开发框架Express
一、使用原因
由于nodejs原生的http核心模块在某些方面不足以应对开发需求,所以就需要使用框架来加快开发效率,让代码更高度统一。在nodejs中有许多web开发框架,以下介绍Express的使用
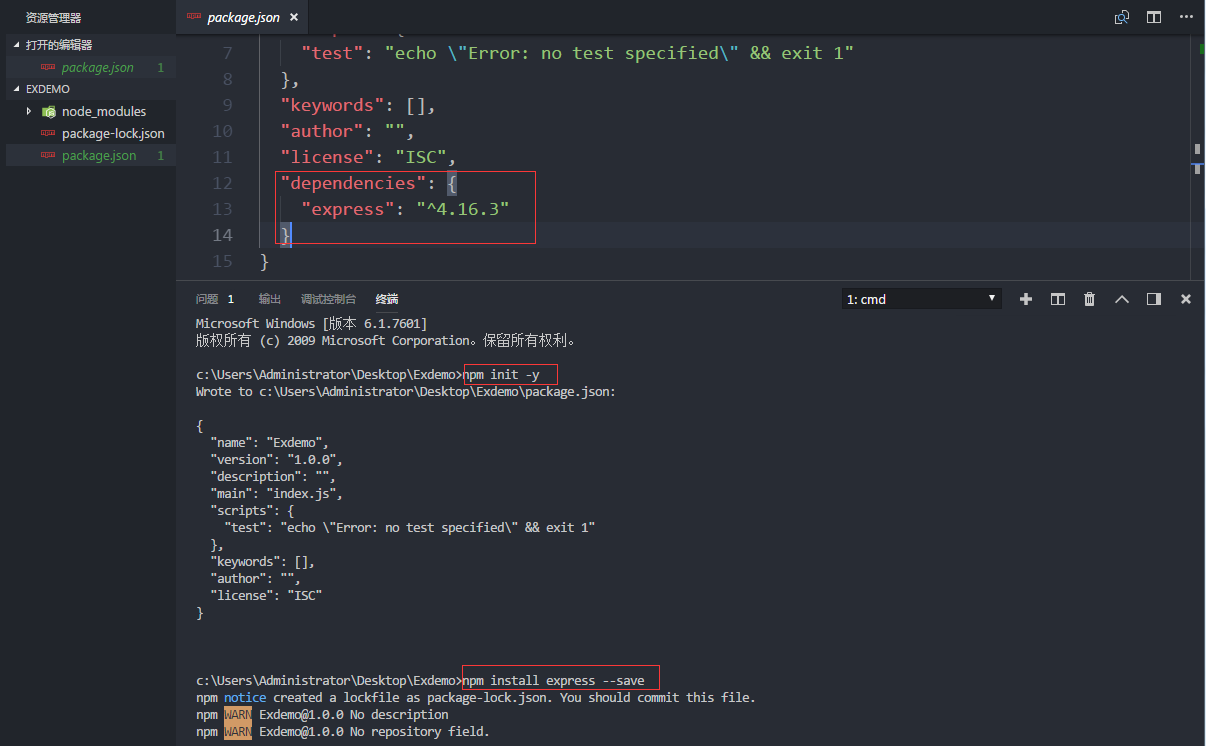
二、安装

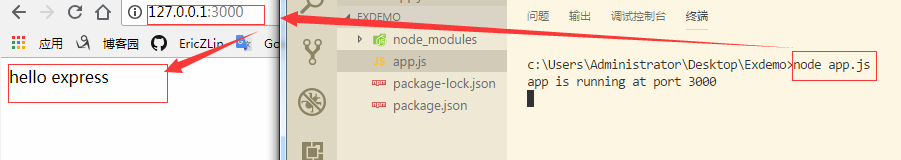
三、初步使用
// 引入包
var express=require('express');
// 创建服务器应用程序
var app=express();
// 当服务器收到get请求(敲回车一定是get请求),执行回调处理函数
app.get('/',function(req,res){
res.send('hello express')
});
// 绑定端口号
app.listen(3000,function(){
console.log('app is running at port 3000')
});

四、基本路由
①get
// 当服务器收到get请求(敲回车一定是get请求),执行回调处理函数
app.get('/',function(req,res){
res.send('hello express')
});
②post
// 当服务器收到post请求,执行回调处理函数
app.post('/',function(req,res){
res.send('Got a POST resquest')
});
五、静态服务
app.use('/public/',express.static('./public/'));
//方式1:url当以/public/开头的时候,去./public/目录中找对应的资源,推荐
app.use('/a/public/',express.static('./public/'));
//方式2:url必须是以/a/public/开头,去./public/目录中找对应的资源(起别名)
app.use(express.static('./public/'));
//方式3:省略第一个参数,则可以通过省略 /public/ 的方式去访问(跳级)
六、在express中使用art-template模板引擎
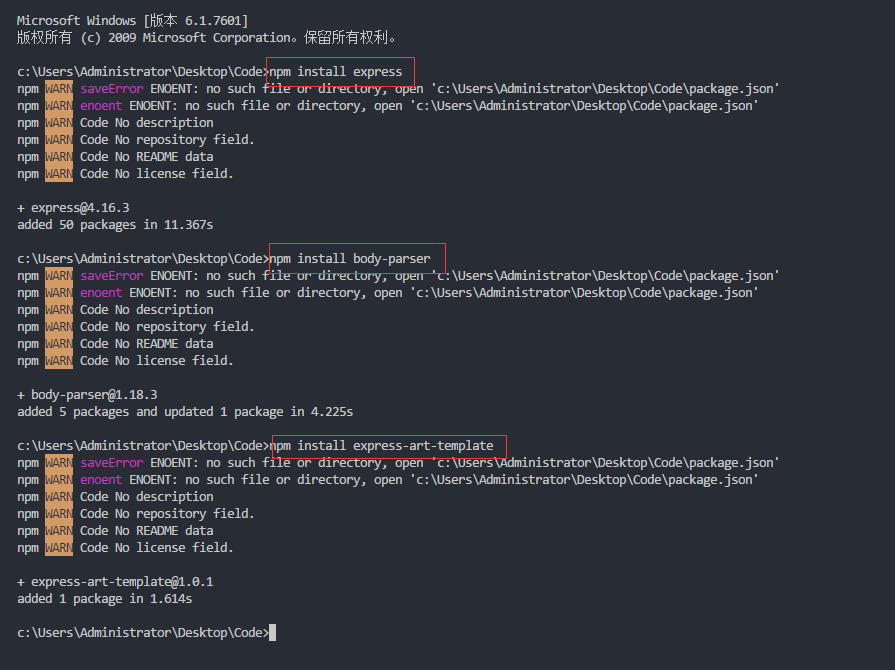
①安装
npm install --save art-template
npm install --save express-art-template
②配置
//引入express框架
var express=require('express')
var app=express()
//第一个参数默认是art,代表的是.art后缀的文件,这里可以写成html
//express-art-template是express来整合art-templatedao的,虽然不用加载art-template,但是也必须安装
app.engine('html',require('express-art-template'))
③使用
app.get('/',function(req,res){
//express为response相应对象提供了一个方法render('html模板名',{模板数据}),默认是不可以使用的,配置模板引擎以后就可以使用
//第一个参数不能写路径,express默认会去项目中的views目录找index.html(约定视图文件放在views目录)
res.render('index.html',{
title:'hello world'
})
})
④修改默认的views视图渲染存储目录
//注意:第一个参数views欠我不能写错
app.set('views',目录路径)
七、express中获取post请求体(使用第三方包body-parser)
①安装
npm install --save body-parser
②配置
//引入express和body-parser
var express=require('express')
var bodyParser=require('body-parser')
var app=express()
//配置body-parser,配置以后,在req请求对象上会多出一个属性:body,后面就可以直接通过req.body来获取post请求的数据
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
③使用
app.use(function(req,res){
res.setHeader('Content-Type','text/plain')
res.write('you posted:\n'))
//可以通过req.body来获取post请求数据
//JSON.stringify(对象,参数2,参数3),
//参数2为null或者未提供,则对象所有的属性都会被序列化;参数3指定缩进用的空白字符串,数字代表有多少的空格
res.end(JSON.stringify(req.body,null,2)))
})
八、利用express框架重构留言板案例
①额外安装一些包

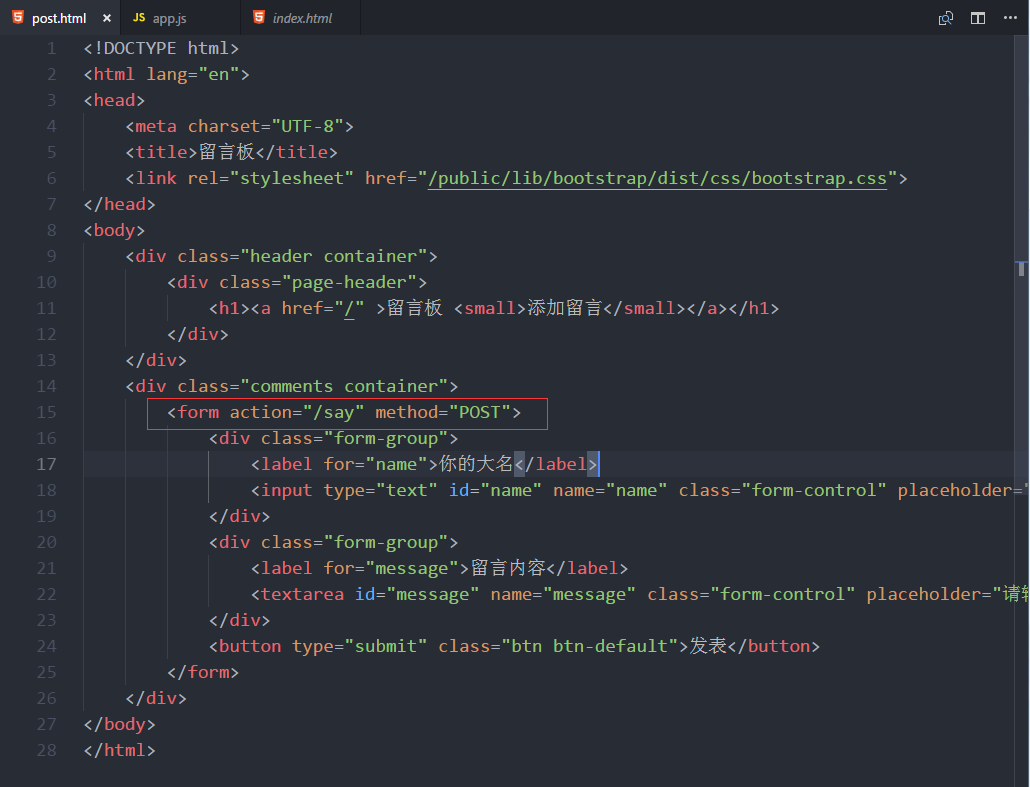
②修改表单提交为post请求

③修改app.js文件
// 加载模块
var express=require('express');
var bodyParse=require('body-parser');
// 开放public目录
var app=express();
app.use('/public/',express.static('./public/'));
// 配置art-template模板引擎
app.engine('html',require('express-art-template'));
// 配置body-parser
app.use(bodyParse.urlencoded({extended:false}));
app.use(bodyParse.json());
// 模拟首页留言列表数据
var comments=[
{name:"赵一",message:"你用什么编辑器?",datetime:"2018-1-1"},
{name:"孙二",message:"今天天气真好",datetime:"2018-1-1"},
{name:"张三",message:"飞流直下三千只",datetime:"2018-1-1"},
{name:"李四",message:"哈哈哈哈哈",datetime:"2018-1-1"},
{name:"王五",message:"楼上是傻逼",datetime:"2018-1-1"}
]
//处理请求路径
app.get('/',function(req,res){
res.render('index.html',{
comments:comments
})
});
app.get('/post',function(req,res){
res.render('post.html')
});
app.post('/say',function(req,res){
var comment=req.body;
comment.datetime='2018-5-5';
comments.unshift(comment);
res.redirect('/');
});
// 绑定端口
app.listen(3000,function(){
console.log('server is running...')
});
开发框架Express的更多相关文章
- 搭建开发框架Express,实现Web网站登录验证
NodeJS学习笔记(一)——搭建开发框架Express,实现Web网站登录验证 JS是脚本语言,脚本语言都需要一个解析器才能运行.对于写在HTML页面里的JS,浏览器充当了解析器的角色.而对于需 ...
- 基于 Node.js 平台的web开发框架-----express
express官网:---->传送门 express express框架有许多功能,比如路由配置,中间件,对于想配置服务器的前端来说,非常便捷 自从node发展之后,基于nodejs的开发框架 ...
- 转:基于node的web开发框架Express入门
JavaScript 标准参考教程(alpha) 草稿二:Node.js Express框架 GitHub TOP Express框架 来自<JavaScript 标准参考教程(alpha)&g ...
- node 搭建开发框架express
参考地址: http://www.itnose.net/detail/6095003.html 开发环境 E:\project> node -v v0.10.30 E:\project> ...
- NodeJS学习笔记(一)——搭建开发框架Express,实现Web网站登录验证
JS是脚本语言,脚本语言都需要一个解析器才能运行.对于写在HTML页面里的JS,浏览器充当了解析器的角色.而对于需要独立运行的JS,NodeJS就是一个解析器.每一种解析器都是一个运行环境,不但允许J ...
- 使用node.js的开发框架express创建一个web应用
1.1.1:搭建环境 1.安装Express 按键:Windows+R=>输入cmd,打开命令行,输入 npm install -g express@3 我们需要用全 ...
- 【原】无脑操作:express + MySQL 实现CRUD
基于node.js的web开发框架express简单方便,很多项目中都在使用.这里结合MySQL数据库,实现最简单的CRUD操作. 开发环境: IDE:WebStorm DB:MySQL ------ ...
- Nodejs开发框架Express3.0开发手记–从零开始
转载请注明出处: http://blog.fens.me/nodejs-express3/ 程序代码已经上传到github有需要的同学,自行下载. https://github.com/bsspiri ...
- 最流行的Node.js应用开发框架简介
最流行的Node.js应用开发框架简介 快速开发而又容易扩展,高性能且鲁棒性强.Node.js的出现让所有网络应用开发者的这些梦想成为现实.但是,有如其他新的开发语言技术一样,从头开始使用Node.j ...
随机推荐
- Docker容器挂载文件(转载)
一.Docker pull 安装 Nginx 1.查看docker仓库中的 nginx 命令 # 使用 docker search 命令搜索存放在 Docker Hub 中的镜像 docker sea ...
- uwsgi重启shell脚本
一.概述 工作中使用uwsgi时,每次需要进入到工作目录,去执行uwsgi相关命令,比较繁琐.这里整理了一个uwsgi重启脚本! 根据参考链接,修改了部分内容(定义了变量,修复了一些bug,增加了颜色 ...
- pytest_html报告报错截图+失败重跑
前言 做web自动化的小伙伴应该都希望在html报告中展示失败后的截图,提升报告的档次,pytest-html也可以生成带截图的报告. conftest.py 1.失败截图可以写到conftest.p ...
- CF704D Captain America 上下界网络流
传送门 现在相当于说每一个条件都有一个染成红色的盾牌的数量限制\([l,r]\),需要满足所有限制且染成红色的盾牌数量最小/最大. 注意到一个盾牌染成红色对于一行和一列都会产生影响.如果选中一个物品对 ...
- kafka学习笔记(二)——基础入门
1.集群规划 从官网下载jar包 http://kafka.apache.org/downloads.html,我选择的是kafka_2.11-0.11.0.0.tgz版本 规划一下集群环境先~ ha ...
- mybatis使用foreach处理List中的Map mybatis-----传入传出多个参数,都是map或list,批量更新
https://nannan408.iteye.com/blog/2170470 https://blog.csdn.net/xingzhishen/article/details/86424395 ...
- Django之创建超级用户
本文链接来自:https://blog.csdn.net/HuaCode/article/details/79721673 首选创建一个新用户,用来登录Django管理网站,进入manage.py目录 ...
- 【故障解决】OGG-00446 错误解决
[故障解决]OGG-00446 Could not find archived log for sequence 一.1 BLOG文档结构图 一.2 前言部分 一.2.1 导读和 ...
- 虚拟机网络设置(NAT模式)
虚拟机网络设置(NAT模式) linux 1. 设置虚拟机网络 1.1. NAT子网设置 1.2. 网卡配置文件设置 1.3. 重启网络服务 1.4. 配置端口转发 2. 配置网络共享 预期想要搭建本 ...
- 【云栖社区001-数据结构】如何实现一个高效的单向链表逆序输出(Java版)
如题 动手之前,发现自己很擅长用C语言来写链表. 不过,既然自己做的是Java开发,那么还是用Java实现这个算法吧:毕竟,以后的若干年里都差不多要跟Java打交道了. 于是,先将Java版的链表自学 ...
