【02】AJAX XMLHttpRequest对象
AJAX XMLHttpRequest对象
XMLHttpRequest 对象是 AJAX 的基础,讲 AJAX ,大部分是在讲 XMLHttpRequest 对象。
所有现代浏览器(IE 7.0+、Chrome、FireFox、Opera、Safari)均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 对象还没有标准化,但是 W3C 已经开始了标准化的工作,讲解的内容都是基于标准化的工作草案。
对于较新的浏览器,创建 XMLHttpRequest 对象的语法:
var xmlhttp=newXMLHttpRequest();
对于比较老的IE浏览器(IE5 和 IE6),使用 ActiveX 来创建:
var xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
兼容所有浏览器的创建 XMLHttpRequest 对象的代码:
<script type="text/javascript">var xmlhttp;if(window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=newXMLHttpRequest();}else{// code for IE6, IE5xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>
如果担心浏览器出现错误提示,请用 try..catch 代替 if...else ,如下所示:
<script type="text/javascript">var xmlhttp;try{// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=newXMLHttpRequest();}catch(e){// code for IE6, IE5xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}</script>
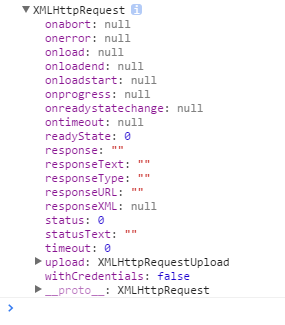
XMLHttpRequest 对象有多个属性和方法,还有一个事件句柄。
| 属性 | 说明 |
|---|---|
| readyState | HTTP 请求的状态。当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。 |
| responseText | 从服务器接收到的数据(不包括头部)(解析为一个字符串)。 |
| responseXML | 从服务器接收到的数据(不包括头部)(解析为 XML 并作为 Document 对象返回)。 |
| status | 由服务器返回的 HTTP 状态代码。如 200 表示成功, 404 表示 "Not Found" 错误。 |
| statusText | 这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是 "Not Found"。 |
| 事件句柄 | 说明 |
| onreadystatechange | 每次 readyState 属性改变的时候调用的事件句柄函数。 |
| 方法 | 说明 |
| abort() | 取消当前响应,关闭连接并且结束任何未完成的网络活动。 |
| getAllResponseHeaders() | 把 HTTP 响应头部(所有头部)作为一个字符串返回。 |
| getResponseHeader() | 返回指定的 HTTP 响应头部的值,其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。 |
| open() | 初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。 |
| send() | 发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。 |
| setRequestHeader() | 向一个打开但未发送的请求设置或添加一个 HTTP 请求。 |
var xhr =new XMLHttpRequest();console.log(xhr);


参考:
【02】AJAX XMLHttpRequest对象的更多相关文章
- 不同浏览器创建 ajax XMLHTTPRequest对象的方法及兼容性问题总结
XMLHttpRequest 对象是AJAX功能的核心,要开发AJAX程序必须从了解XMLHttpRequest 对象开始. 了解XMLHttpRequest 对象就先从创建XMLHttpReques ...
- 原生Ajax XMLHttpRequest对象
一.Ajax请求 - 现在常见的前后端分离项目中,一般都是服务器返回静态页面后浏览器加载完页面,运行script中的js代码,通过ajax向后端api发送异步请求获取数据,然后调用回调函数,将数据添加 ...
- 【转载并整理】AJAX XmlHttpRequest对象详解
一. XMLHttpRequest由来及原生介绍 XMLHttpRequest(XHR)是一个API对象,其中的方法可以用来在浏览器和服务器端传输数据.这个对象是浏览器的js环境提供的.从XHR获取数 ...
- AJAX——XMLHttpRequest对象的使用
AJAX是web2.0即动态网页的基础,而XMLHttpRequest对象又是AJAX的核心.XMLHttpRequest对象负责将用户信息以异步通信地发送到服务器端,并接收服务器响应信息和数据 一. ...
- Ajax XMLHttpRequest对象的三个属性以及open和send方法
(1)onreadystatechange 属性onreadystatechange 属性存有处理服务器响应的函数.下面的代码定义一个空的函数,可同时对 onreadystatechange 属性进行 ...
- PHP. 02®. Ajax异步处理、常见的响应状态、XMLHttpRequest对象及API、ajax的get/post方法、
异步对象 a)创建异步对象 b)设置请求的url等参数 c) 发送请求 d)注册时间 e)在注册的事件中获取返回的内容并修改页面显示的内容 布尔类型不能直接用echo输出 常见的响应状态 Ajax概 ...
- AJAX——核心XMLHttpRequest对象
AJAX大家已经都知道了,是为了实现异步通讯,提高用户体验度,而将很多旧知识(XML,DOM,JavaScript,HTML,Jquery,Css……)重新融合的一个新的知识框架.而,XMLHttpR ...
- AJAX原理及XMLHttpRequest对象分析
今天的主题是前端都了解的AJAX,但其中都有哪些知识点,还需要深入分析. 首先揭示AJAX的字面意思,Asynchronous Javascript And XML,通俗点就是“异步Javascrip ...
- Ajax中的XMLHttpRequest对象详解
XMLHttpRequest对象是Ajax技术的核心.在Internet Explorer 5中,XMLHttpRequest对象以ActiveX对象引入,被称之为XMLHTTP,它是一种支持异步请求 ...
随机推荐
- [POI2007]山峰和山谷Grz
Description FGD小朋友特别喜欢爬山,在爬山的时候他就在研究山峰和山谷.为了能够让他对他的旅程有一个安排,他想知道山峰和山谷的数量.给定一个地图,为FGD想要旅行的区域,地图被分为\(n\ ...
- uwp选取文件夹并读取其中的图片
uwp对文件的操作和wpf,winform等等有很大的不同,主要原因是uwp对权限的要求比较严格,不能想从前那样随心所欲的读取文件. 1.首先找到Package.appxmanifest这个文件,在功 ...
- XML To Linq 读取Sharepoint列表中的附件列信息
通过页面查看,列表附件信息列的内容如下: var x = @"<div class='ExternalClass9936DCD1F074427B891D09CFCEFC2AB6'> ...
- vim快捷键参考
一. 移动: h,j,k,l: 左,下,上,右. w: 下一个词的词首.W:下一个单词(不含标点). e:下一个词的词尾.E:不含标点. b:上一个词的词首.B:不含标点. <>: v 模 ...
- 关于通过spring-web的ServletRequestUtils工具类对获取getParameter传参的默认转换基本数据类型的学习
基于spring-web(4.1.4)包的org.springframework.web.bind.ServletRequestUtils工具类对HttpServletRequest获取的传递入参获取 ...
- 学习笔记 第七章 使用CSS美化超链接
第7章 使用CSS美化超链接 学习重点 认识超链接 熟悉伪类 定义超链接样式 能够灵活设计符合页面风格的链接样式 7.1 定义超链接 在HTML5中建立超链接需要两个要素:设置为超链接的网页元素和 ...
- CAS4.0 server 环境的搭建
1.上cas的官网下载cas server 官网地址:https://github.com/Jasig/cas/releases,下载好后 解压下载的 cas-server-4.0.0-release ...
- JSP的有哪些内置对象,作用分别是什么?
request:表示HttpServletRequest对象,它包含了有关浏览器请求的信息,并且提供了几个用于获取cookie,header和session数据的有用方法: response:表示Ht ...
- .Net Core 真能令微软的.Net 跨平台“蔓延”?
什么是.Net .Net 本身就是基于公共语言基础架构(CLI)实现的平台独立的公共语言开发平台,只是自2006年成为规范以来的CLI,只有Windows自己支持罢了(mono除外).微软的.Net ...
- Beta冲刺提交-星期三
- 这个作业属于哪个课程 <https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass1> 这个作业要求在哪里 <htt ...
