/details/80832654 一.安装Instant Client 1. 下载Instant Client(轻量级 ...
- 运维笔记--postgresql占用CPU问题定位
运维笔记--postgresql占用CPU问题定位 场景描述: 业务系统访问变慢,登陆服务器查看系统负载并不高,然后查看占用CPU较高的进程,发现是连接数据库的几个进程占用系统资源较多. 处理方式: ...
- iOS UILabel文字自适应高度自适应
第一步:创建UILabel对象,并设置一些基本设置 UILabel *label = [[UILabel alloc] init]; label.text = @"8月29日,在雅加达亚运会 ...
- [LeetCode] 403. Frog Jump 青蛙跳
A frog is crossing a river. The river is divided into x units and at each unit there may or may not ...
- [LeetCode] 654. Maximum Binary Tree 最大二叉树
Given an integer array with no duplicates. A maximum tree building on this array is defined as follo ...
- 常用的python的内置库或者第三方库
内置库:re,json,time,random,sys,os, 第三方库:转载: https://www.cnblogs.com/jiangchunsheng/p/9275881.htmlReques ...
- 测试从应用到DB的准确的网络延迟
最近几大云厂商把底层的基础设施包装起来后,通过Ping等很难知道真正的网络延迟了,因为通过ping还没到db都返回了,如何知道从应用到db的真正网络延迟呢? 用我的脚本 #!/bin/bash m= ...
- appium 弹窗处理
测试过程中遇到两类弹窗: 系统权限弹窗具体业务弹窗系统权限弹窗Android系统权限弹窗一般出现在安装 app 后首次打开,如:定位权限.电话权限等.我们可以按顺序执行测试用例,将该类操作放到 Ini ...
- Wireshark 抓包过滤器学习
Wireshark 抓包过滤器学习 wireshark中,分为两种过滤器:捕获过滤器 和 显示过滤器 捕获过滤器 是指wireshark一开始在抓包时,就确定要抓取哪些类型的包:对于不需要的,不进行抓 ...
