css几个优先级测试和!important
css样式不加!important情况下的有默认优先级 ,用!important提高优先级,
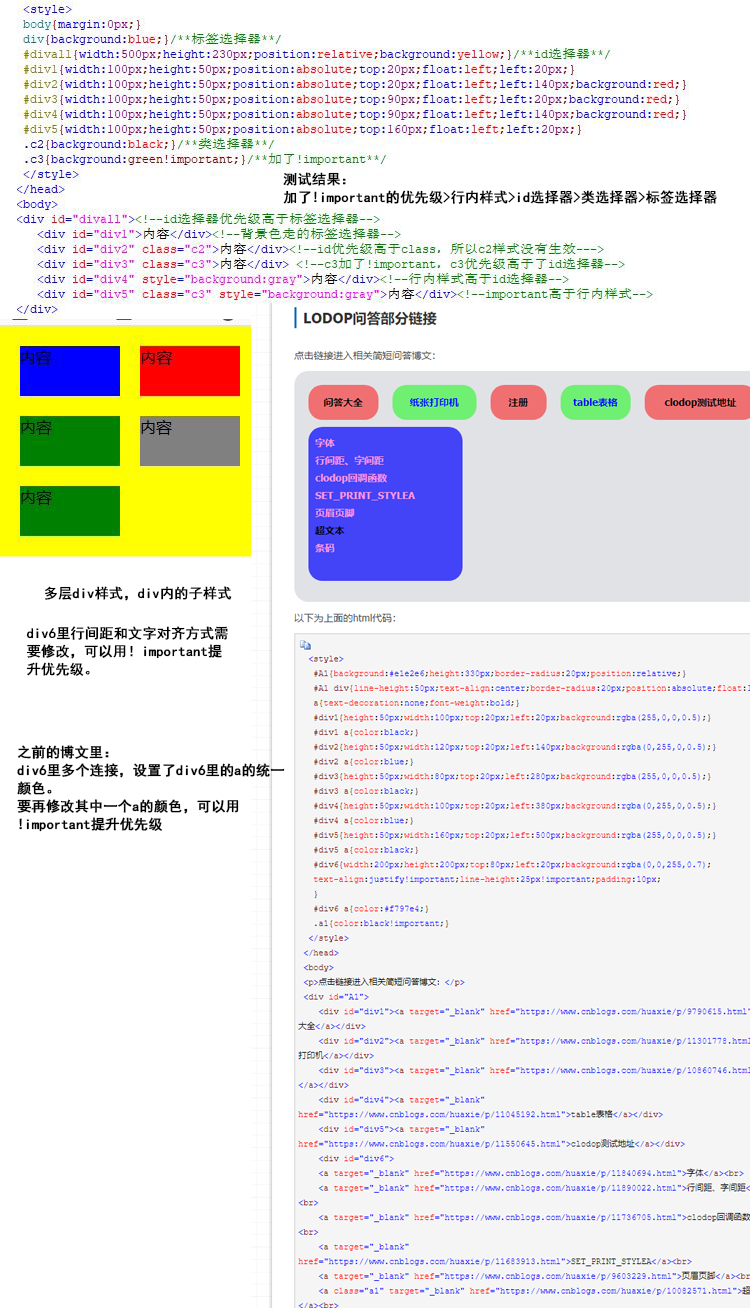
最常见的css样式选择器的优先级测试。
之前博文里也用到了提升优先级的方法:
测试结果:
加了!important的优先级>行内样式>id选择器>类选择器>标签选择器
本文通过背景色测试优先级,
该页面所有的div都用标签选择器设置了背景色蓝色。
(1)divall大的用来包裹其他小div的,在id选择器里设置了背景色为黄色。
结果:divall显示为黄色,id选择器大于标签选择器。(默认优先级)
(2)div1里没设背景色,按照标签选择器走。
结果:div1为蓝色,在无其他选择器时走这个,这个优先级比较低。
(3)div2设置id和class类选择器,id选择器为红色,类选择器设置背景色为黑色。
结果:div2显示红色,id选择器优先级大于类选择器。(默认优先级)
(4)div3设置了id和类选择器,类选择器里用了!important,类选择器指定了绿色。
结果:显示绿色,在类中加!important大于id选择器
(5)div4设置行内样式和id选择
结果:是id选择器的背景色灰色。
(6)div5设置行内样式和加了!important类选择器
结果:按照!important类选择器的,显示绿色。
测试代码:
<style>
body{margin:0px;}
div{background:blue;}/**标签选择器**/
#divall{width:500px;height:230px;position:relative;background:yellow;}/**id选择器**/
#div1{width:100px;height:50px;position:absolute;top:20px;float:left;left:20px;}
#div2{width:100px;height:50px;position:absolute;top:20px;float:left;left:140px;background:red;}
#div3{width:100px;height:50px;position:absolute;top:90px;float:left;left:20px;background:red;}
#div4{width:100px;height:50px;position:absolute;top:90px;float:left;left:140px;background:red;}
#div5{width:100px;height:50px;position:absolute;top:160px;float:left;left:20px;}
.c2{background:black;}/**类选择器**/
.c3{background:green!important;}/**加了!important**/
</style>
</head>
<body>
<div id="divall"><!--id选择器优先级高于标签选择器-->
<div id="div1">内容</div><!--背景色走的标签选择器-->
<div id="div2" class="c2">内容</div><!--id优先级高于class,所以c2样式没有生效--->
<div id="div3" class="c3">内容</div> <!--c3加了!important,c3优先级高于了id选择器-->
<div id="div4" style="background:gray">内容</div><!--行内样式高于id选择器-->
<div id="div5" class="c3" style="background:gray">内容</div><!--important高于行内样式-->
</div>
图示:

css几个优先级测试和!important的更多相关文章
- css !important用法以及CSS样式使用优先级判断
之前一直看到很多css中都有!important这个样式,一直不知道有什么作用的,今天在网上详细了解了一下,看了别人的博客,顺便转载收藏一下 css !important用法CSS样式使用优先级判断 ...
- CSS样式之优先级
说到到css的样式优先级,今天偶再来回顾下,从css的样式优先级可分为两个部分: 1.从CSS代码放置的位置看权重优先级: 内联样式 > 内部嵌入样式 >外联样式 2.从样式选择器 ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- CSS选择器、优先级与匹配原理(转)
CSS选择器.优先级与匹配原理 导航 为了分析Bootstrap源码,所以的先把CSS选择器相关的东东给巩固好 废话就不多说了 CSS 2.1 selectors, Part 1 计算指定选择器的优先 ...
- css权重及优先级问题
css权重及优先级问题 几个值的对比 初始值 指定值 计算值 应用值 CSS属性的 指定值 (specified value)会通过下面3种途径取得: 在当前文档的样式表中给这个属性赋的值,会被优先使 ...
- [程序猿入行必备]CSS样式之优先级
专业玩家请移步:http://www.w3.org/TR/CSS2/cascade.html 使用CSS控制页面样式时,常常出现设定的样式被"覆盖",不能生效的情况. 浏览器是根据 ...
- CSS 选择器及其优先级
CSS 的选择器有很多类型,我们将常用的这些列表如下: 一.CSS 选择器的类别 1. 基本选择器 基本选择器 解释 备注 * 通用选择器,匹配所有元素 CSS2 E 元素选择器,匹配类型为 E 的所 ...
- CSS样式的优先级
1.相同权值情况下,CSS样式的优先级总结来说,就是--就近原则(离被设置元素越近优先级别越高): 内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中). 2.权 ...
- css样式引入优先级?
css中的优先级讲的有 1.选择器的优先级. 2.样式引入的优先级. 今天要研究的是样式引入的优先级.网上又很多答案都是如下的,但是真的是这样的吗,让我们来探一探究竟是如何. 四种样式的优先级别是:行 ...
随机推荐
- Beta版本冲刺及发布成绩汇总
作业要求 1.作业内容: 作业具体要求及评分标准的链接 2.评分细则 1.冲刺内容占30分. (1) 各成员两天完成的工作,以及后续两天的任务安排(表格的形式记录各个成员这两天的工作,表格内容参考S ...
- 深度学习Keras框架笔记之激活函数详解
激活函数也是神经网络中一个很重的部分.每一层的网络输出都要经过激活函数.比较常用的有linear,sigmoid,tanh,softmax等.Keras内置提供了很全的激活函数,包括像LeakyReL ...
- DT系统研究之-自定义新建函数
说说在destoon中,我们二次开发时新建的函数应该放哪里好? 发现部分同学,在学习研究destoon过程中,新建的一些php函数直接放在模块里面,须知这样放置的话,会产生些不良后果. 首先,新建的该 ...
- Oracle两表关联,只取B表的第一条记录
背景: A表.B表两表关联,关联出来的结果里B表有不止一条,需求是只要B表结果中的某一条(按某字段排序) 首先想到了直接写个带排序的子查询去匹配外围的值,从这个结果集中只要第一条,但是经过验证发现, ...
- jquery ajax请求数据超时设置
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式,g ...
- AtCoder Beginner Contest 125 解题报告
那天晚上刚好有事就咕了. 最近的那一场E题还不会写.F题全场又只过了三个?留坑吧... A - Biscuit Generator #include <cstdio> using name ...
- OLED液晶屏幕(3)串口读取文字并分割
https://blog.csdn.net/iracer/article/details/50334041 String comdata = ""; void setup() { ...
- php正则表达示的定界符
在学习正则表达示前,我们先要来学习正则表达示的定界符. 定界符,就是定一个边界,边界已内的就是正则表达示. PHP的正则表达示定界符的规定如下: 定界符,不能用a-zA-Z0-9\ 其他的都可以用.必 ...
- solidworks 学习 (四)
旋钮三维建模
- Hdu 5093 Battle Ship
每个海面要么放要么不放,因此可以用二分图匹配, 考虑把同一行内的能互相看到的点放到一个行块里,同一列内能看到的点放到一个列块里,然后每一个行块都可以和该行块里所有海面的列块连边,选了这个行块,就必须选 ...
