Transparency Tutorial with C# - Part 3
- Download image fade demo - 4 Kb
- Download image fade source project- 7 Kb
- Download image fade images - 673 Kb
- Download form opacity - 48 Kb
- Download form opacity source project- 50 Kb
- Download first form fade demo - 36 Kb
- Download first form fade source project- 40 Kb
- Download second form fade demo - 4 Kb
- Download second form fade source project - 7 Kb
- Download second form fade images - 95 Kb
- Download per pixel transparency demo - 3 Kb
- Download per pixel transparency source project- 12 Kb
- Download per pixel transparency images- 209 Kb
Introduction
As in the earlier tutorial, we consider the ‘what’ before the ‘how’. That is, a discussion is presented of the concepts behind the code, and then at the end, we look at the code behind the concepts.
Fade Concepts
Fades are commonly used as transitions between images on TV or in the movies to soften the switch between scenes. We can simulate this effect by stacking images on a form and increasing the alpha value for each image sequentially causing them to fade away until
the last image is shown. Figure 1 illustrates this technique using some excellent renderings of a generic luxury car generously provided by Kevin Hulsey, www.khulsey.com (the images, not the luxury car  .
.
Important Note:
Png images have per pixel alpha and are large, so to conserve space they are zipped separately. For the programs with separate images, the images must be in the same directory as the exe file. To run the demo, put the images in the directory with it. To run
the source code, the images MUST be put in the \bin\debug directory before running the source code.
- Open the project
- Put the images in the \bin\debug directory
- Run the code.

Figure 1 Image Fade
Form Concepts
You can do fades with entire forms using the opacity. Just step the property between 0 and 1 for transparent to
opaque. Figure 2 illustrates a timer based splash screen that fades in.

Figure 2 Using Form Opacity to fade in a splash screen
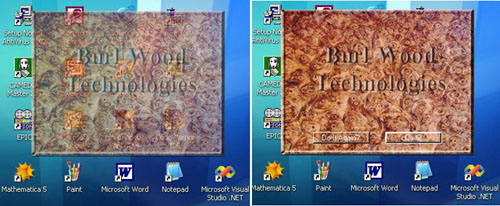
Having areas of full transparency and full opacity takes a little more work. Figure 3 shows an irregular shaped form with a progress bar that could be used for a splash screen. We use a panel control to hold the image and set the panel’s backcolor property
to transparent. The form’s transparency key is also set to the forms backcolor,
which in this case is white. Since we aren’t doing much painting in this application, we don’t bother with the flicker-free additions and let C# do the painting for us.

Figure 3 Transparent Form Background With Image, example #1
Figure 4 carries the idea further by using an image and letting it start small and grow to full size. This requires lots of paints so we go back to using the flicker-free techniques. This application might make an interesting splash screen while your real application
is doing something in the background. Then again, it might just be annoying.

Figure 4 Transparent Form Background With Image, expample #2
Now we step gingerly outside the safe world of C# and GDI+ into the truly dark and dangerous forest of the Win32 API. We previously visited the twilight shadows at the edge of this forest with the WhatColor demo, but now we plunge straight in and hope none
of the low-level MS beasties gets us. Figure 5 is an implementation of the coding ideas that got me going down this muddy and rutted road in the first place. I’d read Rui Lope’s article on Per Pixel Alpha Blend in C#. That article gave just enough information
to whet my appetite, but my skill level wasn’t advanced enough to make any real use of it. The studies documented in these tutorials led to my being able to use and somewhat understand his code. And I was able to modify it so that I could get a variable transparency
form that responds to mouse events. I don’t know what I’ll do with this new knowledge, but I personally think the effect is pretty cool.

Figure 5 Perpixel Form Transparency With Image
The Code
As mentioned in the first tutorial, we’ll only look at code that introduces new concepts.
Image Fade
Figure 1 Image Fade, introduces a shortcut in the use of ColorMatrix. Each of the elements of the matrix are individually accessible as ColorMatrix.MatrixXY where
XY is a number for the row and column.ColorMatrix.Matrix33 is the alpha diagonal member and is used in this code instead
of the entire matrix.
 Collapse | Copy
Collapse | CopyCode
//Set alpha in the ColorMatrix
middleColorMatrix.Matrix33 = middleTransparency;
The middleTransparency variable is set by the timer to sequentially change the alpha for the entire image until the
image becomes fully transparent. The other functions are as discussed before.
Form Fade
Figure 2, shows a splash screen fading up from fully transparent to fully opaque.
This is very easy to accomplish in C# using the form’s Opacity property. We us a timer to change it from 0.0f to 1.0f in 0.03f steps
 Collapse | Copy
Collapse | CopyCode
private float opacity = 0;
private void timer1_Tick(object sender, System.EventArgs e)
{
opacity += 0.03f;
this.Opacity = opacity;
if(opacity > 1.0)
{
timer1.Enabled = false;
buttonAgain.Show();
buttonQuit.Show();
}
Invalidate();
}
And we use DrawImage in the OnPaint override,
as before.
We also add a useful bit of code that has nothing to do with transparency, but allows us to grab the form and drag it around.
 Collapse | Copy
Collapse | CopyCode
// Drag it around the screen
private const int WM_NCHITTEST = 0x84;
private const int HTCAPTION = 0x2;
protected override void WndProc(ref Message m)
{
if(m.Msg == WM_NCHITTEST)
m.Result = new IntPtr(HTCAPTION);
else
base.WndProc(ref m);
}
Form Transparency
Figure’s 3 and 4 Transparent Form Background With Image #1 and #2 show two hypothetical
splash screens with full transparency allowing a non rectangular shape. The first has a progress bar and the second grows the image to mark time. The first doesn’t do much painting so no flicker-free techniques are used. The second does a lot of painting so
the flicker-free techniques are used.
This code may be a bit of a kludge in that a panel is docked to the center of the form, it’s backcolor is set totransparent and
it’s backgroundimage is set to the stump. The form itself has it’s transparency key set to its backcolor. It might seem that it would be eaiser to dispense with the panel and use the form’s backgroundimage property, but for some reason I didn’t fathom, I couldn’t
get that to work. Kludges?
Maybe, but it works. The Lunatics, Inc demo had an annoying flash at the start that I never figured out how to get rid of (anybody know how?) so I decided to start the thing minimized, then maximize it before starting the animation.
 Collapse | Copy
Collapse | CopyCode
// Starting minimized is hacking crap done to get rid of the initial
// flashing of garbage when the program first starts. We still see a
// bit of a title bar zipping around,
// odd since this form border style is none.
// ANYBODY KNOW HOW TO DO THIS CORRECTLY? private void Form1_Load(object sender, System.EventArgs e)
{
this.WindowState = FormWindowState.Normal;
}
I still got a bit of a title bar flying about at the start, but that is much less annoying than the other way.
Per pixel form transparency
Figure 5 Shows a demo splash screen for Aqua Mala (guaranteed 90% pure water). The base software is entirely a rip of Rui Lopes’ article, but with enough extra added so that I could understand it and actually make something that I consider potentially useful
out of it. We have now left the cuddly world of proper C# and are using the win32 API via COM interoperability. And, yes, I do believe that there are actually people who fully understand that concept. I, however, am content to hack it and hope.
I split up the original into a class with the win32 stuff and a class with the C# stuff. I added an accessor to set the form size, but hardwired the hotspot size. If I were to do further work on this, I’d change the hotspot to regions and just load their bitmap,
rather than all the redundant image data in two almost identical bitmaps. I should do a lot of documentation here about the code, but I’m going to let source do it’s own talking and hope I get time later to do a more thorough job.
That’s the end of these tutorials. I hope it helps the reader avoid some of the pitfalls I fell into and perhaps some readers will be willing to share with me better methods and coding techniques than I worked out.
转自:http://www.codeproject.com/Articles/6505/Transparency-Tutorial-with-C-Part
Transparency Tutorial with C# - Part 3的更多相关文章
- Transparency Tutorial with C# - Part 1
Download demo project - 4 Kb Download source - 6 Kb Download demo project - 5 Kb Download source - 6 ...
- Transparency Tutorial with C# - Part 2
Download Compositing Mode demo project - 24 Kb Download Compositing Mode source - 26 Kb Download Com ...
- [翻译+山寨]Hangfire Highlighter Tutorial
前言 Hangfire是一个开源且商业免费使用的工具函数库.可以让你非常容易地在ASP.NET应用(也可以不在ASP.NET应用)中执行多种类型的后台任务,而无需自行定制开发和管理基于Windows ...
- Django 1.7 Tutorial 学习笔记
官方教程在这里 : Here 写在前面的废话:)) 以前学习新东西,第一想到的是找本入门教程,按照书上做一遍.现在看了各种网上的入门教程后,我觉得还是看官方Tutorial靠谱.书的弊端一说一大推 本 ...
- thrift 服务端linux C ++ 与客户端 windows python 环境配置(thrift 自带tutorial为例)
关于Thrift文档化的确是做的不好.摸索了很久才终于把跨linux与windows跨C++与python语言的配置成功完成.以下是步骤: 1) Linux下环境配置 ...
- Hive Tutorial(上)(Hive 入门指导)
用户指导 Hive 指导 Hive指导 概念 Hive是什么 Hive不是什么 获得和开始 数据单元 类型系统 内置操作符和方法 语言性能 用法和例子(在<下>里面) 概念 Hive是什么 ...
- Home / Python MySQL Tutorial / Calling MySQL Stored Procedures in Python Calling MySQL Stored Procedures in Python
f you are not familiar with MySQL stored procedures or want to review it as a refresher, you can fol ...
- Using FreeMarker templates (FTL)- Tutorial
Lars Vogel, (c) 2012, 2016 vogella GmbHVersion 1.4,06.10.2016 Table of Contents 1. Introduction to F ...
- Oracle Forms 10g Tutorial Ebook Download - Oracle Forms Blog
A step by step tutorial for Oracle Forms 10g development. This guide is helpful for freshers in Orac ...
随机推荐
- Django框架使用
---恢复内容开始--- Django 创建第一个项目 本章我们将介绍Django 管理工具及如何使用 Django 来创建项目,第一个项目我们以 HelloWorld 来命令项目. Django 管 ...
- Centos-Redhat下远程桌面的方法 & Redhat改Centos源
折腾了好几天才搞定,Redhat下远程桌面的方法,首先保证本身已经装了桌面,并且可以ssh访问 由于系统中自带python2环境,装了anaconda以及它带的python3环境,这个必须存在(前提) ...
- hive分区表插入一条测试数据
1.show create table tb_cdr;+-------------------------------------------------------+--+| ...
- Java并发编程的艺术笔记(十)——Semaphore详解
作用:控制同时访问某个特定资源的线程数量,用在流量控制.
- python 异常和弹出框
import tkinter.messagebox try: fileContent = open("abnormal.txt") fileContent.close() prin ...
- 阶段3 3.SpringMVC·_07.SSM整合案例_06.ssm整合之编写MyBatis框架
需要先搭建Mybits的环境. 用Mybits的注解的方式.把两个方法的sql语句写完 SqlMapConfig.xml resources下新建xml文档 把约束粘贴过来 两步操作 环境标签叫做en ...
- DVWA----DVWA System error - config file not found. Copy config/config.inc.php.dist to config/config.inc.php and configure to your environment.
DVWA简介:DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法 ...
- 前端之路(二)之JavaScript:菜鸟教程学习:http://www.runoob.com/js/js-intro.html
JavaScript 语句和 JavaScript 变量都对大小写敏感. 键值对通常写法为 name : value (键与值以冒号分割). 键值对在 JavaScript 对象通常称为 对象属性. ...
- IDEA 常用插件及快捷键总结
现在开发中和日常自己开发都统一换成了 IDEA 进行开发了.现在针对自己常用到的插件和快捷键进行总结记录下. 插件 Alibaba Java Coding Guidelines:阿里巴巴编码规约 Gr ...
- 奶牛渡河(dp)
奶牛渡河 时间限制: 1 Sec 内存限制: 128 MB提交: 36 解决: 27[提交][状态][讨论版][命题人:外部导入][Edit] [TestData] [同步数据] 题目描述 Far ...
