小程序web-view的使用,跳转到外部链接~
先说一下需求,要点击榜单,跳到我们的移动web的项目的榜单页,这个不是小程序的哦,就是网页版的.

榜单的html代码:
<view class="nav" hover-class="none" >
<view class="index" bindtap="fresh">
<image class="navbottomicon" src="{{homeOr?srcactive :src}}" ></image>
<text class="nav-tex" style="color:{{homeOr?srcactivecolor:srccolor}};">放心试</text>
</view>
<view class="index" bindtap="toList" data-url="https://www.fishqc.com/cn/m/report-list#program">
<image class="navbottomicon" src="{{listOr?listactive :list}}"></image>
<text class="nav-tex" style="color:{{listOr?listactivecolor:listcolor}};">榜单</text>
</view>
<view class="index" bindtap="jumpown">
<image style="border-radius: 50%;overflow: hidden;border:1px solid #f6f6f6;box-sizing: border-box;" class="navbottomicon" src="{{islogin ? Headimg :own}}" ></image>
<text class="nav-tex">我的</text>
</view>
</view>
js代码
toList: function (e){
var that = this
// this.setData({
// listOr:true,
// homeOr:false
// })
var listarl = encodeURIComponent(e.currentTarget.dataset.url)
console.log(listarl,'listarl')
// wx.navigateTo({
// url: '../listwebview/listwebview?url=' + listarl
// })
wx.navigateTo({
url: '../webview/webview?url=' + listarl //这里是跳转到新开的webview页面
})
}
webview页面 html代码
<web-view src="{{url}}"></web-view>
webview页面 js代码
var app = getApp()
Page({
data: {
url: '',
},
onLoad: function (options) {
let fromPath=decodeURIComponent(options.url);
this.setData({
url:fromPath
})
}
})
用web-view一定要在小程序的后台去配业务域名,
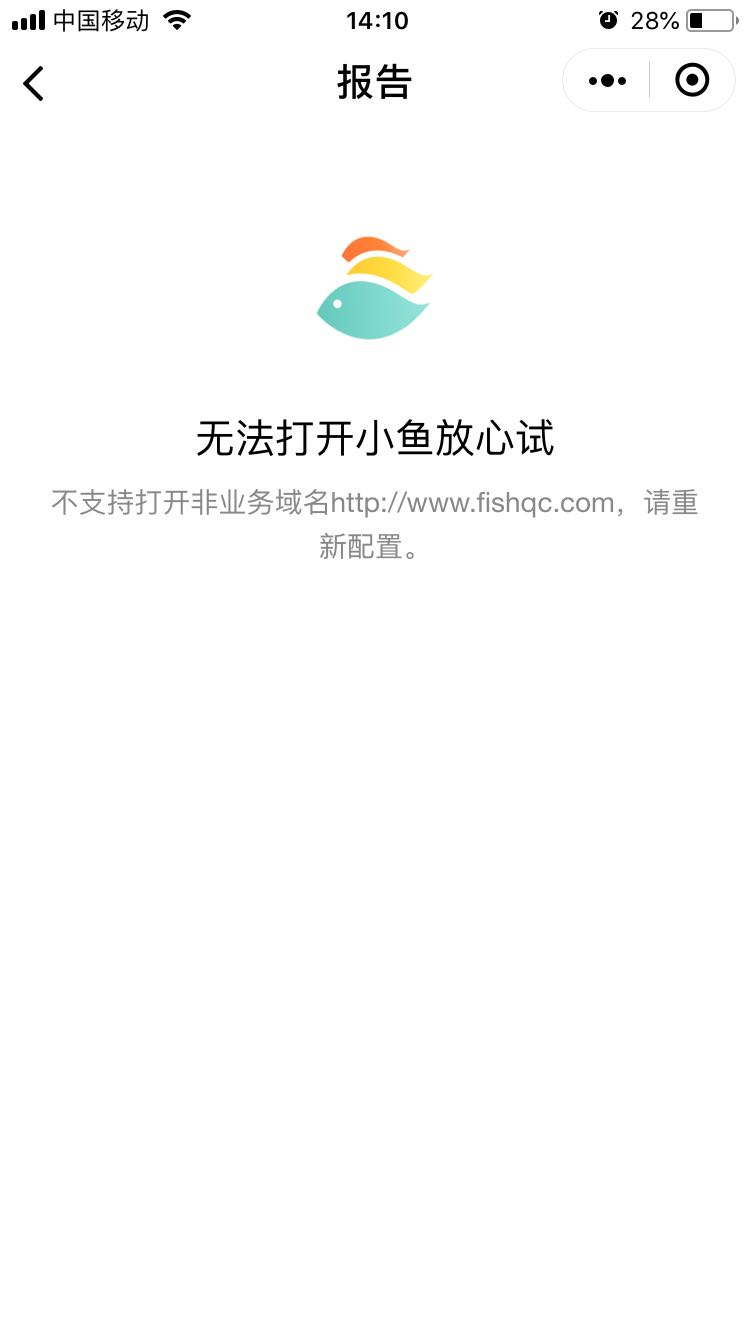
我当时遇到的情况就是,明明配好了业务域名,还提示

原来是这个我跳进来的榜单页面,之前的业务在里面写了http://www.fishqc.com等代码 .....我改了这个页面改成https就好了,没有改其他的页面,但是其他页面应该是有http的,只要不用到这个页面就不会提示.我当时在想是不是业务域名没有配好,所以拿其他的带有这个域名的其他页面链接试试,是没有问题的,下次有人遇到可以像我这样先确保业务域名是可以用的.
注意保护眼睛,乖~
小程序web-view的使用,跳转到外部链接~的更多相关文章
- 一套代码小程序&Web&Native运行的探索05——snabbdom
接上文:一套代码小程序&Web&Native运行的探索04——数据更新 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/ma ...
- 一套代码小程序&Web&Native运行的探索04——数据更新
接上文:一套代码小程序&Web&Native运行的探索03 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/m ...
- 一套代码小程序&Web&Native运行的探索02
接上文:一套代码小程序&Web&Native运行的探索01,本文都是一些探索性为目的的研究学习,在最终版输出前,内中的内容可能会有点乱 参考: https://github.com/f ...
- 小程序 web 端实时运行工具
微信小程序 web 端实时运行工具 https://chemzqm.github.io/wept/
- 一套代码小程序&Web&Native运行的探索06——组件系统
接上文:一套代码小程序&Web&Native运行的探索05——snabbdom 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tre ...
- 一套代码小程序&Web&Native运行的探索03——处理模板及属性
接上文:一套代码小程序&Web&Native运行的探索02 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/m ...
- 小程序 公众号/h5相互跳转-webview
小程序与h5的跳转 前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面(相互跳的前提条件) 在业务域名中设置好访问的h5地址 微信官方web-view 介绍地址 https://devel ...
- 微信小程序 confirm(删除提示)提示框,询问框,小程序操作成功提示后跳转
微信小程序删除处理 没有 confrim 那怎么实现这个效果呢 可以使用小程序里的模态框 代码: wx.showModal({ title: '提示', content: '确定要删除吗?', suc ...
- 微信小程序从零开始开发步骤(七)引入外部js 文件
上一章讲到小程序页面的四种常见的跳转的方法,这一章写如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单: 1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内 ...
- vue项目跳转到外部链接
vue项目中遇到一个打印的功能.思考之后决定点击按钮,跳转到一个HTML页面(后台写的),利用window.print()方法调用浏览器的打印的功能. 所以,现在的问题是,怎样跳转到外部链接.开发vu ...
随机推荐
- awk 表达式
awk动作表达式中的算数运算符 awk动作表达式中的算数运算符 案例演示 使用awk计算/etc/services中的空白行数 awk 'BEGIN{sum=0}/^$/{++sum}END{prin ...
- python 元类理解
原文来自:https://segmentfault.com/a/1190000011447445 学懂元类,你只需要知道两句话: 道生一,一生二,二生三,三生万物 我是谁?我从哪来里?我要到哪里去? ...
- MySQL运行机制原理&架构
1.MySQL知识普及: MySQL是一个开放源代码的关系数据库管理系统. MySQL架构可以在多种不同场景中应用并发挥良好作用.主要体现在存储引擎的架构上,插件式的存储引擎架构将查询处理和其它的系统 ...
- Python if __name__ == "__main__" 的含义
一.概念 我们在Python中经常可以看到一个程序会有if __name__ == "__main__",同时这通常是写在程序的入口位置,那么他有什么特殊含义呢?在了解这个之前,我 ...
- Codeforces #496 E1. Median on Segments (Permutations Edition)
http://codeforces.com/contest/1005/problem/E1 题目 https://blog.csdn.net/haipai1998/article/details/80 ...
- SQL进阶17-变量的声明/使用(输出)--全局变量/会话变量--用户变量/局部变量
/*进阶17 变量 系统变量: 全局变量: 会话变量: 自定义变量: 用户变量: 局部变量: */ /* #一: 系统变量 #说明: 变量由系统提供,不是用户定义的,属于服务器层面 #使用的语法 #1 ...
- CQOI2005 三角形面积并 和 POJ1177 Picture
1845: [Cqoi2005] 三角形面积并 Time Limit: 3 Sec Memory Limit: 64 MBSubmit: 1664 Solved: 443[Submit][Stat ...
- matlab(4) Logistic regression:求θ的值使用fminunc / 画decision boundary(直线)plotDecisionBoundary
画decision boundary(直线) %% ============= Part 3: Optimizing using fminunc =============% In this exer ...
- mysql中删除重复数据
//首先我们需要知道我们重复的都有哪些数据, //第一步:进行对数据表进行分组,group by. //第二步:进行后通过having进行限制筛选,条数大于等于2的 //第三步:进行多表删除. //案 ...
- keil mdk 菜单 “project” 崩溃问题解决
今天发现我的 Keil MDK5.28z win10系统上面,点击 Project 菜单立即崩溃.网上找到了解决方法 简单粗暴的处理方法:重装keil ,但是依然点击 project 崩溃. 通过搜索 ...
