JavaScript之二分法
二分法:
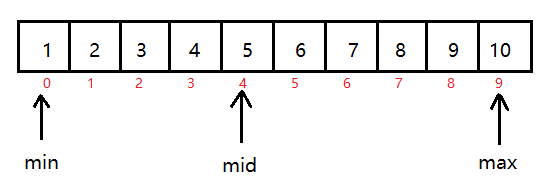
二分查找,又称为折半查找。
注意:二分法查找的数组必须是有序的。

/*
获取元素88在数组中第一次出现的索引位置
如果数组元素中存在88,则直接返回88在数组中的索引位置即可。
如果数组元素中没有88,那么直接返回-1即可。
*/
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// 保存需要查找的元素值
var value = 4;
// 定义一个变量,用于查找的过程中保存(min+max)/2
var mid;
// 定义两个变量,用于保存查找元素在数组中存在的索引范围
var min = 0,max = arr.length - 1;
// 因为不明确查找次数,索引我们使用死循环
while (true) {
// 更新mid的值,min+max的一半
mid = parseInt((min + max) / 2);
// 判断arr[mid]和value值的大小
if (arr[mid] > num) {
min = mid - 1;
} else if (arr[mid] < num) {
max = mid + 1;
} else {// arr[mid] == value
document.write(mid);
break;
}
//判断查找的元素在数组中不存在的情况
if (max < min) {
document.write(-1);
break;
}
}
JavaScript之二分法的更多相关文章
- JavaScript用二分法查找数据等
//二分法查数据 var arr=[41,43,45,53,44,95,23]; var b=44; var min=0; var max=arr.length; for(var i=1;i<a ...
- javascript数组去重 String字符串去掉两端空格 javascript Array二分法排序 比较 javascript 求和
通过原形添加方法: ==================数组去重(对象去重法)======================= Array.prototype.unique=function(){ va ...
- javascript实现二分法
js 实现数组查找二分法 二分法实现原理:二分查找可以解决已经排好序数组的查找问题:只要数组中包含target(即要查找的值),那么通过不断缩小包含target数组的范围,最终就可以找到它. 其算法流 ...
- Web前端面试题目汇总
以下是收集一些面试中经常会遇到的经典面试题以及自己面试过程中有一些未解决的问题,通过对知识的整理以及经验的总结,重新巩固自身的前端基础知识,如有错误或更好的答案,欢迎指正,水平有限,望各位不吝指教.: ...
- Web前端汇总
http://www.cnblogs.com/bigboyLin/p/5272902.html HTML/CSS部分 1.什么是盒子模型? 在网页中,一个元素占有空间的大小由几个部分构成,其中包括 ...
- 【python】Leetcode每日一题-寻找旋转排序数组中的最小元素
[python]Leetcode每日一题-寻找旋转排序数组中的最小元素 [题目描述] 已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组.例如,原数组nums ...
- JavaScript中的二分法插入算法
算法主体部分 var OnlineUser = { //list : 待查找的数组 //key : 待插入的值 //order : 数组的顺序 1:从小到大 0:从大到小 //start : 开始查找 ...
- 9月19日下午JavaScript数组冒泡排列和二分法
数组 一.冒泡排列 对数组attr = [1,8,6,4,5,3,7,2,9]进行由大到小排列,用冒泡排列的方法排列时,会对数组进行比较互换.如果前一个数字较大,这2个元素排列方式不变,如果后一个元素 ...
- JavaScript数字例子,二分法,冒泡排序
先看一下两个例子: 十个成绩,求总分,最高分,最低分 //输入10个成绩,求总分,最高,最低 var arr=new Array(67,45,56,12,90,98,23,43,56,99,97); ...
随机推荐
- Luogu [P3622] [APIO2007]动物园
题目链接 比较费脑子的一道题 先说题目核心思想 : 状压dp 环的处理我们先不管. 我们设 dp[j][s] 表示 到达动物 j 且 [ j , j+5) 这五个动物状态为s时 最多能使多少小朋友开心 ...
- Eclipse的快捷键设置及使用
Eclipse快捷键的设置和使用 java程序开发,经常会用Eclipse或者MyEclise集成开发环境,一些实用的Eclipse快捷键和使用技巧, 可以在平常开发中节约出很多时间提高工作效率,下面 ...
- vim 永久显示行号 & 临时显示行号
在linux环境下,vim是常用的代码查看和编辑工具.在程序编译出错时,一般会提示出错的行号,但是用vim打开的代码确不显示行号,错误语句的定位非常不便.那么怎样才能让vim显示代码的行号呢? 1 临 ...
- React的Virtual DOM厉害了
React 的伟大之处就在于,提出了Virtual DOM这种新颖的思路,并且这种思路衍生出了React Native,有可能会统一Web/Native开发. 在性能方面,由于用到了Virtual D ...
- chip based learning
chip types Transistor mode of operation Digital chip: 0/1 -> digital clac Analog chip: sound / b ...
- 解决python在命令行中运行时导入包失败,出现错误信息 "ModuleNotFoundError: No module named ***"
转自https://www.cnblogs.com/dreamyu/p/7889959.html https://www.cnblogs.com/lifeofershisui/p/8135702.ht ...
- Airbnb新用户的民宿预定结果预测
1. 背景 关于这个数据集,在这个挑战中,您将获得一个用户列表以及他们的人口统计数据.web会话记录和一些汇总统计信息.您被要求预测新用户的第一个预订目的地将是哪个国家.这个数据集中的所有用户都来自美 ...
- 前端知识点回顾——Reactjs
React.js 编写react需要安装的三个开发环境下的模块 babel 解析JSX react 实现ui用户界面 react-dom 处理dom JSX:在JavaScript里面写html代码( ...
- apt如何列出所有已经安装的软件包
apt如何列出所有已经安装的软件包 转 https://www.helplib.com/ubuntu/article_155294 问题: 我想将所有已安装软件包的列表输出到文本文件中,以便我可以查看 ...
- Build Telemetry for Distributed Services之Jaeger
github链接:https://github.com/jaegertracing/jaeger 官网:https://www.jaegertracing.io/ Jaeger: open sourc ...
