创建LEANGOO看板
转自:https://www.leangoo.com/leangoo_guide/leangoo_guide_create_kanban.html#toggle-id-3
Leangoo使用看板来管理团队的工作,团队的工作体现为卡片,卡片可以是需求、任务、缺陷、问题等。卡片在列表上通过泳道和列表进行组织,列表通常代表卡片的状态或阶段,通过泳道对卡片进行分组对应。
创建看板
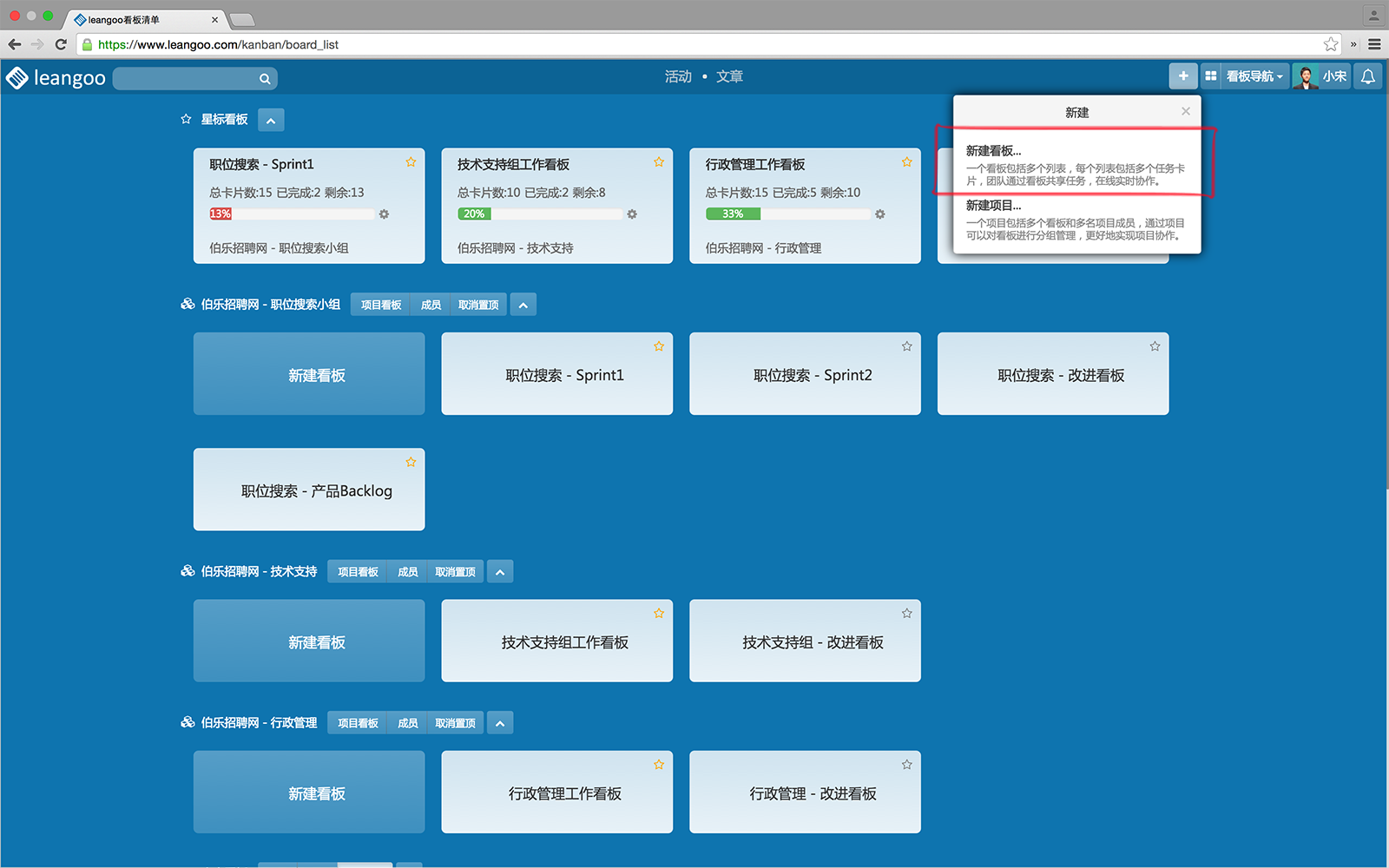
1. 点击屏幕右上方的新建按钮,选择创建看板

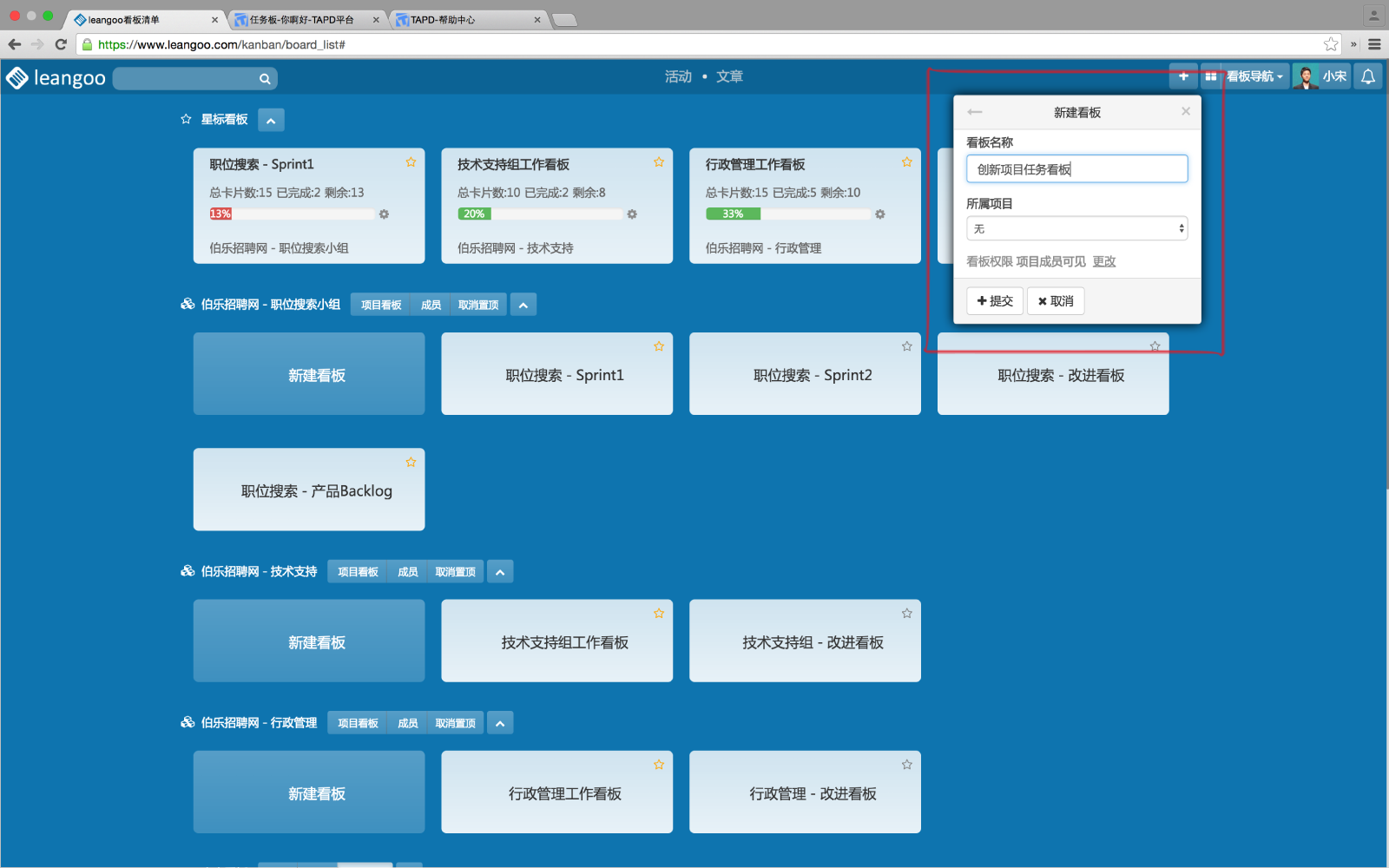
2. 输入看板名称,选择所属项目,默认为个人看板,不属于任何项目。

创建列表
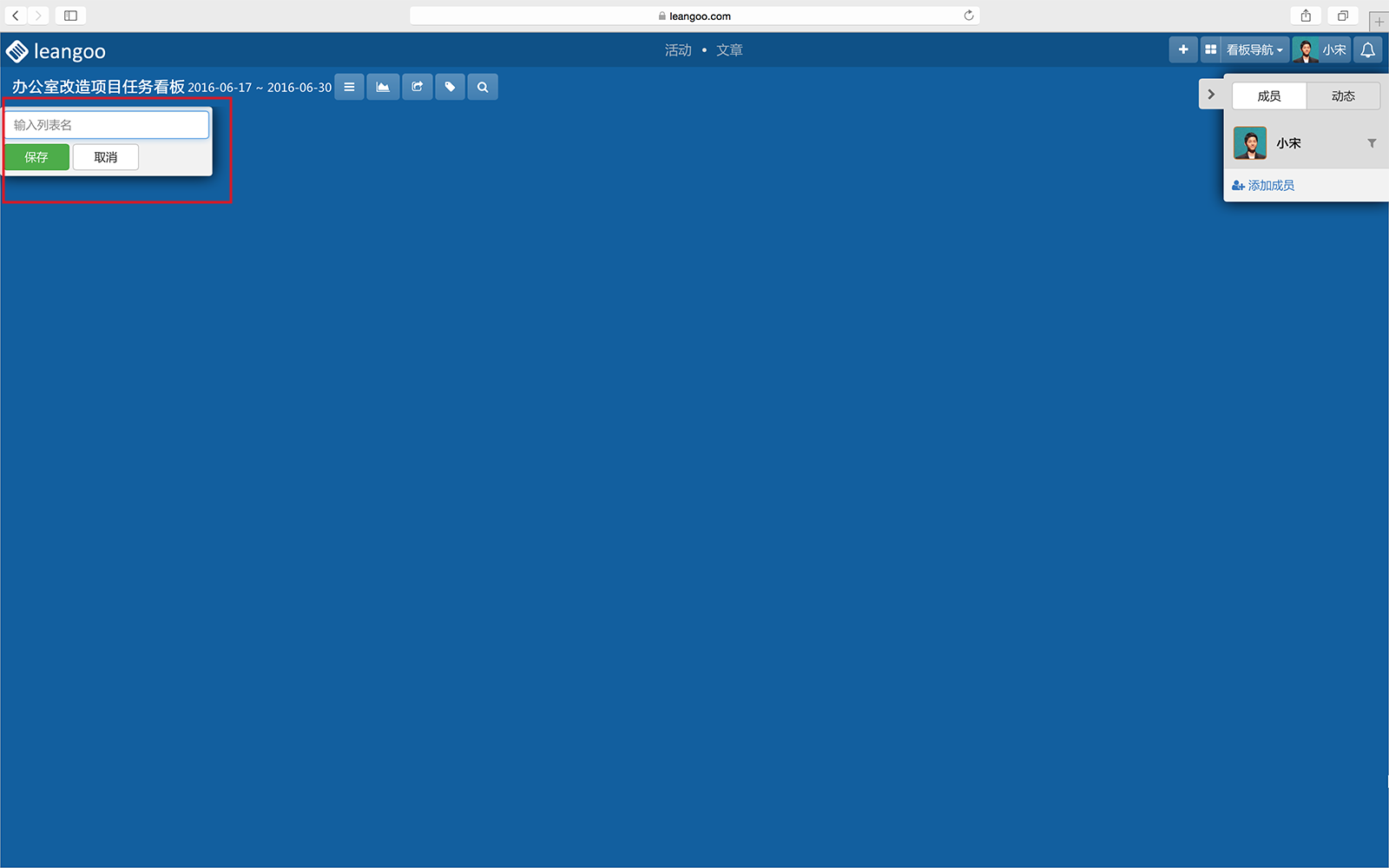
1. 输入列表名称,回车创建列表,可以连续输入列表名称创建多个列表。

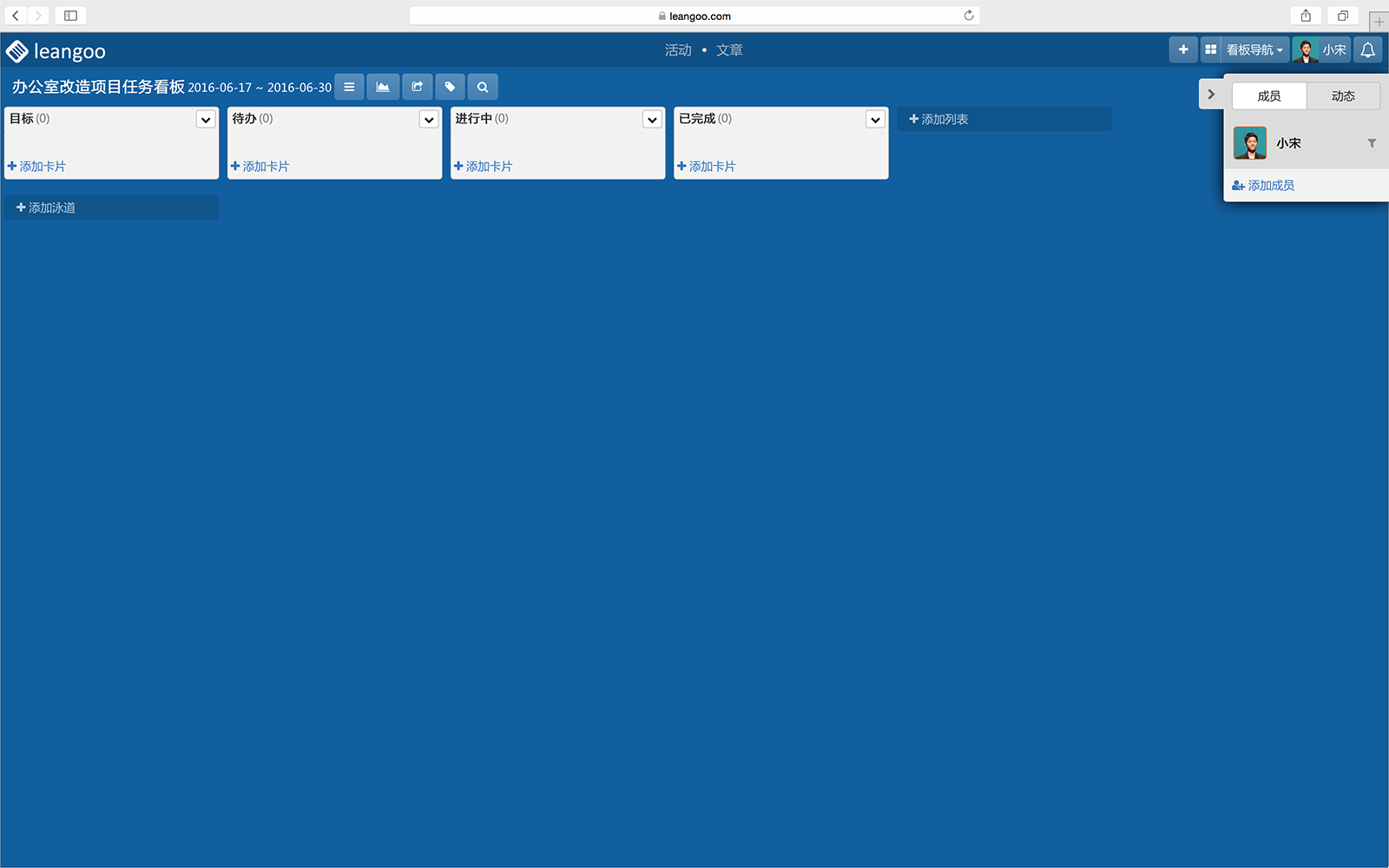
2. 如图所示,创建了4个列表:目标、待办、进行中、已完成

创建泳道
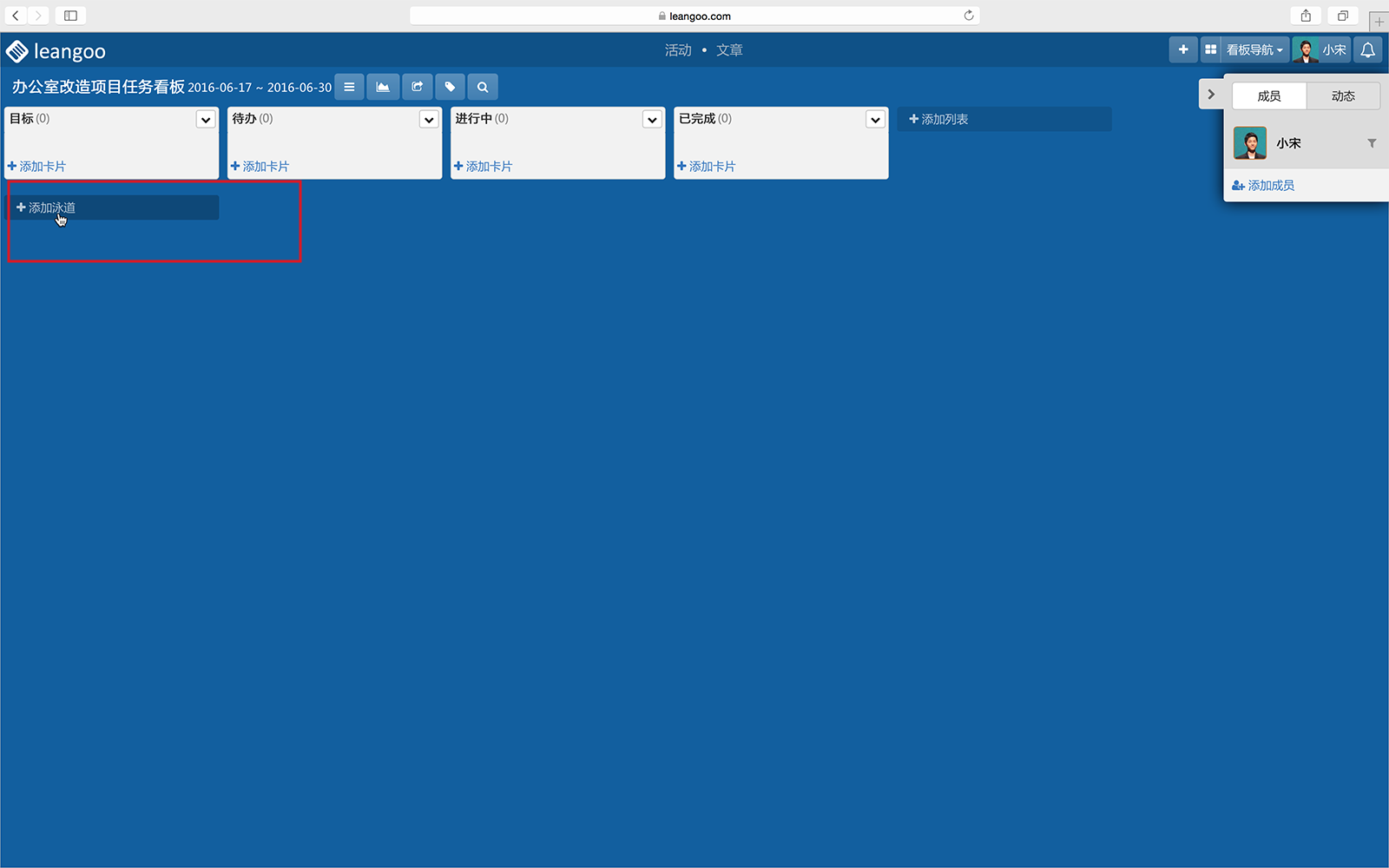
1. 点击第一个列表下方的添加泳道按钮,添加泳道

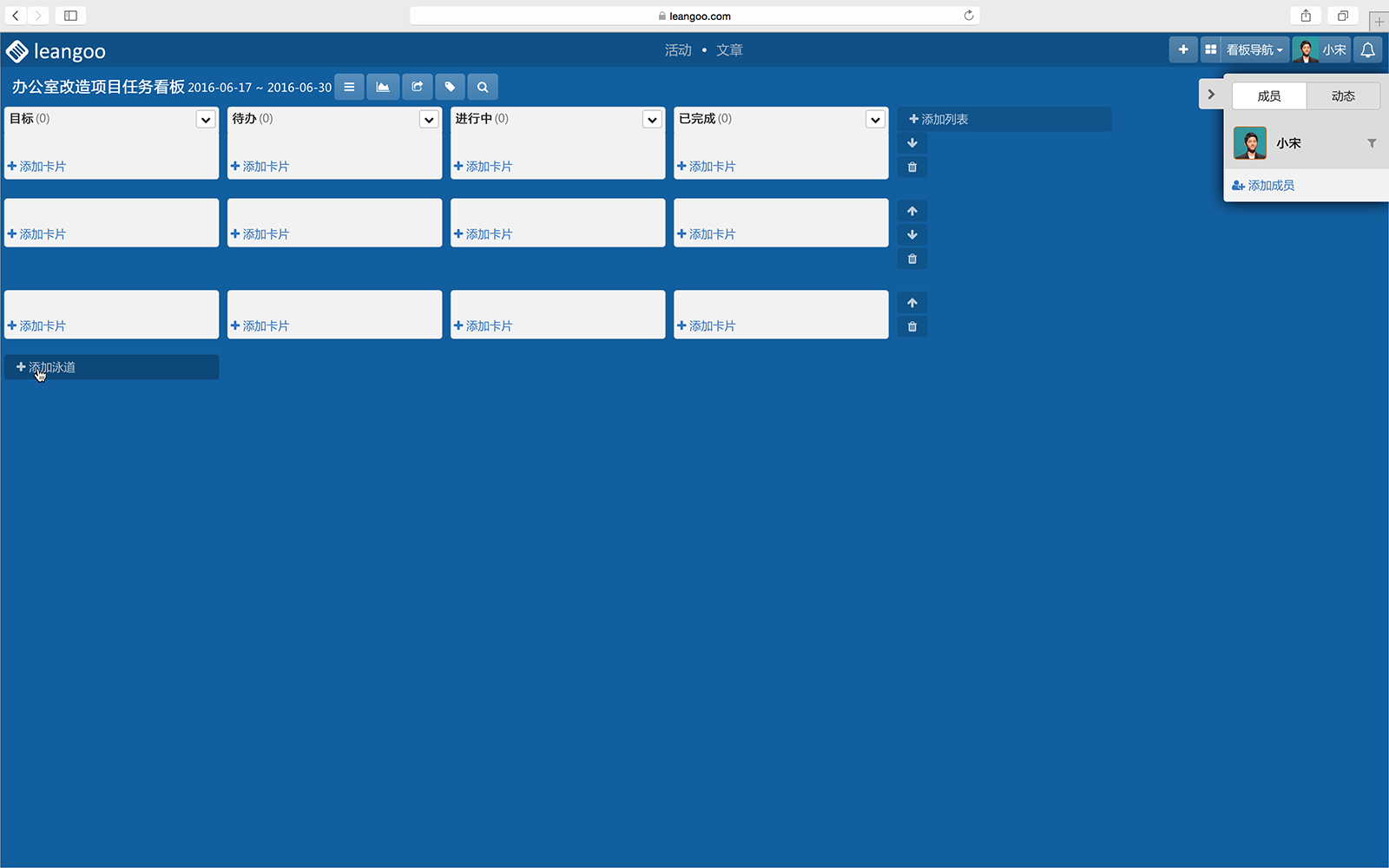
2. 可以根据需要创建多个泳道,如果下图所示:

创建LEANGOO看板的更多相关文章
- 用Leangoo看板进行可视化的缺陷跟踪管理
转自:https://www.leangoo.com/10464.html 缺陷管理通常关注如下几个方面: 1. 缺陷的处理速度 2. 缺陷处理的状态 3. 缺陷的分布 4. 缺陷产生的原因 使用Le ...
- 创建LEANGOO项目
转自:https://www.leangoo.com/leangoo_guide/leangoo_guide_create_project.html#toggle-id-3 一个项目包括多个看板和多名 ...
- 创建LEANGOO账号
转自:https://www.leangoo.com/leangoo_guide/leangoo_guide_login.html#toggle-id-2 Leangoo采用SaaS模式运行,通过邮箱 ...
- 用Leangoo做敏捷需求管理-敏捷团队协作
传统的瀑布工作模式使用详细的需求说明书来表达需求,需求人员负责做需求调研,根据调研情况编制详细的需求说明书,进行需求评审,评审之后签字确认交给研发团队设计开发.在这样的环境下,需求文档是信息传递的主体 ...
- 用Leangoo做敏捷需求管理
转自:https://www.leangoo.com/9229.html 传统的瀑布工作模式使用详细的需求说明书来表达需求,需求人员负责做需求调研,根据调研情况编制详细的需求说明书,进行需求评审,评审 ...
- leangoo更换背景、设置颜色标签功能上线啦!
leangoo看板背景太单调?卡片标签想要添加多个?没有问题,Leangoo的本次更新就给大家带来了漂亮背景和实用的颜色标签设置,接下来就让我们一起来看看吧! 设置背景: 点击看板右上角个人头像图标按 ...
- CBoard 看板参数管理
看板设计采用简单Row+Column布局模式,每行总长度为12,每列对应一个图表,行高度可以调节,列高度集成行高 左边栏看板分类中,我的看板为当前用户创建的看板,普通看板分类通过分类管理维护,保存看板 ...
- 使用Leangoo玩转故事地图
转自:https://www.leangoo.com/9944.html 用户故事是在敏捷开发中表达需求的主要方式,我们在做敏捷开发的时候都有需求池的概念,在Scrum中这个需求池就是产品backlo ...
- 冲刺NO.2
Alpha冲刺第二天 站立式会议 项目进展 团队成员在确定了所需技术之后,开始学习相关技术的使用,其中包括了HTML5,CSS与SSH框架等开发技术.并且在项目分工配合加以总结和完善,对现有发现的关于 ...
随机推荐
- 机器学习之DBSCAN聚类算法
可以看该博客:https://www.cnblogs.com/aijianiula/p/4339960.html 1.知识点 """ 基本概念: 1.核心对象:某个点的密 ...
- linux文件结构---转发
linux各文件夹的作用---转载 linux下的文件结构,看看每个文件夹都是干吗用的/bin 二进制可执行命令 /dev 设备特殊文件 /etc 系统管理和配置文件 /etc/rc.d 启动的配 ...
- Python异步IO之协程(二):使用asyncio的不同方法实现协程
引言:在上一章中我们介绍了从yield from的来源到async的使用,并在最后以asyncio.wait()方法实现协程,下面我们通过不同控制结构来实现协程,让我们一起来看看他们的不同作用吧- 在 ...
- 在Python中使用lambda高效操作列表的教程
在Python中使用lambda高效操作列表的教程 这篇文章主要介绍了在Python中使用lambda高效操作列表的教程,结合了包括map.filter.reduce.sorted等函数,需要的朋友可 ...
- vue build后 less sass background-img找不到文件
修改build下面的utils.js配置 if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicP ...
- 异步模型 requestAnimationFrame
异步模型 requestAnimationFrame 前言 window.requestAnimationFrame() 告诉浏览器--你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函 ...
- Mybatis 属性配置
properties 定义配置,配置的属性可以在整个配置文件中的其他位置进行引用 <properties resource="db.properties"></ ...
- etcd配置参数详解
针对ETCD版本 3.2.17 --name 节点名称 default: "default" env variable: ETCD_NAME 这个值和--initial-clust ...
- java中单例模式的优缺点
一.什么叫单例 对单例类实例化后拿到的都是堆里面的同一个实例对象,通俗一点就是所有的这个单例的实例化引用都指向堆内存中的一个实例对象(有且仅有一个) 使用场景:对象需要频繁的实例化和销毁,此时考虑使用 ...
- 【VS开发】关于各种View的实现总结
[VS开发]关于各种View的实现总结 标签(空格分隔): [VS开发] 最近两天整理了一下各种View的实现,实际上各种View也只是实现了对应Dialog对话框中的一些控件而已,比如CListCt ...
