ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(3)修改资料、修改密码
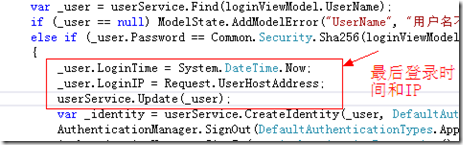
在上一篇博客中实现了用户的注销和登录,其实代码里落了点东西,就是用户登录要更新最后一次登录时间和登录IP,这次补上。今天做修改资料和修改密码,TryUpdateModel是新用到的东西。
目录:
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
现完善昨天的登录代码:

一、用户导航菜单
这个就是侧栏的导航,以后所有控制器中action名都为Menu。目标效果如下:

先UserController添加Menu action。直接返回分布视图。右键添加视图
<div class="panel panel-primary">
<div class="panel-heading"><h3>我的资料</h3></div>
<div class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li> <a href="@Url.Action("Details")"><span class="glyphicon glyphicon-user"> 修改资料</span></a></li>
<li> <a href="@Url.Action("ChangePassword")"><span class="glyphicon glyphicon-log-out"> 修改密码</span></a></li>
<li> <a href="@Url.Action("Logout")"><span class="glyphicon glyphicon-log-out"> 退出登录</span></a></li>
</ul>
</div>
</div>
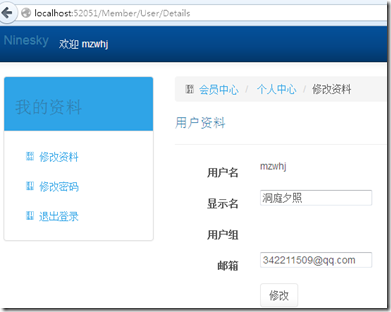
二、显示用户资料
再在User控制器里添加显示用户资料的action Details。以后约定所有显示详细资料的动作名都为Details。在控制器中返回当前用户的资料
/// <summary>
/// 显示资料
/// </summary>
/// <returns></returns>
public ActionResult Details()
{
return View(userService.Find(User.Identity.Name));
}
右键添加视图
@model Ninesky.Models.User
@{
ViewBag.Title = "我的资料";
}
<div class="row">
<div class="col-md-3 col-sm-4">@Html.Action("Menu")</div>
<div class="col-md-9 col-sm-8">
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"><a> 会员中心</a></span></li>
<li><a> 个人中心</a></li>
<li>修改资料</li>
</ol>
@using (Html.BeginForm("Modify","User"))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>用户资料</h4>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.UserID)
<div class="form-group">
@Html.LabelFor(model => model.UserName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DisplayFor(model => model.UserName)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DisplayName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DisplayName)
@Html.ValidationMessageFor(model => model.DisplayName)
</div>
</div>
<div class="form-group">
<label class = "control-label col-md-2">用户组</label>
<div class="col-md-10">
@foreach (var _relation in Model.UserRoleRelations){ <span>@_relation.Role.Name</span><br />}
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-default" />
</div>
</div>
</div>
}
</div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@foreach (
var _relation in Model.UserRoleRelations){ <span>@_relation.Role.Name</span><br />} 这里是显示用户组名称,延迟加载。

三、修改用户资料
显示用户资料后点击修改直接向后台提交数据,这里把接受并更新数据库的动作名也是Details。在这个方法里不能直接用User做方法参数,因为我只想跟新显示名和邮箱,我如果设置User类型的参数,如果用户向服务器提交的参数中含有UserName,可能用户名都会改掉,这里使用TryUpdateModel来部分更新模型。
/// <summary>
/// 修改资料
/// </summary>
/// <returns></returns>
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult Modify()
{ var _user = userService.Find(User.Identity.Name);
if (_user == null) ModelState.AddModelError("", "用户不存在");
else
{
if (TryUpdateModel(_user, new string[] { "DisplayName", "Email" }))
{
if (ModelState.IsValid)
{
if (userService.Update(_user)) ModelState.AddModelError("", "修改成功!");
else ModelState.AddModelError("", "无需要修改的资料");
}
}
else ModelState.AddModelError("", "更新模型数据失败");
}
return View("Details", _user);
}
代码中的TryUpdateModel(_user, new string[] { "DisplayName", "Email" }) 表示我只想从客户提交的数据中更新DisplayName和Email
四、修改密码
先建立一个视图模型ChangePasswordViewModel
using System.ComponentModel.DataAnnotations; namespace Ninesky.Web.Areas.Member.Models
{
/// <summary>
/// 修改密码视图模型
/// <remarks>创建:2014.02.19</remarks>
/// </summary>
public class ChangePasswordViewModel
{
/// <summary>
/// 原密码
/// </summary>
[Required(ErrorMessage = "必填")]
[Display(Name = "密码")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "{2}到{1}个字符")]
[DataType(DataType.Password)]
public string OriginalPassword { get; set; } /// <summary>
/// 新密码
/// </summary>
[Required(ErrorMessage = "必填")]
[Display(Name = "新密码")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "{2}到{1}个字符")]
[DataType(DataType.Password)]
public string Password { get; set; } /// <summary>
/// 确认密码
/// </summary>
[Required(ErrorMessage = "必填")]
[Compare("Password", ErrorMessage = "两次输入的密码不一致")]
[Display(Name = "确认密码")]
[DataType(DataType.Password)]
public string ConfirmPassword { get; set; }
}
}
然后在UserController中添加动作public ActionResult ChangePassword() 直接返一个视图。右键添加ChangePasswordViewModel类型的视图
@model Ninesky.Web.Areas.Member.Models.ChangePasswordViewModel
@{
ViewBag.Title = "修改密码";
}
<div class="row">
<div class="col-md-3 col-sm-4">@Html.Action("Menu")</div>
<div class="col-md-9 col-sm-8">
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"><a> 会员中心</a></span></li>
<li><a> 个人中心</a></li>
<li>修改密码</li>
</ol>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>修改密码</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.OriginalPassword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.OriginalPassword)
@Html.ValidationMessageFor(model => model.OriginalPassword)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ConfirmPassword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ConfirmPassword)
@Html.ValidationMessageFor(model => model.ConfirmPassword)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-default" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
</div>
</div>
在添加一个接受处理动作,代码也很简单
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult ChangePassword(ChangePasswordViewModel passwordViewModel)
{
if(ModelState.IsValid)
{
var _user = userService.Find(User.Identity.Name);
if (_user.Password == Common.Security.Sha256(passwordViewModel.OriginalPassword))
{
_user.Password = Common.Security.Sha256(passwordViewModel.Password);
if (userService.Update(_user)) ModelState.AddModelError("", "修改密码成功");
else ModelState.AddModelError("", "修改密码失败");
}
else ModelState.AddModelError("", "原密码错误");
}
return View(passwordViewModel);
}
五、在首页显示登录、注册链接
在Web的Shared文件件添加LoginPartial.cshtml视图文件,在用户未登录时显示登录和注册链接,登录后显示用户名。
@using Microsoft.AspNet.Identity
@if (Request.IsAuthenticated)
{
using (Html.BeginForm("Logout", "User", FormMethod.Post, new { id = "logoutForm", @class = "navbar-right" }))
{
@Html.AntiForgeryToken() <ul class="nav navbar-nav navbar-right">
<li>
@Html.ActionLink("你好 " + User.Identity.GetUserName() + "!", "Manage", "Account", routeValues: null, htmlAttributes: new { title = "管理" })
</li>
<li><a href="javascript:document.getElementById('logoutForm').submit()">注销</a></li>
</ul>
}
}
else
{
<ul class="nav navbar-nav navbar-right">
<li>@Html.ActionLink("注册", "Register", "User", routeValues: new { Area = "Member" }, htmlAttributes: new { id = "registerLink" })</li>
<li>@Html.ActionLink("登录", "Login", "User", routeValues: new {Area="Member"}, htmlAttributes: new { id = "loginLink" })</li>
</ul>
}
效果如下:
登录前 
登陆后
ok.现在我们可以给给member区域的UserController控制器和Homecontroller加上[Authorize]特性。并为Usercontroller的注册 登录 验证码action 加上[AllowAnonymous]特性。
六、总结
修改资料部分用到了部分更新模型方法TryUpdateModel。
到此member区域的用户部分暂时结束。下次开始内容部分。
===================
代码 Ninesky二.3.rar http://pan.baidu.com/s/1pJ6TBmV
ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(3)修改资料、修改密码的更多相关文章
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(2)用户登录、注销
上次实现了用户注册,这次来实现用户登录,用到IAuthenticationManager的SignOut.SignIn方法和基于声明的标识.最后修改用户注册代码实现注册成功后直接登录. 目录: ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(1)用户注册
上一次把基本框架搭建起来了,这次开始整Web部分,终于可以看到界面了小激动一下.web项目部分从用户功能开始,基本有注册,登录.注销.查找.查看.删除等涉及Member区域和Manage区域. 目录: ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
上次把member的用户部分完成,现在开始做文章管理部分.文章部分根据涉及显示现实文章列表,发布文章,修改文章,删除文章等功能.最终的实现目标是使用权限来控制用户是否能进行相应操作,管理员权限的会显示 ...
随机推荐
- jsoup获取文档类示例
import java.io.IOException; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsou ...
- [知识点]字符串Hash
1.前言 字符串的几大主要算法都多少提及过,现在来讲讲一个称不上什么算法, 但是非常常用的东西——字符串Hash. 2.Hash的概念 Hash更详细的概念不多说了,它的作用在于能够对复杂的状态进行简 ...
- js学习笔记
javacript笔记根据EC5.0一共有六种数据类型:number,string,bool undefine,nullobject(广义的) --->object(狭义的),array,fun ...
- linux platform设备与驱动
struct platform_driver { int (*probe)(struct platform_device *); int (*remove)(struct platform_devic ...
- Torch7学习笔记(二)nn Package
神经网络Package [目前还属于草稿版,等我整个学习玩以后会重新整理] 模块Module module定义了训练神经网络需要的所有基础方法,并且是可以序列化的抽象类. module有两种状态变量: ...
- 解析文件+AcitonBar展示:
//项目效果:
- MYSQL 5.0 USING BTREE 错误
今天遇到个错误,导入数据库的时候报错,最后发现是php版本的问题导致包含 KEY `uniacid` (`uniacid`) USING BTREE 的SQL命令报错 5.1之前的写法: KEY `u ...
- Hibernate框架使用案例
Hibernate是对JDBC进行了轻量级封装的ORM框架,充当项目的持久层 Hibernate依赖的库: 创建一个工程,添加jar包: hibernate.cfg.xml: <!DOCTYPE ...
- java入门第三步之数据库连接
数据库连接可以说是学习web最基础的部分,也是非常重要的一部分,今天我们就来介绍下数据库的连接为下面学习真正的web打下基础 java中连接数据库一般有两种方式: 1.ODBC——Open Datab ...
- FAT32 FAT区__FAT表解析
一. FAT 表概述 位置: 紧跟在文件系统的“保留区”之后 : 有两个数据结构完全相同的FAT(FAT,File Allocation Tbale 文件分配表)组成. 作用: FAT表项,描述文件系 ...
