html5——语义标签
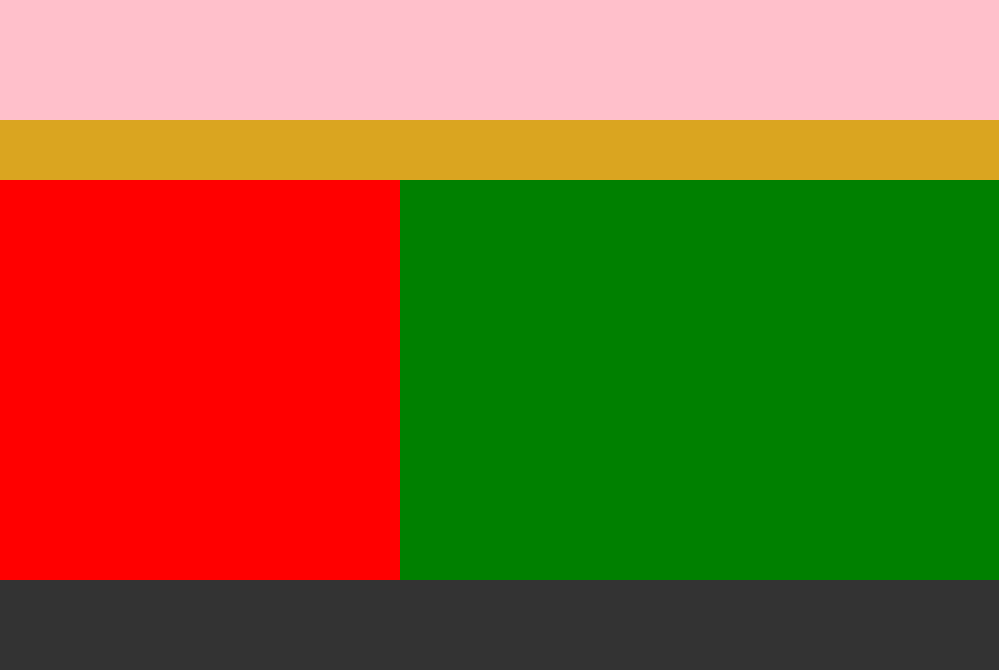
传统布局
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.header {
width: 1000px;
height: 120px;
background-color: pink;
margin: 0 auto;
} .nav {
width: 1000px;
height: 60px;
background-color: #daa520;
margin: 0 auto;
} .section {
width: 1000px;
height: 400px;
background-color: #ccc;
margin: 0 auto;
} .section .aside {
float: left;
height: 400px;
background-color: red;
width: 400px;
} .section .article {
float: right;
height: 400px;
background-color: green;
width: 600px;
} .footer {
width: 1000px;
height: 90px;
background-color: #333;
margin: 0 auto;
}
</style>
</head>
<body>
<!--网页经典布局-->
<!--头部-->
<div class="header"></div>
<!--导航-->
<div class="nav"></div>
<!--主体-->
<div class="section">
<div class="aside"></div>
<div class="article"></div>
</div>
<!-- 底部-->
<div class="footer"></div>
</body>
</html>
html5布局
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
header {
width: 1000px;
height: 120px;
background-color: pink;
margin: 0 auto;
} nav {
width: 1000px;
height: 60px;
background-color: #daa520;
margin: 0 auto;
} section {
width: 1000px;
height: 400px;
background-color: #ccc;
margin: 0 auto;
} section aside {
float: left;
height: 400px;
background-color: red;
width: 400px;
} section article {
float: right;
height: 400px;
background-color: green;
width: 600px;
} footer {
width: 1000px;
height: 90px;
background-color: #333;
margin: 0 auto;
}
</style> <!-- 注意:ie8以下的浏览器不支持h5标签-->
<!--解决办法: 引入html5shiv.js文件-->
<!--条件注释只有ie能够识别-->
<!--[if lte ie 8]>
<script src="html5shiv.min.js"></script>
<![endif]-->
<!--
l:less 更小
t:than 比
e:equal等于
g:great 更大
-->
</head>
<body>
<!-- 新增的h5有语义的标签 -->
<header>header</header>
<nav>nav</nav>
<section>
<aside>侧边栏</aside>
<article>文章</article>
</section>
<footer>底部</footer>
</body>
</html>

兼容问题
<!-- 注意:ie8以下的浏览器不支持h5标签-->
<!--解决办法: 引入html5shiv.js文件-->
<!-- 条件注释 只有ie能够识别-->
<!--[if lte ie 8]>
<script src="html5shiv.min.js"></script>
<![endif]-->
<!--
l:less 更小
t:than 比
e:equal等于
g:great 更大
-->
常用新语义标签
<nav> //表示导航
<header> //表示页眉
<footer> //表示页脚
<section> //表示区块
<article> //表示文章 如文章、评论、帖子、博客
<aside> //表示侧边栏 如文章的侧栏
<figure> //表示媒介内容分组 与 ul > li 做个比较
<mark> //表示标记 (带用“UI”,不怎么用)
<progress> // 表示进度 (带用“UI”,不怎么用)
<time> //表示日期
html5——语义标签的更多相关文章
- html5-7 html5语义标签和视频
html5-7 html5语义标签和视频 一.总结 一句话总结:设计网站的时候要兼顾早期浏览器的话,最新技术要缓着用,自己可以先尝试. 1.html5所有标签共有属性有哪四种? 1.id2.clas ...
- Html5 -- 语义标签兼容性处理
方法一:通过js处理 方法二:完美的处理方式 no.1 !--[if lte IE 8]> <script type="text/javascript" src=&qu ...
- HTML5语义标签的实践
<article> 定义一篇文章 论坛发帖 博客文章 一篇文章 <article> <h1>标题</h1> <p>内容</p> ...
- 使用HTML5语义标签时要注意的问题
header,nav,section,article,aside,figue,figcaption,footer以上这些标签(除figcaption标签外)都是块级标签,为了让这些标签及元素在所有的浏 ...
- html5语义标签
- html5语义化标签总结二
HTML 5的革新之一:语义化标签二文本元素标签.分组元素标签. HTML 5的革新——语义化标签(一)中介绍了一些HTML5新加的一些节元素,一张页面中结构元素构成网页大体,但是也需要其他内容来填充 ...
- 转html5语义化标签总结一
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- IE8兼容H5语义标签
//IE浏览器定义的特殊属性,通过hack方式判断IE版本来执行不同的代码,IE8以下浏览器自动创建html5语义标签,从而实现兼容<!--[if lte IE 8] <script sr ...
- html5语义化标签使用规范
Html5添加了很多语义化标签,一个典型的html5页面结构可以如下安排 一.使用案例 1. 头部——header和nav标签 header头部,body下的直接子元素header一般用于放页面的介绍 ...
随机推荐
- [K3Cloud2.0]如何解决创建管理中心失败的问题
标题有点大,实际上,Cloud2.0产品质量还是顶呱呱的,至于在安装使用过程中出现的这个管理中心无法创建的问题,实际上是与我的网络环境有关,下面讲一下我的网络环境: 开发团队目前所在网段:10.30. ...
- 生产(production)
[题目描述] 工厂为了生产一种复杂的产品,给各个生产部门制定了详细的生产计划.那么,就经常会有生产部门要把产品送到另一个生产部门作为原料.这是一个注重产品质量的工厂,所以每当有产品要从A部门运到B部门 ...
- 【Chrome】Chrome浏览器怎么查看版本信息
第一步,打开Chrome浏览器 第二步,弹出浏览器主界面 第三步,点击右上按钮(三横杠) 第四步,下拉中选择“关于” 第五步,弹出窗口,可以看到版本信息 第二种方法: 第六步,也可以通过地址栏里输入命 ...
- 【eclipse】eclipse启动优化&打印GC信息&重要的堆结构连接
eclipse启动优化,终于不那么卡了! 网上找了好多都是myEclipse的优化的,跟eclipse有点区别,找了很多方法还是不能让这个eclipse(Version: Kepler Release ...
- P2626 斐波那契数列(升级版) 洛谷(2626)
https://www.luogu.org/problem/show?pid=2626 题目背景 大家都知道,斐波那契数列是满足如下性质的一个数列: • f(1) = 1 • f(2) = 1 • f ...
- ubuntu update时发生错误
The following packages have been kept back解决方案Ubuntu和Debian下更新软件包,在运行 sudo apt-get upgrade 有时会看到如下提示 ...
- Behavioral模式之Interpreter模式
1.意图 给定一个语言,定义它的文法的一种表示.并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 2.别名 无 3.动机 假设一种特定类型的问题发生的频率足够高,那么可能就值得将该问题的各种 ...
- HTML5权威指南之—第三章
HTML页面上元素的焦点能够通过"tab"键在各个元素之间切换,使用"tabindex"属性能够改变默认的转移顺序 Tabindex为1的元素会首先被选中.然后 ...
- XCode 7 高速切换代码窗体和文档窗体
XCode 7 高速切换代码窗体和文档窗体 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协议 ...
- Windows Azure 故障转移模式及高可用个模式探讨!
眼下国内非常多用户对于云服务的可用性存在误解,什么样子的误解呢?比方某云服务商,在华南某地有一个机房,在华东有一个机房. 这个客户就提到一个需求,你提供的99%可用性的概念是什么意思呢?是不是我 ...
