如何用纯 CSS 创作文本滑动特效的 UI 界面

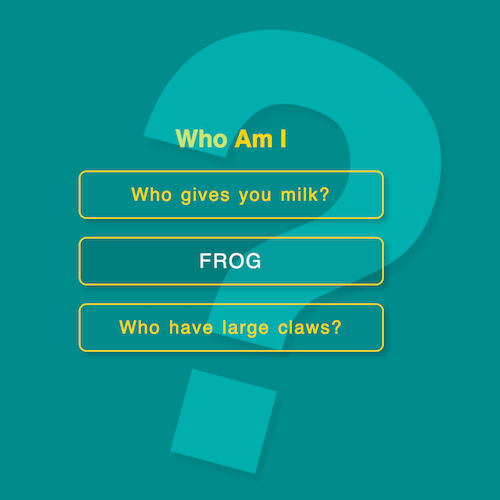
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/QrxxaW
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cgRgQHr
源代码下载
请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/021-a-text-sliding-effect-ui
代码解读
定义 dom,容器中包含 question 和 answer:
<div>
<p>
<span class="question">Who gives you milk?</span>
<span class="answer">cow</span>
</p>
</div>
居中显示:
html, body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: darkcyan;
}
设置文本样式:
p {
width: 400px;
height: 2.5em;
color: gold;
font-size: 24px;
border: 2px solid gold;
line-height: 2.5em;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
letter-spacing: 2px;
word-spacing: 2px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.2);
}
设置答案的样式:
p {
position: relative;
}
p span {
position: absolute;
width: 100%;
top: 0;
left: 0;
}
p .answer {
color: whitesmoke;
font-size: 1.1em;
text-transform: uppercase;
background: rgba(0, 0, 0, 0.1);
}
增加问题与答案滑动切换的动画效果:
p {
overflow: hidden;
}
p span {
transition: 0.5s ease-out;
}
p .question {
left: 0;
}
p:hover .question {
left: 100%;
}
p .answer {
left: -100%;
}
p:hover .answer {
left: 0;
}
dom 中再增加 2 个问题:
<div>
<p>
<span class="question">Who gives you milk?</span>
<span class="answer">cow</span>
</p>
<p>
<span class="question">Who likes to eat flies?</span>
<span class="answer">frog</span>
</p>
<p>
<span class="question">Who have large claws?</span>
<span class="answer">crab</span>
</p>
</div>
dom 中增加标题:
<div>
<h1>Who Am I</h1>
<p>
<span class="question">Who gives you milk?</span>
<span class="answer">cow</span>
</p>
<p>
<span class="question">Who likes to eat flies?</span>
<span class="answer">frog</span>
</p>
<p>
<span class="question">Who have large claws?</span>
<span class="answer">crab</span>
</p>
</div>
设置标题样式:
h1 {
font-family: sans-serif;
color: gold;
text-align: center;
}
最后,用伪元素增加大问号作为装饰背景:
h1 {
position: relative;
}
h1::after {
content: '?';
position: absolute;
top: -0.35em;
left: 0;
font-size: 25em;
transform: rotate(15deg);
color: cyan;
filter: opacity(0.3);
text-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
}
知识点
- rotate() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/rotate
- filter https://developer.mozilla.org/en-US/docs/Web/CSS/filter
- transition https://developer.mozilla.org/en-US/docs/Web/CSS/transition
原文地址:https://segmentfault.com/a/1190000014842868
如何用纯 CSS 创作文本滑动特效的 UI 界面的更多相关文章
- 前端每日实战:21# 视频演示如何用纯 CSS 创作文本滑动特效的 UI 界面
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/QrxxaW 可交互视频教程 此视频 ...
- 21纯 CSS 创作文本滑动特效的 UI 界面
原文地址:https://segmentfault.com/a/1190000014842868 简化版地址:https://scrimba.com/c/cgaZLh6 感想:笨蛋,想不出自己的东西. ...
- 如何用纯 CSS 创作阶梯文字特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MXYBEM 可交互视频教 ...
- 前端每日实战:38# 视频演示如何用纯 CSS 创作阶梯文字特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MXYBEM 可交互视频教程 此视频 ...
- 如何用纯 CSS 创作六边形按钮特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xjoOeM 可交互视频教 ...
- 前端每日实战:140# 视频演示如何用纯 CSS 创作文本的淡入动画效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZMwgqK 可交互视频 此视频是可 ...
- 前端每日实战:32# 视频演示如何用纯 CSS 创作六边形按钮特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xjoOeM 可交互视频教程 此视频 ...
- 如何用纯 CSS 创作一个按钮文字滑动特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. 在线预览 https://codepen.io/zhang-ou/pen/GdpPLE 可交互视频教 ...
- 前端每日实战:1# 视频演示如何用纯 CSS 创作一个按钮文字滑动特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/zhang-ou/pen/GdpPLE 可交互视频教程 此视频 ...
随机推荐
- IT兄弟连 JavaWeb教程 Servlet线程安全问题
在Internet中,一个Web应用可能被来自西面八方的客户并发访问(即同时访问),而且有可能这些客户并发访问的是Web应用中的同一个Servlet,Servlet容器为了保证能同时相应多个客户端要求 ...
- iOS 优雅地隐藏导航栏NavigationBar (Objc)
@interface FSViewController () <UINavigationControllerDelegate> @end @implementation FSViewCon ...
- The Django Book学习笔记 04 模板
如果使用这种方法制作文章肯定不是一个好方法,尽管它便于你理解是怎么工作的. def current_datetime(request): now = datetime.datetime.now() h ...
- js封装xhr【重复造轮子】
仿jquery ajax,不过功能没那么多.贴代码 --------------------------------------分割线--------------------------------- ...
- CSS div 塌陷问题
嵌套塌陷 上下塌陷 overflow:hidden;
- 使用JS移除select的某些选项
var arrvalue = new Array("1", "3", "4", "5", "6", ...
- AJPFX简述Context.startService()和Context.bindService
Context.startService()和Context.bindService 服务不能自己运行,需要通过调用Context.startService()或Context.bindService ...
- 洛谷P1251 餐巾计划问题(最小费用最大流)
题意 一家餐厅,第$i$天需要$r_i$块餐巾,每天获取餐巾有三种途径 1.以$p$的费用买 2.以$f$的费用送到快洗部,并在$m$天后取出 3.以$s$的费用送到慢洗部,并在$n$天后取出 问满足 ...
- Ubuntu16.04常用操作命令总结ing
查看软件安装目录:whereis 软件名称(如:whereis mysql,where is sqlite3等) 安装软件:apt/apt-get install 软件名称(如:apt/apt-get ...
- 职业生涯手记——电视剧剧情O.O
很多电视剧.偶像剧.电影里出现过一些场景,从来没想过狗血剧情是来源于现实.. 直到上周一开始,我慢慢相信了.. 事情是这样的. 我们小组有个组员H,从上周一开始他每天都去公司的座机电话接1~2个电话, ...
