AngularJS中的方法参数的问题
在使用AngularJS开发的过程中出现了如下的问题,一次贴记录下。
感觉也不能说是AngularJS的语法,应该说是JS里面的处理流程应该就是这样子,我现在想通过前端页面传递值到后端(通过方法传递),可是发现这个在后端接收的时候不能直接使用参数,必须使用形参.id(比如我需要传递id,那么我就必须item.id)
<a class="btn default btn-xs black" ng-click="deleteSchool({id:item.id})">
<i class="fa fa-trash-o"></i> 删除
</a>
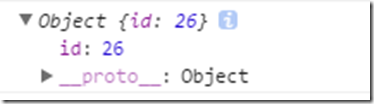
就是上面的deleteSchool()方法,Angularjs里面的传递值方式就是那样。我以为后台直接接收id就OK。但是不行。把id打印出来会出现一个object对象。
$scope.deleteSchool=function(id){
console.log(id);
}

出现这样的情况也就是说js在页面传递的时候在形参这里接收的是一个对象,不是一个单独的参数,我之前一直以为是一个参数而已。没想到是一个对象。我们可以通过F12看到具体的内容。
// 删除方法
$scope.deleteSchool=function(data){
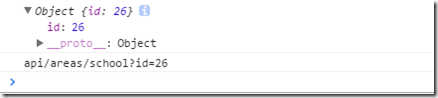
console.log(data);
var url='api/areas/school?id='+data.id;
console.log(url);
$http.delete(url)
.then(function(response){
if(response){
abp.notify.success("删除成功","提示信息");
$state.go('schools')
}else{
abp.notify.error("删除失败","提示信息");
$state.go('schools')
}
});
}
我们通过这样的对象就可以访问到值。之前我还一直在直接使用id,一直出错。这样就可以了。

AngularJS中的方法参数的问题的更多相关文章
- 【转】Ajax中send方法参数的使用(get/post)
Ajax中send方法参数的使用 一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null. 例如 : ...
- angularJS中$apply()方法详解
这篇文章主要介绍了angularJS中$apply()方法详解,需要的朋友可以参考下 对于一个在前端属于纯新手的我来说,Javascript都还是一知半解,要想直接上手angular JS,遇到的 ...
- JQuery中$.ajax()方法参数详解 及 async属性说明
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- Java中main方法参数String[ ] args的使用。
我们刚开始学习java时都会被要求记住主方法(main)的写法,就像这样: public static void main(String[] args){ } public static void m ...
- jQuery中$.ajax()方法参数解析
本文实例为大家讲解了jQuery $.ajax()方法参数,供大家参考,具体内容如下 $.ajax({ url:'test.do', data:{id:123,name:'xiaoming'}, ty ...
- idea中查看方法参数;查看类、方法、属性注释
Ctrl+P:查看方法参数Ctrl+Q:查看类.方法.属性注释
- JQuery中$.ajax()方法参数详解
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- JQuery中$.ajax()方法参数详解(转载)
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- JQuery中$.ajax()方法参数都有哪些?
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
随机推荐
- JSP里面ajax不能返回后台传出的值得问题。。。。
问题代码: <%@ page contentType="text/html;charset=gb2312"%><html> <head> < ...
- actor concurrency
The hardware we rely on is changing rapidly as ever-faster chips are replaced by ever-increasing num ...
- python的函数调用和参数传递
不可变对象(immutable):int.string.float.number.tuple 可变对象(mutable):dict.list 对于基本数据类型的变量,变量传递给函数后,函数会在内存中复 ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- 磁盘分区在windows和linux下的表现形式对比
写在前面的话:磁盘分区在windows下面比较好理解,在linux下会有挂载的概念,理解起来比较难,但是可以通过与windows对比,以一种通俗的方式将他们梳理清楚. ====正文开始==== 我们的 ...
- 浅析MSIL中间语言——PE文件结构篇
一.开篇 开篇我想讲一下于本文无关的话题,其实我很想美化一下自己博客园一直没时间弄,无意间找了博客园李宝亨的博客园里面有一篇分享自己主题的文章,我就将这个模板暂时用作我的blog主题,我要讲述一个关于 ...
- Node.js Base64 Encoding和Decoding
如何在Node.js中encode一个字符串呢?是否也像在PHP中使用base64_encode()一样简单? 在Node.js中有许多encoding字符串的方法,而不用像在JavaScript中那 ...
- Java 循环中标签的作用
continue和break可以改变循环的执行流程,但在多重循环中,这两条语句无法直接从内层循环跳转到外层循环.在C语言中,可以通过goto语句实现多重循环的跳转,但在非循环结构中使用goto语句会使 ...
- contains与compareDocumentPosition
Sizzle中有一个contains方法(jQuery.contains),用来遍历是否包含指定的元素 IE率先引入一个contains()方法,可以在节点中查找某一个节点是不是当前节点的厚点,如果 ...
- 轻量级前端MVVM框架avalon - 执行流程1
基本上确定了avalon的几个重要元素的关系: M,即model,一个普通的JS对象,可能是后台传过来的,也可能是直接从VM中拿到,即VM.$json.有关的这个$json的名字还在商讨 V,即Vie ...
