在vue的element图片的上传及回调
首先声明,本人用的是element组件写的图片的上传及回调,若非element本方法暂不支持。
下面开始正式讲图片的上传及回调。(本篇拒绝一切花里胡哨,都是干活,言辞粗糙,望请见谅)
1,element图片上传组件链接(https://element.eleme.cn/#/zh-CN/component/upload)
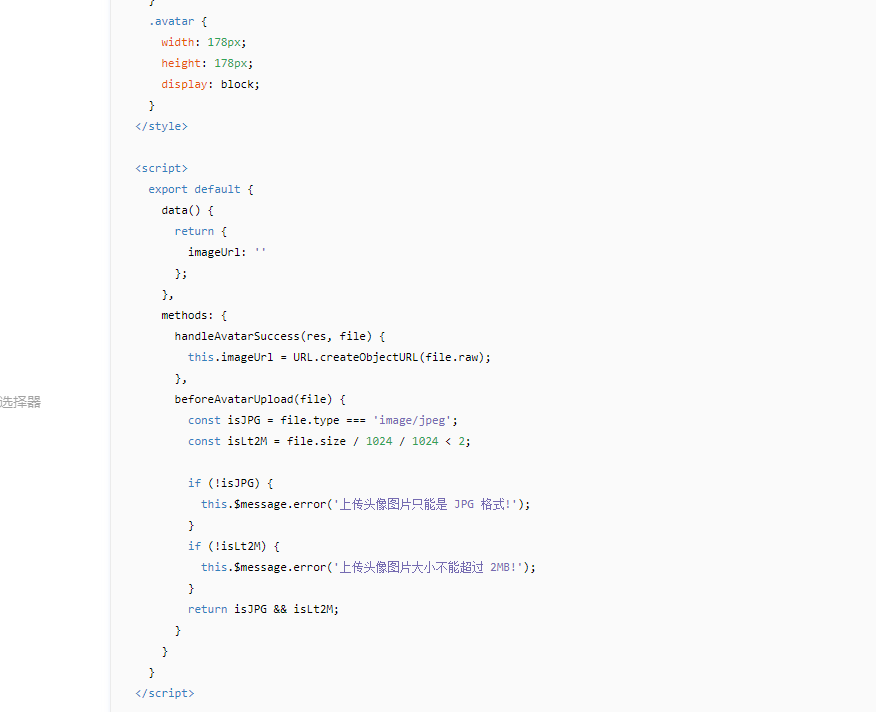
代码如下


如需复制代码请打开上面的官网链接,里面的代码更加全面,更加详细,其中图片上传的样式及要求可通过css及methods方法修改;

2,上面都是官网源码及解释,下面说一下自己需要写的代码


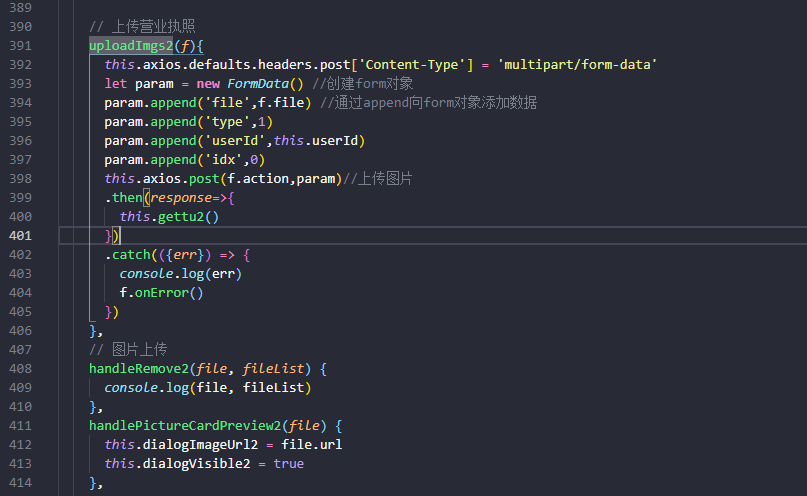
这是上传的方法

关于图片的上传和回调基本就是这些,希望能对你有帮助。有看不懂的也可以随时问我。
欢迎来撩,求赞求关注。(本博客将不定时更新及修改完善,也欢迎大家提出修改意见或更好的方案。)

在vue的element图片的上传及回调的更多相关文章
- vue中使用axios post上传头像/图片并实时显示到页面
在前端开发中,为了更好的用户体验,在头像上传时会先将图片显示到页面然后点击保存按钮 完成图片的上传成功 代码部分有参考他人的写法. html代码: <div id="myPhoto ...
- 封装Vue Element的upload上传组件
本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢.卧槽你妈,当场就把我吓了一 ...
- vue中使用cropperjs进行图片裁剪上传
下面代码直接就可以复制使用了,但是需要在本地下个cropperjs,下载命令:npm install cropperjs --save-dev <template> <div id= ...
- 基于vue + axios + lrz.js 微信端图片压缩上传
业务场景 微信端项目是基于Vux + Axios构建的,关于图片上传的业务场景有以下几点需求: 1.单张图片上传(如个人头像,实名认证等业务) 2.多张图片上传(如某类工单记录) 3.上传图片时期望能 ...
- Html5+asp.net mvc 图片压缩上传
在做图片上传时,大图片如果没有压缩直接上传时间会非常长,因为有的图片太大,传到服务器上再压缩太慢了,而且损耗流量. 思路是将图片抽样显示在canvas上,然后用通过canvas.toDataURL方法 ...
- HTML多图片压缩上传
本文介绍的是多张图片在前端统一压缩后再通过ajax提交给后台处理的业务,使用到的是LocalResizeIMG.js插件. 一.首先介绍项目结构 二.分享引用核心文件,这里没有分享CSS文件,因为没有 ...
- ueditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- 如何实现一个 markdown 图片粘贴上传的博客后台系统
如何实现一个 markdown 图片粘贴上传的博客后台系统 js 实现 drag & drop / copy & paste image uploader MongoDB 设计文档对象 ...
- asp.net实现图片在线上传并在线裁剪
1.说明 接上一篇文章uploadify实现多附件上传完成后,又突然用到头像上传并在线裁剪.在网上找个众多例子都没有符合要求的,有一篇文章写的不错,就是文旺老兄写的这篇Asp.Net平台下的图片在线裁 ...
随机推荐
- harbor1.9.0 仓库的搭建
配置及文中的xxx 为你自己的配置信息 1.创建目录 mkdir -p /data/soft cd /data/soft 2.安装docker-composer 2.1官方安装 c ...
- 3、获取Class对象的三种方式
3.获取Class对象的三种方式 要想对字节码文件进行解刨,必须要有字节码文件对象 Object类中的getClass方法 通过对象静态属性 .class来获取对应的Class对象 只要通过给定类的字 ...
- 020_C语言常用函数
1. 清除数组,初始化数值 头文件:#include <memory.h>或 #include <string.h>函数原型:memset(void *s,int ch,siz ...
- 彻底搞清楚setState
setState最常见的问题是,是异步的还是同步的? setState在React.Component中的函数,是同步函数.但是我们调用的时候,不同的传参和不同的调用位置都会导致不同的结果. 从页面看 ...
- Druid连接池 属性说明
1.1 maxActive 连接池支持的最大连接数.一般取值20就可以了,一般把maxActive设置成可能的并发量就行了设 0 为没有限制. 1.2 maxIdle 连接池中最多可空闲maxIdle ...
- Django基础之中间件的执行流程
当请求到达中间件以后,先按照正序执行每个注册中间件的process_request方法,process_request方法返回的值是None,就依次执行. 如果返回的值是HttpResponse对象, ...
- 应用fluent二维单向流泥沙冲刷作用下河床变形代码【转载】
本代码转载自:http://www.codeforge.cn/read/260028/keti_2d_b.c__html #include "udf.h" #define Rho ...
- golang gorm框架的默认时区问题
gorm框架的时区是在连接数据库时设置的, 如下
- linux设置脚本开机自启
由于在centos7中/etc/rc.d/rc.local的权限被降低了,所以需要赋予其可执行权 chmod +x /etc/rc.d/rc.local 赋予脚本可执行权限假设/opt/script/ ...
- PHP学习之分页类
<?php $page = new Page(2, 40); var_dump($page->allUrl()); class Page { //每页显示多少条数据 protected $ ...
