拷贝和遍历DOM树
一、浅拷贝:
拷贝就是复制,就相当于把一个对象中的所有内容,复制一份给另一个对象,直接复制,
或者说,就是把一个对象的地址给了另外一个对象,他们的指向相同,两个对象之间有相同的属性或者方法,都可以使用
<script>
var obj1={
age:24,
sex:"男",
name:"Eric"
}
var obj2={};
//定义一个函数,把a对象中的所有属性复制到对象b中
function extend(a,b){
for(var key in a){
b[key]=a[key];
}
}
extend(obj1,obj2);
console.log(obj2.name);//Eric
console.log(obj2.sex);//男
console.log(obj2.age);//24
</script>
二、深拷贝:
<script>
var obj1={
age:25,
sex:"男",
car:["奥迪","特斯拉","五菱"],
dog:{
name:"小白",
age:6,
color:"黄色"
}
};
var obj2={};
//通过函数,把对象a中的所有数据拷贝到对象b中
function extend(a,b){
for(var key in a){
//先获取a对象中每个属性的值
var item=a[key];
//判断这个值是不是数组
if(item instanceof Array){
//如果是数组,在对象b中添加一个新的属性,并且这个属性值也是数组
b[key]=[];
//调用这个方法,把a对象的这个数组的属性值一个一个的复制到b对象这个数组属性中
extend(item,b[key]);
}else if(item instanceof Object){//判断这个值是不是对象类型的
//如果是对象类型的,那么在b对象中添加一个属性,也是对象
b[key]={};
//调用这个方法,把a对象中的属性对象的值.一个一个的复制到b对象的这个属性对象中
extend(item,b[key]);
}else{
//如果是普通的数据,直接复制到b对象这个属性中
b[key]=item;
}
}
}
extend(obj1,obj2);
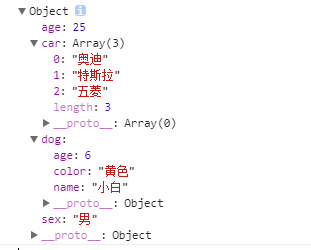
console.dir(obj2);//见下图
</script>

三、遍历DOM树:
1、代码:
<div>
<!-- 遍历DOM树 -->
<h1></h1>
<p>
<span></span>
<span></span>
</p>
</div>
<ul>
<li>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</li>
<li></li>
<li></li>
</ul>
<script>
//获取页面中的根节点---根标签
var root=document.documentElement;//html
//根据根节点,调用fn的函数,显示的是根节点的名字
function forDOM(root1){
//调用f1,显示的是节点的名字
f1(root1);
//获取根节点所有的子节点
var children=root1.children;
//调用遍历所有子节点的函数
forChildren(children);
}
//给我子节点,把子节点的所有子节点显示出来
function forChildren(children){
//遍历所有的子节点
for(var i=0;i<children.length;i++){
//每个子节点
var child=children[i];
//显示每个子节点的名字
f1(child);
//判断child下面有没有子节点,如果有子节点,那么就继续遍历
child.children&&forDOM(child);
}
}
function f1(root){
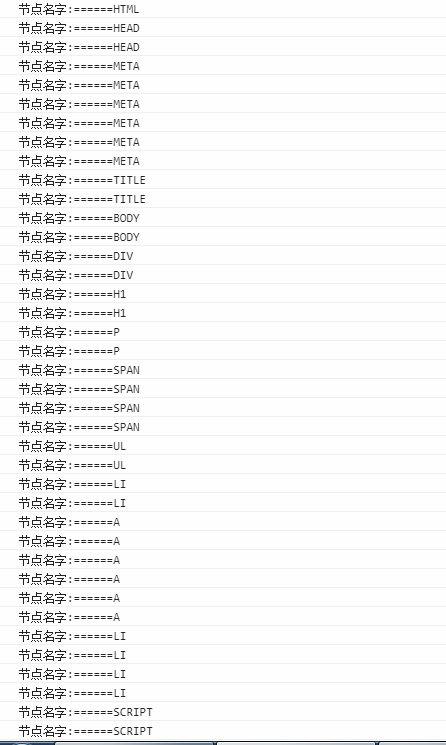
console.log("节点名字:======"+root.nodeName);
}
forDOM(root);
</script>

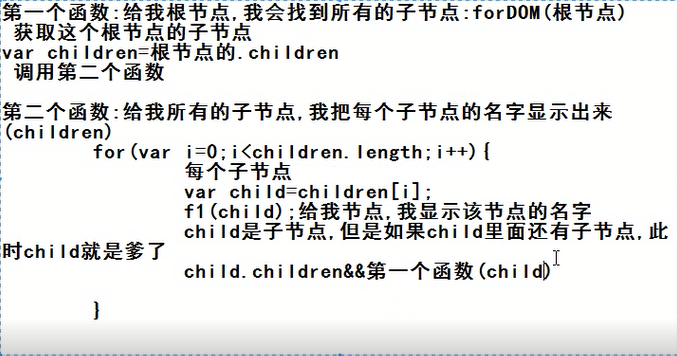
2、思路

拷贝和遍历DOM树的更多相关文章
- 函数遍历DOM树
//获取页面中的根节点--根标签 var root=document.documentElement;//html //函数遍历DOM树 //根据根节点,调用fn的函数,显示的是根节点的名 ...
- 先序遍历DOM树的5种方法
DOM树由文档中的所有节点(元素节点.文本节点.注释节点等)所构成的一个树结构,DOM树的解析和构建是浏览器要实现的关键功能.既然DOM树是一个树结构,那么我们就可以使用遍历树结构的相关方法来对DOM ...
- jQuery向上遍历DOM树之parents(),parent(),closest()之间的区别
http://www.poluoluo.com/jzxy/201312/253059.html 在这个sprint中,因为要写前端UI,所以用到了jQuery,但是jQuery在向上遍历DOM树的AP ...
- JS高级---遍历DOM树
遍历DOM树 第一个函数: 给我根节点, 我会找到所有的子节点: forDOM(根节点) 获取这个根节点的子节点 var children=根节点的.children 调用第二个函数 第二个 ...
- 遍历DOM树
遍历DOM在jQuery中是非常重要的技术. 遍历DOM之前,需要对DOM有清晰的认识,了解文档节点.元素节点.属性节点.文本节点等相关概念.不清楚可以温习下<JavaScript教程.DOM树 ...
- JavaScript 算法应用: 遍历DOM树的两种方式
1 常见的DOM树结构: 2 DOM数遍历有两种方式: 3 广度优先代码: 4 深度优先遍历代码
- 遍历DOM树,each()遍历
在<jQuery教程/理解选取更新范围>一节中,我们知道:当选择器返回了多个元素时,可以使用一个方法来更新所有的元素,不再需要使用循环. 然后有的时候需要遍历元素,怎么办? 使用each( ...
- 遍历DOM树,理解更新范围
在JavaScript中,如果需求对多个元素重复进行同样的操作,就需要写一个循环来遍历选中的所有元素. 在jQuery中,当选择器返回了多个元素时,可以使用一个方法来更新所有的元素,不再需要使用循环. ...
- 遍历DOM树,链式操作
如果需要在同一个选取结果上使用多个jQuery方法,可以同时列出这些方法,并用.隔开,如下面的代码. 1 $("#one").hide().delay(500).fadeIn(15 ...
随机推荐
- Codeforces Round #222 (Div. 1) (ABCDE)
377A Maze 大意: 给定棋盘, 保证初始所有白格连通, 求将$k$个白格变为黑格, 使得白格仍然连通. $dfs$回溯时删除即可. #include <iostream> #inc ...
- Linux Nginx的权限——访问本地目录报错403
在安装好FastDFS并成功上传图片文件后,根据FastDFS返回的文件地址无法通过HTTP(即浏览器)访问到,报错404或者403. 不管是Error 404还是Error 403,基本都是Ngin ...
- NEST指定id
1.默认以Id属性为Id,无Id属性则自动生成 2.可通过属性标签指定Id [ElasticsearchType(IdProperty = nameof(last_name))] public cla ...
- linux 系统运维工具13款
1. 查看进程占用带宽情况 - Nethogs Nethogs 是一个终端下的网络流量监控工具可以直观的显示每个进程占用的带宽. 下载:http://sourceforge.net/projects/ ...
- iOS音频学习笔记三:音频会话管理
使用Audio Session API ,可以指定App需要的音频行为,比如,当播放音频时,使得其他应用App静音或者混和在一起,也可以指定当App的音频被中断(例如被电话)时的行为,还 ...
- Java并发 行级锁/字段锁/表级锁 乐观锁/悲观锁 共享锁/排他锁 死锁
原文地址:https://my.oschina.net/oosc/blog/1620279 前言 锁是防止在两个事务操作同一个数据源(表或行)时交互破坏数据的一种机制. 数据库采用封锁技术保证并发操作 ...
- outlook配置其他邮箱登录如qq邮箱或登录无邮件信息记录
今天加班想想自己outlook还没登登录过,于是想着登录一下outlook方便管理邮箱信息,才发现原来登录邮箱都要配置,感觉真是醉了.下面开始正式的配置流程. 选择添加账户 首先,点击文件选择账户设置 ...
- HTML的BODY内标签介绍
一.基本标签 <body> <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线& ...
- STM32 LoRaWAN探索板B-L072Z-LRWAN1中文用户手册
UM2115用户手册 支持LoRaWAN和 LPWAN协议的STM32L0探索套件 前言 B-L072Z-LRWAN1探索套件采用了 Murata公司的CMWX1ZZABZ-091 LoRa模块.该探 ...
- Luogu P2935 最好的地方Best Spot
Luogu P2935 最好的地方Best Spot 这道题就是一道近乎裸的Floyd,因为数据很小,所以用领接表存图就可以了. #include<bits/stdc++.h> #defi ...
