微信小程序之状态管理B
书接上文哈
咱们定义了个状态管理对象 逻辑应该是这样的
if (json.product.activity.type == "Coin1") {
this.activity.coin1Show = now > json.product.activity.preAt && now < json.product.activity.postAt
}
if (this.activity.coin1Show) {
this.activity.unStart = now < json.product.activity.startAt;
this.activity.ended = now > json.product.activity.endAt;
this.activity.doing = this.activity.unStart == false && this.activity.ended == false;
}
this.activity = this.activity;
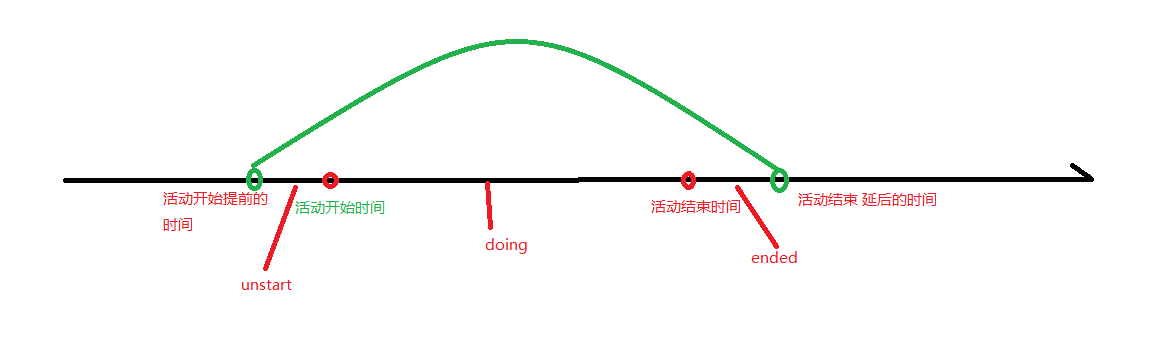
preAt 为活动开始提前的时间
postAt为活动开始延后的时间
也就是 如果商品属于咱们的活动当中 ok,那咱们判断下当前时间 是不是满足这个两个条件, 如果满足那么this.activity.coin1Show = true
为ture是什么意思?意思就是活动按钮出现了啊,忘记的可以看一下微信小程序之状态管理A中的代码段,默认值为false,然后让按钮是否出现也按照这个条件判断
只要确定了活动按钮的出现的时间 那么其余的条件就好判断了
上文中的图还有印象么?就是这样的

所以说 按钮只要出来了,其余的条件就在 当按钮出来后的逻辑里面再次判断
当前时间是属于哪个节点的,利用逻辑后的true 和false来赋值我们在page——data——activity中定义的哪个状态管理的相应的属性,从而
让活动按钮什么时候展示相应的状态。
小弟不才,文笔不好,思路是依据公司的大牛的思路自己整理的,因为我做的这个 真是惨不忍睹,所以被重构了一次,但是,咱不得总结么 是不是,所以以此文 来记录下我的成长 哈哈哈
若能帮助到您 那就更好了,也希望大家多多积累,才会进步
微信小程序之状态管理B的更多相关文章
- 微信小程序之状态管理A
其实这个标题 不是很对 主要是最近小程序项目中 有这么一个状态 所有商品都共用一个商品详情页面 大概就是这样子 为了公司 保险起见,一些展示的内容已经处理 但是无伤大雅 就是这么两个按钮 左侧粉色 ...
- 微信小程序全局状态管理 wxscv
微信小程序中,数据状态不同页面中不能跨页面同步更新,也就是缺失类似vuex,mobx,redux全局的数据状态管理功能. 有些人移植了这些库,但是毕竟不是微信小程序生态的东西. Tencent也发布了 ...
- 小程序全局状态管理,在页面中获取globalData和使用globalSetData
GitHub: https://github.com/WozHuang/mp-extend 主要目标 微信小程序官方没有提供类似vuex.redux全局状态管理的解决方案,但是在一个完整的项目中各组件 ...
- 微信小程序登录状态
我们知道,WEB服务器通过浏览器携带的cookie获取session来判断是否是同一用户(或浏览器):Restful服务通过客户端传过来唯一ID,来识别调用用户. >为什么需要维护登录态? 有自 ...
- 微信小程序——选中状态的切换
加入购物车的时候,往往会有产品相关属性的选择,比如:尺寸,规格等.像我做的项目中,就有一个门店的选择,如下图: 我们如何做到当前点击的这个高亮呢?今天就讲一下如何实现这个功能. 思路: 1.定义一个高 ...
- 微信小程序 - 考试状态不同显示
未开考 .已交卷. 考试中 .考试结束 #ddd #f00 #ff0 默认禁用色 禁用的button仅有style起作用,四个状态,通过wx:if ... elif ... e ...
- 微信小程序根据状态换图
在index.wxml中添加图片 <image bindtap="click" src="{{show?'/images/.png':'/images/.png'} ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发提升效率
http://www.ifanr.com/minapp/790017 微信小程序的 API 实现需要兼顾方方面面,所以仍然使用 callback 写法. 众所周知,Callback-Hell(回调地狱 ...
随机推荐
- rabbitmq 使用PhpAmqpLib
rabbitmq类 rabbitmq.php <?php require_once __DIR__ . '/vendor/autoload.php'; use PhpAmqpLib\Connec ...
- Bootstrap treegrid 实现树形表格结构
前言 :最近的项目中需要实现树形表格功能,由于前端框架用的是bootstrap,但是bootstrapTable没有这个功能所以就找了一个前端的treegrid第三方组件进行了封装.现在把这个封装的组 ...
- MySQL无法启动:ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (2)
1 详细异常 ct 11 17:31:51 bd02.getngo.com mysqld[20513]: 2019-10-11T09:31:51.187848Z 0 [Note] /usr/sbin/ ...
- Ubuntu系统---以virtualenv方式安装Tensorflow-CPU
Ubuntu系统---以virtualenv方式安装Tensorflow-CPU 一.安装环境 环境:Ubuntu18.04+CPU+python2.7 本文介绍:如何在ubuntu上以virtual ...
- C#原子操作(Interlocked.Decrement和Interlocked.Increment)
一.概念 在多线程环境中,不会被线程调度机制打断的操作:这种操作一旦开始,就一直运行到结束,中间不会有任何 context switch (切换到另一个线程). 二.类 System.Threadin ...
- CSCD核心,北大中文核心
从两篇文章看两个杂志 title 子空间聚类的重建模型及其快速算法 稀疏正则非凸优化问题之全局收敛分析 author 夏雨晴(浙江大学数学科学学院),张振跃 储敏(武汉大学数学与统计学院) journ ...
- Redis五种数据结构(二)
Redis数据结构 Redis数据结构介绍 Redis是一种高级的key-value的存储系统,其中value支持五种数据类型. 字符串(String) 哈希(hash) 字符串列表(list) 字符 ...
- python之collections模块(nametuple,Counter)
前言: import collections print([name for name in dir(collections) if not name.startswith("_" ...
- struts表单提交(4)和(3)相关
实体类 public class Supplier { private int id; private String supplierid; private String suppliernane; ...
- 响应json数据之发送ajax的请求
一.前端异步请求代码: <span style="font-size:14px;">$.ajax ({ type: "POST", //请求的方式 ...
