纯css3实现美化复选框和手风琴效果(详细)
关键技术点和原理:
原理就是把 checkbox或 radio 给隐藏掉 ,然后给选框 绑定一个label标签。
然后用label标签作为容器,在里面放一个:before或一个after
用before模拟选框的框,用after来模拟选框的填充
通过
.magic-checkbox:checked + label:after {/*选框被选中时 显示after填充*/
display: block;
}
来确定是否选中复选框,如果checked就把after的显示。
先贴出html的代码
<div id="main">
<div class="demo">
<div class="col">
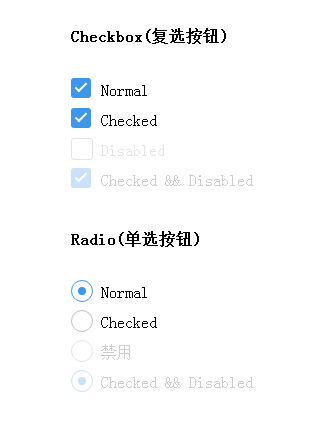
<h4>Checkbox(复选按钮)</h4> <div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c1">
<label for="c1">Normal</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c2" checked>
<label for="c2">Checked</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c3" value="option2" disabled>
<label for="c3" style="color:#ccc">Disabled</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c4" checked disabled>
<label for="c4" style="color:#ccc">Checked && Disabled</label>
</div> </div> <div class="col">
<h4>Radio(单选按钮)</h4>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r1" value="option1">
<label for="r1">Normal</label>
</div>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r2" value="option2" checked>
<label for="r2">Checked</label>
</div>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r3" value="option3" disabled>
<label for="r3" style="color:#ccc">禁用</label>
</div>
<div class="opt">
<input class="magic-radio" type="radio" id="r4" value="option4" checked disabled>
<label for="r4" style="color:#ccc">Checked && Disabled</label>
</div>
</div>
</div> </div>
首先html的结构必须是
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c1">
<label for="c1">Normal</label>
</div>
切记
<input class="magic-checkbox" type="checkbox" name="layout" id="c1">
<label for="c1">Normal</label>
id和for的值一定要一致 这是通用写法 为了把label和input绑定在一块
下面给出css代码
/*--相关的单选复选按钮--*/
@keyframes hover-color { /**复选框或单选框 边框 hover**/
from {
border-color: #c0c0c0; }
to {
border-color: #3e97eb; } } .magic-radio,
.magic-checkbox { /**必须要把 radio和 checkbox的隐藏或者切割掉**/
position: absolute;
display: none; } .magic-radio[disabled], /**radio checkbox 指定disabled html属性时的鼠标指针**/
.magic-checkbox[disabled] {
cursor: not-allowed; } .magic-radio + label,
.magic-checkbox + label {
position: relative;
display: block;
padding-left: 30px;
cursor: pointer;
vertical-align: middle;
}
.magic-radio + label:hover:before, /*选矿的 hover边框动画 */
.magic-checkbox + label:hover:before {
animation-duration: 0.4s;
animation-fill-mode: both;
animation-name: hover-color; }
.magic-radio + label:before,
.magic-checkbox + label:before {/*用before来模拟选框的框*/
position: absolute;
top:;
left:;
display: inline-block;
width: 20px;
height: 20px;
content: '';
border: 1px solid #c0c0c0; }
.magic-radio + label:after,
.magic-checkbox + label:after {/*用after模拟选框的 对号或园点 默认先隐藏*/
position: absolute;
display: none;
content: '';
} .magic-radio[disabled] + label,
.magic-checkbox[disabled] + label {/*选框 被禁用时的外观*/
cursor: not-allowed;
color: #e4e4e4;
}
.magic-radio[disabled] + label:hover, .magic-radio[disabled] + label:before, .magic-radio[disabled] + label:after,
.magic-checkbox[disabled] + label:hover,
.magic-checkbox[disabled] + label:before,
.magic-checkbox[disabled] + label:after {
cursor: not-allowed; }/*禁用时的指针*/
.magic-radio[disabled] + label:hover:before,
.magic-checkbox[disabled] + label:hover:before {
border: 1px solid #e4e4e4;
animation-name: none; }/*禁用时的选框和填充*/
.magic-radio[disabled] + label:before,
.magic-checkbox[disabled] + label:before {
border-color: #e4e4e4; } .magic-radio:checked + label:before,
.magic-checkbox:checked + label:before {
animation-name: none; }/*选框被选中时 去掉hover 动画*/ .magic-radio:checked + label:after,
.magic-checkbox:checked + label:after {/*选框被选中时 显示after填充*/
display: block;
} .magic-radio + label:before {/*radio的选框应该是个圆形*/
border-radius: 50%; } .magic-radio + label:after {/*模拟出radio的园点填充*/
top: 7px;
left: 7px;
width: 8px;
height: 8px;
border-radius: 50%;
background: #3e97eb; } .magic-radio:checked + label:before {
border: 1px solid #3e97eb; } .magic-radio:checked[disabled] + label:before {
border: 1px solid #c9e2f9; } .magic-radio:checked[disabled] + label:after {
background: #c9e2f9; } .magic-checkbox + label:before {
border-radius: 3px; } .magic-checkbox + label:after {/*模拟出checkbox选框的对号填充*/
top: 2px;
left: 7px;
box-sizing: border-box;
width: 6px;
height: 12px;
transform: rotate(45deg);
border-width: 2px;
border-style: solid;
border-color: #fff;
border-top:;
border-left:; } .magic-checkbox:checked + label:before {
border: #3e97eb;
background: #3e97eb; } .magic-checkbox:checked[disabled] + label:before {
border: #c9e2f9;
background: #c9e2f9; }
下面是 代码运行效果


纯css3实现美化复选框和手风琴效果(详细)的更多相关文章
- 基于CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点.有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化check ...
- css3美化复选框checkbox
两种美化效果如下图: 代码(html) <div id="main"> <h2 class="top_title">使用CSS3美化复 ...
- 使用css3美化复选框
声明:文章为转载(略改动),点击查看原文.如有侵权24小时内删除,联系QQ:1522025433. 我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那 ...
- CSS 美化复选框 - 无图片方式
今天和大家分享一个不使用图片美化复选框的方式.来看下效果图吧,如下是3种不同状态下的效果: 一. Html结构 <div class="check-wrap"> < ...
- 使用CSS3美化复选框checkbox
我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那么本文将结合实例带您一起了解一下使用CSS3将复选框checkbox进行样式美化,并且带上超酷的滑动 ...
- 纯css美化复选框,单选框,滑动条(range)
<div class="box"> <!-- 借鉴地址:http://www.cnblogs.com/xiaoxianweb/p/5465607.html --& ...
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
随机推荐
- 3D超炫酷旋转
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- PHP 数组使用之道
本文首发于 PHP 数组使用之道,转载请注明出处. 这个教程我将通过一些实用的实例和最佳实践的方式列举出 PHP 中常用的数组函数.每个 PHP 工程师都应该掌握它们的使用方法,以及如何通过组合使用来 ...
- Redis Hashes 巧用sort排序
假设我们有如下的数据结构: 我们想按download排序,并且返回hash中的其他field,需要怎么处理呢? 我们首先会想到sort命令.对,就是这个sort. 我们先看一下sort的语法: 可以看 ...
- 闲着无聊 一个python的,三级菜单。装逼版。
menu = { '北京': { '海淀': { '五道口': { 'soho': {}, '网易': {}, 'google': {} }, '中关村': { '爱奇艺': {}, '汽车之家': ...
- Spring核心技术(八)——Spring自动装载的注解
本文针对自动装载的一些注解进行描述. 基于注解的容器配置 @Required注解 @Required注解需要应用到Bean的属性的setter方法上面,如下面的例子: public class Sim ...
- Leetcode 215.数组中的第k个最大元素
数组中的第k个最大元素 在未排序的数组中找到第 k 个最大的元素.请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素. 示例 1: 输入: [3,2,1,5,6,4] 和 ...
- mysql 判断索引是否存在,存在则删除再创建索引(分表) 存储过程
1.分表5数据量大,执行所有分表修改,不包括5 CREATE PROCEDURE deleteIndex()BEGINDECLARE corpId CHAR (16);DECLARE flag INT ...
- bzoj 2223 [Coci 2009]PATULJCI
[Coci 2009]PATULJCI Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 1286 Solved: 553[Submit][Status ...
- MTK android L使用汇顶TP如何使用B协议
使用B协议上报之前的代码: #include "tpd.h" #include "tpd_custom_gt9xx.h" #ifndef TPD_NO_GPIO ...
- Jquery EasyUI动态生成Tab
function addTab(title, url) { if ($('#tt').tabs('exists', title)) { $('#tt').tabs('select', title); ...
