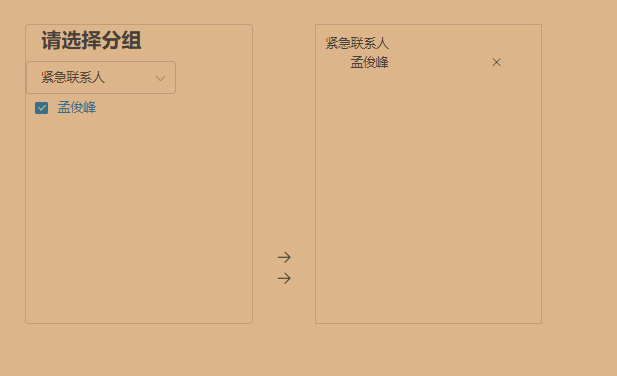
vue 分组左右选择

<el-col :span="12">
<div style="text-align: left" class="transferdata">
<div class="right-main">
<div class="right-left-main">
<span style="font-weight: 600;font-size: 16px;padding-left: 12px;padding-right: 12px">请选择分组</span>
<el-select v-model="addressGroupId" style="width: 120px;margin-top: 5px" size="medium" placeholder="请选择分组" @change="addressGroupIdSeleceChanged">
<el-option
v-for="item in addressGroup"
:key="item.groupId"
:label="item.groupName"
:value="item.groupId"/>
</el-select>
<div class="select-con">
<el-checkbox class="select-options" v-for="(item, index) of addressGList" :key="index" v-model="item.checked" @change="checkSelectAdd(item)">{{ item.name }}</el-checkbox>
</div>
</div>
<div style="float: left;width: 50px;height: 100%;text-align: center;margin-top: 180px">
<i class="el-icon-right" style="display: block"></i>
<i class="el-icon-right"></i>
</div>
<div class="right-right-main">
<!--<div v-for="(item, index) of addressListCheckList" :key="index" class="tab-item">-->
<!--<span class="name ellipsis">{{ item.name }}</span >-->
<!--<i class="el-icon-close" @click="deleteAddress(item)"></i>-->
<!--</div>-->
<div v-for="(item, index) of addressGrouplist" :key="index" class="tab-item">
<p v-if="item.itemlist.length>0">{{item.groupName}}</p>
<div style="box-sizing: border-box;padding-left: 20px" v-for="(items, index2) of item.itemlist" :key="index2+1000">
<span class="name ellipsis">{{ items.name }}</span >
<i class="el-icon-close" @click="deleteAddress(items)"></i>
</div> </div>
</div>
</div>
</div>
</el-col>
checkSelectAdd(item) {
if (item.checked == true) {
this.addressGrouplist.forEach(itemlist => {
if(itemlist.groupName == item.deptName) {
itemlist.itemlist.push(item)
}
})
} else {
this.deleteAddress(item)
}
},
addressGroupIdSeleceChanged(id) {
this.listdata = []
addressbookgroupalllist({
organizationId: 1,
deptId: id,
}).then(res => {
const result = res.data.data
for (const item of result) {
if (this.hasId(item)) {
item.checked = true
} else {
item.checked = false
}
}
this.addressGList = result
})
},
//删除
deleteAddress(item) {
//es5
// let temps = JSON.parse(JSON.stringify(this.addressGrouplist))
// temps.forEach(itemlists=> {
// if(itemlists.groupName == item.deptName) {
// itemlists.itemlist.forEach( (itemdatalist,index) => {
// if(itemdatalist.id == item.id) {
// itemlists.itemlist.splice(index,1)
// }
// })
// }
// })
// this.addressGrouplist = temps //es6
let temp = JSON.parse(JSON.stringify(this.addressGrouplist))
temp.forEach((itemdata)=> {
itemdata.itemlist = itemdata.itemlist.filter(itemList => {
return itemList.id !== item.id
})
})
this.addressGrouplist = temp for (const j of this.addressGList) {
if (j.id == item.id) {
j.checked = false
}
}
},
vue 分组左右选择的更多相关文章
- React 还是 Vue: 你应该选择哪一个Web前端框架?
学还是要学的,用的多了,也就有更多的认识了,开发中遇到选择的时候也就简单起来了. 本文作者也做了总结: 如果你喜欢用(或希望能够用)模板搭建应用,请使用Vue 如果你喜欢简单和“能用就行”的东西 ...
- 可分组的选择框控件(MVVM下)(Toggle样式 仿造单选框RadioButton,复选框CheckBox功能)
原地址: http://www.cnblogs.com/yk250/p/5660340.html 效果图如下:支持分组的单选框,复选框样式和MVVM下功能的实现.这是项目中一个快捷键功能的扩展. 1, ...
- voinc+vue实现级联选择
需求: vonic中实现级联选择 <!DOCTYPE html> <html> <head> <title>下拉框</title> < ...
- 从0开始做一个的Vue图片/ 文件选择(上传)组件[基础向]
原文:http://blog.csdn.net/sinat_17775997/article/details/58585142 之前用Vue做了一个基础的组件 vue-img-inputer ,下面就 ...
- vue分组全选权限,CheckBoxGroup
<template> <div class="comPower"> <div class="card_header" v-show ...
- vue自定义日期选择,类似美团日期选择,日历控件,vue日历区间选择
一个日历的控件,基于vue的,可以日历区间选择,可用于酒店日历区间筛选,动手能力强,可以修改成小程序版本的,先上效果图 里面的颜色样式都是可以修改的 选择范围效果 话不多说,直接上干货,代码可以直接复 ...
- vue做商品选择如何保持样式
是这样的情况:我知道,在vue里,实现点击高亮,可以使用诸如: <div class="static" v-bind:class="{defaultClass ,a ...
- 在Vue项目中 选择图片并预览
最近开始使用vue做项目 在这个过程中,碰到了大多数做前端肯定经历的一个问题,就是文件上传预览 花了点时间解决,因此分享一下预览功能的解决方案 页面: <div class="sele ...
- vue 构建版本 选择
1.vue构建版本 vue构建版本分为:UMD.CommonJS和ES Module 三种. https://cn.vuejs.org/v2/guide/installation.html 区别: 所 ...
随机推荐
- Visio 的键盘快捷方式
https://support.office.com/zh-cn/article/Visio-的键盘快捷方式-ee952f31-7e3e-4564-8116-f3ecbb733cc1 https:// ...
- 品优购商城项目(二)mybatis分页插件
品优购商城项目第二天,使用mybatis分页插件实现分页.主要实现的是 SSM整合mybatis分页. 一.引用mybatis分页插件 SqlMapConfig.xml <?xml versio ...
- SQLite带参数处理方法
/// <summary> /// 执行语法[新增 修改 删除] /// </summary> /// <param name="sqlText"&g ...
- Go并发编程实战 第2版 PDF (中文版带书签)
Go并发编程实战 第2版 目录 第1章 初识Go语言 1 1.1 语言特性 1 1.2 安装和设置 2 1.3 工程结构 3 1.3.1 工作区 3 1.3.2 GOPATH 4 1.3.3 源码文件 ...
- 戒邪淫利器:《楞严经 四种清净明诲》实例及原经文 (转自学佛网:http://www.xuefo.net/nr/article55/545256.html)
今日得持首楞严,不读天下糟粕书! 当你读完楞严经后就会很真实的升起这个感觉!根本觉得其他书都是多余的!所以<楞严经>还是要多读,多看!并且<楞严经>戒淫的效果特别好!好好的珍惜 ...
- .net core 使用SignalR实现实时通信
这几天在研究SignalR,网上大部分的例子都是聊天室,我的需求是把服务端的信息发送给前端展示.并且需要实现单个用户推送. 用户登录我用的是ClaimsIdentity,这里就不多解释,如果不是很了解 ...
- mysql的HA及openstack和k8s区别
数据库HA(Hight Availability) mysql自身支持主主/主备部署,多主(>2),一主多备 galera mariadb集群:多主相互备份 修改容器的启动配置 修改Docker ...
- consul分布式集群搭建&简单功能测试&故障恢复【h】
环境准备五台机器: 操作系统 IP Ubuntu 16.04.3 LTS x86_64 192.168.1.185 Ubuntu 16.10 x86_64 192.168.3.152 Ubuntu 1 ...
- 解决Adobe cs6系列软件在Windows10操作系统中无法正常运行问题
大家好,我是安德风,很高兴今天能给大家一起解决Adobe cs6系列软件在Windows10操作系统中无法正常运行的问题.今天我以Adobe Photoshop cs6在Windows10环境安装运行 ...
- JavaScript控制浏览器全屏及各种浏览器全屏模式的方法、属性和事件
实现全屏 个人版:function isFullScreen() { var fullscreenElement = document.fullscreenElement || document.we ...
