关于DOM事件流、DOM0级事件与DOM2级事件
一、DOM 事件模型
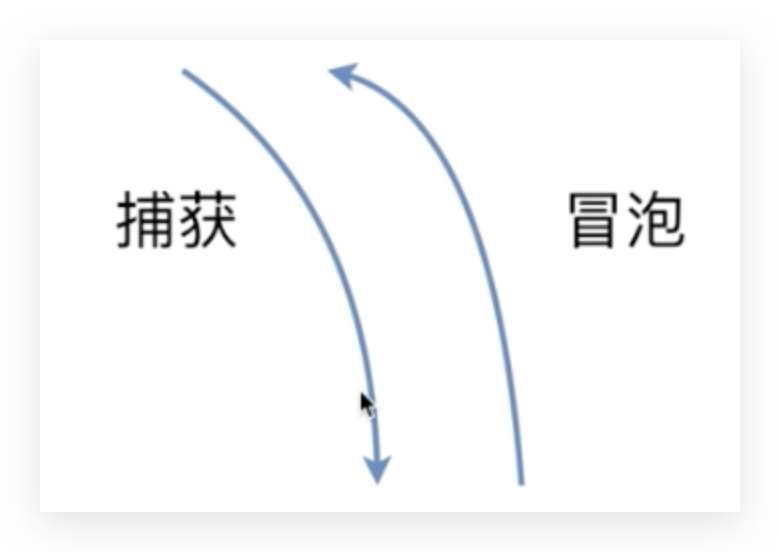
DOM 事件模型包括捕获和冒泡,捕获是从上往下到达目标元素,冒泡是从当前元素,也就是目标元素往上到 window

二、流
流的概念,在现今的 JavaScript 中随处可见。比如说 React 中的单向数据流,Node 中的流,还有 DOM 事件流,都是流的一种生动体现。
至于流的具体概念,用术语说流是对输入输出设备的抽象。以程序的角度说,流是具有方向的数据。
三、事件流
浏览器在为当前页面与用户做交互的过程中,比如点击鼠标左键,会出现这个左键是怎么传到页面上,还有怎么响应的问题。
事件流所描述的就是从页面中接受事件的顺序,事件流分为两种:事件冒泡(主流)和事件捕获
1、事件冒泡

事件开始时由具体元素接收,然后逐级向上传播到父元素
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body>
<button id="clickMe">Click Me</button>
</body>
</html>
我们给 button 和它的父元素,加入点击事件
var button = document.getElementById('clickMe');
button.onclick = function() {
console.log('1. You click Button');
};
document.body.onclick = function() {
console.log('2. You click body');
};
document.onclick = function() {
console.log('3. You click document');
};
window.onclick = function() {
console.log('4. You click window');
};
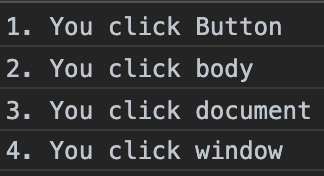
点击按钮运行效果:

也就是说,click 事件首先在 <button> 元素上发生,然后逐级向上传播,这就是事件冒泡
2、事件捕获

父元素的节点更早接收事件,而具体元素最后接收事件,与事件冒泡相反
三、DOM 事件流

DOM事件流包括三个阶段:
事件捕获阶段
处于目标阶段
事件冒泡阶段
1、事件捕获阶段
当事件发生时,首先发生的是事件捕获,为父元素截获事件提供了机会
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body>
<button id="clickMe">Click Me</button>
</body>
</html>
上面事件冒泡的 Demo 中,window 点击事件更改为使用事件捕获模式
var button = document.getElementById('clickMe');
button.onclick = function() {
console.log('1. You click Button');
};
document.body.onclick = function() {
console.log('2. You click body');
};
document.onclick = function() {
console.log('3. You click document');
};
// window.onclick = function() {
// console.log('4. You click window');
// };
window.addEventListener('click', function() {
console.log('4. You click window');
}, true);
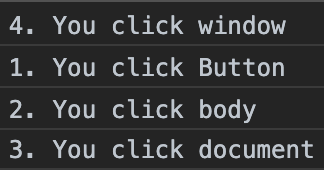
此时,点击 button 的效果是这样的:

 可以看到,点击事件先被父元素截获了,且该函数只在事件捕获阶段起作用
可以看到,点击事件先被父元素截获了,且该函数只在事件捕获阶段起作用
2、处于目标阶段
事件到了具体元素时,在具体元素上发生,并且被看成冒泡阶段的一部分
3、事件冒泡阶段
最后,冒泡阶段发生,事件开始冒泡
四、阻止事件冒泡
事件冒泡过程,是可以被阻止的。防止事件冒泡而带来不必要的错误和困扰。
阻止方法是使用 stopPropagation(),举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body>
<button id="clickMe">Click Me</button>
</body>
</html>
还是上面的 demo,这里对 button 的 click 事件做了一些改造:
var button = document.getElementById('clickMe');
// button.onclick = function() {
// console.log('1. You click Button');
// };
button.addEventListener('click', function(event) {
// 这里event为事件对象
console.log('1. You click Button');
event.stopPropagation();
console.log('Stop Propagation!');
}, false);
document.body.onclick = function() {
console.log('2. You click body');
};
document.onclick = function() {
console.log('3. You click document');
};
window.addEventListener('click', function() {
console.log('4. You click window');
}, true);
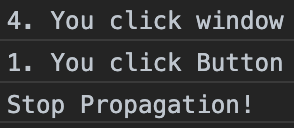
点击后,效果如下图:

 不难看出,事件在到达具体元素后,停止了冒泡,但不影响父元素的事件捕获
不难看出,事件在到达具体元素后,停止了冒泡,但不影响父元素的事件捕获
五、DOM0级事件
DOM0级事件,就是直接通过 onclick 等方式实现相应的事件
1、标签内写 onclick 事件
<input id="myButton" type="button" value="Click Me" onclick="alert('Hello1');" >
2、在 JS 中 使用onclick = function(){}
document.getElementById("myButton").onclick = function () {
alert('Hello2');
}
运行结果 - 点击弹出:

这说明 DOM0 级添加事件时,后面的事件会覆盖前面的事件,而 DOM2级则不会,多个事件都会执行;
另外,DOM0级事件具有很好的跨浏览器优势,会以最快的速度绑定,但由于绑定速度太快,可能页面还未完全加载出来,以至于事件可能无法正常运行
六、DOM2级事件
1、DOM2级事件的方法
主流浏览器 DOM2 级事件是通过以下两个方法用于处理指定和删除事件处理程序的操作:
- addEvenetListener
- removeEventListener
2、DOM2级事件的使用
所有的 DOM 节点都包含这两个方法,使用方法如下:
- target.addEventListener(type, listener[, useCapture]);
- target.removeEventListener(type, listener[, useCapture]);
并且它们都接受三个参数:
- type:事件类型,如'click'、'mouseover'、'mouseout',在事件名前不加'on'
- listener:事件处理方法
- useCapture:布尔参数,不传该参数时默认是 false,表示在事件冒泡阶段处理,如果是 true,则表示在捕获阶段调用事件处理程序
举个例子:
<input id="myButton" type="button" value="Click Me" onclick="alert('Hello1');" >
document.getElementById("myButton").onclick = function () {
alert('Hello2');
}
document.getElementById('myButton').addEventListener('click', function() {
alert('Hello3');
}, true)
document.getElementById('myButton').addEventListener('click', function() {
alert('Hello4');
}, true)
document.getElementById('myButton').addEventListener('click', function() {
alert('Hello5');
}, false)
运行结果:

注意:只有 DOM2级事件包含以下三个阶段
事件捕获阶段
处于目标阶段
事件冒泡阶段
关于DOM事件流、DOM0级事件与DOM2级事件的更多相关文章
- DOM1级问题与DOM2级事件
前几天有小伙伴问过我一个问题,为什么有DOM 0级事件以及DOM2级事件,但是却没有DOM1级事件呢?那我们今天就来说一说DOM的级别问题. 同时推荐伙伴们可以看看尚学堂有关JavaScript BO ...
- DOM0级事件处理、DOM2级事件处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript 进阶教程一 JavaScript 中的事件流 - 事件冒泡和事件捕获
先看下面的示例代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Jav ...
- DOM 事件流与事件处理程序
㈠事件流 ▶事件:是文档和浏览器窗口中发生的,特定的交互瞬间. ▶事件流:描述的是从页面中接受事件的顺序 ⑴DOM事件冒泡 定义:事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接受,然后 ...
- ie和dom事件流的区别
1.事件流的区别 IE采用冒泡型事件 Netscape使用捕获型事件 DOM使用先捕获后冒泡型事件 示例: 复制代码代码如下: <body> <div> <button& ...
- IE和DOM事件流、普通事件和绑定事件的区别
IE和DOM事件流的区别 IE采用冒泡型事件 Netscape(网络信息浏览器)使用捕获型事件 DOM使用先捕获后冒泡型事件 示例: <body> <div> <butt ...
- DOM0,DOM2,DOM3 事件基础知识
事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互; 事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM ...
- 三言两语之js事件、事件流以及target、currentTarget、this那些事
厉害了我的哥--你是如此简单我却将你给遗忘 放假前再看某文档,里边提到两个我既熟悉又陌生的概念target.currentTarget,说他熟悉我曾经看到过这两个事件对象的异同处,说他陌生吧?很不 ...
- DOM0,DOM2,DOM3事件,事件基础知识入门
事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互; 事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM ...
随机推荐
- 小程序报错:对应的服务器 TLS 为 TLS 1.0 ,小程序要求的 TLS 版本必须大于等于 1.2
我这里出现此错误的原因是,搭载域名网站的服务器是windows2008 r2,配置的域名证书是TLS1.0版本,需要在服务器注册表中加入TLS的其他版本. 处理办法如下 小程序报错 TLS 版本必须大 ...
- Error: Error occured while starting App. Original error: Activity used to start app doesn't exist or cannot be launched! Make sure it exists and is a launchable activity
Error: Error occured while starting App. Original error: Activity used to start app doesn't exist or ...
- Python定时偷取妹子Chrome上网记录
原文:教大家一招用Python实时监控自己的女朋友每天上网都在做什么! 参考这个思路,尝试自己实现一下 读取Chrome历史记录文件 1.文件可在以下路径找到,这是个sqllite数据库文件 C:\U ...
- Ubuntu下安装与卸载opencv模块
opencv安装 因工程需要,想在python中调用opencv import cv2 现在记录一下如何在Linux系统(ubutun)下安装该模块: 参考了一篇博客:http://blog.csdn ...
- SpringBoot应用部署到Docker上(docker-ce版本)
配置TCP远程连接(docker-maven-plugin插件连接的地址) # 加上红色标识的部分[root@localhost admin]# vim /lib/systemd/system/doc ...
- openjudge4979 - 海贼王之伟大航路 题解
原题链接 题目简要分析 N个点,从1号点到N号点求最短路径,且每个点都要遍历到.现在要你求出最优方案. 这道题看到后,首先的想法莫过于搜索.暴力了.这显然不太可能.而进一步思考,使用Floyed和Di ...
- 深度学习-CNN+RNN笔记
以下叙述只是简单的叙述,CNN+RNN(LSTM,GRU)的应用相关文章还很多,而且研究的方向不仅仅是下文提到的1. CNN 特征提取,用于RNN语句生成图片标注.2. RNN特征提取用于CNN内容分 ...
- spring cloud各个版本之间的区别
最近公司在使用spring cloud进行开发,对于spring cloud版本号一直有疑惑. 那个版本在前?那个版本在后? 那个版本是最新的? 一.常见版本号说明 举个瓜:2.0.3 RELEASE ...
- nacos初探--作为配置中心
什么是nacos Nacos 支持基于 DNS 和基于 RPC 的服务发现(可以作为springcloud的注册中心).动态配置服务(可以做配置中心).动态 DNS 服务. 官方介绍是这样的: Nac ...
- ASP.NET WebApi 学习与实践系列(1)---如何创建 WebApi
写在前面 最近在做一个app的时候发现需要写后台服务.所以,在考虑是使用webapi还是使用webserver来写这个后台服务的时候.爱纠结的我,最后还是选择了使用webapi来写这个后台服务. 原因 ...
