flex弹性布局操练2
上一个是练习的1个内元素的,这次练习两个元素的。
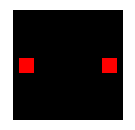
ul.box1 {
list-style:none;
background-color:black;
display:flex;
justify-content:space-between;/*水平轴的位置,默认是flex-start就是第一种情况*/
align-items:center;/*垂直轴的位置*/
width:100px;
height:100px;
padding:5px;
}

flex弹性布局操练2的更多相关文章
- flex弹性布局操练1
实现弹性布局之前常用浮动,相对定位和绝对定位等,但是现在好了,随着flex的兴起,方便了很多,而且也符合未来响应式布局的方向. 理论的东西可参考css3手册,这里专注实操. 一:单个元素 <di ...
- 记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客 ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- flex弹性布局心得
概述 最近做项目用flex重构了一下网页中的布局,顺便学习了一下flex弹性布局,感觉超级强大,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Solved by Flexbo ...
- flex弹性布局属性详解!
详细看下flex弹性布局具体属性: flex容器属性详解:flex-direction:row/column:(横排/竖排) 决定元素的排列方向:flex-wrap:nowrap/wrap/wrap- ...
- java基础之Flex弹性布局、JSP错误处理以及Log4J
一.Flex弹性布局 1.产生的比较晚,目前在移动网页开发中可以使用,而且逐渐成为主流. 在桌面网页开发中使用的比较少(主要是桌面浏览器的兼容性问题更加严重) 2.开启方法: 在容器标签上加上 dis ...
- flex弹性布局,好用
一直不太喜欢自己布局前端页面,都是扒别人的页面 ,最近在练习小程序,页面无处可扒,只有自己布局 发现flex弹性布局真好用,布局起来很简单,实现的效果也很好,赞 以后可以自己写一点前端了,哈哈
- flex弹性布局的基本介绍
最近开始做元素排列比较复杂的项目,同时需要各种型号手机的适配,我发现以前所掌握的盒子模型.display.position.float等已经不能满足我的需求了, 于是开始着重学习flex弹性布局并运用 ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
随机推荐
- 3 TypeScript 语法特性
一.类型注解(Type annotations) TypeScript 通过类型注解提供静态类型以在编译时启动类型检查,简单来说,就是指定数据类型,它会在代码运行的时候,对传入的数据进行数据类型匹配检 ...
- CocoaPoda在iOS开发中的使用
CocoaPoda在iOS开发中的使用 CocoaPods 简介 CocoaPods是iOS开发中不可避免的依赖管理第三方的工具,能简化一些第三方库文件需要添加编译参数及依赖库的繁复工作 CocoaP ...
- Java基础学习之final和多态及类型转换
finalkeyword: finalkeyword是终于的意思,能够修饰类,成员变量,成员方法. • 修饰类,类不能被继承 • 修饰变量,变量就变成了常量,仅仅能被赋值一次. • ...
- C项目实践--俄罗斯方块(1)
俄罗斯方块游戏是由前苏联科学院计算机中心的工程师阿列克谢.帕基特诺夫发明的一款小游戏. 1.功能需求分析 1.1主要功能 实现三个功能:1.游戏欢迎界面:2.游戏执行功能,包括计算得分:3.游戏结束界 ...
- Koa2学习(八)使用session
Koa2学习(八)使用session koa2框架不提供session的处理方法,这里我们需要借助一个第三方中间件koa-session来处理session. 先安装插件: $ npm i koa-s ...
- struts2 中 result type="stream"
Stream result type是Struts2中比较有用的一个feature.特别是在动态生成图片和文档下载的情况下 1:图片验证码: Action类,action主要要提供一个获取InputS ...
- Effective C++学习笔记(Part Four:Item 18-25)
近期最终把effectvie C++细致的阅读了一边.非常惊叹C++的威力与魅力.近期会把近期的读书心得与读书笔记记于此,必备查找使用,假设总结有什么不 当之处,欢迎批评指正: 如今仅仅列出框架 ...
- 每天进步一点点—mysql-mysqldump
一. 简单介绍 mysqldump是client用来备份数据库或者在不通数据库之间进行数据迁移的工具,备份内容包括创建表或者装载表的SQL语句 二. 命令格式 备份单个数 ...
- HEX文件格式学习笔记
这也是一篇学习摘抄:原文地址:http://blog.csdn.net/syrchina/article/details/7004998 为了编写一个可以按照自己的要求进行ISP的程序, ...
- IDEA及时更新js代码
需要在Tomcat的设置中为: on ‘update‘ action:当用户主动执行更新的时候更新 快捷键:Ctrl + F9 on frame deactication:在编辑窗口失去焦点的时候更新 ...
