自定义控件LengthValidator
1.创建自定义验证控件:新建LengthValidator类并继承BaseValidator
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI.WebControls; namespace MyControl
{
public class lengthValidator : BaseValidator
{
public int MaximumLength
{
get;
set;
} protected override bool EvaluateIsValid()
{
string value = this.GetControlValidationValue(this.ControlToValidate);
if (value.Length > MaximumLength)
return false;
else
return true;
}
}
}
BaseValidator类有两个重要的方法:
1)GetControlValidationValue方法获取被验证控件的值;
2)EvaluateIsValid方法检验控件的值是否有效,有效时返回true,无效返回false。
2.新建LengthValidatorTest页面用LengthValidator控件验证长度
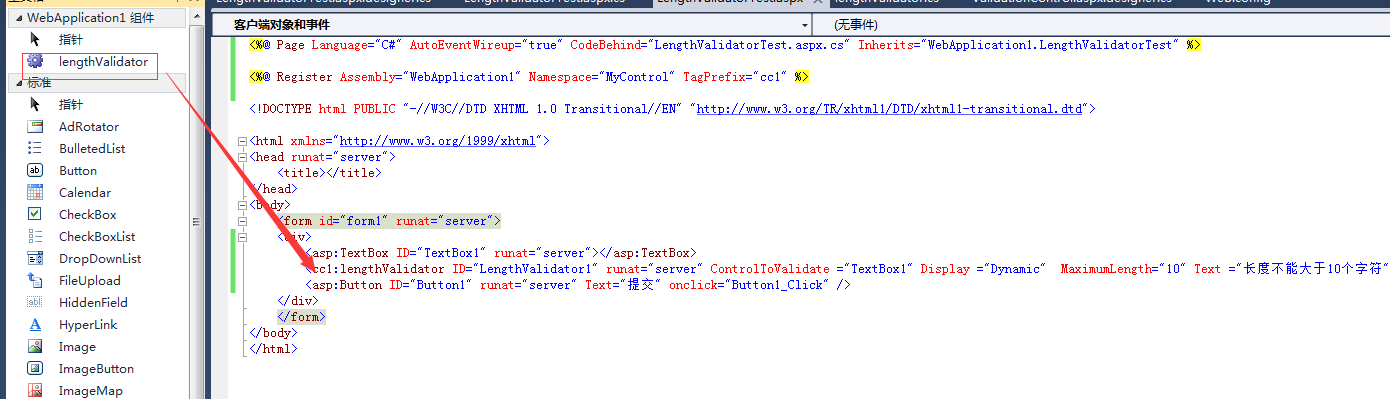
LengthValidator创建后编译一下工具箱最上面即出现LengthValidator,只要把控件拖到要使用的页面即可

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="LengthValidatorTest.aspx.cs" Inherits="WebApplication1.LengthValidatorTest" %> <%@ Register Assembly="WebApplication1" Namespace="MyControl" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<cc1:lengthValidator ID="LengthValidator1" runat="server" ControlToValidate ="TextBox1" Display ="Dynamic" MaximumLength="10" Text ="长度不能大于10个字符"></cc1:lengthValidator>
<asp:Button ID="Button1" runat="server" Text="提交" onclick="Button1_Click" />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace WebApplication1
{
public partial class LengthValidatorTest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ } protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
//....
}
}
}
}
注:自定义验证控件有错误时并不会阻止页面提交,所以提交数据必须用Page.IsValid检查一下表单是否都通过验证。
自定义控件LengthValidator的更多相关文章
- android自定义控件一站式入门
自定义控件 Android系统提供了一系列UI相关的类来帮助我们构造app的界面,以及完成交互的处理. 一般的,所有可以在窗口中被展示的UI对象类型,最终都是继承自View的类,这包括展示最终内容的非 ...
- ASP.NET MVC学习之母版页和自定义控件的使用
一.母板页_Layout.cshtml类似于传统WebForm中的.master文件,起到页面整体框架重用的目地1.母板页代码预览 <!DOCTYPE html> <html> ...
- C# 自定义控件VS用户控件
1 自定义控件与用户控件区别 WinForm中, 用户控件(User Control):继承自 UserControl,主要用于开发 Container 控件,Container控件可以添加其他Con ...
- 自定义控件之 圆形 / 圆角 ImageView
一.问题在哪里? 问题来源于app开发中一个很常见的场景——用户头像要展示成圆的: 二.怎么搞? 机智的我,第一想法就是,切一张中间圆形透明.四周与底色相同.尺寸与头像相同的蒙板图片,盖在 ...
- 如何开发FineReport的自定义控件?
FineReport作为插件化开发的报表软件,有些特殊需求的功能需要自己开发,开发的插件包帆软官方有提提供,可以去帆软论坛上找,本文将主要介绍如何开发一个自定义控件,这里讲讲方法论. 第一步:实例化一 ...
- WPF自定义控件第二 - 转盘按钮控件
继之前那个控件,又做了一个原理差不多的控件.这个控件主要模仿百度贴吧WP版帖子浏览界面左下角那个弹出的按钮盘.希望对大家有帮助. 这个控件和之前的也差不多,为了不让大家白看,文章最后发干货. 由于这个 ...
- 【Win 10应用开发】AdaptiveTrigger在自定义控件中是可以触发的
前些天,看到有网友给我留言,说AdaptiveTrigger在自定义控件(模板化控件)中不能触发.因为当时我正在写其他的代码,就没有去做实验来验证,于是我就给这位网友提了使用GotoVisualSta ...
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- Android自定义控件之自定义ViewGroup实现标签云
前言: 前面几篇讲了自定义控件绘制原理Android自定义控件之基本原理(一),自定义属性Android自定义控件之自定义属性(二),自定义组合控件Android自定义控件之自定义组合控件(三),常言 ...
随机推荐
- jmeter—建立测试计划
一个测试计划描述了一系列 Jmeter 运行时要执行的步骤.一个完整的测试计划包含 一个或者多个线程组,逻 辑控制,取样发生控制,监听器,定时器,断言和配置元件. 一. 建立测试计划 在这一部分,你将 ...
- AspNetCore 2.2 新特性---HealthCheck
网站部署上线后, 总是担心网站是否工作正常, 内存压力是否很大, CPU是否超负荷了?当然, 我们有一大套系统, perfromance counter, 监控软件来监视运维生产系统.但是这些第三方软 ...
- activiti学习3:流程引擎对象和流程引擎配置对象
目录 activiti学习3:流程引擎对象和流程引擎配置对象 一.activiti的简单使用流程 二.流程引擎配置对象ProcessEngineConfiguration的介绍 三.activiti配 ...
- 【记录】【java】反射设值取值
1.设值 /** * 根据属性名设置属性值 * * @param fieldName * @param object * @return */ public boolean setFieldValue ...
- adb devices命令链接设备失败 解决办法
使用adb devices命令链接设备失败 1,检查adb的环境配置是否存在问题 参见我的博客(sdk配置):https://www.cnblogs.com/changpuyi/p/9459025.h ...
- 全网最详细的Windows里Git client客户端管理工具SourceTree的下载与安装(图文详解)
不多说,直接上干货! 很多人用Git命令行不熟练,那么可以尝试使用SourceTree进行操作. 安装之前的必备 (1)Git的安装 Git学习系列之Windows上安装Git详细步骤(图文详解 ...
- mysql 注意小结
char 默认是1 个字符 char(12) 设置是12个字符 不管是中文还是英文或者数字只能有十二个 设置外键时,这时候外键对应的父键的字段要是主键 非空而且是唯一. create table t1 ...
- Migrate to AndroidX 遇到的坑
Androidx 迁移方法: 首先把 gradle 版本改为3.2.0以上,以及 compileSdkVersion 为28以上 然后 Android Studio 菜单栏 Refactor -> ...
- 20、Outer Apply 和 Cross Apply
1.場合 select...caseが複雑の時 2.運用方法 SELECT * FROM stu CROSS APPLY ( --like inner join * FROM score WHERE ...
- MVC视图中 TextBoxFor 数据格式化
@Html.TextBoxFor(m => m.Birthday,"{0:yyyy-MM-dd}", new { @class = "m-wrap small&qu ...
