Django进阶(一)
choice参数
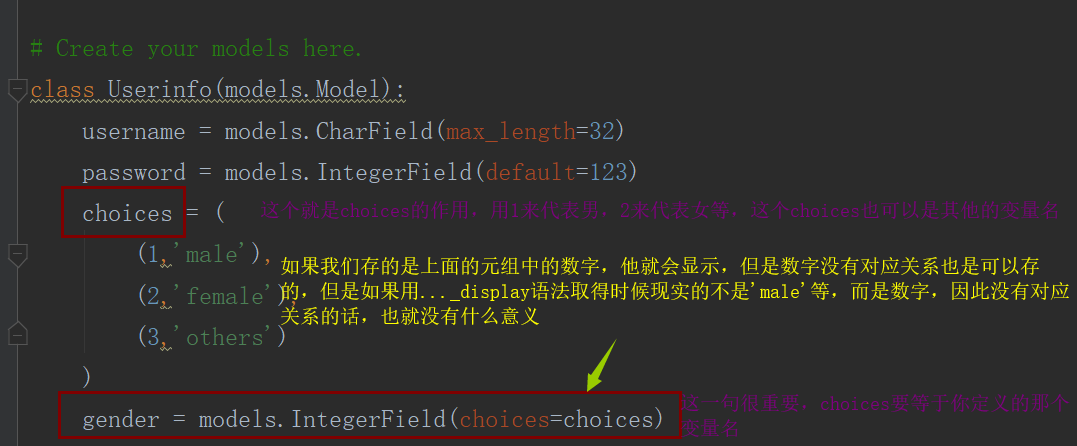
重要运用在用一些特殊字符或数字代表繁琐的字符串,一来为了节省数据空间,二来为了数据的可读性。主要用于输入用户性别,用户学历,工作状态等。
我们先来上个例子:

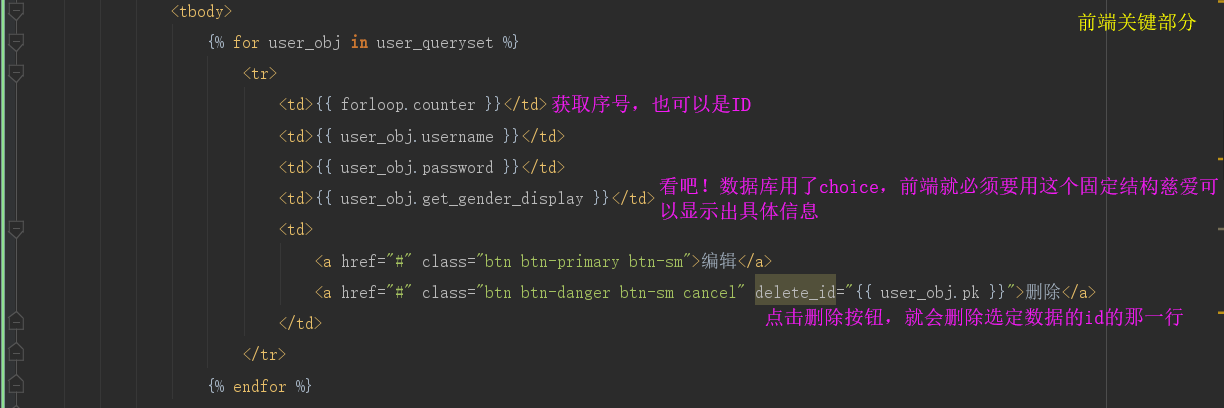
针对choices字段,如果你想要获取数字所对应的中文,不能直接点字段,这样获取到的还是那个数字,我们需要用固定句式数据对象.get_字段名_display(),当没有对应关系的时候,该句获取到的还是数字。
MTV与MVC模型
django其实还是MVC框架
| MTV | MVC |
|---|---|
| M:models | M:models |
| T:templates | V:views |
| V:views | C:contronner |
Ajax
基于原生js开发,但是用原生的js写代码过于繁琐,推进使用jquery实现ajax
不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页。
异步提交
同步异步:描述的是任务的提交方式
同步:提交任务之后,原地等待任务的返回结果,期间不做任何事情
异步:提交任务之后,不原地等待任务的返回结果,直接执行下一行代码,任务的返回通过回调机制
阻塞非阻塞:程序的运行状态
局部刷新
一个页面 不是整体刷新,而是页面的某个地方局部刷新,eg:github
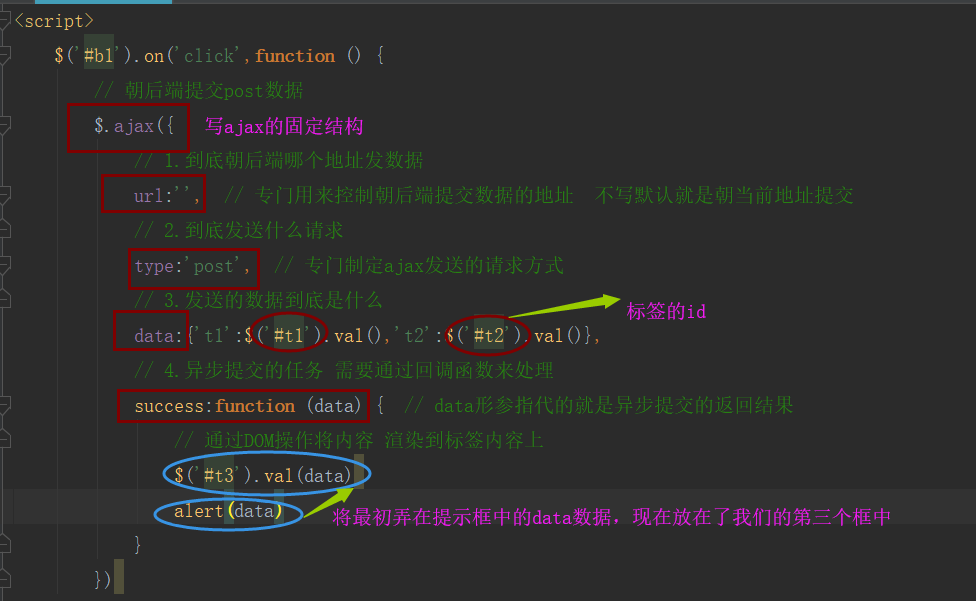
先来个例子:
显示一个前端页面,页面上有三个输入框,点击按钮朝后端发请求页面不刷新的情况下 完成数字的加法运算

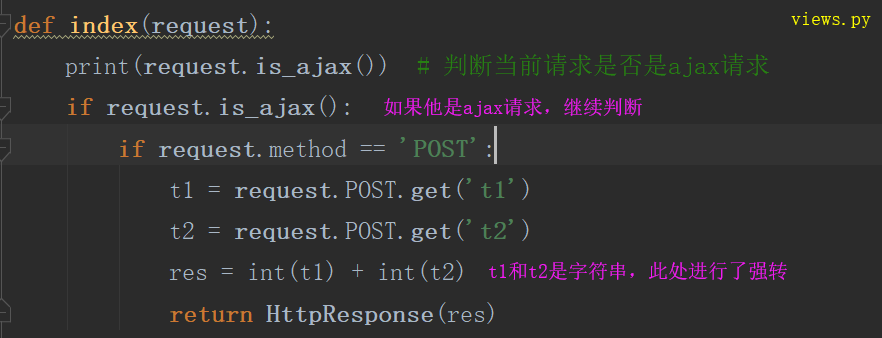
我们来看看此需求的后端是写的

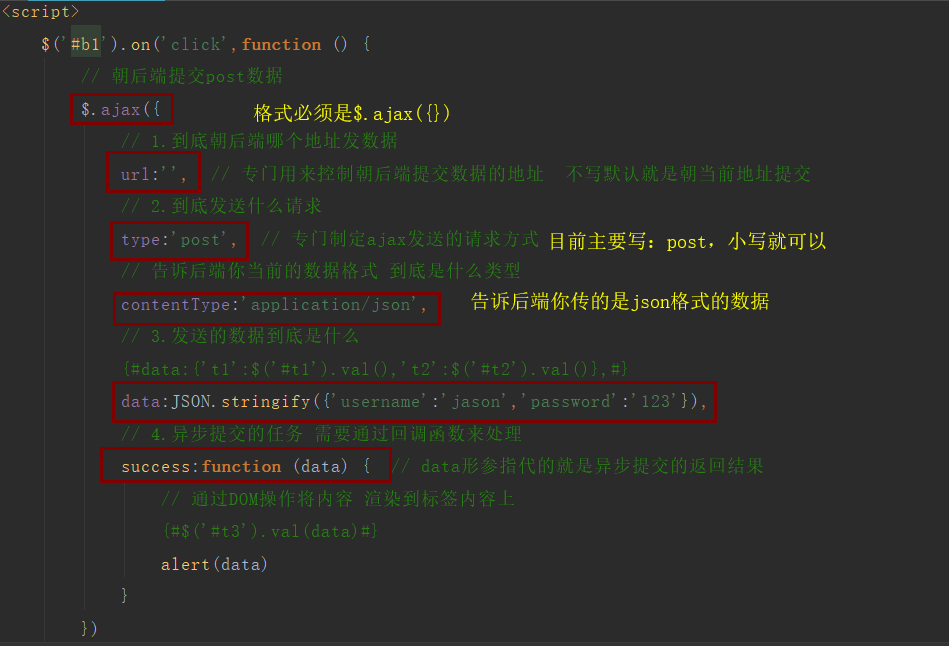
Ajax传json数据
我需要告诉后端,我的数据 并不是urlencoded,而是json格式
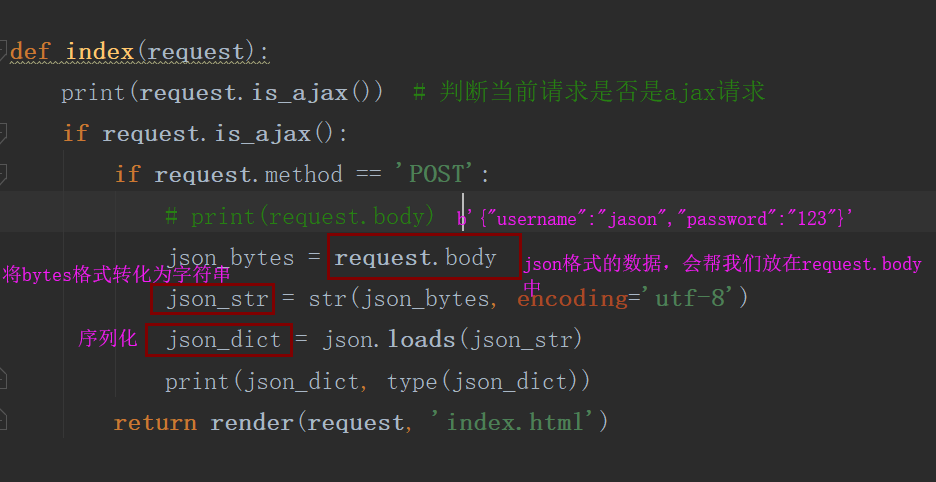
django后端针对json格式的数据,不会自动帮你解析,会直接原封不动的帮你放在request.body中,可以手动获取处理数据(转格式,序列化)

后端显示:

Ajax传file数据
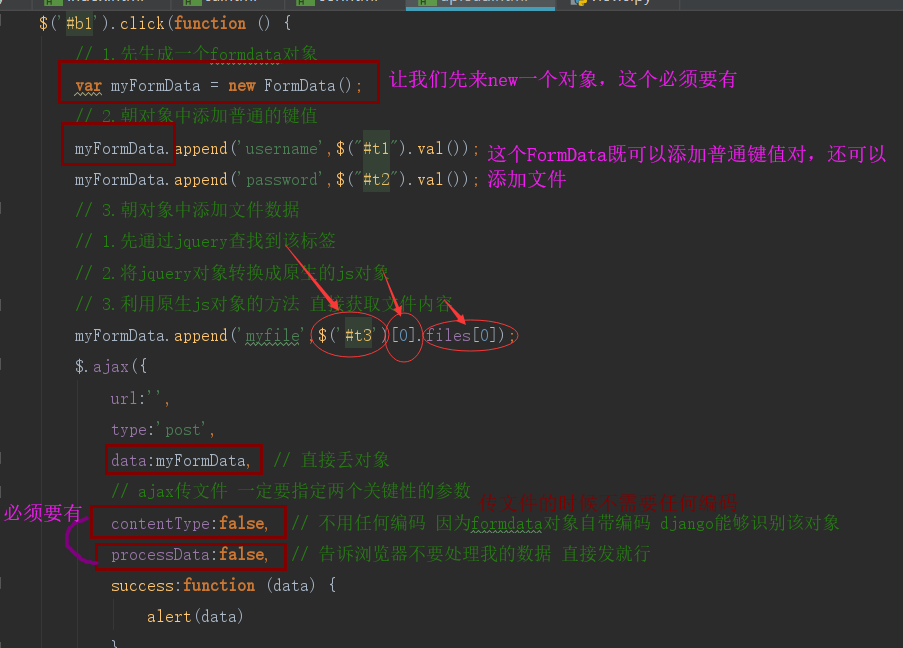
- 需要利用内置对象 Formdata,该对象既可以传普通键值对,也可以传文件
- 有几个参数需要指定
- data:Formdata(数据类型)
- contentType:false(不用任何编码)
- processData:false(告诉浏览器不要处理我的数据)
<body>
<input type="text" name="username" id="t1">
<input type="text" name="password" id="t2">
<input type="file" name="myfile" id="t3">
<button id="b1">提交</button>
<script>
$('#b1').click(function () {
// 1.先生成一个formdata对象
var myFormData = new FormData();
// 2.朝对象中添加普通的键值
myFormData.append('username',$("#t1").val());
myFormData.append('password',$("#t2").val());
// 3.朝对象中添加文件数据
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
myFormData.append('myfile',$('#t3')[0].files[0]);
$.ajax({
url:'',
type:'post',
data:myFormData, // 直接丢对象
// ajax传文件 一定要指定两个关键性的参数
contentType:false, // 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false, // 告诉浏览器不要处理我的数据 直接发就行
success:function (data) {
alert(data)
}
})
})
</script>
</body>

contentType前后端传输数据编码
form表单
默认的提交数据的编码格式是`urlencoded`那么什么是`urlencoded`呢?
username=admin&password=123,什么等于什么的这种就是符合urlencoded数据格式
问题来了!!!为什么urlencoded数据格式不需要我们自己去获取解析呢?
答:django后端针对urlencoded数据格式信息会自动解析,会将结果打包给request.POST,用户只需要从request.POST即可获取对应信息
formdata
django后端针对formdata格式类型数据 也会自动解析,但是不会放到request.POST中而是放到了request.FILES中
ajax
ajax默认的提交数据的编码格式也是urlencoded
django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取数据的方法
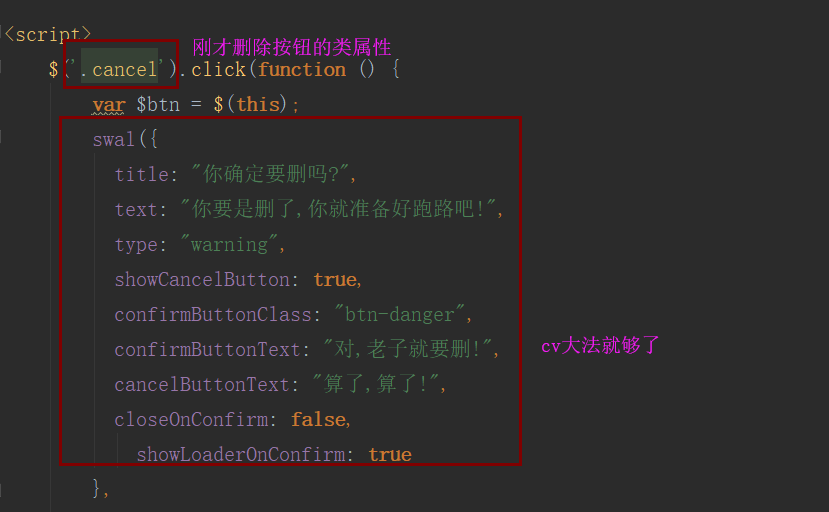
ajax + sweetalert
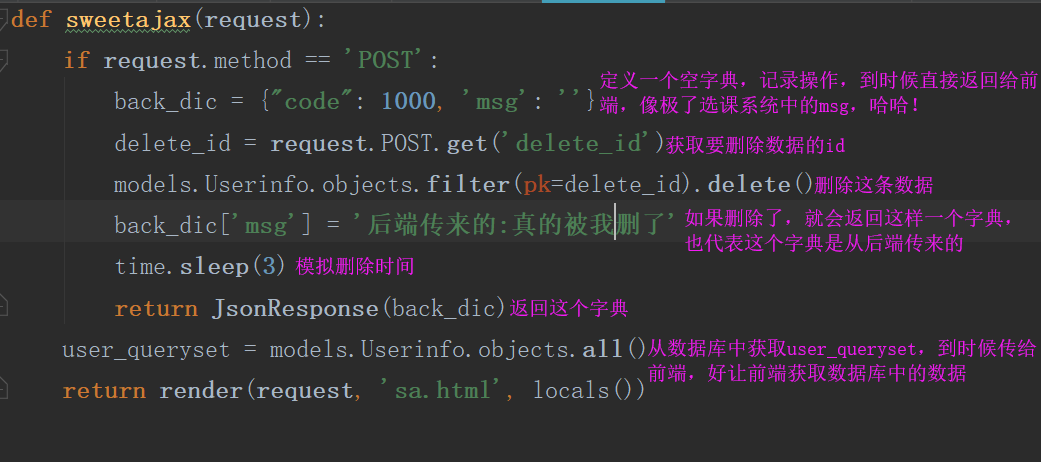
sweetalert是个什么鬼呢?他和bootstrap是大差不差的,我们把这个文件下载下来就行,ajax + sweetalert将会实现怎样的一个效果呢?他就是在我们去 删除一行数据的时候弹出一个下拉框,我们主要做的就是将这个下拉框中做的事情传给后端,后端再进行数据库中的数据删除

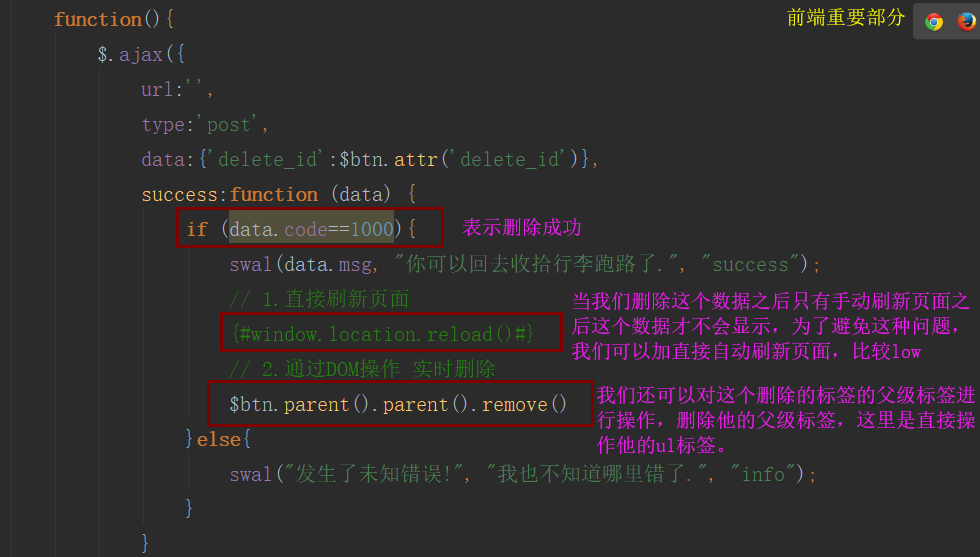
前端:



function(){
$.ajax({
url:'',
type:'post',
data:{'delete_id':$btn.attr('delete_id')},
success:function (data) {
if (data.code==1000){
swal(data.msg, "你可以回去收拾行李跑路了.", "success");
// 1.直接刷新页面
{#window.location.reload()#}
// 2.通过DOM操作 实时删除
$btn.parent().parent().remove()
}else{
swal("发生了未知错误!", "我也不知道哪里错了.", "info");
}
}
});
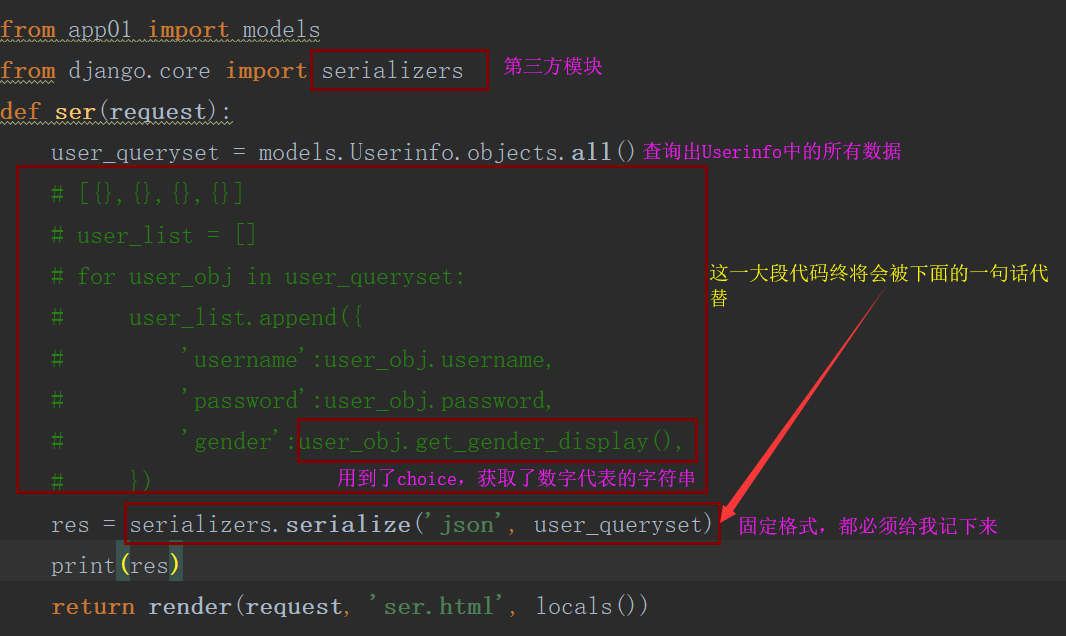
序列化组件
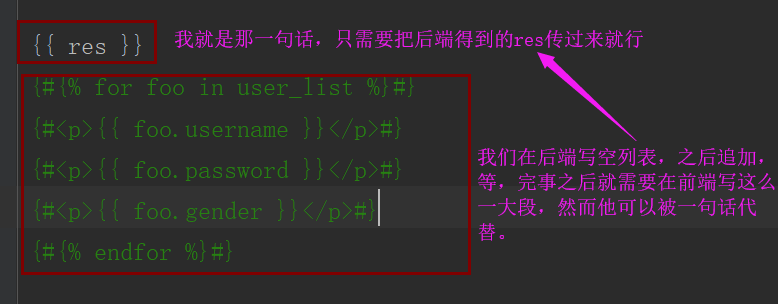
eg:将用户表的数据 查询出来 返回给前端,给前端的是一个大字典,字典里面的数据是一个个的字段

前端是怎么写的呢?让我们瞅一眼

补充
- django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取该数据的方法
- 前后端在做数据交互的时候一定要标明你所发的数据到底是什么格式,数据是什么格式,就应该告诉客户什么格式
- 序列化组件:自动帮你序列化一些数据
Django进阶(一)的更多相关文章
- Python之路,Day16 - Django 进阶
Python之路,Day16 - Django 进阶 本节内容 自定义template tags 中间件 CRSF 权限管理 分页 Django分页 https://docs.djangoproj ...
- django进阶补充
前言: 这篇博客对上篇博客django进阶作下补充. 一.效果图 前端界面较简单(丑),有两个功能: 从数据库中取出书名 eg: 新书A 在form表单输入书名,选择出版社,选择作者(多选),输入完毕 ...
- django进阶-3
先看效果图: 登陆admin后的界面: 查看作者: 当然你也可以定制admin, 使界面更牛逼 数据库表结构: app01/models.py from django.db import models ...
- django进阶-4
前言: 下篇博客写关于bootstrap... 一.如何在脚本测试django from django.db import models class Blog(models.Model): name ...
- Django进阶篇【1】
注:本篇是Django进阶篇章,适合人群:有Django基础,关于Django基础篇,将在下一章节中补充! 首先我们一起了解下Django整个请求生命周期: Django 请求流程,生命周期: 路由部 ...
- Django进阶知识
drf学习之Django进阶点 一.Django migrations原理 1.makemigrattions: 相当于在每个app下的migrations文件夹下生成一个py脚本文件用于创建表或则修 ...
- django进阶-查询(适合GET4以上人群阅读)
前言: 下篇博客写关于bootstrap... 一.如何在脚本测试django from django.db import models class Blog(models.Model): name ...
- django进阶-modelform&admin action
先看效果图: 登陆admin后的界面: 查看作者: 当然你也可以定制admin, 使界面更牛逼 数据库表结构: app01/models.py from django.db import models ...
- django进阶-小实例
前言: 这篇博客对上篇博客django进阶作下补充. 一.效果图 前端界面较简单(丑),有两个功能: 从数据库中取出书名 eg: 新书A 在form表单输入书名,选择出版社,选择作者(多选),输入完毕 ...
- django进阶-1
前言: 各位久等了,django进阶篇来了. 一.get与post 接口规范: url不能写动词,只能写名词 django默认只支持两种方式: get, post get是获取数据 ?user=zcl ...
随机推荐
- Java并发之CAS的三大问题
在Java并发包中有一些并发框架也使用了自旋CAS的方式实现了原子操作,比如:LinkedTransferQueue类的Xfer方法.CAS虽然很高效的解决了原子操作,但是CAS仍然存在三大问题:AB ...
- Java线程之ThreadLocal
翻译:https://www.journaldev.com/1076/java-threadlocal-example?utm_source=website&utm_medium=sideba ...
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- tkmybatis逆向工程关于tinyint的玄学问题
数据库中存储的数据类型是tinyint(1) state tinyint(1) 状态0-未完成:1-待提交:2-待支付:3支付失败: 不为空 tinyint(1)存储的时候会存储下面长度的数字 但是在 ...
- 【译】OkHttp3 拦截器(Interceptor)
一,OkHttp 拦截器介绍(译自官方文档) 官方文档:https://github.com/square/okhttp/wiki/Interceptors 拦截器是 OkHttp 提供的对 Http ...
- IDEA找回Run Dashboard
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 用 dnSpy 反编译调试 .NET 程序
dnSpy 官网下载:https://github.com/0xd4d/dnSpy/releases 运行需要 .NET Framework 4 环境:https://dotnet.microsoft ...
- koa 基础(十六)koa 中 session 的使用
1.app.js /** * koa 中 session 的使用 * 1.npm install koa-session --save * 2.const session = require('koa ...
- Android——NativeActivity - C/C++ Apk开发
android基本的四大组件之一Activity,android开发的第一个hello world 创建的就是这个继承了Activity类的类,拥有对应的生命周期,由AMS维护,只需要重写父类对应的方 ...
- 剑指XX游戏(六) - 轻松搞定面试中的红黑树问题
原文地址 http://blog.csdn.net/silangquan/article/details/18655795?utm_source=tuicool&utm_medium=refe ...
