示例:WPF开发的简单ObjectProperyForm用来绑定实体表单
原文:示例:WPF开发的简单ObjectProperyForm用来绑定实体表单
一、目的:自定义控件,用来直接绑定实体数据,简化开发周期
二、实现:
1、绑定实体对象
2、通过特性显示属性名称
3、通过特性增加验证条件
4、已经实现String、Int、Double、DateTime、Bool几种简单类型的DataTemplate模板,其他模板支持扩展
5、其他后续更新...
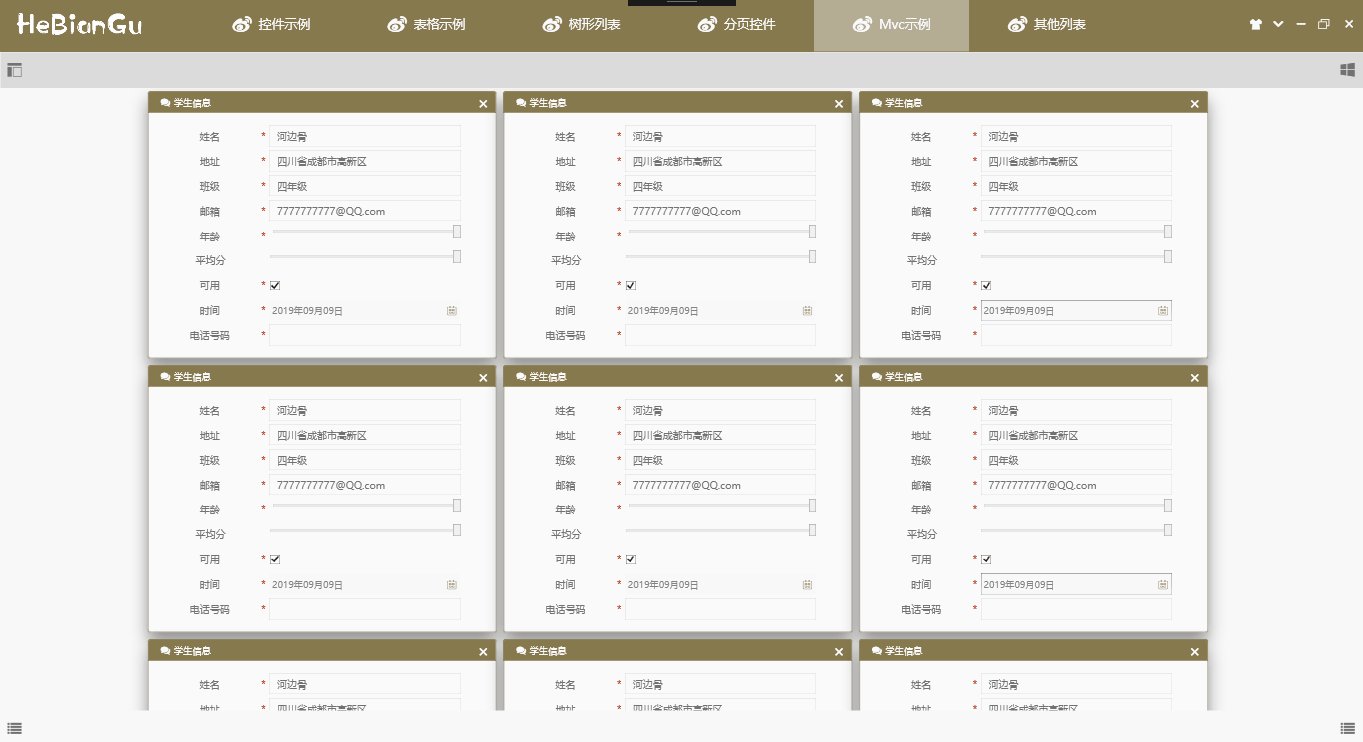
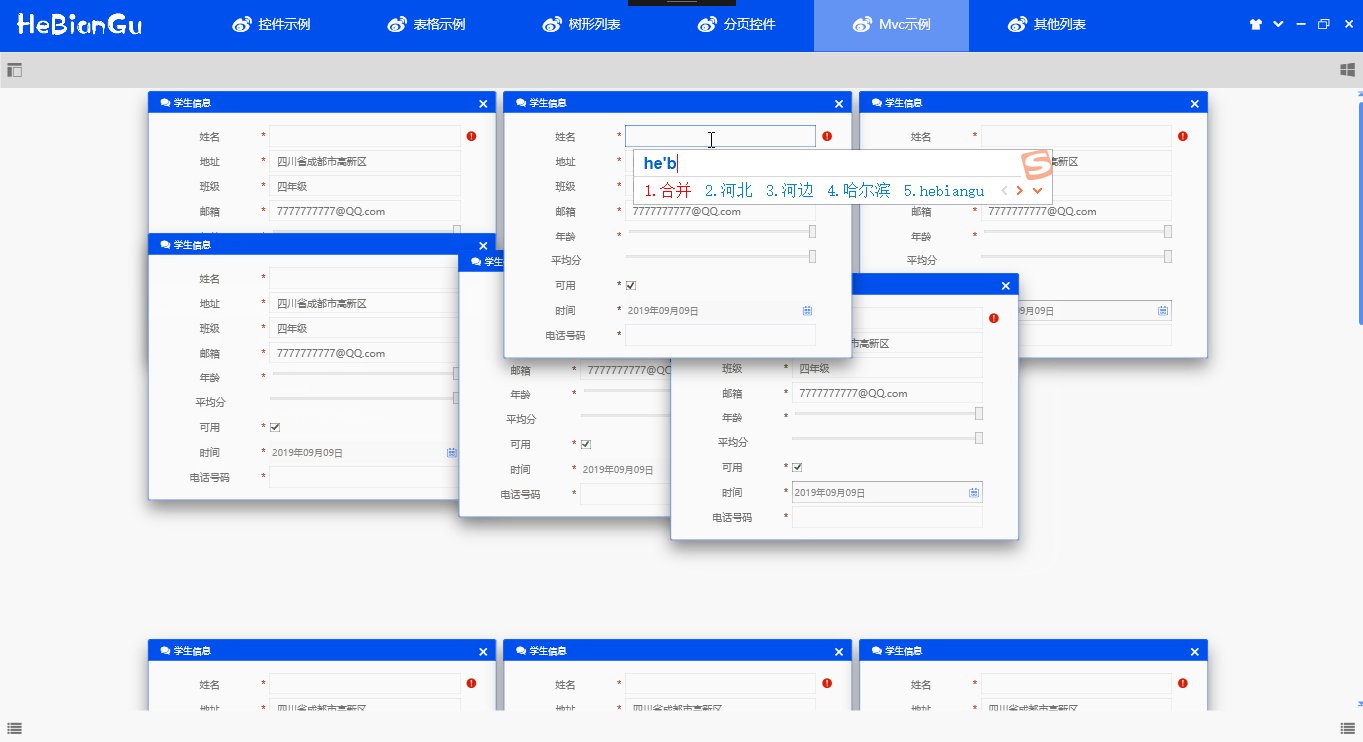
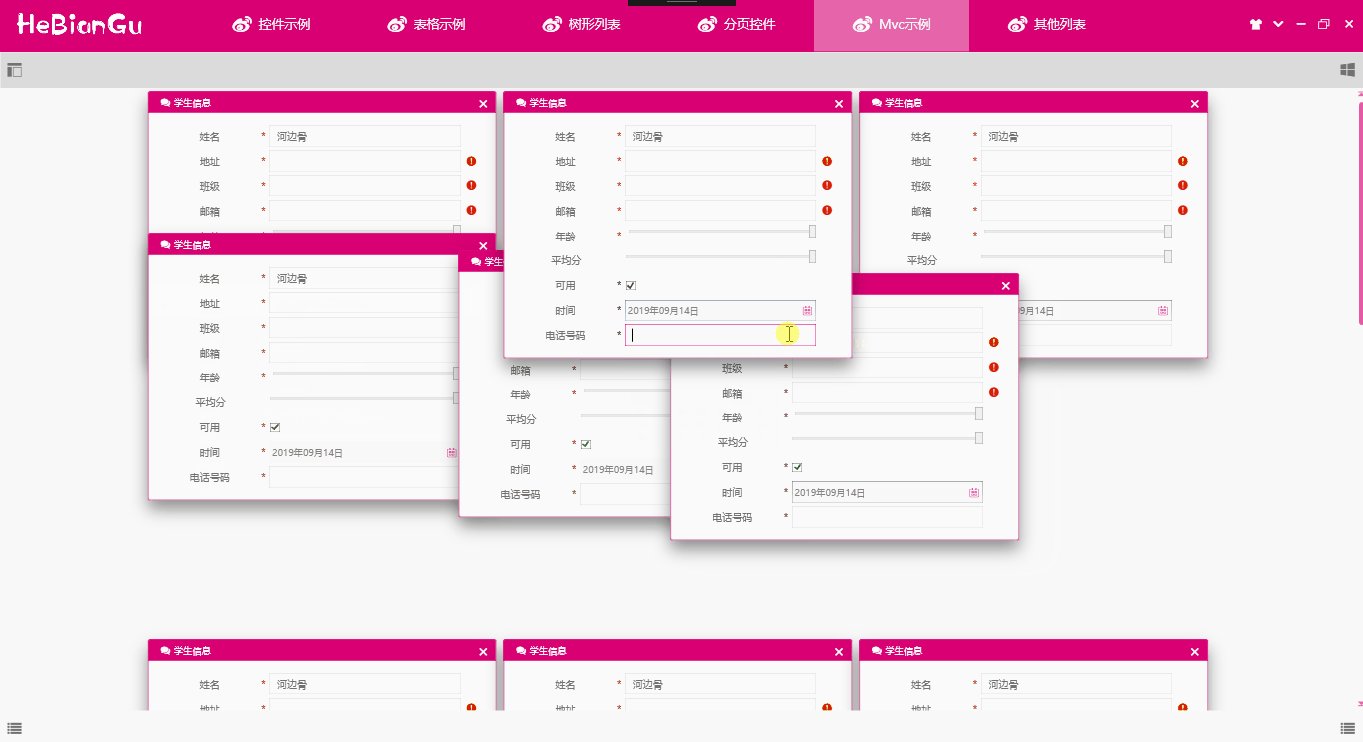
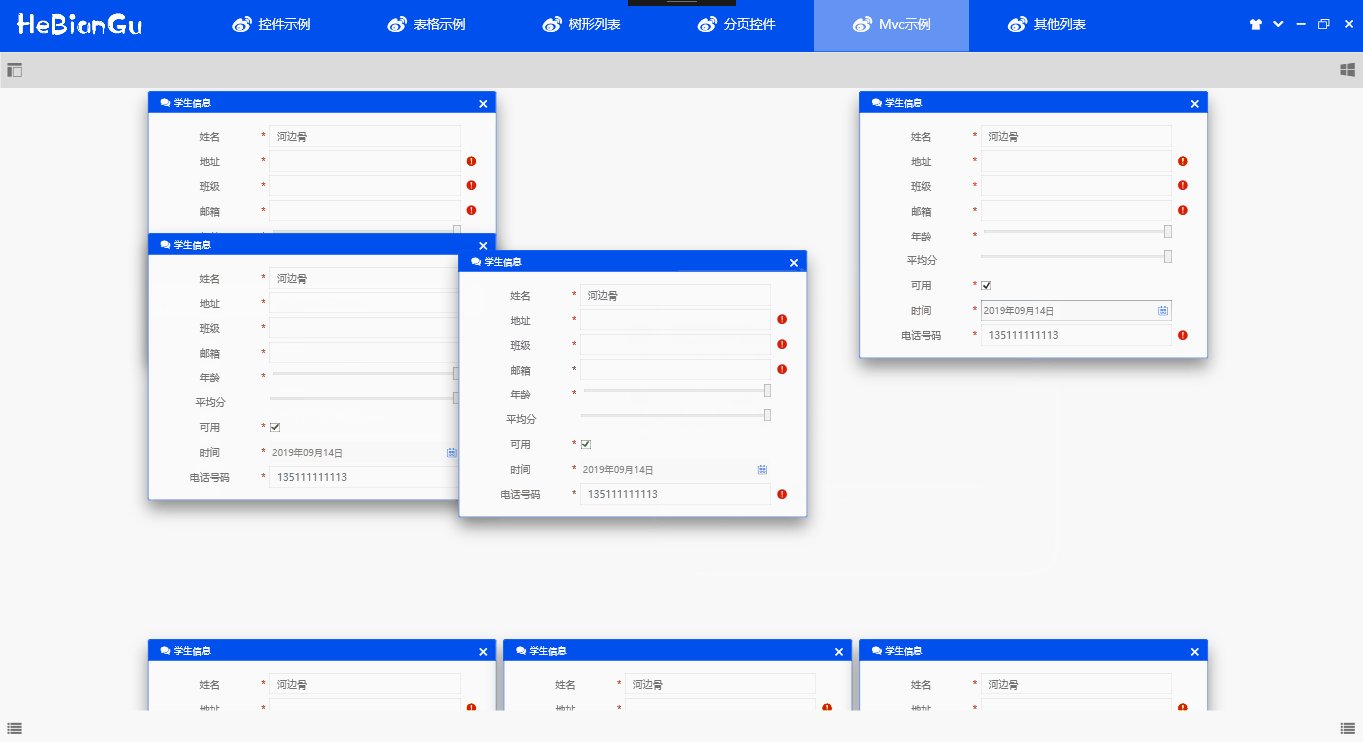
三、示例:

实体定义如下:
-
public class Student
-
{
-
[Display("姓名")]
-
[Required]
-
public string Name { get; set; }
-
-
[Display("班级")]
-
[Required]
-
public string Class { get; set; }
-
-
[Display("地址")]
-
[Required]
-
public string Address { get; set; }
-
-
[Display("邮箱")]
-
[Required]
-
public string Emall { get; set; }
-
-
[Display("可用")]
-
[Required]
-
public bool IsEnbled { get; set; }
-
-
[Display("时间")]
-
[Required]
-
public DateTime time { get; set; }
-
-
[Display("年龄")]
-
[Required]
-
public int Age { get; set; }
-
-
[Display("平均分")]
-
public double Score { get; set; }
-
-
[Display("电话号码")]
-
[Required]
-
[RegularExpression(@"^1[3|4|5|7|8][0-9]{9}$", ErrorMessage = "手机号码不合法!")]
-
public string Tel { get; set; }
-
}
DisplayAttribute:用来标识显示名称
ResuiredAttribute:用来标识数据不能为空
RgularExpression:引用正则表达式验证数据是否匹配
其他特性后续更新...
应用方式:
-
-
<UserControl.Resources>
-
<local:Student x:Key="S.Student.HeBianGu"
-
Name="河边骨"
-
Address="四川省成都市高新区"
-
Class="四年级"
-
Emall="7777777777@QQ.com" Age="33" Score="99.99" IsEnbled="True" time="2019-09-09"/>
-
</UserControl.Resources>
-
-
<wpfcontrollib:ObjectPropertyForm Grid.Row="1" Title="学生信息" SelectObject="{StaticResource S.Student.HeBianGu}" >
-
<base:Interaction.Behaviors>
-
<base:MouseDragElementBehavior ConstrainToParentBounds="True"/>
-
<base:SelectZIndexElementBehavior/>
-
</base:Interaction.Behaviors>
四、代码
1、通过反射获取属性和特性
-
ObservableCollection<ObjectPropertyItem> PropertyItemSource
-
{
-
get { return (ObservableCollection<ObjectPropertyItem>)GetValue(PropertyItemSourceProperty); }
-
set { SetValue(PropertyItemSourceProperty, value); }
-
}
-
-
// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...
-
public static readonly DependencyProperty PropertyItemSourceProperty =
-
DependencyProperty.Register("PropertyItemSource", typeof(ObservableCollection<ObjectPropertyItem>), typeof(ObjectPropertyForm), new PropertyMetadata(new ObservableCollection<ObjectPropertyItem>(), (d, e) =>
-
{
-
ObjectPropertyForm control = d as ObjectPropertyForm;
-
-
if (control == null) return;
-
-
ObservableCollection<ObjectPropertyItem> config = e.NewValue as ObservableCollection<ObjectPropertyItem>;
-
-
}));
-
-
-
void RefreshObject(object o)
-
{
-
Type type = o.GetType();
-
-
var propertys = type.GetProperties();
-
-
this.PropertyItemSource.Clear();
-
-
foreach (var item in propertys)
-
{
-
var from = ObjectPropertyFactory.Create(item, o);
-
-
this.PropertyItemSource.Add(from);
-
}
-
-
this.ItemsSource = this.PropertyItemSource;
-
}
2、定义类型基类、扩展之类和工厂方法
-
/// <summary> 类型基类 </summary>
-
public class ObjectPropertyItem : NotifyPropertyChanged
-
{
-
public string Name { get; set; }
-
public PropertyInfo PropertyInfo { get; set; }
-
-
public object Obj { get; set; }
-
public ObjectPropertyItem(PropertyInfo property, object obj)
-
{
-
PropertyInfo = property;
-
-
-
var display = property.GetCustomAttribute<DisplayAttribute>();
-
-
Name = display == null ? property.Name : display.Name;
-
-
Obj = obj;
-
}
-
-
-
}
-
-
/// <summary> 泛型类型基类 </summary>
-
public class ObjectPropertyItem<T> : ObjectPropertyItem
-
{
-
private T _value;
-
/// <summary> 说明 </summary>
-
public T Value
-
{
-
get { return _value; }
-
set
-
{
-
-
this.Message = null;
-
-
// Do:检验数据有效性
-
if (Validations != null)
-
{
-
foreach (var item in Validations)
-
{
-
if (!item.IsValid(value))
-
{
-
this.Message = item.ErrorMessage;
-
}
-
}
-
}
-
-
_value = value;
-
-
RaisePropertyChanged("Value");
-
-
this.SetValue(value);
-
}
-
}
-
-
void SetValue(T value)
-
{
-
this.PropertyInfo.SetValue(Obj, value);
-
}
-
-
List<ValidationAttribute> Validations { get; }
-
-
public ObjectPropertyItem(PropertyInfo property, object obj) : base(property, obj)
-
{
-
Value = (T)property.GetValue(obj);
-
-
Validations = property.GetCustomAttributes<ValidationAttribute>()?.ToList();
-
-
if(Validations!=null&& Validations.Count>0)
-
{
-
this.Flag = "*";
-
}
-
}
-
-
-
-
private string _message;
-
/// <summary> 说明 </summary>
-
public string Message
-
{
-
get { return _message; }
-
set
-
{
-
_message = value;
-
RaisePropertyChanged("Message");
-
}
-
}
-
-
public string Flag { get; set; }
-
-
}
-
-
/// <summary> 字符串属性类型 </summary>
-
public class StringPropertyItem : ObjectPropertyItem<string>
-
{
-
public StringPropertyItem(PropertyInfo property, object obj) : base(property, obj)
-
{
-
}
-
}
-
-
/// <summary> 时间属性类型 </summary>
-
public class DateTimePropertyItem : ObjectPropertyItem<DateTime>
-
{
-
public DateTimePropertyItem(PropertyInfo property, object obj) : base(property, obj)
-
{
-
}
-
}
-
-
/// <summary> Double属性类型 </summary>
-
public class DoublePropertyItem : ObjectPropertyItem<double>
-
{
-
public DoublePropertyItem(PropertyInfo property, object obj) : base(property, obj)
-
{
-
}
-
}
-
-
/// <summary> Int属性类型 </summary>
-
-
public class IntPropertyItem : ObjectPropertyItem<int>
-
{
-
public IntPropertyItem(PropertyInfo property, object obj) : base(property, obj)
-
{
-
}
-
}
-
-
/// <summary> Bool属性类型 </summary>
-
public class BoolPropertyItem : ObjectPropertyItem<bool>
-
{
-
public BoolPropertyItem(PropertyInfo property, object obj) : base(property, obj)
-
{
-
}
-
}
类型工厂:
-
public class ObjectPropertyFactory
-
{
-
public static ObjectPropertyItem Create(PropertyInfo info, object obj)
-
{
-
if (info.PropertyType == typeof(int))
-
{
-
return new IntPropertyItem(info, obj);
-
}
-
else if (info.PropertyType == typeof(string))
-
{
-
return new StringPropertyItem(info, obj);
-
}
-
else if (info.PropertyType == typeof(DateTime))
-
{
-
return new DateTimePropertyItem(info, obj);
-
}
-
else if (info.PropertyType == typeof(double))
-
{
-
return new DoublePropertyItem(info, obj);
-
}
-
else if (info.PropertyType == typeof(bool))
-
{
-
return new BoolPropertyItem(info, obj);
-
}
-
-
return null;
-
}
-
}
3、样式模板
-
<DataTemplate DataType="{x:Type base:StringPropertyItem}">
-
<Grid Width="{Binding RelativeSource={RelativeSource AncestorType=local:ObjectPropertyForm},Path=Width-5}"
-
Height="35" Margin="5,0">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="*"/>
-
<ColumnDefinition Width="Auto"/>
-
<ColumnDefinition Width="2*"/>
-
<ColumnDefinition Width="30"/>
-
</Grid.ColumnDefinitions>
-
-
<TextBlock Text="{Binding Name}"
-
FontSize="14"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
-
<TextBlock Text="{Binding Flag}"
-
Grid.Column="1" Margin="5,0"
-
FontSize="14" Foreground="{DynamicResource S.Brush.Red.Notice}"
-
HorizontalAlignment="Right"
-
VerticalAlignment="Center"/>
-
-
<local:FTextBox Text="{Binding Value,UpdateSourceTrigger=PropertyChanged}" Style="{DynamicResource DefaultTextBox}"
-
FontSize="14" Width="Auto" CaretBrush="Black"
-
Grid.Column="2" Height="30" base:ControlAttachProperty.FIcon=""
-
VerticalContentAlignment="Center"
-
HorizontalAlignment="Stretch" VerticalAlignment="Center"/>
-
-
<TextBlock Text="" Grid.Column="3" Style="{DynamicResource FIcon }"
-
Foreground="{DynamicResource S.Brush.Red.Notice}"
-
Visibility="{Binding Message,Converter={x:Static base:XConverter.VisibilityWithOutStringConverter},ConverterParameter={x:Null},Mode=TwoWay}"
-
FontSize="14" TextTrimming="CharacterEllipsis" ToolTip="{Binding Message}"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
</Grid>
-
</DataTemplate>
-
-
<DataTemplate DataType="{x:Type base:BoolPropertyItem}">
-
<Grid Width="{Binding RelativeSource={RelativeSource AncestorType=local:ObjectPropertyForm},Path=Width-5}" Height="35" Margin="5,0">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="*"/>
-
<ColumnDefinition Width="Auto"/>
-
<ColumnDefinition Width="2*"/>
-
<ColumnDefinition Width="30"/>
-
</Grid.ColumnDefinitions>
-
-
<TextBlock Text="{Binding Name}"
-
FontSize="14"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
-
<TextBlock Text="{Binding Flag}"
-
Grid.Column="1" Margin="5,0"
-
FontSize="14" Foreground="{DynamicResource S.Brush.Red.Notice}"
-
HorizontalAlignment="Right"
-
VerticalAlignment="Center"/>
-
<CheckBox IsChecked="{Binding Value}" FontSize="14" Grid.Column="2" Height="30"
-
VerticalContentAlignment="Center"
-
HorizontalAlignment="Left" VerticalAlignment="Center"/>
-
-
-
<TextBlock Text="" Grid.Column="3" Style="{DynamicResource FIcon }"
-
Foreground="{DynamicResource S.Brush.Red.Notice}" Visibility="{Binding Message,Converter={x:Static base:XConverter.VisibilityWithOutStringConverter},ConverterParameter={x:Null}}"
-
FontSize="14" TextTrimming="CharacterEllipsis" ToolTip="{Binding Message}"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
</Grid>
-
</DataTemplate>
-
-
<DataTemplate DataType="{x:Type base:DateTimePropertyItem}">
-
<Grid Width="{Binding RelativeSource={RelativeSource AncestorType=local:ObjectPropertyForm},Path=Width-5}" Height="35" Margin="5,0">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="*"/>
-
<ColumnDefinition Width="Auto"/>
-
<ColumnDefinition Width="2*"/>
-
<ColumnDefinition Width="30"/>
-
</Grid.ColumnDefinitions>
-
-
<TextBlock Text="{Binding Name}"
-
FontSize="14"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
-
<TextBlock Text="{Binding Flag}"
-
Grid.Column="1" Margin="5,0"
-
FontSize="14" Foreground="{DynamicResource S.Brush.Red.Notice}"
-
HorizontalAlignment="Right"
-
VerticalAlignment="Center"/>
-
<DatePicker SelectedDate="{Binding Value}" FontSize="14" Grid.Column="2" Height="30"
-
VerticalContentAlignment="Center" Width="Auto"
-
HorizontalAlignment="Stretch" VerticalAlignment="Center"/>
-
-
-
<TextBlock Text="" Grid.Column="3" Style="{DynamicResource FIcon }"
-
Foreground="{DynamicResource S.Brush.Red.Notice}" Visibility="{Binding Message,Converter={x:Static base:XConverter.VisibilityWithOutStringConverter},ConverterParameter={x:Null}}"
-
FontSize="14" TextTrimming="CharacterEllipsis" ToolTip="{Binding Message}"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
</Grid>
-
</DataTemplate>
-
-
<DataTemplate DataType="{x:Type base:IntPropertyItem}">
-
<Grid Width="{Binding RelativeSource={RelativeSource AncestorType=local:ObjectPropertyForm},Path=Width-5}" Height="35" Margin="5,0">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="*"/>
-
<ColumnDefinition Width="Auto"/>
-
<ColumnDefinition Width="2*"/>
-
<ColumnDefinition Width="30"/>
-
</Grid.ColumnDefinitions>
-
-
<TextBlock Text="{Binding Name}"
-
FontSize="14"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
-
<TextBlock Text="{Binding Flag}"
-
Grid.Column="1" Margin="5,0"
-
FontSize="14" Foreground="{DynamicResource S.Brush.Red.Notice}"
-
HorizontalAlignment="Right"
-
VerticalAlignment="Center"/>
-
<Slider Value="{Binding Value}" FontSize="14" Grid.Column="2" Height="30"
-
VerticalContentAlignment="Center"
-
HorizontalAlignment="Stretch" VerticalAlignment="Center"/>
-
-
-
<TextBlock Text="" Grid.Column="3" Style="{DynamicResource FIcon }"
-
Foreground="{DynamicResource S.Brush.Red.Notice}" Visibility="{Binding Message,Converter={x:Static base:XConverter.VisibilityWithOutStringConverter},ConverterParameter={x:Null}}"
-
FontSize="14" TextTrimming="CharacterEllipsis" ToolTip="{Binding Message}"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
</Grid>
-
</DataTemplate>
-
-
<DataTemplate DataType="{x:Type base:DoublePropertyItem}">
-
<Grid Width="{Binding RelativeSource={RelativeSource AncestorType=local:ObjectPropertyForm},Path=Width-5}" Height="35" Margin="5,0">
-
<Grid.ColumnDefinitions>
-
<ColumnDefinition Width="*"/>
-
<ColumnDefinition Width="Auto"/>
-
<ColumnDefinition Width="2*"/>
-
<ColumnDefinition Width="30"/>
-
</Grid.ColumnDefinitions>
-
-
<TextBlock Text="{Binding Name}"
-
FontSize="14"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
-
<TextBlock Text="{Binding Flag}"
-
Grid.Column="1" Margin="5,0"
-
FontSize="14" Foreground="{DynamicResource S.Brush.Red.Notice}"
-
HorizontalAlignment="Right"
-
VerticalAlignment="Center"/>
-
<Slider Value="{Binding Value}" FontSize="14" Grid.Column="2" Height="30"
-
VerticalContentAlignment="Center"
-
HorizontalAlignment="Stretch" VerticalAlignment="Center"/>
-
-
-
<TextBlock Text="" Grid.Column="3" Style="{DynamicResource FIcon }"
-
Foreground="{DynamicResource S.Brush.Red.Notice}" Visibility="{Binding Message,Converter={x:Static base:XConverter.VisibilityWithOutStringConverter},ConverterParameter={x:Null}}"
-
FontSize="14" TextTrimming="CharacterEllipsis" ToolTip="{Binding Message}"
-
HorizontalAlignment="Center"
-
VerticalAlignment="Center"/>
-
</Grid>
-
</DataTemplate>
-
-
<Style TargetType="local:ObjectPropertyForm">
-
<Setter Property="Background" Value="{DynamicResource S.Brush.TextBackgroud.Default}"/>
-
<Setter Property="BorderThickness" Value="0"/>
-
<!--<Setter Property="BorderBrush" Value="{x:Null}"/>-->
-
<Setter Property="HorizontalAlignment" Value="Stretch"/>
-
<Setter Property="VerticalAlignment" Value="Center"/>
-
<Setter Property="HorizontalContentAlignment" Value="Center"/>
-
<Setter Property="VerticalContentAlignment" Value="Center"/>
-
<!--<Setter Property="FocusVisualStyle" Value="{x:Null}"/>-->
-
<Setter Property="Padding" Value="0" />
-
<Setter Property="Width" Value="500" />
-
<Setter Property="Height" Value="Auto" />
-
<Setter Property="ItemsSource" Value="{Binding PropertyItemSource,Mode=TwoWay}" />
-
<Setter Property="ItemsPanel">
-
<Setter.Value>
-
<ItemsPanelTemplate>
-
<StackPanel/>
-
-
</ItemsPanelTemplate>
-
</Setter.Value>
-
</Setter>
-
<Setter Property="Template">
-
<Setter.Value>
-
<ControlTemplate TargetType="local:ObjectPropertyForm">
-
<GroupBox Header="{TemplateBinding Title}">
-
<Border HorizontalAlignment="{TemplateBinding HorizontalAlignment}"
-
VerticalAlignment="{TemplateBinding VerticalAlignment}"
-
Background="{TemplateBinding Background}"
-
BorderBrush="{TemplateBinding BorderBrush}"
-
BorderThickness="{TemplateBinding BorderThickness}">
-
<ItemsPresenter/>
-
</Border>
-
</GroupBox>
-
</ControlTemplate>
-
</Setter.Value>
-
</Setter>
-
</Style>
4、开放扩展
1、只需定义一个扩展类型,如:
/// <summary> 字符串属性类型 </summary>
public class StringPropertyItem : ObjectPropertyItem<string>
{
public StringPropertyItem(PropertyInfo property, object obj) : base(property, obj)
{
}
}
2、再添加一个DataTmeplate,如:
<DataTemplate DataType="{x:Type base:StringPropertyItem}">
<Grid Width="{Binding RelativeSource={RelativeSource AncestorType=local:ObjectPropertyForm},Path=Width-5}"
Height="35" Margin="5,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Name}"
FontSize="14"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<TextBlock Text="{Binding Flag}"
Grid.Column="1" Margin="5,0"
FontSize="14" Foreground="{DynamicResource S.Brush.Red.Notice}"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
<local:FTextBox Text="{Binding Value,UpdateSourceTrigger=PropertyChanged}" Style="{DynamicResource DefaultTextBox}"
FontSize="14" Width="Auto" CaretBrush="Black"
Grid.Column="2" Height="30" base:ControlAttachProperty.FIcon=""
VerticalContentAlignment="Center"
HorizontalAlignment="Stretch" VerticalAlignment="Center"/>
<TextBlock Text="" Grid.Column="3" Style="{DynamicResource FIcon }"
Foreground="{DynamicResource S.Brush.Red.Notice}"
Visibility="{Binding Message,Converter={x:Static base:XConverter.VisibilityWithOutStringConverter},ConverterParameter={x:Null},Mode=TwoWay}"
FontSize="14" TextTrimming="CharacterEllipsis" ToolTip="{Binding Message}"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
下载地址:https://github.com/HeBianGu/WPF-ControlBase.git
示例:WPF开发的简单ObjectProperyForm用来绑定实体表单的更多相关文章
- 3.NetDh框架之缓存操作类和二次开发模式简单设计(附源码和示例代码)
前言 NetDh框架适用于C/S.B/S的服务端框架,可用于项目开发和学习.目前包含以下四个模块 1.数据库操作层封装Dapper,支持多种数据库类型.多库实例,简单强大: 此部分具体说明可参考博客: ...
- [WPF自定义控件库]简单的表单布局控件
1. WPF布局一个表单 <Grid Width="400" HorizontalAlignment="Center" VerticalAlignment ...
- .net core 和 WPF 开发升讯威在线客服与营销系统:使用 TCP协议 实现稳定的客服端
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程.本产品已经成熟稳定并投入商用. 在线演示环境:https://kf.shengxunwei.com 注意 ...
- .net core 和 WPF 开发升讯威在线客服与营销系统:实现对 IE8 的完全完美支持 【干货】
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程.本产品已经成熟稳定并投入商用. 在线演示环境:https://kf.shengxunwei.com 注意 ...
- .net core 和 WPF 开发升讯威在线客服系统:调用百度翻译接口实现实时自动翻译
业余时间用 .net core 写了一个在线客服系统.并在博客园写了一个系列的文章,写介绍这个开发过程. 我把这款业余时间写的小系统丢在网上,陆续有人找我要私有化版本,我都给了,毕竟软件业的初衷就是免 ...
- .net core 和 WPF 开发升讯威在线客服系统:调用有道翻译接口实现实时自动翻译的方法
业余时间用 .net core 写了一个在线客服系统.并在博客园写了一个系列的文章,写介绍这个开发过程. 我把这款业余时间写的小系统丢在网上,陆续有人找我要私有化版本,我都给了,毕竟软件业的初衷就是免 ...
- .NET Web开发技术简单整理
在最初学习一些编程语言.一些编程技术的时候,做的更多的是如何使用该技术,如何更好的使用该技术解决问题,而没有去关注它的相关性.关注它的理论支持,这种学习技术的方式是短平快.其实工作中有时候也是这样,公 ...
- 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧
之前一篇<工欲善其事,必先利其器.VS2013全攻略(安装,技巧,快捷键,插件)!> 看到很多朋友回复和支持,非常感谢,尤其是一些拍砖的喷油,感谢你们的批评,受益良多. 我第一份工作便是W ...
- MVVM开发模式简单实例MVVM Demo
本文主要是翻译Rachel Lim的一篇有关MVVM模式介绍的博文 A Simple MVVM Example 并具体给出了一个简单的Demo(原文是以WPF开发的,对于我自己添加或修改的一部分会用红 ...
随机推荐
- Centos6.5硬盘故障修复
以企业Centos6.5Linux为案例来修复系统,步骤如下: (1)远程备份本地其他重要数据,出现只读文件系统,需要先备份其他重要数据基于rsync|scp远程备份,其中/data为源目录,/dat ...
- 201871010117-石欣钰《面向对象程序设计(java)》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- C++中typedef和define的区别
typedef和#define的用法与区别 一.typedef的用法 在C/C++语言中,typedef常用来定义一个标识符及关键字的别名,它是语言编译过程的一部分,但它并不实际分配内存空间,实例像: ...
- ABP 依赖报错
一般是自己写的Service 没有实现IApplicationService,和没有继承ApplicationService
- [RN] 可播放视频的播放器版本
可播放视频的播放器版本 "react": "16.6.3", "react-native": "0.57.8", &qu ...
- CSP 2019游记 & 退役记
扶苏让我记录他AK CSP 的事实 ZAY NB!!! "你不配" 两年半的旅行结束了,我背着满满的行囊下了车,望着毫不犹豫远去的列车,我笑着哭了,笑着翻着我的行囊-- 游记 Da ...
- 项目中常用的js方法封装---自留
1.输入一个值,返回其数据类型 type = para => { return Object.prototype.toString.call(para).slice(8,-1) } 2.冒泡排序 ...
- python总结二
1.在命令行:dd是删除光标所在的那一整行 yy是复制光标所在的那一整行 p是将已复制的数据在光标的下一行粘贴 P是将已复制的数据在光标的上一行粘贴 2.在命令行中查找的话 从上往下查找:/ 从下往上 ...
- mac Sublime Text 快捷键
mac Sublime Text 快捷键 Tab: 光标后缩进 Shift+Tab: 反缩进 cmd+P: 打开文件切换面板 cmd+/: 行注释 cmd+R: 快速列出/跳转到某个函数 双击可选中光 ...
- SUSE12.2 添加ISO为源
152 2019-05-16 16:40:13 mkdir /mnt/DVD1 153 2019-05-16 16:40:55 mount -o loop /root/SLE-12-SP2-Serve ...
