EasyUI 之 easyui-datagrid 字段格式化
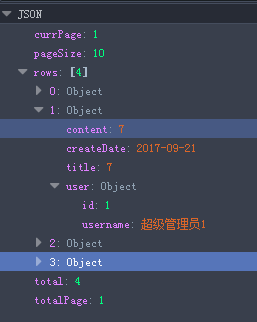
后台返回的json格式;

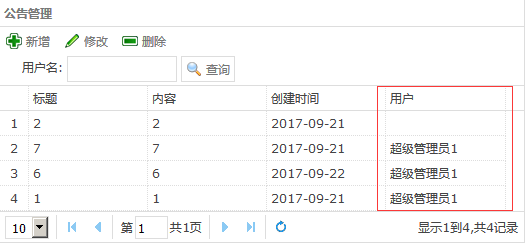
列表字段要显示username 用户的真实姓名;

formatter="formatterByUserName"
<table id="dg"class="easyui-datagrid" style="width:100%;height:auto;"
url="<%=basePath %>notice/listByPage"
toolbar="#toolbar" pagination="true"
title="公告管理"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="title" width="50">标题 </th>
<th field="content" width="50">内容</th>
<th field="createDate" width="50">创建时间</th>
<th field="user" width="50" formatter="formatterByUserName">用户</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatterByUserName(val,row){
if(val==null){
return "";
}
return val.username;
}
</script>
EasyUI 之 easyui-datagrid 字段格式化的更多相关文章
- EasyUI Datagrid Datetime(EasyUI DataGrid 时间格式化)
EasyUI DataGrid 时间格式化 方法一: var Common = { //EasyUI用DataGrid用日期格式化 TimeFormatter: function (value, re ...
- jquery easyui datagrid字段绑定问题
表字段为G_XIAN,生成PO对象时为private String GXian; datagrid字段必须写为gXian,否则数据无法正确绑定. 总结:不管VO对象中字段名称首字母是否大写,在data ...
- EasyUi控件Datagrid
很久没有打开我的博客园,刚刚大概扫了一眼我之前写的笔记,关于Devexpress那篇居然有四千多的浏览记录,不知道对浏览过的博友有没有起到一点点作用.当然我写笔记仅仅只是给自己留个记忆,如果歪打正着帮 ...
- jQuery EasyUI教程之datagrid应用(二)
上次写到了让数据库数据在网页datagrid显示,我们只是单纯的实现了显示,仔细看的话显示的信息并没有达到我们理想的效果,这里我们丰富一下: 上次显示的结果是这样的 点击查看上篇:jQuery Eas ...
- easyUI中点击datagrid列标题排序
easyUI中点击datagrid的排序有两种,一种是本地的,一种是服务器的.本地的只能排序当前页,而服务器的可以对全部页进行排序.这里主要是分享下服务器排序. 1.为datagrid添加属性remo ...
- jQuery EasyUI教程之datagrid应用(三)
今天继续之前的整理,上篇整理了datagrid的数据显示及其分页功能 获取数据库数据显示在datagrid中:jQuery EasyUI教程之datagrid应用(一) datagrid实现分页功能: ...
- jQuery EasyUI教程之datagrid应用(一)
最近一段时间都在做人事系统的项目,主要用到了EasyUI,数据库操作,然后抽点时间整理一下EasyUI的内容. 这里我们就以一个简洁的电话簿软件为基础,具体地说一下datagrid应用吧 datagr ...
- easyUI 数据表格datagrid的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- [easyui] - 在easyui的table中展示提示框
因为在easyui的table中字段过多,而无法展示全时,被迫只能使用这个方法. 使用方式: 在 $('#dg').datagrid({ 后的 queryParams: form2Json('sear ...
- 杂项: EasyUI | jQuery EasyUI
ylbtech-杂项-JS: EasyUI | jQuery EasyUI jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻 ...
随机推荐
- Python中使用SQLite
参考原文 廖雪峰Python教程 使用SQLite SQLite是一种嵌入式数据库,它的数据库就是一个文件.由于SQLite本身是用C写的,而且体积很小,所以经常被集成到各种应用程序中,甚至在IOS和 ...
- 常用Linux命令_20190211
1.创建文件夹:mkdir 文件夹名称 2.查看IP地址信息:ipconfig -a 3.查看内存使用情况:free -m 4.查看CPU使用情况:top 5.查看磁盘使用情况:df -a/-h 6. ...
- zabbix3.4调用钉钉报警通知(超详细)
一.备注: zabbix调用钉钉接口报警通知有两种情况: 1.通知到个人钉 2.通知到钉钉群 本文主要介绍zabbix调用钉钉接口通知到钉钉个人的方式 二.zabbix3.4调用钉钉接口报警通知到个 ...
- 搭建Nginx服务
Nginx 是一个高性能的 http 和反向代理服务器,也是一个 IMAP/POP3/SMPT 服务器. Nginx 是由 logor Sysoev 为俄罗斯访问第二的 Ranbler.ru 站点开发 ...
- Reading Lists
* Non-academic 1. Slowing Down to the Speed of Life, by Richard Carlson and Joseph Bailey.2. Your Mo ...
- 百练2815:城堡问题(DFS)
描述 1 2 3 4 5 6 7 ############################# 1 # | # | # | | # #####---#####---#---#####---# 2 # # ...
- 九度oj 题目1059:abc
题目1059:abc 时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4510 解决:3546 题目描述: 设a.b.c均是0到9之间的数字,abc.bcc是两个三位数,且有:abc+bcc ...
- kendo grid 点击新增没有反映
在datasource中缺少 editable: "inline",这一行
- T1080 线段树练习 codevs
http://codevs.cn/problem/1080/ 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 一行N个方 ...
- HDU——2824 The Euler function
The Euler function Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
