thinkphp整合系列之极验滑动验证码geetest
给一个央企做官网,登录模块用的thinkphp验证码类。但是2019-6-10到12号,国家要求央企检验官网漏洞,防止黑客攻击,正直贸易战激烈升级时期,所以各事业单位很重视官网安全性,于是乎集团总部就委托了宁波一个专业检测公司用专业工具检测出,后台验证码能用打码工具暴力破解,发函要求整改。so,就有了下面的极速验证图形


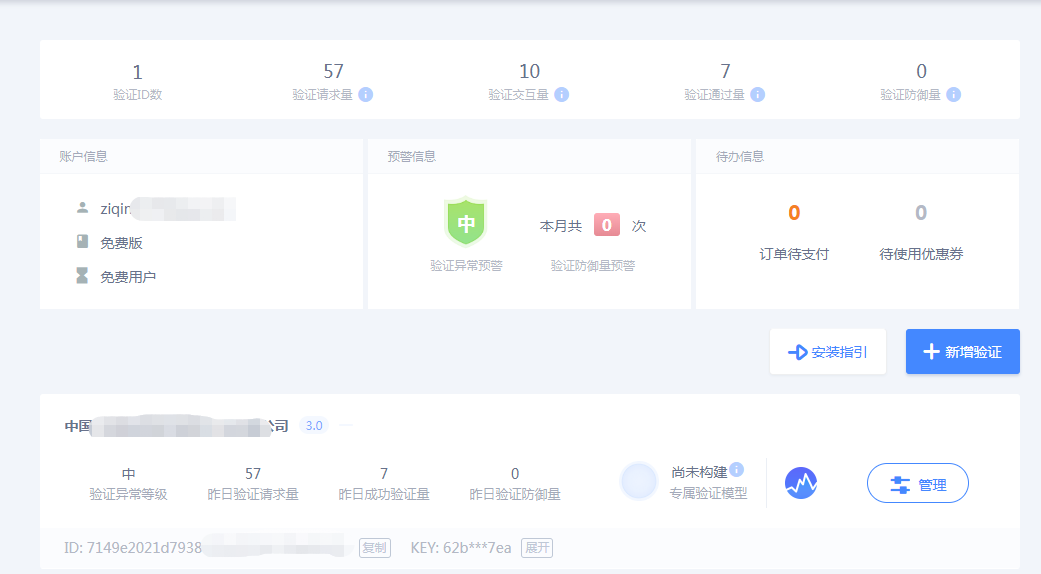
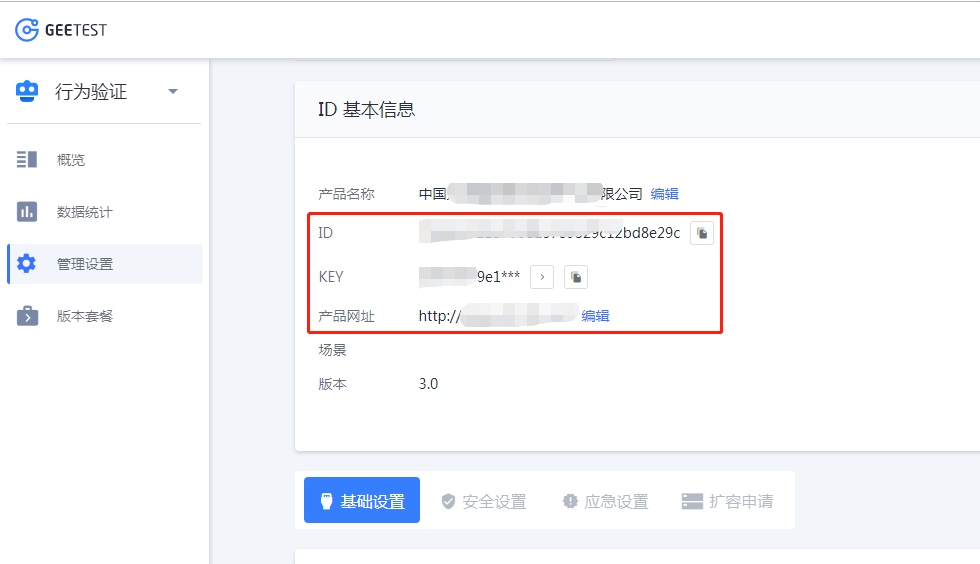
一:注册获取key
注册;创建应用;获取key;


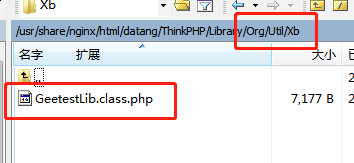
二:导入sdk
/ThinkPHP/Library/Org/Xb/GeetestLip.class.php(此处GeetestLip.class.php是我重新命名的geetest类文件,原名为class.geetestlib.php)

此处牵扯到thinkphp引入第三方类,我把第三方类放到Org/Util/Xb下面了,同时对该类文件加入命名空间如下,否则实例化类时找不到文件

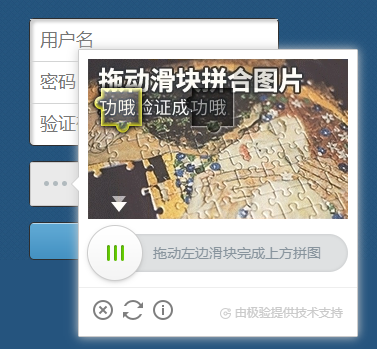
三:生成验证样式
admin/view/public/cdtsh_log_smfyws.php
<!doctype html>
<html>
<head>
<meta charset="GBK" />
<title>网站管理系统后台</title>
<script language="javascript" type="text/javascript" src="__JS__/jquery.js"></script>
<link rel="stylesheet" href="__CSS__/jquery.validator.css">
<script type="text/javascript" src="__JS__/jquery.validator.js"></script>
<script type="text/javascript" src="__JS__/zh_CN.js"></script>
<link href="__CSS__/admin_login.css?v20130227" rel="stylesheet" />
<script>
$(document).ready(function(){
var verifyimg = $(".verifyimg").attr("src");
$(".reloadverify").click(function(){
if( verifyimg.indexOf('?')>0){
$(".verifyimg").attr("src", verifyimg+'&random='+Math.random());
}else{
$(".verifyimg").attr("src", verifyimg.replace(/\?.*$/,'')+'?'+Math.random());
}
});
}); </script> </head> <body> <div class="wrap"> <h1><a href="javascript:;" style="height: 116px; width: 250px;">后台管理中心</a></h1> <form method="post" action="{:U('Admin/Public/cdtsh_log_smfyws')}"> <div class="login"> <ul> <li> <input class="input" id="username" name="username"type="text" title="用户名" data-rule="required;username" placeholder="用户名" /> <span class="msg-box n-right" style="position:absolute; left: 248px; top: 12px; " for="username"></span> </li> <li> <input class="input" name="password" type="password" title="密码" data-rule="required;password" placeholder="密码"/> <span class="msg-box n-right" style="position:absolute;left: 248px; top: 12px;" for="password"></span> </li> <li> <input class="input" id="verify" name="verify" type="text" style="width:130px;" title="密码" data-ok=" " placeholder="验证码" data-tip="输入验证码!" title="验证码" data-rule="required;text;remote[{:U('Admin/Public/check_verify')}]" /> <div class="yanzhengma_box" id="verifyshow"> <img class="verifyimg reloadverify" style=" cursor: pointer;" align="right" src="{:U('public/verify')}" title="点击刷新"> </div> <span class="msg-box n-right" style="position:absolute;left: 248px; top: 12px;" for="verify"></span> </li> </ul>
<ul> <!--<input type="button" value="异步验证登录" onclick="check_verify()">-->
<!--<input type="submit" value="post提交登录">-->
<div id="captcha"></div> </ul> <button type="submit" class="btn" id="subbtn">登录</button> </div> </form> </div> <script src="http://static.geetest.com/static/tools/gt.js"></script>
<script>
var handler = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#captcha");
};
// 获取验证码
$.get("{:U('Admin/Public/verifys')}", function(data) {
// 使用initGeetest接口
// 参数1:配置参数,与创建Geetest实例时接受的参数一致
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 产品形式
offline: !data.success,
new_captcha:'true',
width:'260px',
}, handler);
},'json'); </script> </body> </html>
四:验证函数
/Application/Common/Common/function.php
/**
* geetest检测验证码
*/
function geetest_chcek_verify($data){
$geetest_id = "7149e2021d7938157e";
$geetest_key = "62b92039e1e9cf9455";
$geetest=new \Org\Util\Xb\GeetestLib($geetest_id,$geetest_key);
$user_id=$_SESSION['geetest']['user_id'];
$ip_address=$_SESSION['geetest']['ip_address'];
$dataa = array(
"user_id" => $user_id, # 网站用户id
"client_type" => "web", #web:电脑上的浏览器;h5:手机上的浏览器,包括移动应用内完全内置的web_view;native:通过原生SDK植入APP应用的方式
"ip_address" => $ip_address, # 请在此处传输用户请求验证时所携带的IP
);
if ($_SESSION['geetest']['gtserver']==1){
$result=$geetest->success_validate($data['geetest_challenge'], $data['geetest_validate'], $data['geetest_seccode'], $dataa);
//return $result;
if ($result) {
//return 11;
return true;
} else{
//return 22;
return false;
}
}else{
if ($geetest->fail_validate($data['geetest_challenge'],$data['geetest_validate'],$data['geetest_seccode'])) {
//return 33;
return true;
}else{
//return 44;
return false;
}
}
} //获取id地址
function GetIP() {
if (!empty($_SERVER["HTTP_CLIENT_IP"])) {
$cip = $_SERVER["HTTP_CLIENT_IP"];
} elseif (!empty($_SERVER["HTTP_X_FORWARDED_FOR"])) {
$cip = $_SERVER["HTTP_X_FORWARDED_FOR"];
} elseif (!empty($_SERVER["REMOTE_ADDR"])) {
$cip = $_SERVER["REMOTE_ADDR"];
} else {
$cip = "无法获取!";
}
return $cip;
}
五:php 生成验证码 并 验证
//极速验证
public function verifys(){
//require_once dirname(dirname(dirname(__FILE__))) . '/lib/class.geetestlib.php';
//require_once dirname(dirname(__FILE__)) . '/config/config.php'; // $GtSdk = new GeetestLib(CAPTCHA_ID, PRIVATE_KEY);
$geetest_id = "7149e2021d7938157e9";
$geetest_key = "62b92039e1e9cf";
$geetest=new \Org\Util\Xb\GeetestLib($geetest_id,$geetest_key);
//dump($geetest);die;
$user_id = "test";
$data = array(
"user_id" => $user_id, # 网站用户id
"client_type" => "web", #web:电脑上的浏览器;h5:手机上的浏览器,包括移动应用内完全内置的web_view;native:通过原生SDK植入APP应用的方式
"ip_address" => GetIP(), # 请在此处传输用户请求验证时所携带的IP
);
$status = $geetest->pre_process($data,1);
//dump($status);
$_SESSION['geetest']=array(
'gtserver'=>$status,
'user_id'=>$user_id,
'ip_address'=>GetIP(),
);
echo $geetest->get_response_str();
} public function cdtsh_log_smfyws() {
if ($_SESSION['userid']) {
$this->redirect('Admin/Index/Index');
} else {
if (IS_POST) {
$username = $_POST['username'];
$password = $_POST['password'];
//$geetest_challenge = $_POST['geetest_challenge'];
//$geetest_validate = $_POST['geetest_validate'];
//$geetest_seccode = $_POST['geetest_seccode'];
$data=I('post.');
if($data['geetest_challenge']=="" || $data['geetest_validate']=="" ||$data['geetest_seccode']=="" ){
$this->error('请进行图形验证');
}else{
//dump(geetest_chcek_verify($data));
if (geetest_chcek_verify($data)){
//echo '验证成功';
if ($this->loginAdmin($username, $password)) {
$data = M("User")->where("username='".$username."' and password='".md5($password)."'")->find();
if ($data["status"] != 1) {
//判断是否禁用
$this->recordLoginAdmin($_POST['username'], $_POST['password'], 0, "账号禁用"); //记录登录日志
$this->error('该帐号禁用');
} else {
$save["lastlogin_time"] = time();
$save["lastlogin_ip"] = get_client_ip();
$save["login_num"] = $data["login_num"] + 1;
$status = M("user")->where(array("id" => $data['id']))->save($save);
$_SESSION['userid'] = $data['id'];
$_SESSION['user'] = $data['username'];
$_SESSION['rid'] = $data['a_Id'];
$this->recordLoginAdmin($_POST['username'], $_POST['password'], 1); //记录登录日志 $this->redirect('Admin/Index/Index');
//$this->success('登录成功',U('Admin/Index/Index'));
}
} else {
$this->recordLoginAdmin($_POST['username'], $_POST['password'], 0, "账号密码错误"); //记录登录日志
$this->error('登录失败');
}
}else{
//echo '图形验证失败';
$this->error('图形验证失败');
}
}
} else {
$this->display();
}
}
}
到这里就结束了
thinkphp整合系列之极验滑动验证码geetest的更多相关文章
- thinkphp整合系列之极验滑动验证码
对于建站的筒子们来说:垃圾广告真是让人深恶痛绝:为了清净:搞个难以识别的验证码吧:又被用户各种吐槽:直到后来出现了极验这个滑动的验证码:这真是一个体验好安全高的方案:官网:http://www.gee ...
- selenium+java破解极验滑动验证码的示例代码
转自: https://www.jianshu.com/p/1466f1ba3275 selenium+java破解极验滑动验证码 卧颜沉默 关注 2017.08.15 20:07* 字数 3085 ...
- vue_drf之实现极验滑动验证码
一.需求 1,场景 我们在很多登录和注册场景里,为了避免某些恶意攻击程序,我们会添加一些验证码,也就是行为验证,让我们相信现在是一个人在交互,而不是一段爬虫程序.现在市面上用的比较多的,比较流行的是极 ...
- Python——破解极验滑动验证码
极验滑动验证码 以上图片是最典型的要属于极验滑动认证了,极验官网:http://www.geetest.com/. 现在极验验证码已经更新到了 3.0 版本,截至 2017 年 7 月全球已有十六万家 ...
- python验证码识别(2)极验滑动验证码识别
目录 一:极验滑动验证码简介 二:极验滑动验证码识别思路 三:极验验证码识别 一:极验滑动验证码简介 近些年来出现了一些新型验证码,不想旧的验证码对人类不友好,但是这种验证码对于代码来说识别难度上 ...
- Python 破解极验滑动验证码
Python 破解极验滑动验证码 测试开发社区 1周前 阅读目录 极验滑动验证码 实现 位移移动需要的基础知识 对比两张图片,找出缺口 获得图片 按照位移移动 详细代码 回到顶部 极验滑动验证码 以 ...
- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一 . vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/ ...
- selenium处理极验滑动验证码
要爬取一个网站遇到了极验的验证码,这周都在想着怎么破解这个,网上搜了好多知乎上看到有人问了这问题https://www.zhihu.com/question/28833985,我按照这思路去大概实现了 ...
- Vue(7)- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一.vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/vu ...
随机推荐
- python27期day04:列表、元组、range、作业题。
1.for循环套for循环: for i in "abc": for x in "egf: print(x) 结果是:e g f e g f e g f 2.99乘法表 ...
- 阿里云serverless使用笔记
1.使用api网关服务,创建完api后,测试时,需要传“请求签名”,否则会报401 ‘Empty Signature’错误.相关文档<错误编码表,请求签名>.(错误信息放置与响应头的‘x- ...
- zzL1和L2正则化regularization
最优化方法:L1和L2正则化regularization http://blog.csdn.net/pipisorry/article/details/52108040 机器学习和深度学习常用的规则化 ...
- Tableau 基础
1.Tableau产品介绍 tableau desktop:桌面端分析工具,分个人版和专业版,可连接几乎所有数据源,速度快 tableau server:一款商业智能应用程序,用于发布和管理table ...
- Linux进程和计划任务管理
1.笔记: 去掉头部:ps -aux - - no -heade 默认信号:15 强制:9 在命令前些一个nohup不再占用终端 date -s:修改时间 ntpdate pool.ntp.org:同 ...
- [LeetCode] 505. The Maze II 迷宫之二
There is a ball in a maze with empty spaces and walls. The ball can go through empty spaces by rolli ...
- [LeetCode] 214. Shortest Palindrome 最短回文串
Given a string s, you are allowed to convert it to a palindrome by adding characters in front of it. ...
- 第02组 Alpha冲刺(5/6)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 摸鱼 准备"Alpha事后诸葛亮" 提交记录(全组共用) 接下来的计划 沟通前后端成员,监督.提醒他们 ...
- C#面试题(一)
一.背景 最近学习巩固C#的基础,看到<小胖李的面试之旅>的文章,把他的面试题目拿来总结以及学习. 二.面试题 1.wcf想用http协议通信怎么做? 答:在配置文件里面配置,因为wcf默 ...
- windows php 下的各个版本的资源下载地址
历史版本: https://windows.php.net/downloads/releases/archives/ 新版本: https://windows.php.net/download/ 找的 ...
