用CSS实现梯形图标
遇到需要实现如下图标

由图形分析,梯形,平行四边形等都可以由矩形变形而来。
而想要实现梯形,需要进行3D变换,需要使用css3的 perspective属性。
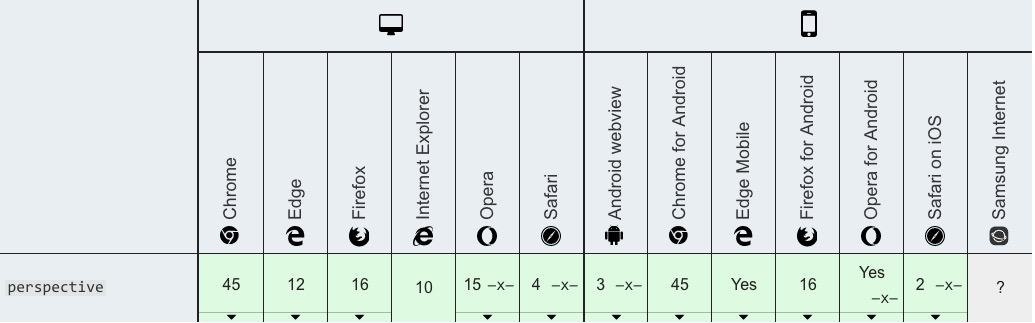
属性 perspective指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。

DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background: #eee;
}
.a {
position: relative;
width: 40px;
height: 200px;
background:transparent;
/* perspective: 1em; */
}
.a::before {
content: "";
position: absolute;
border: 1px solid #ddd;
background-color: #fff;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(1em) rotateY(3deg);
/* transform: rotateY(3deg); */
}
.a:hover:before{
background-color: transparent;
}
</style>
</head>
<body>
<div class="a"></div>
</body>
</html>
上面代码中的
transform: perspective(1em) rotateY(3deg);
可以由代码中注释的两行代码替换。
用CSS实现梯形图标的更多相关文章
- 一步步打造自己的纯CSS单标签图标库
图标作为网页设计中的一部分,其在凸显网页重要元素特性,视觉交互.引导以及网页装饰等充当的角色作用举足轻重.由于图标普遍具有尺寸小的特点,在项目实践时不宜将每个图标作为单个图片元素进行加载,这会增加Ht ...
- CSS 让 fontawesome 图标字体变细
一句 CSS 让 fontawesome 图标字体变细 自从 iOS 某个版本发布之后,前端的流行趋势是什么都越来越细…字体越来越细…图标线条也越来越细.而老物 fontawesome 粗壮的线条风格 ...
- CSS实现三角形图标原理解析
CSS实现三角形图标原理解析: border边框语法: border 四条边框设置border-left 设置左边框,一般单独设置左边框样式使用border-right 设置右边框,一般单独设置右边框 ...
- 如何制作图标字体(如何将svg转换为css可用的图标字体)
转自: 如何制作图标字体(如何将svg转换为css可用的图标字体) 具体描述 在项目开发当中,我们常常遇到需要将获取到的svg转换为,css可用的图标字体,那么具体该如何进行操作呢 具体操作 登录ic ...
- 用CSS制作带图标的按钮
先上一张效果图
- 使用CSS创建有图标的网站导航菜单
在我创建的每一个互联网应用中,我都试图避免创建完全由图片组成的菜单.在我看来,网页菜单系统中应该使用文字.这样做也会让菜单变得更干净利落.清晰和易读,不用考虑应用程序如何读取它,以及页面放大的时候也不 ...
- 经典CSS实现三角形图标原理解析
前言: 在写这篇文章之前,我也看过很多前端大神写的代码,But,都只是粘贴代码和给出显示效果,对于初学者来说大家都喜欢刨根问底,为什么要这样做呢? 接下来就让我给大家分享一下我对CSS实现三角形的理解 ...
- CSS实现三角形图标的原理《转载》
网页中经常有一种三角形的图标,鼠标点一下会弹出一个下拉菜单之类的(之前淘宝也有,不过现在改版好像没有了) 之前以为是个png图标背景,后来在bootstrap中看到有一个图标样式叫做caret的用来实 ...
- 各种demo:css实现三角形,css大小梯形,svg使用
各种demo: 1.css实现正方形 思路:width为0:height为0:使用boder-width为正方形的边长的一半,不占任何字节:border-style为固体:border-color为正 ...
随机推荐
- 剑指offer40:一个整型数组里除了两个数字之外,其他的数字都出现了两次。请写程序找出这两个只出现一次的数字
1 题目描述 一个整型数组里除了两个数字之外,其他的数字都出现了两次.请写程序找出这两个只出现一次的数字. 2 思路和方法 (1)异或:除了有两个数字只出现了一次,其他数字都出现了两次.异或运算中,任 ...
- 集成第三方框架,报错NoSuchFieldError:logger
logger项目中使用springboot的版本是2.0.1.RELEASE,该版本依赖的spring版本为5.0.5.RELEASE (logger在spring版本5.0.7.RELEASE中), ...
- Inno Setup CreateProcess 失败:代码 740(Inno Setup打包的程序提升为管理员权限)
原文参考 https://www.cnblogs.com/SnailProgramer/p/4243666.html http://blog.csdn.net/x356982611/article/d ...
- Springboot+mybatis+druid 配置多数据源
项目结构 application.yml配置文件 spring: application: name: service datasource: primary: jdbc-url: jdbc:orac ...
- 初学java4 循环的使用
for循环 for(初始条件;循环终止条件;循环结束后所执行代码){ 循环体 } while循环 while(循环终止条件){ 循环体 } do while循环 do{ }while(循环终止条件);
- ActiveMQ入门系列二:入门代码实例(点对点模式)
在上一篇<ActiveMQ入门系列一:认识并安装ActiveMQ(Windows下)>中,大致介绍了ActiveMQ和一些概念,并下载.安装.启动他,还访问了他的控制台页面. 这篇,就用代 ...
- java Calendar Date 获取指定日期所在月或年的第一天和最后一天
一.获取传入日期所在月的第一天 public static Date getFirstDayDateOfMonth(final Date date) { final Calendar cal = Ca ...
- 14.SpringMVC核心技术-类型转换器
类型转换器 在前面的程序中,表单提交的无论是 int 还是 double 类型的请求参数,用于处理该请求 的处理器方法的形参, 均可直接接收到相应类型的相应数据,而非接收到 String 再手工转换. ...
- IDEA乱码总结和处理
工程乱码 打开File-Setting, 找到File Encodings这个选项,把encoding设置成你工程的编码即可,一般是UTF-8,如下图(红框的地方),然后重新rebuild一下,基本就 ...
- 第五章、Django之模型层---单表操作
目录 第五章.Django之模型层---单表操作 一.ORM查询 二.Django测试环境搭建 三.单表查询 1. 增 2. 改 3. 删 4. 查 第五章.Django之模型层---单表操作 一.O ...
