jQuery 遍历 - 祖先
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent()
- parents()
- parentsUntil()
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
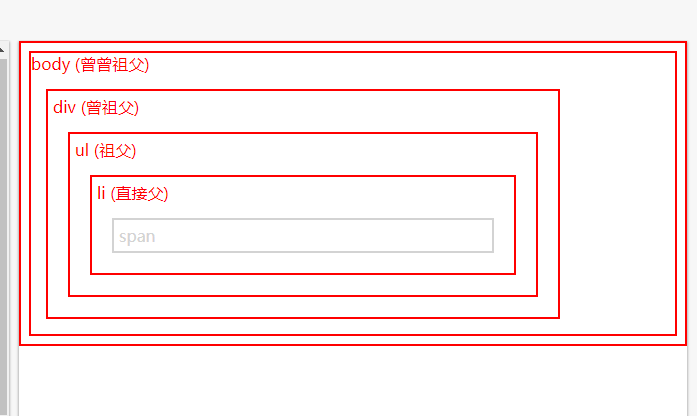
下面的例子返回每个 <span> 元素的的直接父元素:
code:
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父)
<ul>ul (祖父)
<li>li (直接父)
<span>span</span>
</li>
</ul>
</div>
<div style="width:500px;">div (祖父)
<p>p (直接父)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
下面的例子返回所有 <span> 元素的所有祖先:
code:
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父)
<div style="width:500px;">div (曾祖父)
<ul>ul (祖父)
<li>li (直接父)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 最外围的红色边框,在 body 元素之前,是 html 元素(也是祖先)。 -->
</html>

您也可以使用可选参数来过滤对祖先元素的搜索。
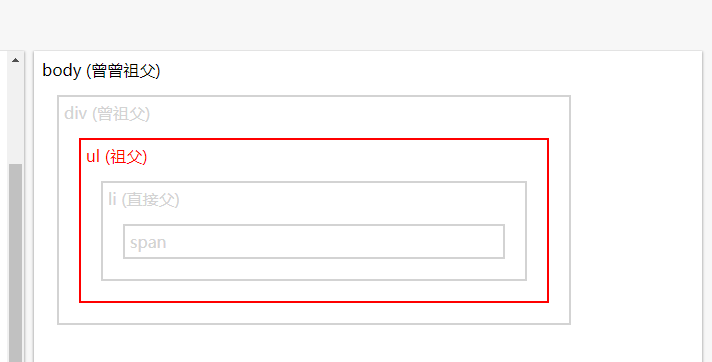
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素:
code:
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>

jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
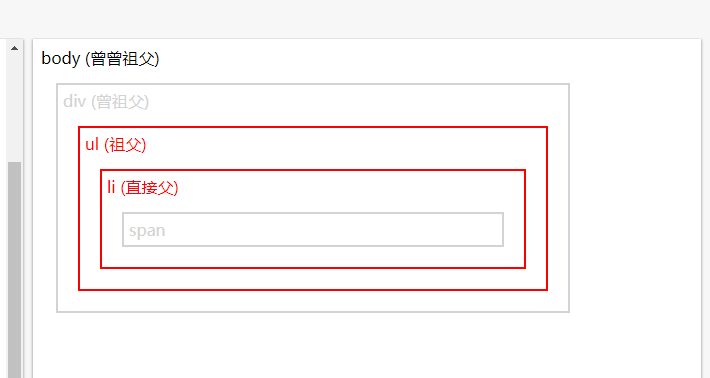
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素:
code:
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>

jQuery 遍历 - 祖先的更多相关文章
- jQuery 遍历祖先
祖先是父.祖父或曾祖父等等. 通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先. 向上遍历 DOM 树 这些 jQuery 方法很有用,它们用于向上遍历 DOM 树: parent() ...
- jQuery遍历-祖先
祖先是父.祖父或曾祖父等等. 通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先. 向上遍历 DOM 树 这些 jQuery 方法很有用,它们用于向上遍历 DOM 树: parent() ...
- jQuery 遍历 – 祖先
祖先是父.祖父或曾祖父等等. 通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先. 向上遍历 DOM 树 这些 jQuery 方法很有用,它们用于向上遍历 DOM 树: parent() ...
- jQuery遍历祖先元素:parentsUntil
Description: Get the ancestors of each element in the current set of matched elements, up to but not ...
- JQuery:JQuery遍历详解
JQuery:遍历一.什么是遍历?jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素.以某项选择开始,并沿着这个 ...
- 常用的jquery遍历函数
1.Jquery遍历祖先 1).parent() 方法返回被选元素的直接父元素. 2).parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>) ...
- jquery遍历DOM方法总结
1.jQuery 遍历 - 祖先 向上遍历 DOM 树 这些 jQuery 方法很有用,它们用于向上遍历 DOM 树: parent() parents() parentsUntil() jQuery ...
- jQuery遍历文档(重要)
什么是遍历? jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素.以某项选择开始,并沿着这个选择移动,直到抵达您 ...
- jQuery 遍历函数
转载http://www.cnblogs.com/tylerdonet/archive/2013/04/05/3000618.html jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函 ...
随机推荐
- [Tool]截屏利器FSCapture7.6下载
下载地址:https://pan.baidu.com/s/1XQ1P5hHwZd0NE7bdz_znQQ 或是:https://files.cnblogs.com/files/xiandedanten ...
- tomcat8踩坑:url包含|等特殊字符报错400的问题
这个问题纠缠了我很久了,终于在今天早上解决了,感谢自己的不放弃和不断尝试的决心,我坚信,我可以找到解决方式!! 项目用的spring boot+spring security框架,关于统一错误页面在开 ...
- .net中错误日志的写入
18 public static void SaveError(Exception ex,HttpContext hc,HttpRequest hr)19 {20 string temp ; ...
- GitHub:Python
ylbtech-GitHub:Python 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. https://github.com/python 2. 6 ...
- idea将springboot打包成jar或者war
1.首先在pom.xml中添加下面配置 <groupId>com.melo</groupId> <artifactId>focus</artifactId&g ...
- linux/windows/Mac平台生成随机数的不同方法
linux平台,使用rand.Seed() //rand_linux.go package main import ( "math/rand" "time" ) ...
- C基础知识(4):指针--p=&a和*p=a的区别详解
对于*p,[p = &a]和[*p = a]的区别详解 (1) p=&a就是用a的地址对p赋值,&p不改变,变的是p (2) *p=a就是把p所指向的那一内存空间的值赋值为a, ...
- 【POJ - 3187】Backward Digit Sums(搜索)
-->Backward Digit Sums 直接写中文了 Descriptions: FJ 和 他的奶牛们在玩一个心理游戏.他们以某种方式写下1至N的数字(1<=N<=10). 然 ...
- 外连接的用法 -- 《SQL进阶教程》 jupyter note
import pandas as pd import sqlite3 conn = sqlite3.connect('1-5.db') 用外连接进行行列转换1(行 -> 列): 制作交叉表 怎么 ...
- 【VS开发】【电子电路技术】VPX技术介绍
VPX技术介绍 杨跃江 2009-12-18 杨跃江 13902479857 中科祥云(深圳)信息产业有限公司 1VPX 技术 新型VPX(VITA 46)标准是自从VME引入后的25年来,对于VME ...
