UI5-技术篇-Hybrid App-3-Fiori 百度地图应用
上一次在Jsbin中测试了百度地图应用:UI5-技术篇-Hybrid App-3-jsbin百度地图 ,主要思路:1.加载百度API 2.自定义控件 3.div标签加载地图,本文主要将相关实施过程移植到SAPUI5应用平台。
1.Component.js改写
1.1不同平台加载百度API插件
在项目文件下创建jsFile文件夹,创建bdMap.js文件

bdMap.js代码如下(注意代码中百度地图针对不同平台KEY值修改):
jQuery(function(){
var app=navigator.appVersion;
var she=["iPhone","Android","iPad","Windows"];
for(var index in she){
if(app.indexOf(she[index])!=-1){
if(she[index]=="Android"){
var url = "//api.map.baidu.com/api?key=LjpU4gtH9DGBUk5RCBZR47AyV11OwZsXX&v=2.0&services=false&callback=initialize";
}else if(she[index]=="iPhone" || she[index]=="iPad"){
var url = "//api.map.baidu.com/api?key=COVwsd7fkNXP9x7Qhm85gjOirc5vw98XX&v=2.0&services=false&callback=initialize";
}else if(she[index]=="Windows"){
var url = "//api.map.baidu.com/api?key=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGXX&v=2.0&services=false&callback=initialize";
};
var sc=document.createElement("script");
sc.src=url;
document.head.appendChild(sc);
}
}
});
1.2Component.js中加载bdMap.js
注意红色代码部分:
sap.ui.define([
"sap/ui/core/UIComponent",
"jquery.sap.global",
"sap/ui/Device",
"zrico_appnszrico_pn_scan/model/models",
"zrico_appnszrico_pn_scan/jsFile/bdMap"
], function(UIComponent, jQuery, Device, models,bdMap) {
"use strict"; return UIComponent.extend("zrico_appnszrico_pn_scan.Component", { metadata: {
manifest: "json"
}, /**
* The component is initialized by UI5 automatically during the startup of the app and calls the init method once.
* @public
* @override
*/
init: function() {
// call the base component's init function
UIComponent.prototype.init.apply(this, arguments); // set the device model
this.setModel(models.createDeviceModel(), "device"); // create the views based on the url/hash
this.getRouter().initialize();
}
});
});
2.自定义控件
在项目文件下创建jsFile文件夹,创建cusCon.js文件

cusCon.js代码如下(代码中BMap相关方法报错是由于动态加载API所致,不影响测试)
sap.ui.define(
"zrico_appnszrico_pn_scan/jsFile/cusCon",
["zrico_appnszrico_pn_scan/controller/BaseController",
"sap/ui/core/Control",
"sap/m/Button",
"sap/m/Image",
"sap/m/Link",
"sap/m/Text"
], function(BaseController,Control, Button, Image, Link, Text) {
"use strict"; var cusCon = Control.extend("zrico_appnszrico_pn_scan.jsFile.cusCon", {
metadata: {
properties: {
width: {type: 'int', defaultValue: 300},
height: {type: 'int', defaultValue: 100},
bgcolor: {type: 'string', defaultValue: '#ffa'},
lineColor: {type: 'string', defaultValue: '#666'},
penColor: {type: 'string', defaultValue: '#333'},
cusCon: 'string'
}
}, renderer: function(oRm, oControl) {
var bgColor = oControl.getBgcolor();
var lineColor = oControl.getLineColor();
var pen = oControl.getPenColor();
var id = oControl.getId();
var w = oControl.getWidth();
var h = oControl.getHeight(); oRm.write("<div");
oRm.writeControlData(oControl);
oRm.write(">");
oRm.write("<div id='map_canvas'></div>");
oRm.write("</div>");
}, onAfterRendering: function() {
// 百度地图API功能
var map = new BMap.Map("map_canvas"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}
}); return cusCon;
});
3.创建SAPUI5 VIEW

创建VIEW:BDMap
3.1 VIEW代码
注意红色代码 :
加载自定义控件:xmlns:cc="zrico_appnszrico_pn_scan.jsFile"
控件标签:<cc:cusCon></cc:cusCon>
<mvc:View
xmlns:core="sap.ui.core"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:cc="zrico_appnszrico_pn_scan.jsFile"
controllerName="zrico_appnszrico_pn_scan.controller.BDMap"
xmlns:html="http://www.w3.org/1999/xhtml">
<App>
<pages>
<Page
title="{i18n>BDMap.Page.title}"
showNavButton="true"
navButtonPress="onNavBack"
backgroundDesign="Transparent">
<content>
<cc:cusCon></cc:cusCon>
</content>
</Page>
</pages>
</App>
</mvc:View>
3.2 controller代码
sap.ui.define([
"zrico_appnszrico_pn_scan/controller/BaseController",
"sap/ui/core/mvc/Controller"
], function(BaseController,Controller) {
"use strict"; return BaseController.extend("zrico_appnszrico_pn_scan.controller.BDMap", { }); });
4.CSS文件

style.css代码:
#map_canvas 需要与控件cusCon.js中的div标签id值一致:<div id='map_canvas'></div>
body, html{width: 100%;height: 100%;margin:;font-family:"微软雅黑";}
#map_canvas{width:100%;height: 300px;}
#result {width:100%}
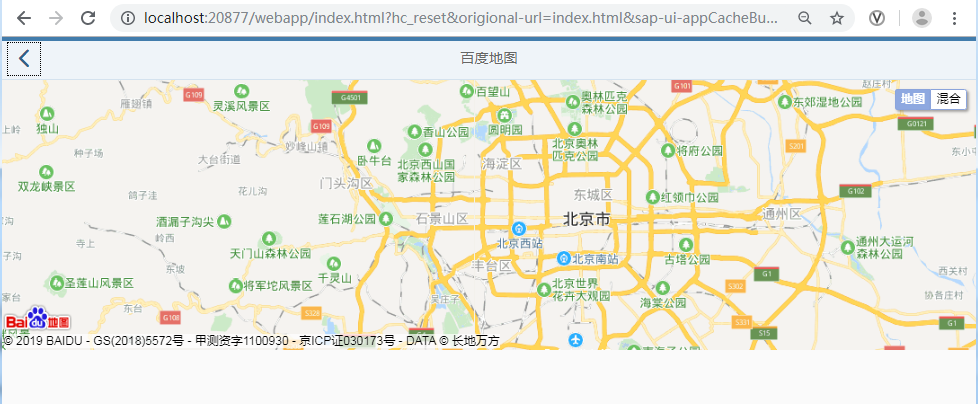
5.测试

UI5-技术篇-Hybrid App-3-Fiori 百度地图应用的更多相关文章
- 移动端app跳转百度地图
http://lbsyun.baidu.com/index.php?title=uri/guide/helloworld(百度地图调起URI API)开发者只需按照接口规范构造一条标准的URI,便可在 ...
- 利用HBuilder开发基于MUI的H5+ app中使用百度地图定位功能
定位功能有两种方法: 首先要初始化内置地图: var map = new plus.maps.Map("map"); 这里黄色的map是html里面的id: <div id= ...
- 【百度地图API】如何利用PhoneGap制作地图APP
原文:[百度地图API]如何利用PhoneGap制作地图APP 摘要:百度地图API是一套由javascript编写的地图程序接口,按说它应该运行在浏览器上.现在,只要利用PhoneGap,我们就能开 ...
- 百度地图SDK
百度地图官方SDK文档 http://lbsyun.baidu.com/index.php?title=androidsdk 一.申请百度地图SDK 每一个app对应一个百度地图AK,百度地图 ...
- 百度地图结合echarts并添加行政区块
作者:LJaer链接:https://www.zhihu.com/question/49251513/answer/125728764来源:知乎<!DOCTYPE html> <ht ...
- android引入百度地图之最简单的例子-HelloBaiDuMap
开发工具 我用的是eclipse,目前这是开发android用的最多的一个工具. 开发准备 首先需要在百度地图开发平台上下载所需要的文档和功能,由于最新版的3.0.0的不是很熟悉,我这里用的是稍旧一点 ...
- 用百度地图API分析打交通大数据
百度地图API, 文档不全,例子不细致. 在网上还没有太多有用的例子.比如说下面几个需求的解决方案就找不到: 1. 如何用百度地图API查询一个地点的经纬度. 2. 如何用百度地图通过一个经纬度查询商 ...
- 微信小程序城市定位(百度地图API)
概述 微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息. ...
- 【Android】3.0 第3章 百度地图及其应用--预备知识
分类:C#.Android.VS2015.百度地图应用: 创建日期:2016-02-04 一.概述 这一章先来点有意思的百度地图应用示例,然后再分章详细介绍用C#开发Android App的各种基本技 ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
随机推荐
- 剑指offer:数组中的逆序对
题目描述: 在数组中的两个数字,如果前面一个数字大于后面的数字,则这两个数字组成一个逆序对.输入一个数组,求出这个数组中的逆序对的总数P.并将P对1000000007取模的结果输出. 即输出P%100 ...
- signal(SIGPIPE, SIG_IGN)(转)
signal(SIGPIPE, SIG_IGN) 当服务器close一个连接时,若client端接着发数据.根据TCP 协议的规定,会收到一个RST响应,client再往这个服务器发送数据时,系统会发 ...
- Qt编写图片及视频TCP/UDP网络传输
一.前言 很多年前就做过类似的项目,无非就是将本地的图片上传到服务器,就这么简单,其实用http的post上传比较简单容易,无需自定义协议,直接设置好二进制数据即可,而采用TCP或者UDP通信的话,必 ...
- [LeetCode] 687. Longest Univalue Path 最长唯一值路径
Given a binary tree, find the length of the longest path where each node in the path has the same va ...
- LeetCode:第K个排列【60】
LeetCode:第K个排列[60] 题目描述 给出集合 [1,2,3,…,n],其所有元素共有 n! 种排列. 按大小顺序列出所有排列情况,并一一标记,当 n = 3 时, 所有排列如下: &quo ...
- 【视频开发】四大图像库:OpenCV/FreeImage/CImg/CxImage
1.对OpenCV 的印象:功能十分的强大,而且支持目前先进的图像处理技术,体系十分完善,操作手册很详细,手册首先给大家补计算机视觉的知识,几乎涵盖了近10年内的主流算法: 然后将图像格式和矩阵运算, ...
- 【Django单元测试方法】
一.前言/准备 测Django的东西仅限于在MTV模型.哪些可以测?哪些不可以. 1.html里的东西不能测.①Html里的HTML代码大部分都是写死的②嵌套在html中的Django模板语言也不能测 ...
- 细数那些Java程序员最容易犯那些错
java作为最受欢迎程度榜榜首语言,自然是广大开发者使用最多的语言.正因为有如此广泛的使用性,java开发中发生异常也比比皆是,接下来我们就来看看那些java开发中最容易出现的那些错误. 1.重复造轮 ...
- 【转帖】从 Oracle 到 PostgreSQL ,某保险公司迁移实践 技术实践
从 Oracle 到 PostgreSQL ,某保险公司迁移实践 http://www.itpub.net/2019/11/08/4108/ 信泰人寿保险股份有限公司 摘要:去O一直是金融保险行业永恒 ...
- 开发板与pc之间文件传输:kermit and lrzsz
imx6开发板与pc机之间通过串口传输文件步骤: 1. 安装好kermit并可以使用 2. 交叉编译lrzsz开源软件并把可执行程序lrz lsz拷贝到开发板 2.1 下载并解压lrzsz-0.12. ...
