Switch开关在element-ui表格中点击没有效果解决方法
<el-table-column label="三审" align="center">
<template slot-scope="scope"> //此行代码解决switch在表格中点击没有效果
<el-switch
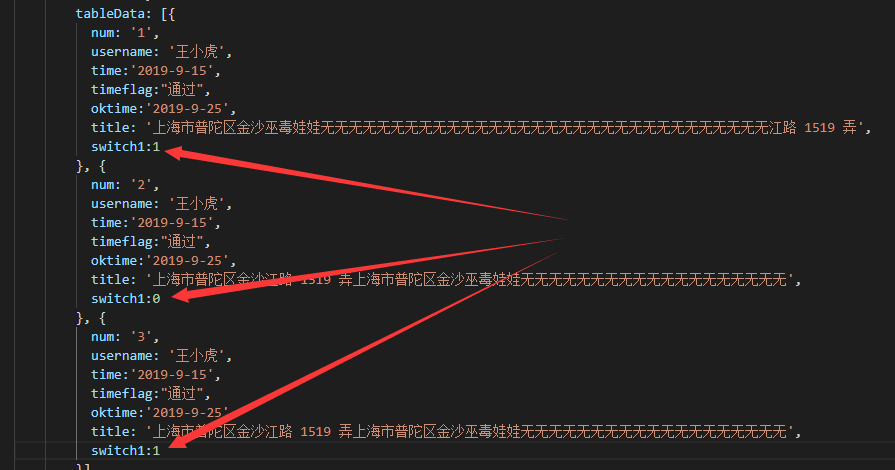
v-model="scope.row.switch1" //要想在表格中每个switch都单独的控制,写法v-mode=“scope.row.自己定义”
active-color="#13ce66"
inactive-color="#DCDFE6"
:active-value="1" //选中switch1请赋值为1
:inactive-value="0" //不选中switch1请赋值为0
>
</el-switch>
</template>
</el-table-column>

Switch开关在element-ui表格中点击没有效果解决方法的更多相关文章
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法: 打开webpack.prod.conf.js 找到output:增加 publicPath: './', 即可,如图 element ui字体图标不显 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- element UI表格行高、padding等设置报错问题
element UI里面表格的行高需要自己调整高度和设置padding,直接写style是不行的,里面有 : 1.row-style (行的 style) 2.header-row-styl (表 ...
- element ui表格表头顺序错乱的问题
因为在项目中两个表格共用了同一个组件, 但由于表头不完全相同, 就通过v-if来控制表头的显示隐藏,没想到造成了表头顺序的错乱, 经过多方查找资料,最后找到了解决方法: 即为每一列el-table-c ...
- Unity UGUI鼠标穿透UI问题(Unity官方的解决方法)
简述 最近在用UGUI的时候遇到了鼠标穿透的问题,就是说在UGUI和3D场景混合的情况下,点击UI区域同时也会 触发3D中物体的鼠标事件.比如下图中 这里给Cube加了一个鼠标点击改变颜色的代码,如下 ...
随机推荐
- Error:(23, 0) Could not find method implementation() for arguments [directory 'libs'] on object of t
Error:(28, 0) Could not find method implementation() for arguments [com.android.support:appcompat-v7 ...
- android -------- DES加密解密算法
DES全称为Data Encryption Standard,即数据加密标准,是一种使用密钥加密的块算法,1977年被美国联邦政府的国家标准局确定为联邦资料处理标准(FIPS),并授权在非密级政府通信 ...
- DispatcherServlet 被加载顺序
javax.servlet.Servlet#init 0 -> javax.servlet.GenericServlet#init(javax.servlet.ServletConfig) 1 ...
- ISO/IEC 9899:2011 引言
引言 1.伴随着新的设备以及扩展字符集的引入,可能会将新的特性添加到此国际标准中.在此语言和库条款中的子条款提醒了实现者与程序员可能会与将来所新增特性产生冲突的用法,尽管它们现在本身是合法有效的. 2 ...
- python限定方法参数类型、返回值类型、变量类型等
typing模块的作用 自python3.5开始,PEP484为python引入了类型注解(type hints) 类型检查,防止运行时出现参数和返回值类型.变量类型不符合. 作为开发文档附加说明,方 ...
- oracle 应用程序调用存储函数
package com.founder.ec.common.lucene; import java.sql.CallableStatement; import java.sql.Connection; ...
- C#生成Guid的几种方式
1 var uuid = Guid.NewGuid().ToString(); // 9af7f46a-ea52-4aa3-b8c3-9fd484c2af12 2 var uuidN = Guid. ...
- [转]git登录账号密码错误remote: Incorrect username or password
链接地址:https://baijiahao.baidu.com/s?id=1622020216177100162&wfr=spider&for=pc
- 【非lodop的】JS和html相关博文索引
JS: eval()方法:JS-JAVASCRIPT的eval()方法. Date()对象.getFullYear() 方法.getDate()方法.console.dir()方法:LODOP打印用J ...
- [LeetCode] 119. Pascal's Triangle II 杨辉三角 II
Given an index k, return the kth row of the Pascal's triangle. For example, given k = 3,Return [1,3, ...
