jenkins安装以及自由风格的项目搭建(jenkins+tomcat+svn)
jenkins提供了直接通过war包启动以及通过tomcat容器启动的启动方法,这里使用tomcat来启动jenkins,这也是我觉得更稳定的方法。
提前搭建好tomcat环境,这里我使用的版本是:Apache Tomcat/8.5.16 , jdk1.8:jdk-8u144-linux-x64
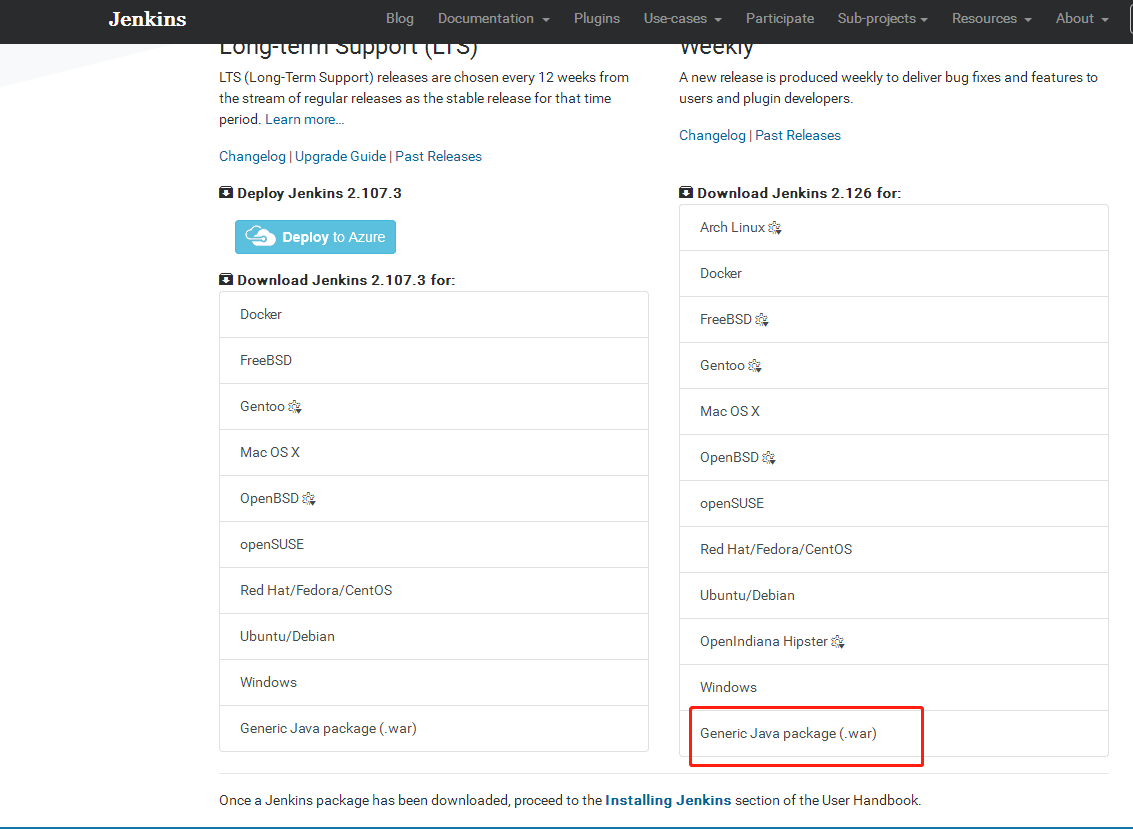
*下载jenkins:https://jenkins.io/download/ #下载war格式的软件包

将下载好的jenkins.war包解压后放置到tomcat的项目目录中
unzip jenkins.war -d /var/www/jenkins
*为什么不直接放.war文件至项目目录中,而要解压后放
答:如果直接放置.war文件,tomcat每次重启后都要编译这个war文件来取得结果,减慢启动速度,手动解压一次后后续省去了后续的操作

启动tomcat后使用http://服务器ip:8080/jenkins访问
跳过:
*访问后需要输入一个认证密码,默认在:/root/.jenkins/secrets/ 文件夹中,因为jenkins默认会将信息保存在执行用户根目录下,为了方便管理,可以在部署之前调整变量JENKINS_HOME变量指定位置,如果部署后才想调整位置,调整变量指向后,将/执行用户/.jenkins/ 的数据拷贝到新的目录中。
*创建一个用户用于登录管理jenkins

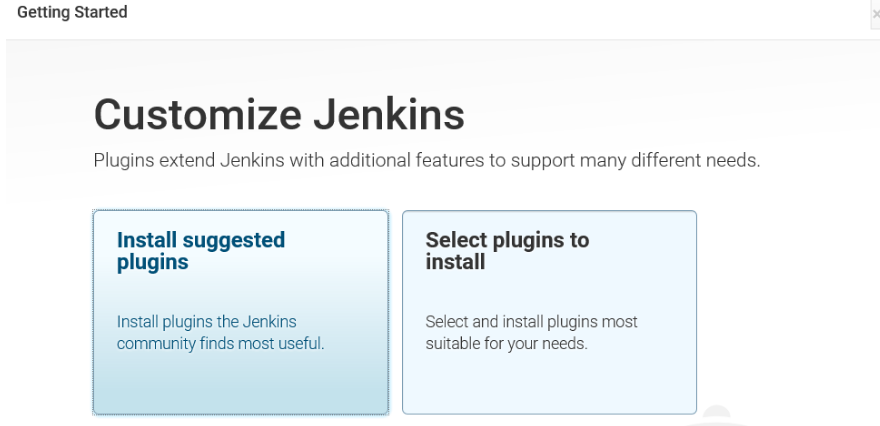
选择左侧的推荐安装
*安装推荐的软件包时可能也会有安装失败的情况,这个是因为网络不稳定导致,后期可以在选择安装这些软件包
安装完成后,会提示创建一个用户进行管理,根据提示操作即可。
#如果你什么包也不想安装,你有自己的plugins目录的话,选择右侧的选择安装,然后把包都去掉就行了,
jenkins安装完成,下面将是简单的入门配置并使用jenkins

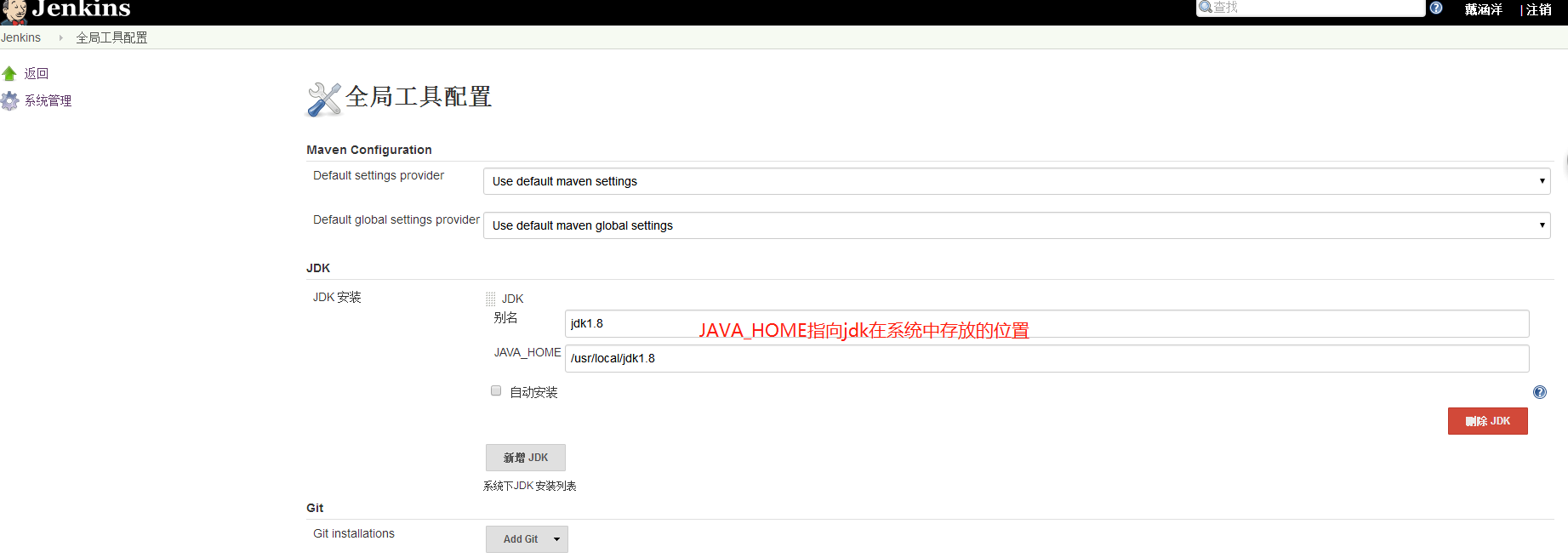
指定jdk信息

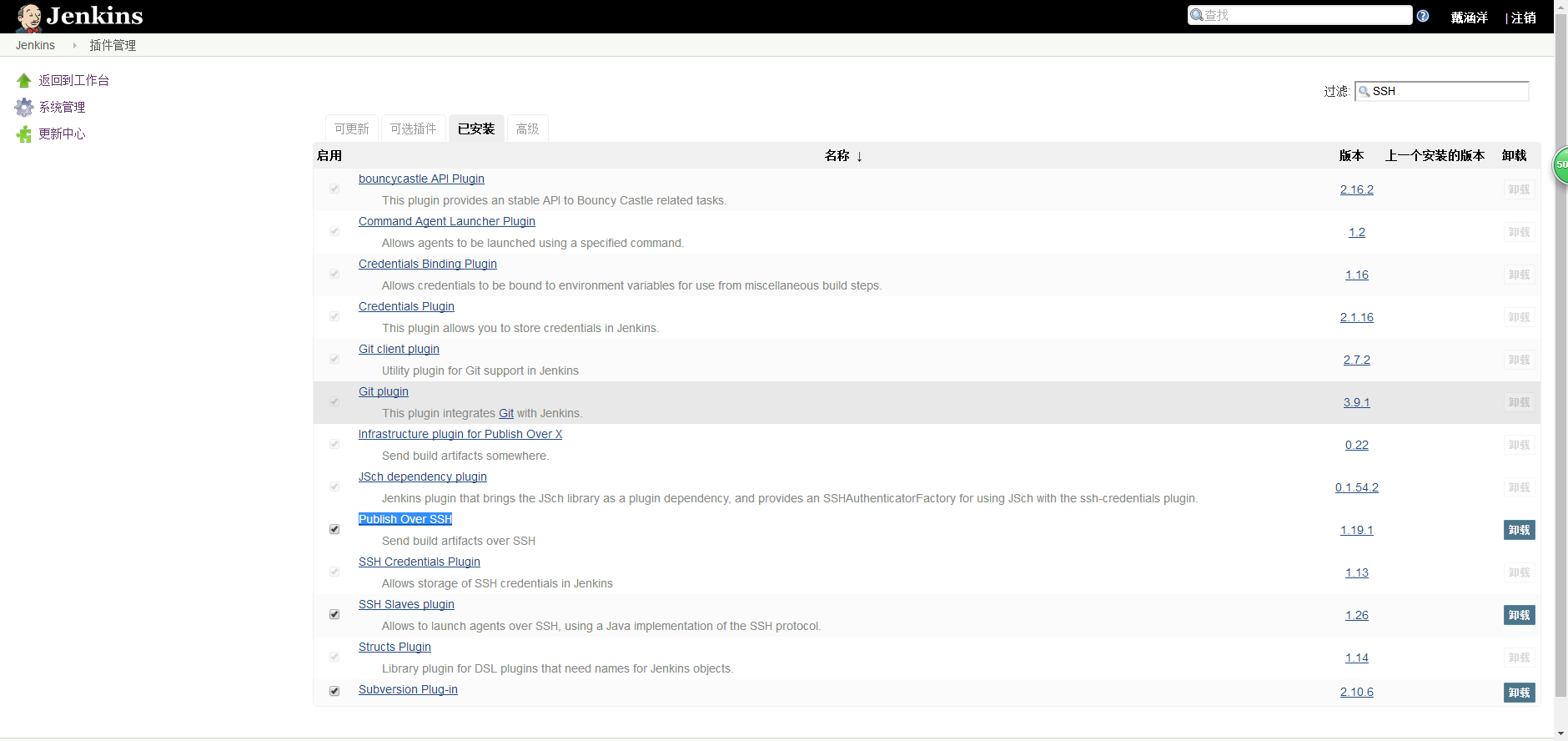
安装Publish Over SSH插件,在插件对应列表打钩后选择下面的直接安装即可

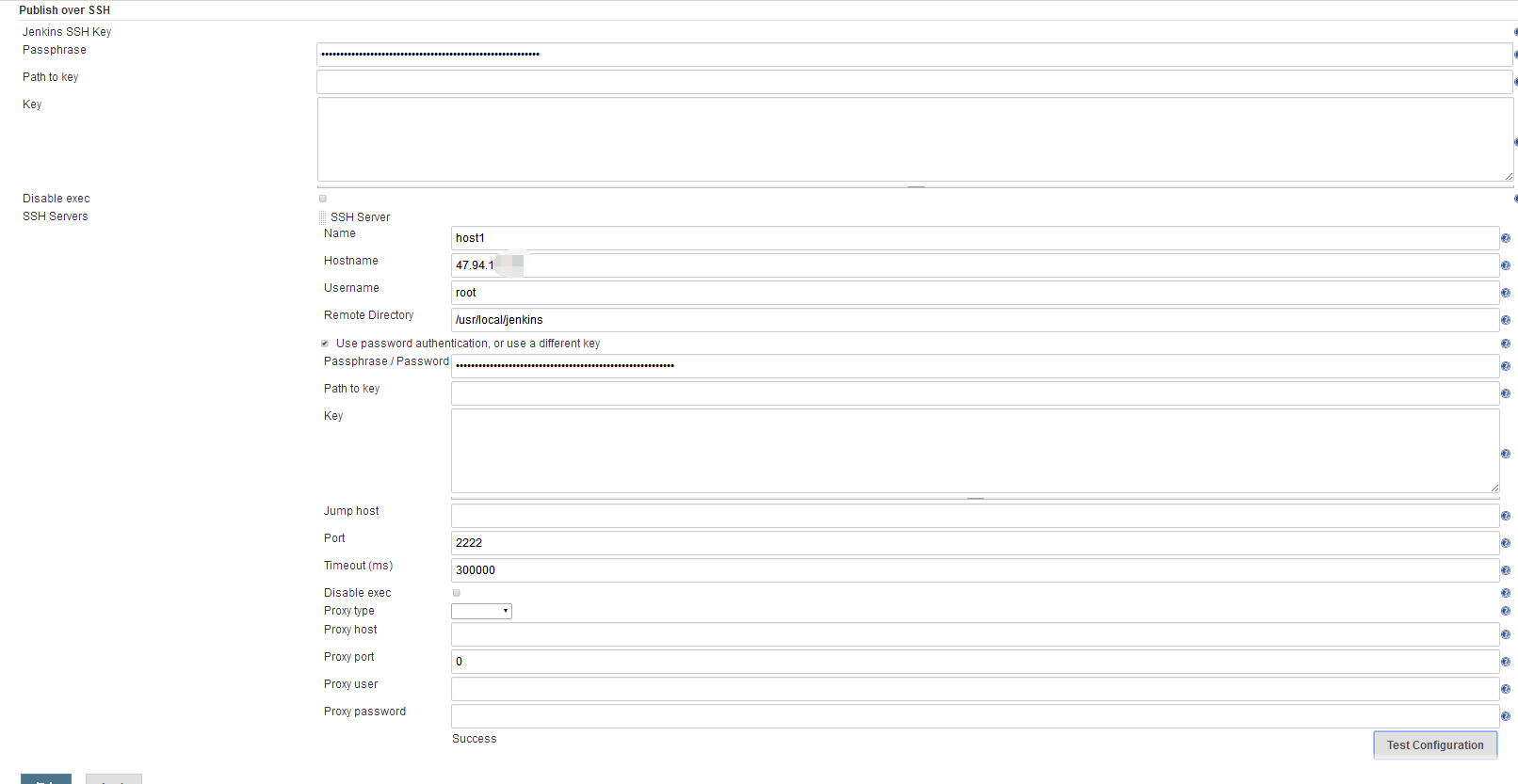
进入系统配置后添加一台服务器
公共配置
Passphrase:密码(key的密码。如果有设置)
Path to key:key文件(私钥)的路径
Key:将私钥复制到这个框中
Disable exec:禁止运行命令
注意:一般来说,我们会采用同每一个SSH Server单独配置的方式,因此公共配置部分一般不进行设置私有配置
SSH Server Name:标识的名字,可随便取
HostName:需要连接ssh的主机名或IP地址
Username:SSH连接所使用的用户名
Remote Directory:用SSH连接后的远程根目录,这个目录是必须存在的,Jenkins不会自动创建目录。Jenkins会将文件远程复制到该目录。(注意:SSH连接的用户需要有权限才可以创建、删除、移动文件及文件夹)
Use password authentication, or use a different key:使用密码认证或密钥认证私有配置的高级
Port:SSH连接端口号(默认为22)
Timeout (ms):连接超时的时间,单位以毫秒计算
Disable exec:禁止exec执行命令
Test Configuration:测试配置是否成功

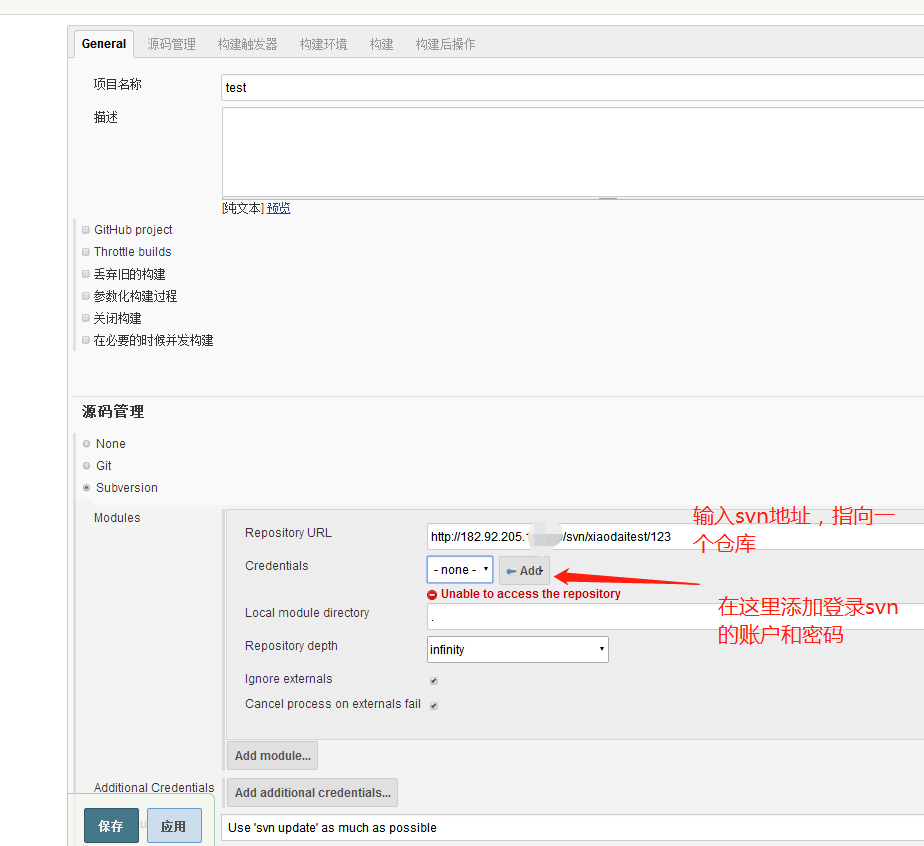
相关配置完毕,现在开始创建一个任务,回到主页选择新建任务-自由风格的软件项目

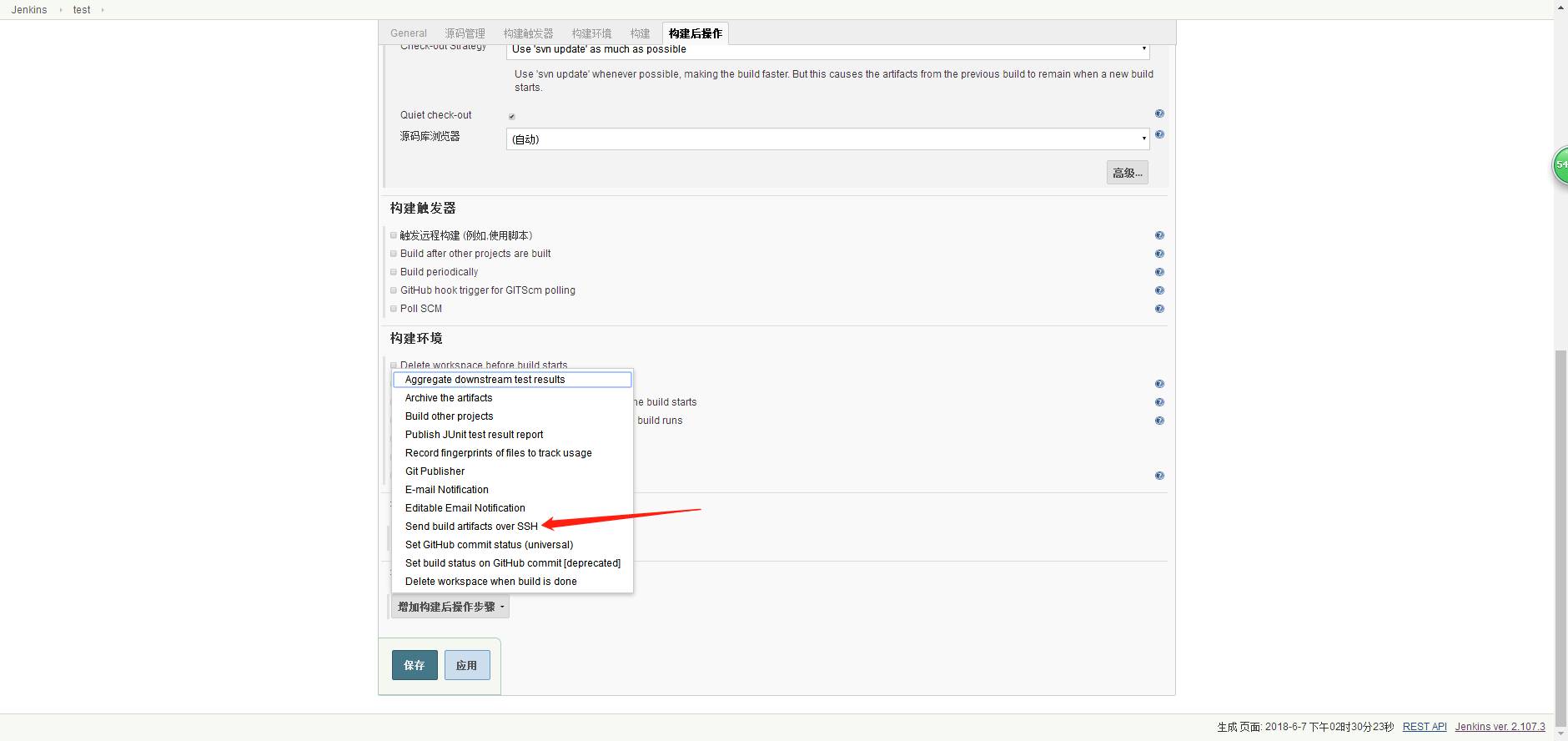
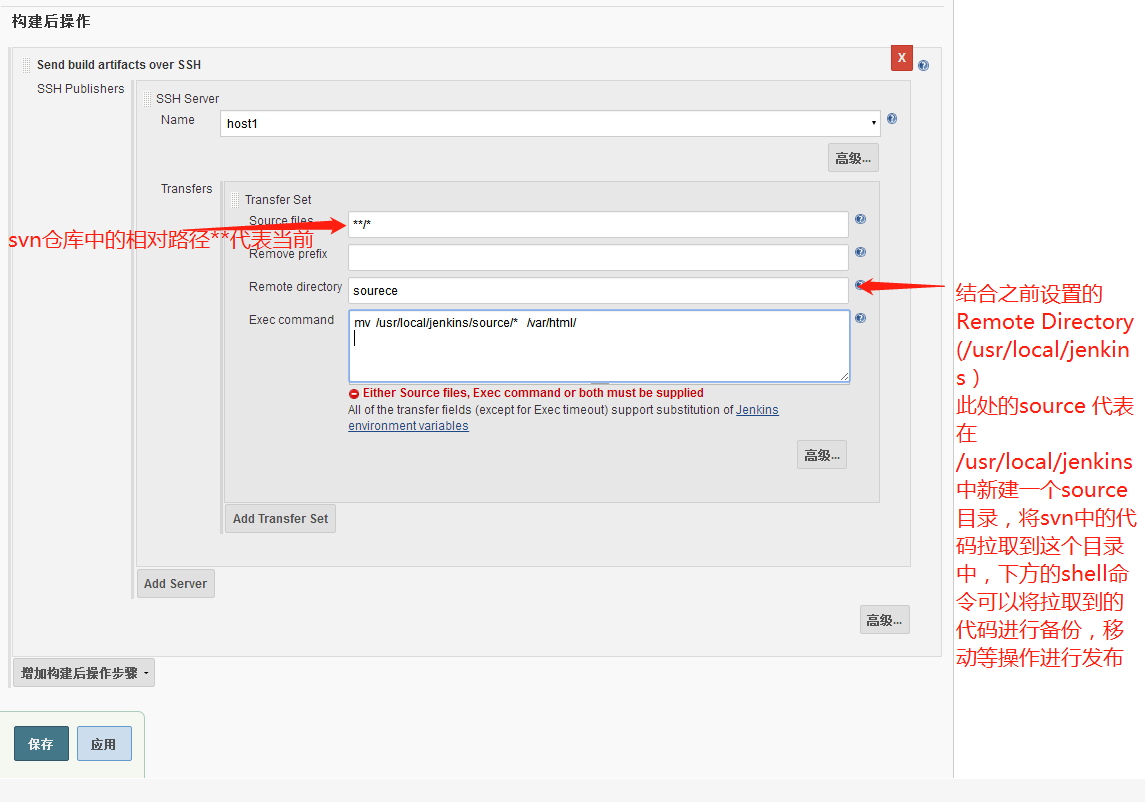
跳到构建后操作配置连接至svn后需要执行的操作

Source File:连接svn后,制定jenkins拿什么文件,结合上方的svn配置得出,拿到的是:http://182.92.205.**/svn/xiaodaitest/123/* 中的文件。

保存配置后进行测试
修改文件(原文件内容:333333)后上传至svn-版本变化


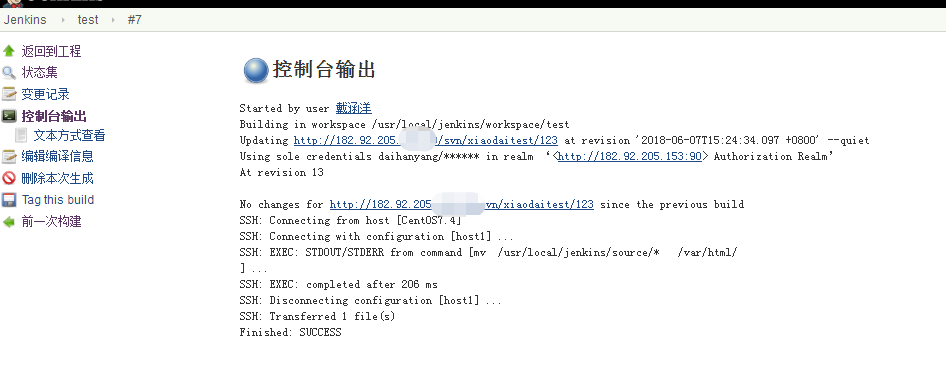
完后登录jenkins对刚才进行配置的任务进行构建
在“控制台输出”处查看执行日志

访问测试

jenkins安装以及自由风格的项目搭建(jenkins+tomcat+svn)的更多相关文章
- Jenkins 安装、配置与项目新建及构建
1.Jenkins的安装与配置 1.1 java环境配置 Jenkins基于Java, Linux下安装java只要配置java环境变量即可. 首先,解压java到相应目录,我一般习惯把安装的软件放到 ...
- 配置Jenkins 实现自动发布maven项目至weblogic(svn+maven+weblogic12c)
Jenkins安装完成之后,需要我们对其配置,然后才可以实现自动部署项目. 前提 防火墙开放weblogic的7001端口 Linux(CentOS):firewall-cmd --zone=publ ...
- Jenkins学习之——(3)将项目发送到tomcat
本章节将讲解如何将项目发送到tomcat,实现自动部署. 我只将一个测试的maven项目托管到github上的,不了解git获github的朋友自己百度一下,我也写了一些关于git的文章,希望大家可以 ...
- k8s + docker + Jenkins使用Pipeline部署SpringBoot项目时Jenkins错误集锦
背景 系统版本:CentOS7 Jenkins版本:2.222.1 maven版本:apache-maven-3.6.3 Java版本:jdk1.8.0_231 Git版本:1.8.3.1 docke ...
- 使用Jenkins 安装和自动化部署项目
安装 jenkins 安装方法可以使用war 安装 或者服务安装.我这里使用 rpm 安装 第一步: 我们使用的 centos ,选着这个,直接 下载传到服务器上.或者 复制下载链接 到 服务器上 ...
- 使用jenkins构建一个自由风格的项目
一.创建一个freestyle风格的构建项目 二.输入任务名称和选择任务类型 三.配置项目 3.1:选择代码托管 3.2:到gitlab上去配置deploy key 3.3:到jenkins服务器去生 ...
- Jenkins安装教程:Windows环境通过jenkins.war安装
1.Windows操作系统下,安装jdk.tomcat.maven.git,并配置好对应的环境变量,安装教程请自行查询资料 2.将下载的jenkins.war放入到tomcat的webapp文件夹下, ...
- 带领技术小白入门——基于java的微信公众号开发(包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证)
微信公众号对于每个人来说都不陌生,但是许多人都不清楚是怎么开发的.身为技术小白的我,在闲暇之余研究了一下基于java的微信公众号开发.下面就是我的实现步骤,写的略显粗糙,希望大家多多提议! 一.申请服 ...
- 微信公众号开发 包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证 2017.12.2
https://www.cnblogs.com/klmei/p/7060879.html 基础配置很全面
随机推荐
- git统计某个时间段写的代码行数
1. 任务需要 领导想每个迭代统计一下,当前迭代开发的代码数量是多少 2. 解决方法 git log --stat --since=2019-09-12 --until=2019-09-27 | pe ...
- spring-02
spring-02 1.谈谈你对 Spring 的理解 Spring 是一个开源框架,为简化企业级应用开发而生.Spring 可以是使简单的 JavaBean 实现以前只有 EJB 才能实现的功能.S ...
- 关于单机部署fastdfs遇到的问题
查找错误日志显示:/html/group1/M00/00/00/wKjJWFzdF0qAE1pBAACmOw57Lw0520_big.jpg" failed (2: No such file ...
- Linux使用storcli工具查看服务器硬盘和raid组信息
1.简介 MegaCli 是LSI公司官方提供的SCSI卡管理工具,由于LSI被收购变成了现在的Broadcom,所以现在想下载MegaCli, 需要去Broadcom官网查找Legacy产品支持,搜 ...
- 一例jsonp跨域访问
对于网站A,有一链接 '/auth/list',返回json数据 {, , , , , },{, , , , , }]} 网站b某页面下可以这样写jsonp get请求 <script> ...
- jenkins发送jemter邮件附件格式配置
原文:https://www.cnblogs.com/chenchen-tester/p/6930200.html build.xml <?xml version="1.0" ...
- js差异化继承
var parentObj={ name:"123456", get_name:function(){ return this.name; }, says:function(){ ...
- js中Array的sort方法
Array.sort方法里需要传入一个参数,是一个function, 如果想要升序排序,就传入这样的一个function: function sortFunction(a,b){ return a-b ...
- string str = File.ReadAllText(@"c:\temp\ascii.txt");
string str = File.ReadAllText(@"c:\temp\ascii.txt");
- 小程序对于华为Oppo的canvas二维码渲染数据量大
setTimeout(()=>{ ctx.draw(false, function (e) { options.callback && options.callback(e); ...
