(尚027)Vue_案例_交互添加

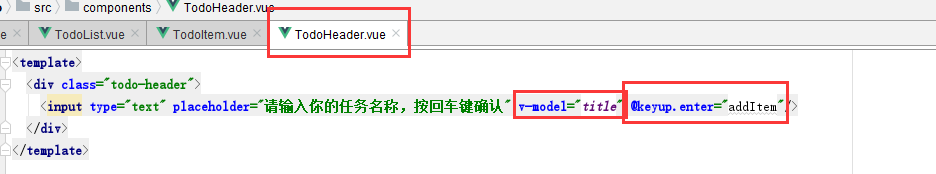
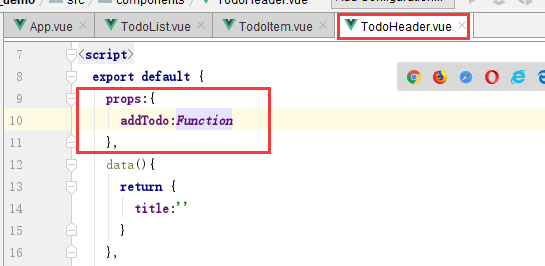
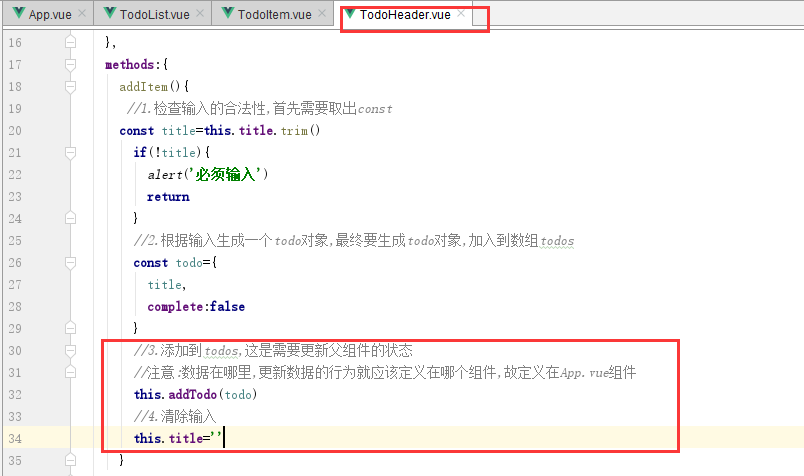
TodoHeader.vue组件
写交互:
第一步:跟目标元素绑定监听
(1).按回车键确认@keyup.enter="add"

(2).
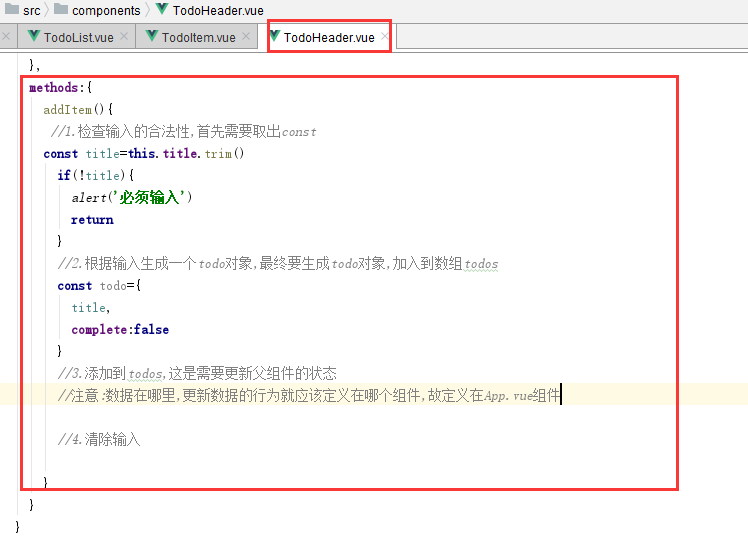
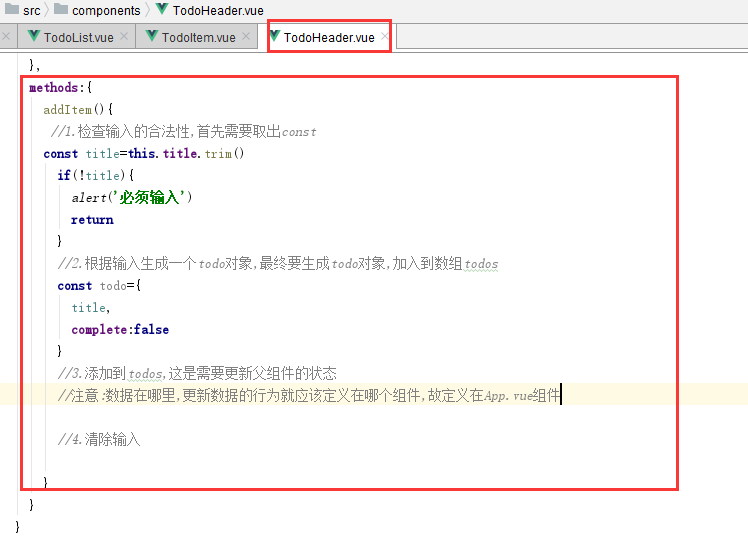
注意:数据在哪个组件,更新数据的行为就应该定义在哪个组件

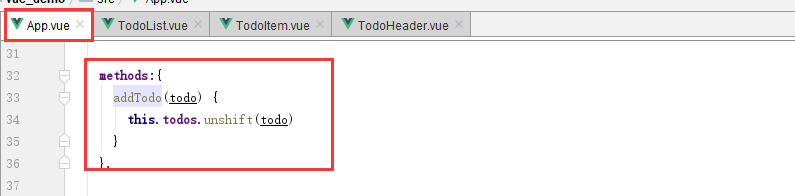
(3).更新父组件状态

(4).将函数传递给TodoHead.vue组件

(5).在TodoHeader.vue中声明接收属性

(6).
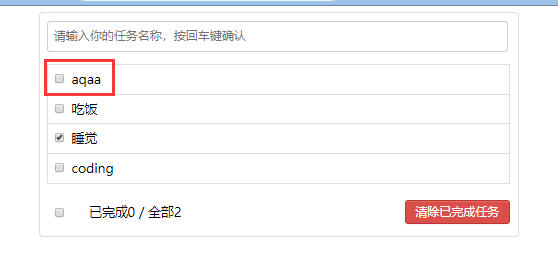
(7).页面显示截图:

厉害了!!!
(尚027)Vue_案例_交互添加的更多相关文章
- (尚023)Vue_案例_交互添加
最终达到效果: 1.做交互,首先需要确定操作哪个组件? 提交------操作组件Add.vue 2.从哪开始做起呢? 从绑定事件监听开始做起,确定你跟谁绑定事件监听,在回调函数中做什么, ====== ...
- (尚029)Vue_案例_交互footer组件功能
需要实现界面截图: 难点分析:sAllCheck必须定义为计算属性 1.想到问题: 一旦写一个组件,需要接收哪些属性?? 因为只有属性确定了,标签才好写 todos属性可以确定三个方面的显示 2.做交 ...
- (尚024)Vue_案例_交互删除
注意:本总结中最终会删除不成功 ,原因是Item.vue中方法methods单词拼写错误!!! 首先明白,删除在Item.vue中交互 1.写交互,首先写监听@click="deleteIt ...
- (尚028)Vue_案例_交互删除
删除一条;1.鼠标移入移除这一条时颜色有变化 2.删除当前的todo ================================================================= ...
- (尚034)Vue_案例_数据存储优化(代码优化!!!)
最好能将上述代码抽取成一个模块(读json数据+写json数据) 1.在src下新建文件夹util(util文件夹用于放入工具的模块) 2.*使用localStorage存储数据的工具模块* 一个模块 ...
- (尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库) npm info pubsub-js 安装库 npm install --save pubsub -js ============================ ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- (尚030)Vue_案例_存储数据(localStorage本地存储技术)
当刷新页面时,会变为原来的状态 1.问题:当我刷新是不希望改变原来状态 需要缓存我当前的数据 2.究竟是缓存在内存里还是在文件里??? 缓存在文件里,因为浏览器关闭了,内存就没了;而我们需要重新打开浏 ...
- (尚026)Vue_案例_动态初始化显示(尚025)
(1).当前页面需要变化什么样的数据? 答:列表;应该有个todos:[]数组;数组中包含每个元素均为一个对象;有数据titles:'xxx';(勾不勾选)complete:'布尔类型' (2).数组 ...
随机推荐
- 依赖注入 DI 控制反转 IOC 概念 案例 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- ComPtr的介绍以及使用
ComPtr是为COM而设计的智能指针.它支持WindowsRT,也支持传统Win32.相比ATL里的CComPtr类,它有了一些提升. ComPtr包含在Windows 8.x SDK and Wi ...
- installer
if (args.Length == 0) { ServiceBase[] ServicesToRun; ServicesToRun = new ServiceBase[] { new MyServi ...
- Tomcat6项目移到Tomcat7 提示 404 解决方案
一个项目在Tomcat6可以运行和正常访问,但是一部署到Tomcat7就提示404错误.那么可以通过以下方法解决: 找到项目下面的 WEB-INF 文件夹 用记事本打开 WEB.XML 找 ...
- 关于.Net使用企业库访问MySql数据库
关于.Net使用企业库访问MySql数据库 在网上看了很多又重写又加WebConfig中的内容,其实不用那么麻烦 企业库5.0访问MySql数据库只需要在Web服务器安装mysql-connector ...
- SQL Server 隔离级别(RC&RR)
- k8s--yml文件2
- 【初识算法】- AC算法
原文地址:https://www.cnblogs.com/jily/p/6250716.html 一.原理 AC自动机首先将模式组记录为Trie字典树的形式,以节点表示不同状态,边上标以字母表中的字符 ...
- Android为TV端助力之解析序列话的JSON
解析json时报错default constructor not found. class............. 比如 public class MediaRepBean implements P ...
- 调用Hybris API时遇到的错误消息Cannot find user with uid如何解决
今天工作中试图调用Commerce Cloud的user creation API用代码创建Hybris用户时,遇到下面这个错误消息. 我觉得很奇怪,因为backoffice里能查到这个id为jerr ...
