2016/2/19 position: fixed absolute relative z-index float 半透明效果
一、position:fixed
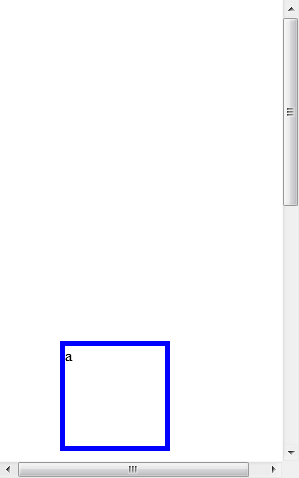
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
显示效果 无论滚动条怎么移动 都固定在显示页面的一个位置不动


二、position:absolute
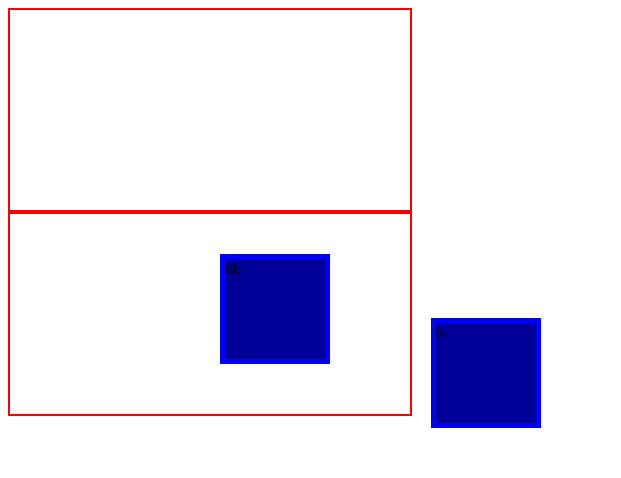
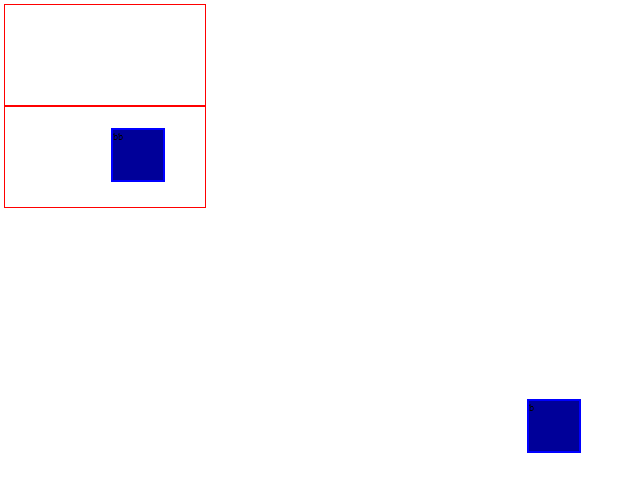
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.b{
border:5px solid blue;
background-color:#009;
width:100px;
height:100px;
margin:30px;
right:50px;
bottom:20px;
position:absolute;
}
.c{
width:400px;
height:200px;
border:2px solid red; }
.d{
border:2px solid red;
width:400px;
height:200px;
position:absolute;
}
</style>
</head> <body>
<div class="c"><div class="b">b</div></div>
<div class="d"><div class="b">bb</div></div>
</body>
</html>
不同比例的显示效果图,见下面。


三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>absolute</title>
<style type="text/css">
#a{
border:5px solid blue;
background-color:#0F3;
width:100px;
height:100px;
margin:10px;
position:fixed; }
#aa{
border:5px solid blue;
background-color:#0F3;
width:100px;
height:100px;
margin:10px;
left:20px;
top:50px;
position:relative;
} </style>
</head> <body>
<div id="a">a</div>
<div id="aa">aa</div>
</body>
</html>
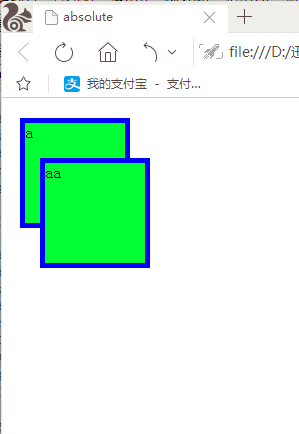
显示效果

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.a{
border:5px solid blue;
width:100px;
height:100px;
background-color:#0F3;
margin:10px;
position:fixed;
z-index:2;/*"2"这个参数可做修改,默认情况下,都是第一层*/
}
.aa{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:20px;
top:50px;
position:relative;
}
</style>
</head> <body> <div class="a">a</div>
<div class="aa">aa</div>
</body>
</html>

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#a{
background-color:#0F0;
border:1px solid blue;
margin:10px;
height:100px;
width:100px;
float:right;
overflow:hidden;/把hidden改为scroll,由隐藏溢出的文字方式,变为有滚动条显示的方式
} </style>
</head> <body>
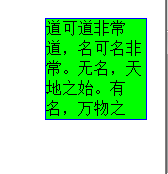
<div id="a">道可道非常道,名可名非常。无名,天地之始。有名,万物之母。常无欲观其妙,常有欲观其徼。此两者同出而异名。同谓之玄,玄而又玄,众妙之门。</div>
</body>
</html>


overflow:hidden;形式把溢出的隐藏 overflow:scroll;形式 带滚动条
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
filter填充 alpha透明 opacity模糊
2016/2/19 position: fixed absolute relative z-index float 半透明效果的更多相关文章
- css 定位(fixed > absolute > relative)与层级zIndex 的权限认知
原则1: fixed > absolute > relative原则2: zIndex 越高越牛逼,不管你是谁无视身份.原则3: 青出于蓝而胜于蓝,儿子永远比父亲强原则4: 平台很重要. ...
- CSS position绝对定位absolute relative
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现. 一.position语法与结 ...
- CSS position属性absolute relative等五个值的解释
DIV CSS position绝对定位absolute relative教程篇 常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:abs ...
- css总结1:position定位:absolute/relative/fixed
1 [Positioning(定位)] Positioning作用:指定了元素的定位类型.position包括四个值:static,relative,fixed,absolute. css定位解析:元 ...
- 一起学HTML基础-格式与布局fixed/absolute/relative/z-index/float
很多网页都存在一个悬浮的操作条或者广告区,无论如何上下滚动网页,操作条或广告区都不会动,这个就是div制作,位置锁定在屏幕指定位置,现在我们就学习下网页的格式与布局. position 位置,来给di ...
- HTML-★★★格式与布局fixed/absolute/relative/z-index/float★★★
很多网页都存在一个悬浮的操作条或者广告区,无论如何上下滚动网页,操作条或广告区都不会动,这个就是div制作,位置锁定在屏幕指定位置,现在我们就学习下网页的格式与布局. position 位置,来给di ...
- day2-设置position:fixed/absolute无法使用margin:auto调整居中
问题描述:父元素给定宽度,子元素给定宽度,设置子元素position为absolute/fixed后,无法使用margin:auto使子元素在父元素中水平居中 html代码如下: <div cl ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
随机推荐
- 花括号的使用 printf %${width}s , 否则会 去找 $widths
花括号的使用 printf %${width}s , 否则会 去找 $widths 1 #! /usr/bin/perl 2 use strict; 3 use warnings; 4 ...
- Spring Data Redis入门示例:基于RedisTemplate (三)
使用底层API:RedisConnection操作Redis,需要对数据进行手动转换(String <---->byte),需要进行多数重复性工作,效率低下:org.springframe ...
- jQuery-图片的放大镜显示效果方法封装
(function($){ $.fn.jqueryzoom = function(options){ var settings = { xzoom: 200, //zoomed width defau ...
- [Python3网络爬虫开发实战] 3.1.2-处理异常
前一节我们了解了请求的发送过程,但是在网络不好的情况下,如果出现了异常,该怎么办呢?这时如果不处理这些异常,程序很可能因报错而终止运行,所以异常处理还是十分有必要的. urllib的error模块定义 ...
- 56.fielddata filter的细粒度内存加载控制
语法: POST /test_index/_mapping/test_type { "properties": { "test_field": { " ...
- linux下安装flash player
下载flash player,选择.tar.gz for other linux. 网址:http://get.adobe.com/flashplayer/ Ctrl+Alt+T进入终端: 进入下载所 ...
- Python的DEBUG LOG
一直在嵌入式行业,熟悉嵌入式的朋友都很了解嵌入式设备上DEBUG的麻烦,特别是一些缺乏断电工具和没有UI界面的设备.久而久之,开发一个新东西,首先就是要先搞定DEBUG手段.最近写了几个测试的pyth ...
- MyBatis 多参问题
当传入的参数为多个参数时 1 可以不封装为Javabean直接传入,写法如下 public List<XXXBean> getXXXBeanList(String xxId, String ...
- 集训第六周 E题
E - 期望(经典问题) Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%lld & %llu Submit S ...
- CodeForcesGym 100517I IQ Test
IQ Test Time Limit: 2000ms Memory Limit: 262144KB This problem will be judged on CodeForcesGym. Orig ...
