css3网格效果(整理)
css3网格效果(整理)
一、总结
一句话总结:
css3网格原理是渐变(linear-gradient)绘制图形,background-size属性指定重复的小单元的大小
多个渐变(linear-gradient)结合起来可以绘制复杂的形状
1、如下代码绘制线条的原理是什么?
|||-begin
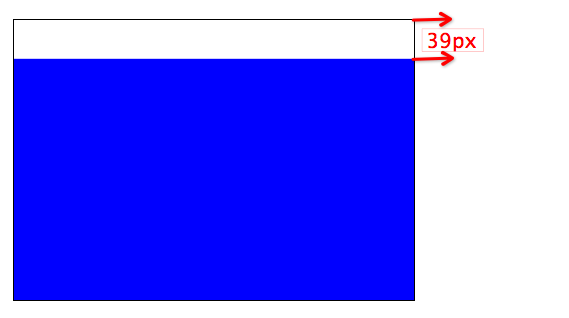
background:linear-gradient(top, transparent 39px, blue 40px);
background-size: 100% 40px;
|||-end
前面39px的都是透明的,那只要让40px之后的也是透明的或者看不到不就成了一条线了么
2、linear-gradient(90deg,rgba(200,0,0,.5) 70%,transparent 0)中的各个部分的意思?
1、90deg表示方向或者角度,
2、70%表示宽度百分比
3、transparent 0表示透明的0px
3、linear-gradient(90deg,rgba(200,0,0,.5) 70%,transparent 0)中的transparent表示什么?
transparent表示颜色,透明的颜色
4、css中background-color:transparent与opacity:0有什么区别?
【元素的背景色 透明】:background-color:transparent;背景色设置为transparent,只会是元素的背景色为透明的,元素里面的其他元素或内容都没有影响;
【元素背景及子元素和内容 透明】:opacity:0; 透明度设置为0,不仅使得元素的背景透明,连其子元素和内容都会变透明。
5、渐变中的HSLA表示什么?
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
6、linear-gradient的参数有哪些?
只有两个:方向和终点颜色,终点颜色可以有多个
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
二、使用CSS3绘制网格线
转自或参考:使用CSS3绘制网格线 | Tencent AlloyTeam
http://www.360doc.com/content/12/0802/05/21412_227764422.shtml
|
1
2
3
4
|
.grid{ background: -webkit-linear-gradient(top, transparent 39px, blue 40px);} |
它的效果是酱紫滴:

前面39px的都是透明的,那只要让40px之后的也是透明的或者看不到不就成了一条线了么。这时background-size就上场咯。何谓background-size?w3cschool如是说:
The background-size property specifies the size of the background images.
也就是指定背景图片(渐变也是个图片)的大小。比如说一张100 x 100的图片,可以用这个属性指定只显示其中的30 x 20(纯属举例)。这里把水平限制设置为100%(也就是不限制),垂直方向限制成只显示40px的范围。这样就会漏出1像素的蓝色,看上去就成了一条线了。
|
1
2
3
4
5
|
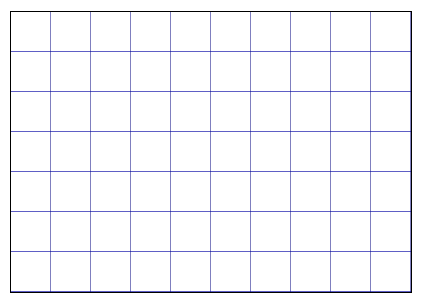
.grid{ background: -webkit-linear-gradient(top, transparent 39px, blue 40px); background-size: 100% 40px;} |

可以看到,当不设置背景平铺的时候,横线就出来了吧。加上repeat之后,hoho,就成了信纸咯~
那么,接下来的事就容易过剃头啦(么剃头很容易么)!利用CSS3的多重背景,依个葫芦画个瓢再加个垂直的竖线,就搞定咯。完整的代码如下:
|
1
2
3
4
5
6
7
|
.grid{ background: -webkit-linear-gradient(top, transparent 39px, blue 40px), -webkit-linear-gradient(left, transparent 39px, blue 40px) ; background-size: 40px 40px;} |

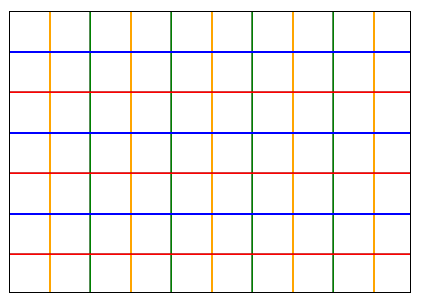
呼~大功告成!如果你的浏览器支持CSS3,可以到这里查看live demo。不过这个网格是不是有点单调?如果你够创意,可以整成更炫哦~比如说:2px宽,颜色相间的网格——

嗯,剩下的就各位自由发挥了,hoho~~
三、css网格背景
参考或转自:css网格背景 - 简书
https://www.jianshu.com/p/88c24110e88e
利用background-image里的liner-gradient属性可以实现一些简单的css网格背景,能自适应背景,挺实用的,下面就简单的介绍两款网格背景
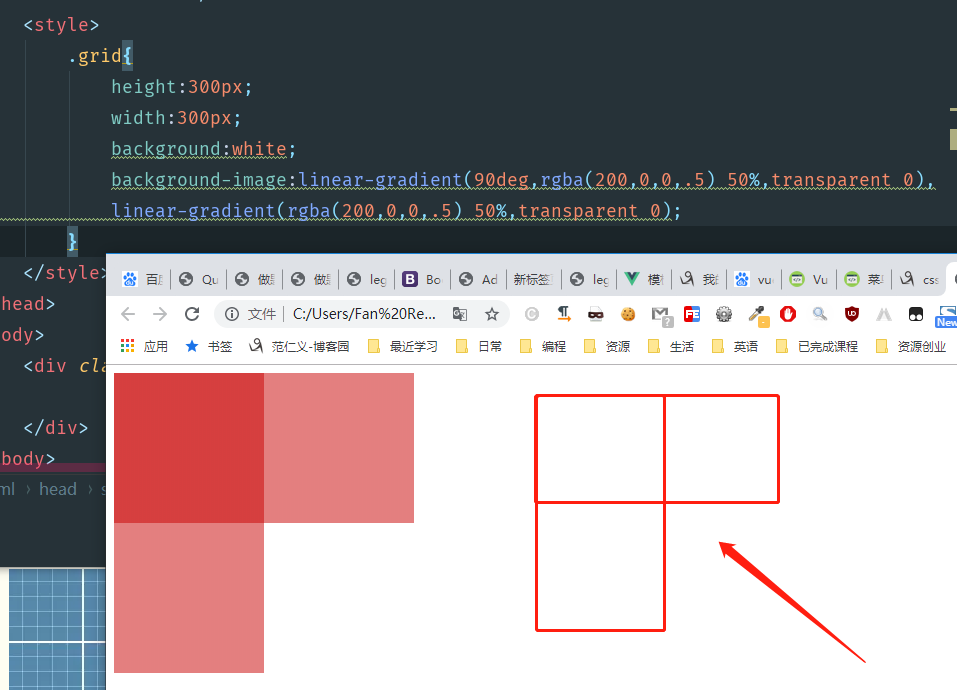
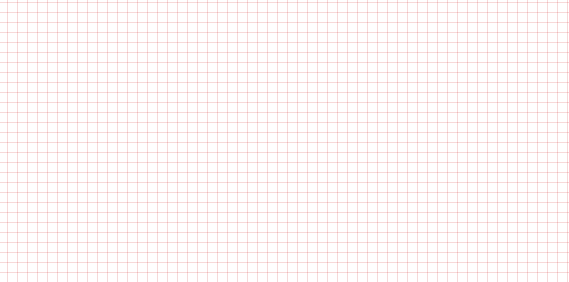
1.桌布花纹


linear-gradient(90deg,rgba(200,0,0,.5) 70%,transparent 0)中的
70%表示宽度,
90deg表示方向或者角度,
transparent 0表示透明的0px

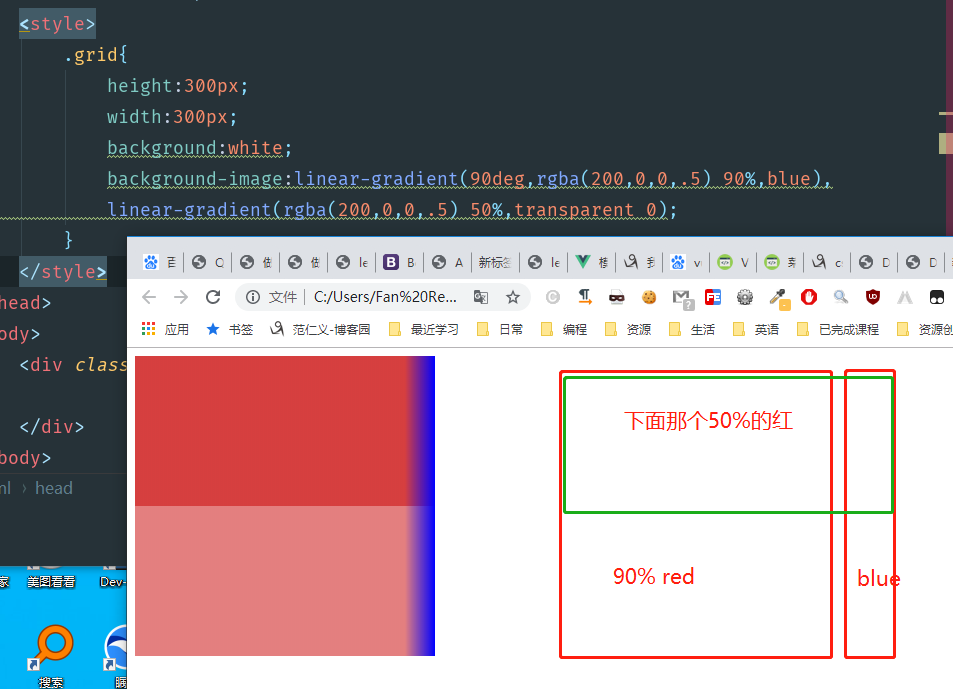
代码块
height:300px;
width:300px;
background:white;
background-image:linear-gradient(90deg,rgba(200,0,0,.5) 50%,transparent 0),
linear-gradient(rgba(200,0,0,.5) 50%,transparent 0);
background-size:30px 30px;
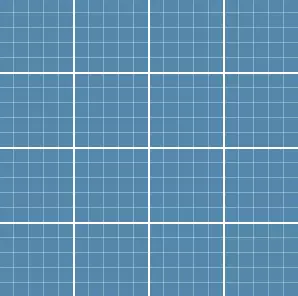
2.蓝图网格

代码块
height: 300px;
width: 300px;
background:#58a;
background-image: linear-gradient(white 2px,transparent 0),
linear-gradient(90deg, white 2px,transparent 0),
linear-gradient(hsla(0,0%,100%,.3) 1px,transparent 0),
linear-gradient(90deg,hsla(0,0%,100%,.3) 1px,transparent 0);
background-size:75px 75px,75px 75px,15px 15px,15px 15px;四、css3实现网格背景,background-image,background-size
转自或参考:css3实现网格背景,background-image,background-size
https://www.cnblogs.com/lizimeme/p/7251683.html

用纯css3实现网格背景,应该怎么做呢?
需要给容器设置background-image,background-size属性
.container{
background-image: linear-gradient(90deg, rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%),
linear-gradient(rgba(200, 0, 0, 0.15) 10%, rgba(0, 0, 0, 0) 10%);
background-size: 10px 10px;
width: 600px;
height: 300px;
}
background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
background-size 规定背景图像的尺寸
一般值为:
background-size: length|percentage|cover|contain;
length: 设置背景图像的高度和宽度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
percentage: 以父元素的百分比来设置背景图像的宽度和高度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。
contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
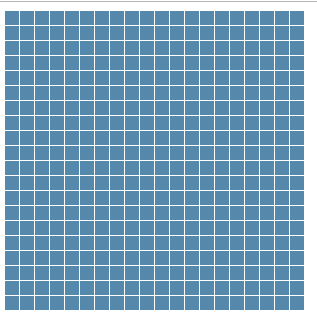
五、网格实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.grid{
height: 300px;
width: 300px;
background:#58a;
background-image: linear-gradient(white 1px,transparent 0),
linear-gradient(90deg, white 1px,transparent 0),
linear-gradient(hsla(0,0%,100%,.3) 1px,transparent 0),
linear-gradient(90deg,hsla(0,0%,100%,.3) 1px,transparent 0);
background-size:15px 15px;
}
</style>
</head>
<body>
<div class="grid"> </div>
</body>
</html>
六、相关知识
css中background-color:transparent与opacity:0有什么区别
css中的
|
1
|
background-color:transparent; |
背景色设置为transparent,只会是元素的背景色为透明的,元素里面的其他元素或内容都没有影响;而css中的
|
1
|
opacity:0; |
透明度设置为0,不仅使得元素的背景透明,连其子元素和内容都会变透明。
HSLA
说明:
HSLA(H,S,L,A)
取值:
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
说明:
HSL记法
此色彩模式与HSL相同,只是在HSL模式上新增了Alpha透明度。
兼容性:
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 |
css3网格效果(整理)的更多相关文章
- Bounce.js – 快速创建漂亮的 CSS3 动画效果
Bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript 库,使用其特有的方式生成的动画效果.只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代 ...
- 《JavaScript实用效果整理》系列分享专栏
整理一些使用的JavaScript效果,在Web开发中遇到的比较好的动态效果,都收藏在这里,对以后的网站开发增加不少的色彩 <JavaScript实用效果整理>已整理成PDF文档,点击可直 ...
- Hover.css:一组超实用的 CSS3 悬停效果和动画
Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮.LOGO 以及图片等元素.所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after ...
- 10个实用的 CSS3 按钮效果制作教程
人们往往喜欢那些有更多互动元素的网站,因此现在很多设计师专注于他们的 CSS3 技能.这是因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力.这里分享的10个优秀的 CSS3 按钮效果制作 ...
- 学习制作精美 CSS3 按钮效果的10个优秀教程
由于互联网世界正在发生变化,人们往往喜欢那些有更多互动元素的网站,因此现在很多 Web 开发人员也在专注于提高他们的 CSS3 技能,因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力.这 ...
- Cool!15个创意的 CSS3 文本效果【下篇】
这里文章收集了15个创意的 CSS3 文本效果,所有的都是精心挑选,这些可能会增加创意的火花到你的下一个项目.其中有些是用于特定用途,而另一些则适用于多种用途.如果你想要一个精彩而又充满色彩的文字效果 ...
- CSS3 动画效果带来的bug
css3 动画效果比如transition:all 2s linear;这种用来计算及时的物体坐标的话会带来一定的问题 比如把一个DIV从A点移动到B点.JS为DIV.style.left=B; 但是 ...
- animate.css 一些常用的CSS3动画效果
大家已经开始在项目中使用一些CSS3动画效果了吧,这让网站在高端浏览器上看起来很上流.animate.css是一个老外做的各种CSS3动画的合集,比较全,也很炫,大家可以参考学习一下. 项目主页:ht ...
- [HTML] CSS3 文本效果
CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow word-wrap 浏览器支持
随机推荐
- GSM AT指令 SIM900A TC35
http://download.csdn.net/download/zhangxuechao_/9911264 短信 TEXT格式 设置短消息中心号码: AT+CSCA="+86130101 ...
- 10.SpringMVC注解式开发-处理器方法的参数
1.逐个参数接收 只要保证请求参数名与该请求处理方法的参数名相同即可 // 请求参数名 与该处理器中的请求方法的参数名相同 ,即可接收前台传递过来的参数 public ModelAndView met ...
- 1.SpringMVC 概述
SpringMVC 简介 SpringMVC 也叫 Spring web mvc ,属于表现层的框架.SpringMVC 是 Spring框架的一部分,是在Spring3.0后发布的 第一个Sprin ...
- mysql 利用 case 批量更新
- Spring Cloud(O)服务的注册与发现(Eureka)
一.微服务架构 1.1什么是分布式 不同模块部署在不同服务器上 作用:分布式解决网站高并发带来问题 1.2什么是集群 多台服务器部署相同应用构成一个集群 作用:通过负载均衡设备共同对外提供服务 1.3 ...
- JPA自带findOne方法报错原因
是由于jdk8的原因,有可能和spring boot的版本也关系, 两种方式可选 注册,返回类是Optional<Girl>, Optional是jdk8自带的 @GetMapping(v ...
- 【python+beautifulsoup4】Python中安装bs4后,pycharm报错ModuleNotFoundError: No module named 'bs4'
本文主要分享关于在对应python版本中安装beautifulsoup之后,在代码执行时还会提示“No module named 'bs4'”的问题. 安装beautifsoup4 在命令窗口执行 p ...
- cv2.videocapture()失败,无法读取视频
原因:缺少ffmpeg的支持 解决:一般opencv3.3版本及以上支持ffmpeg,实验4.1.0成功 pip install opencv-python pip install opencv-co ...
- Windows7用VirtualBox虚拟Ubuntu共享文件夹的终极方式
在Win7用VirtualBox虚拟机安装Ubuntu后,共享文件夹再也不用手工mount了 安装增强工具包 设置共享文件夹后 VB已经自动挂载Windows文件夹到 /media/sf_*** 目录 ...
- C# Winfrom 自定义控件添加图标
Winfrom自定义控件添加自定义图标实现方式: 1.新建UserControl——略 2.寻找合适的图标文件——将文件和控件放置同一目录下(相同目录.自定义控件类名.图标文件名相同) 注:如果路径不 ...
