js中的DOM对象和jQuery对象的比较
1. 二者的不同之处:
通过jQuery获取的元素是一个数组, 数组中包含着原生JS中的DOM对象。
例如, 针对下面的一个div结构:
<div id="Box"></div>
<div class="box"></div>
<div class="box"></div>
通过原生JS获取这些元素节点的方式是:
<script type="text/javascript">
var myBox = document.getElementById("Box") //通过id获取单个元素
var boxArr = document.getElementsByClassName("box") //通过class获取的是伪数组
var divArr = document.getElementsByTagName("div") //通过标签获取的是伪数组
</script>
通过jQuery获取这些元素节点的方式:
<script src="jquery.js"></script>
<script type="text/javascript">
<!--获取的是数组, 里面包含着原生JS中的DOM对象-->
console.log($("#Box"));
console.log($(".box"));
console.log($("div"));
</script>
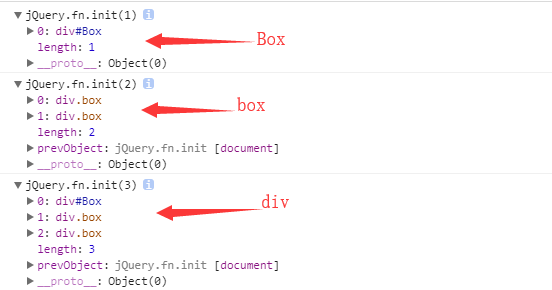
结果显示为:

由于jQuery自带了css()方法,我们还可以直接在代码中给div设置css属性, 如下面所示:
$("div").css({
"width": "200px",
"height": "200px",
"background-color": "red",
"margin-top": "20px"
})
总结:
jQuery就是把DOM对象重新包装了一下, 让其具有了jQuery方法。
2. 二者的相互转换
(1)DOM对象转为jQuery对象:
$(JS对象);
(2)jQuery对象转为DOM对象:
jQuery对象[index]; //方式1 (推荐使用) jQuery对象.get(index); //方式2
jQuery对象转换成DOM对象之后, 可以直接调用DOM提供的一些功能。
$("div")[1].style.backgroundColor = "yellow";
$("div")[2].style.backgroundColor = "red";
总结:
如果想要使用使用哪种方式设置属性或方法, 必须转换成该类型。
3. jQuery示例: 隔行换色
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隔行换色</title>
<script src="jquery.js"></script>
<script>
$(function () {
var jQuery_li = $("li");
for(var i=0; i<jQuery_li.length; i++){
if(i % 2 == 0){
jQuery_li[i].style.backgroundColor = "yellow";
}else {
jQuery_li[i].style.backgroundColor = "green";
}
}
})
</script>
</head>
<body>
<ul>
<li>This is the first line.</li>
<li>This is the second line.</li>
<li>This is the Third line.</li>
<li>This is the fourth line.</li>
<li>This is the fifth line.</li>
<li>This is the sixth line.</li>
</ul>
</body>
</html>
显示结果为:

js中的DOM对象和jQuery对象的比较的更多相关文章
- js中的DOM对象 和 jQuery对象 比较
一,二者的区别 通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象. 总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法. 二,二者的相互 ...
- 认识JQuery,JQuery的优势、语法、多库冲突、JS原生对象和JQuery对象之间相互转换和DOM操作,常用的方法
(一)认识JQuery JQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一套定义好的方法 JQuery的主旨:以更少的代码,实现更多的功能 (二)JQue ...
- JS对象与Dom对象与jQuery对象之间的区别
前言 通过问题看本质: 举例: js的写法:document.getElementById('save').disabled=true; 在jquery中我是这样写的 $("#save&qu ...
- DOM对象和js对象以及jQuery对象的区别
DOM对象和js对象以及jQuery对象的区别 DOM对象和js对象以及jQuery对象的区别 一.DOM对象 文档对象模型简称DOM,是W3C组织推荐的处理可扩展置标语言的标准编程接口. DOM实际 ...
- jQuery中dom对象与jQuery对象之间互相转换
首先介绍一下什么是dom对象什么时候jQuery对象 1.dom对象就是使用原生js的api获取到的对象就是dom对象 eg: var box1 = document.getElementById(& ...
- jquery中 dom对象与jQuery对象相互转换
var jq = $(dom对象);//额 再补充点吧好记. $是jquery的别名.这一句等价于 var jq = jQuery(dom对象); 反之. dom对象 = jq[0]; //不写那么长 ...
- DOM对象与jQuery对象的相互转换
DOM 对象可以使用 js 中的方法, 不能使用jQuery中的方法:jQuery对象只能使用jQuery中的方法, 不能使用js中的方法:jQuery对象是通过jQuery包装DOM ...
- jQuery介绍 DOM对象和jQuery对象的转换与区别
jQuery介绍 DOM对象和jQuery对象的转换与区别 jQuery介绍 jQuery: http://jquery.com/ write less, do more. j ...
- DOM对象和JQuery对象
1.JS对象转化为Jquery对象 Var p=document.getElementById(“p”); Var $obj=$(p); 2.Jquery对象转换为JS对象 Var $bh=$(“#i ...
随机推荐
- 数据结构和算法总结(三):A* 寻路算法
前言 复习下寻路相关的东西,而且A star寻路在游戏开发中应用挺多的,故记录下. 正文 迪杰斯特拉算法 说起A*得先谈谈Dijkstra算法,它是在BFS基础上的一种带权值的两点最短寻路贪心算法. ...
- TCP协议探究(三):RTT、滑动窗口和阻塞处理
1 RTT算法 1.1 概述 上一节说了重传机制需要设置一个重传超时值(RTO,Retransmission TimeOut),RTO设长了,重发太慢:设短了,可能导致包没有丢,就重发了,可能导致雪崩 ...
- IE各版本处理XML的方式
一.支持DOM2级的方式我们知道,现阶段支持DOM2的主流浏览器有IE9+.Firefox.Opera.Chrome和Safari.1.1.创建XML//实际上,DOM2级在document.impl ...
- H5的本地存储(localStorage)和cookie比较
HTML5 的 web Storage 存储方式有两种:localStorage 和 sessionStorage. sessionStorage就像是会话级别的cookie,数据会随着浏览器关闭而清 ...
- CSS设置元素的隐藏和显示
常见的三种方式 display display: none 隐藏对象 display: block 除了转换为块级元素以外,同时还有显示元素的意思 特点:隐藏之后不保留位置 visibility 值h ...
- MongoDB divide 使用之mongotempalte divide
需求:求一组数的两个字段计算结果的平均值 如有一组这样的数: 列名1 列名2 列名3 第一组数 a 2 5 第二组数 b 4 8 按照列名1分组 ...
- Java基础加强-日志
/*日志*/ 从功能上来说,日志API本身所需求的功能非常简单,只需要能够记录一段文本即可 API的使用者在需要记录时,根据当前的上下文信息构造出相应的文本信息,调用API完成记录.一般来说,日志AP ...
- 3. Dictionaries and Sets
1. Generic Mapping Types The collections.abc module provides the Mapping and MutableMapping ABCs to ...
- H2数据库启动提示8082端口被占用
The Web Console server could not be started. Possible cause: another server is already running at ht ...
- List、Set、Map 之间的区别是什么?(未完成)
List.Set.Map 之间的区别是什么?(未完成)
