vue嵌套数据多层级里面的数据不自动更新渲染dom
可以尝试手动调用更新
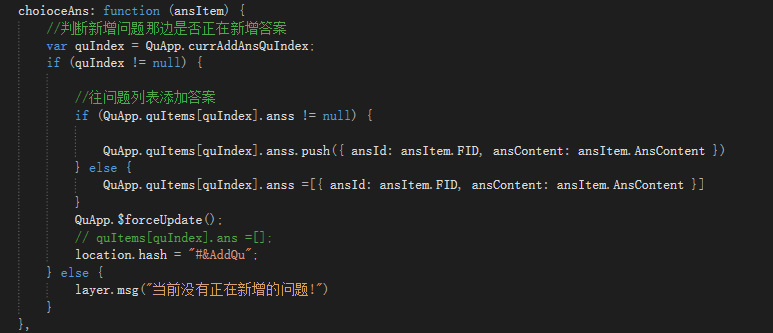
主要代码:
- vm.$forceUpdate()

vue嵌套数据多层级里面的数据不自动更新渲染dom的更多相关文章
- vue 项目使用局域网多端访问并实时自动更新(利用 browser-sync)
在写vue的项目中时,虽然vue会自动更新页面,但是切换页面切来切去也很麻烦,有时候我们还要在公司另一台电脑或者手机上调试,这时候利用browser-sync插件,无需改动vue的代码即可实现: 1. ...
- ionic ngRepeat追加数据(加载更多,不需要重复渲染dom数据)
1)模版循环在之前的随笔中已经说过,使用挺简单的 http://www.cnblogs.com/tujia/p/6078217.html 简单来说就是控制器输入一个数据变量,模版里用ng-repeat ...
- GridView中给DropDownList动态绑定数据,及选择列表值后自动更新数据库
protected void sgvFile1_RowDataBound(object sender, GridViewRowEventArgs e) { DropDownList ddlAM = ( ...
- 浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- 【Vue】浅谈Vue不同场景下组件间的数据交流
浅谈Vue不同场景下组件间的数据“交流” Vue的官方文档可以说是很详细了.在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完 ...
- mysql 树形数据,层级数据Managing Hierarchical Data in MySQL
原文:http://mikehillyer.com/articles/managing-hierarchical-data-in-mysql/ 引言 大多数用户都曾在数据库中处理过分层数据(hiera ...
- Jquery Ajax和getJSON获取后台普通Json数据和层级Json数据解析
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- 在GridControl表格控件中实现多层级主从表数据的展示
在一些应用场景中,我们需要实现多层级的数据表格显示,如常规的二级主从表数据展示,甚至也有多个层级展示的需求,那么我们如何通过DevExpress的GridControl控表格件实现这种业务需求呢?本篇 ...
随机推荐
- iOS-AVPlayer使用
1引入AVFoundation.framework框架 2引入头文件<AVFoundation/AVFoundation.h>,并拖入需要播放的视频文件 代码如下: 自定义播放的View, ...
- python多进程——fork()
简介 程序每次执行时,操作系统都会创建一个新进程来运行程序指令.进程中可调用os.fork,要求操作系统新建一个子进程.[Windowsc系统中,os模块没有os.fork函数]. 每个进程都有 ...
- page工具类
工具类 /** * @Title: PageUtil.java * @Package * @Description: TODO(用一句话描述该文件做什么) * @author licy * @date ...
- 用Inno setup制作以管理员权限启动的安装包
inno setup制作的安装包,默认是不需要管理员权限启动的.我们制作安装包,往往需要做一些设置工作,这些设置工作可能用到管理员权限.使用Resource Hacker修改inno setup资源, ...
- idea查看一个接口的子接口或实现类的快捷键
ctrl+h 先选中类或接口,再按ctrl+h
- Python2 中字典实现的分析【翻译】
在这片文章中会介绍 Python2 中字典的实现,Hash 冲突的解决方法以及在 C 语言中 Python 字典的具体结构,并分析了数据插入和删除的过程.翻译自python-dictionary-im ...
- Asp.Net Core文件上传
文件上传功能在实际开发中经常使用,在 .Net Core中,文件上传接收类型不再使用 HttpPostedFile 或 HttpFileCollection来接收,而是使用 IFormFile 或 I ...
- malloc/free和new/delete详解与应用
C++面试经常会问到关于malloc/free和new/delete的区别,网上有不同版本的解释,这里总结下并加上个人理解和使用. 两者相同点 1.都可以申请动态堆内存. 两者不同点 1.new/de ...
- Linux-BSP-驱动-面试题大全
1. 了解Linux的那个驱动?举例讲讲. a.驱动注册过程:通过platform bus, platform_device_register和platform_driver_register时都会在 ...
- python学习-23 函数
函数 1.函数分为:数学定义的函数和编程语言中的函数 例如: - 数学定义的函数:y=2*x+1 - 编程语言的函数: def test(x): x += 1 return x def :定义函数的 ...
