LODOP打印table超宽用省略号带'-'的内容换行问题
前面的博文有div超宽隐藏(LODOP打印超过后隐藏内容样式),还有有table设置超宽隐藏(),此外,还有超宽后用省略号表示的css样式,此文是针对这个样式的。
该样式正常情况下没问题,但是遇到-短线这种英文连接符的时候,会导致换行,换行后隐藏后面的内容,为了宽度固定,可以设置不换行样式,但是浏览器显示正常,lodop可能会有问题。
此问题可以用table里需要的内容嵌套div来解决。
加了居中样式后,-线会可能会变省略号问题:可见本博文的最下方的代码测试代码2和图示2。
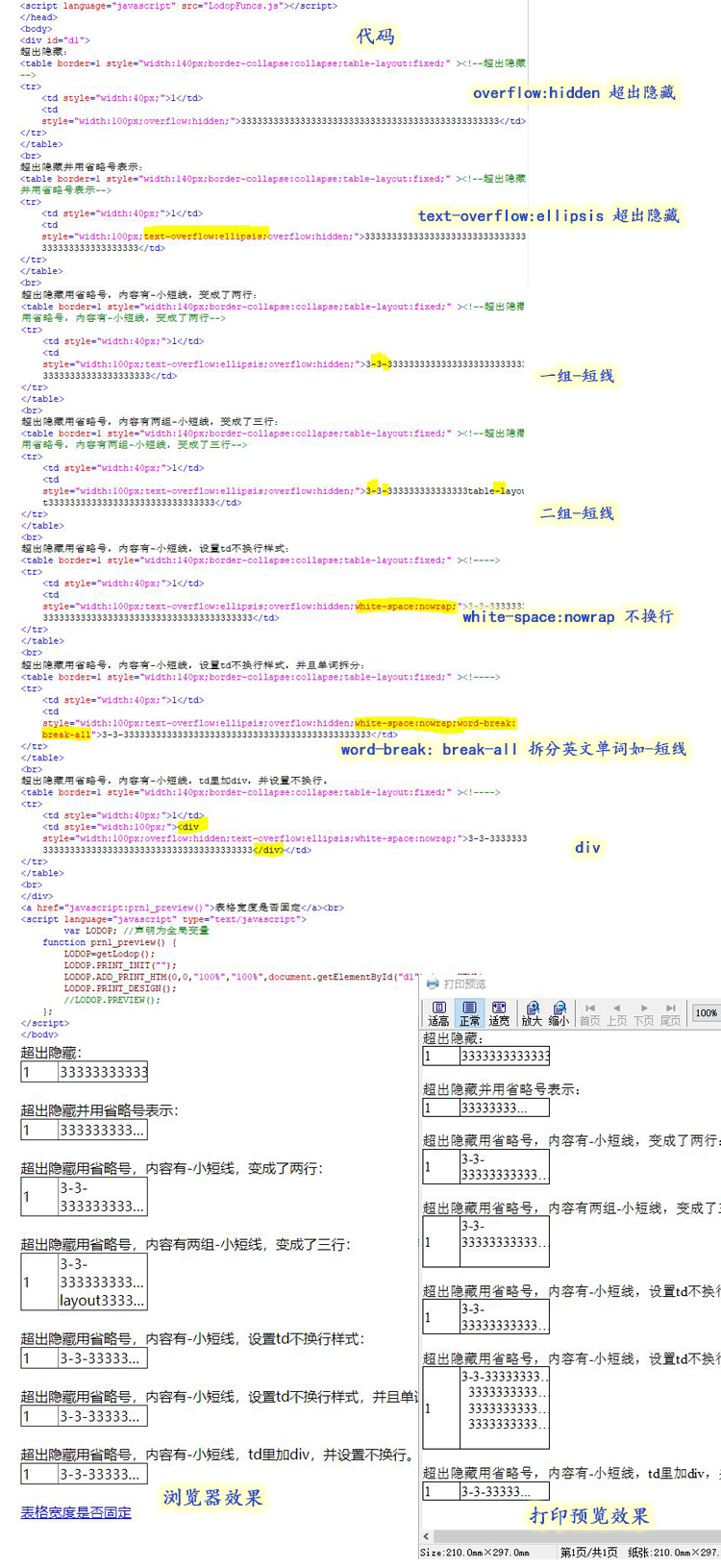
测试代码1:
去掉了注释,改为页面文字提示:测试代码相关样式
overflow:hidden 超出隐藏
text-overflow:ellipsis 超出隐藏后的用省略号表示
white-space:nowrap 不换行
word-break: break-all 拆分英文单词如-短线
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="d1">
超出隐藏:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏-->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;overflow:hidden;">333333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
超出隐藏并用省略号表示:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏并用省略号表示-->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;">333333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
超出隐藏用省略号,内容有-小短线,变成了两行:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏用省略号,内容有-小短线,变成了两行-->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;">3-3-3333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
超出隐藏用省略号,内容有两组-小短线,变成了三行:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏用省略号,内容有两组-小短线,变成了三行-->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;">3-3-333333333333333table-layout3333333333333333333333333333333</td>
</tr>
</table>
<br>
超出隐藏用省略号,内容有-小短线,设置td不换行样式:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!---->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;">3-3-3333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
超出隐藏用省略号,内容有-小短线,设置td不换行样式,并且单词拆分:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!---->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;word-break: break-all">3-3-3333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
超出隐藏用省略号,内容有-小短线,td里加div,并设置不换行。
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!---->
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;"><div style="width:100px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">3-3-3333333333333333333333333333333333333333333333</div></td>
</tr>
</table>
<br>
</div>
<a href="javascript:prn1_preview()">表格宽度是否固定</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>
图示1:如图,有些在浏览器中显示正常,但是LODOP预览不正常,解析超文本存在差异,可以更换样式等方式,排查样式,修改样式,实现最后的需要的效果。
如图,浏览器和LODOP预览中样式的差异,除了换行不换行,还有可能存在省略号样式问题,图中的是qq浏览器极速模式下的浏览器样式,和lodop解析引擎是不同的。

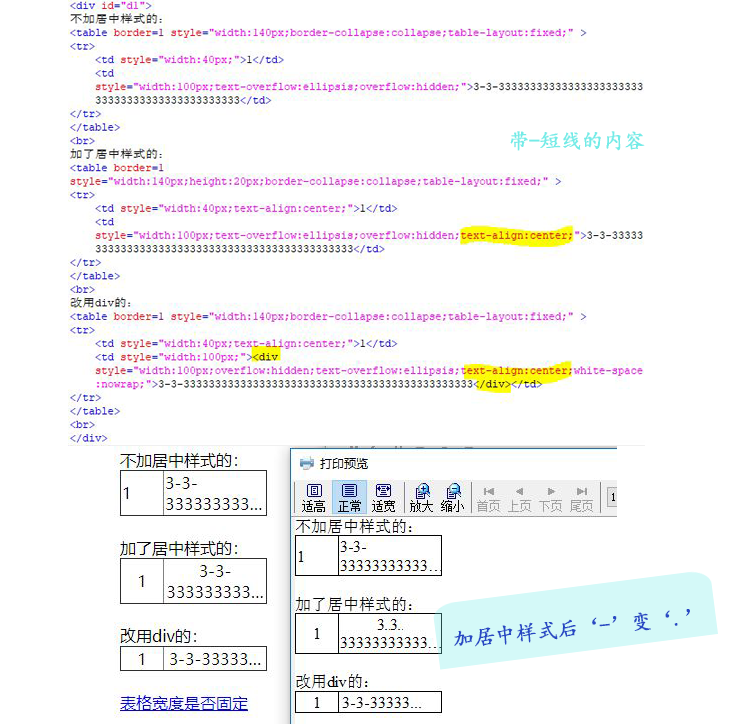
在遇到居中样式的时候,有的单元格超过了宽度换行了,设置超出变省略号样式,如果内容里有-短线,lodop预览可能会变成点。
对于这种单元格,可以去掉居中样式,因为它本身内容布满单元格,已经超出了。
方法1:给这个单元格去掉居中样式
方法2:加div,用div控制超出变省略号
以上是目前我测出了的可以的方法,尝试直接加上高度没有效果,其他样式等组合可能也能达到效果,可以实际试验样式。
测试代码 2:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="d1">
不加居中样式的:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" >
<tr>
<td style="width:40px;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;">3-3-3333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
加了居中样式的:
<table border=1 style="width:140px;height:20px;border-collapse:collapse;table-layout:fixed;" >
<tr>
<td style="width:40px;text-align:center;">1</td>
<td style="width:100px;text-overflow:ellipsis;overflow:hidden;text-align:center;">3-3-3333333333333333333333333333333333333333333333</td>
</tr>
</table>
<br>
改用div的:
<table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" >
<tr>
<td style="width:40px;text-align:center;">1</td>
<td style="width:100px;"><div style="width:100px;overflow:hidden;text-overflow:ellipsis;text-align:center;white-space:nowrap;">3-3-3333333333333333333333333333333333333333333333</div></td>
</tr>
</table>
<br>
</div>
<a href="javascript:prn1_preview()">表格宽度是否固定</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>
图示2:

LODOP打印table超宽用省略号带'-'的内容换行问题的更多相关文章
- LODOP打印table表格宽度固定-超宽隐藏
之前有博文介绍关于超出div隐藏内容的:LODOP打印超过后隐藏内容样式里面提到了overflow:hidden;控制超出后隐藏,但是前面那篇用的是div,如果是在table中,由于table默认的t ...
- LODOP打印table不切行TableRowThickNess
不切行的调整方法有三种:1.简单表格,不嵌套合并等,可以用ADD_PRINT_TABLE输出,该 语句不切行,相关博文:LODOP设置超文本不自动分页的方法.2.进入打印设计,调整打印项到合适的高度, ...
- Lodop打印设计界面生成代码带”...(省略)”
Lodop的设计界面中,菜单里的生成代码,如果打印项内容过多,后面会显示”...(省略)”,省略的是打印项的内容值,无论是纯文本还是超文本,都可以用选中打印项-右键-设置属性里找到该打印项的全部值,可 ...
- LODOP表格table简短问答及相关博文
LODOP打印表格超文本输出表格:ADD_PRINT_HTML.ADD_PRINT_HTM.ADD_PRINT_TABLE.ADD_PRINT_TBURL打印表格带页头页尾 参考样例15 http:/ ...
- Lodop打印设计(PRINT_DESIGN)介绍
打印设计(PRINT_DESIGN)界面上方有两栏菜单栏,举例说明(文本框,条码,图形等).(1)第一排最左侧第一个功能,位置移动:控制里面元素微上下左右移动,每次移动一个px.(用于微调,普通调整可 ...
- [简短问答]LODOP如何查看用LODOP打印设计的代码
该博文为图文简短问答,具体详细介绍可查看本博客的相关博文,生成JS代码相关详细博文:Lodop打印设计(PRINT_DESIGN)介绍.Lodop打印设计.维护.预览.直接打印简单介绍.Lodop打印 ...
- Lodop打印表格带页头页尾 高度是否包含页头页尾
通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾 超文本超过打印项高度,会自 ...
- Lodop打印表格带页头页尾 高度是否包含页头页尾 转载
通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾 超文本超过打印项高度,会自 ...
- Lodop打印表格带页头页尾 自动分页每页显示头尾
Lodop中有两种专门给超文本表格的方式,ADD_PRINT_TABLE和ADD_PRINT_TBURL,该方式只能用于单个表格,表格外的内容不显示,是专门用于打印html超文本表格的.使用这两个语句 ...
随机推荐
- Oracle DG 三种模式
DG有下面三种模式– Maximum protection– Maximum availability– Maximum performance 在Maximum protection下, 可以保证从 ...
- Hive 实现update和delete(转载)
原文链接:https://blog.csdn.net/xueyao0201/article/details/79387647 因为业务要求,需要对Hive表进行delete,在官网查询后,发现upda ...
- YAML_04 用user模块添加用户,并修改密码
ansible]# vim user.yml --- - hosts: cache remote_user: root vars: username: lisi tasks: ...
- 【HTML】解析原理
标准的web前端工程师需要知道 ◎浏览器(或者相应播放器)的渲染/重绘原理 这我得加把劲了.我还真的说的不是很清楚,我就G下,结果不是很多,找到了有一个,就记下来了... 以下部分来自handawei ...
- 如何在Eclipse中写Processing的sketch
有时候人们需要写更复杂的sketch,此时Processing提供的IDE就略显单薄,下面将介绍如何在eclipse中开发Processing. 一共分4步: 一.搭建环境:安装JRE.JDK.Ecl ...
- vundle 管理插件
前言:如果不使用vundle的话,进行插件的安装,配置和管理相对会麻烦,曾经没使用vundle的时候我经常遇到无法安装一些vim插件.但使用vundle后你只要在文件中添加一行你的插件名再安装就OK了 ...
- Linux使用logrotate定时分割日志
1.分割nginx日志vim /etc/logrotate.d/nginx/var/log/nginx/*log { create 0644 nginx nginx rotate 10 missing ...
- C# 坦克大战笔记(1)
1.游戏对象父类:GameObject 成员: 游戏对象的X,Y坐标,高度,宽度,方向,对象,以及生命值. 绘制游戏对象的抽象方法Draw(); 绘制对象移动的方法Move() 返回矩形的方法,用于碰 ...
- 模板 - 数学 - 同余 - 扩展Euclid算法
普通的扩展欧几里得算法,通过了洛谷的扩展欧几里得算法找乘法逆元.修复了容易溢出的bug,虽然新版本仍有可能会溢出longlong,假如参与运算的数字都是longlong,假如可以的话直接使用__int ...
- Redis哨兵日志说明
一.说明
