vscode开发ExtJs安装插件以及破解方法
https://blog.csdn.net/lovelyelfpop/article/details/69568995
1、官网下载vscode 插件。
https://www.sencha.com/products/extjs/evaluate/
填写相关信息,登录邮箱然后下载
- Plugins for Visual Studio Code
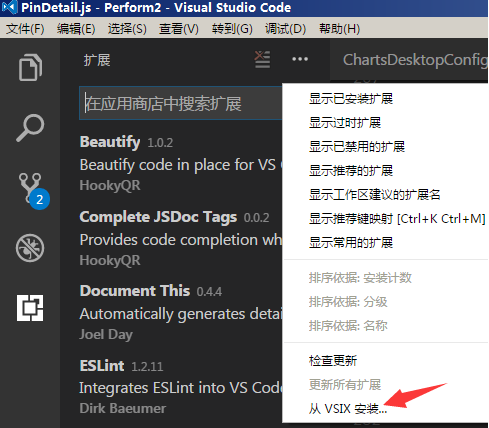
2、vscode中安装插件。
不要在VSCode的扩展搜索框里搜索安装 Sencha 扩展,有几个人反映这样安装的扩展无法使用。
应该在 VSCode 扩展页,点击右上角的"...", 从 VSIX 安装。选择senchaVScode-1.0.1.vsix
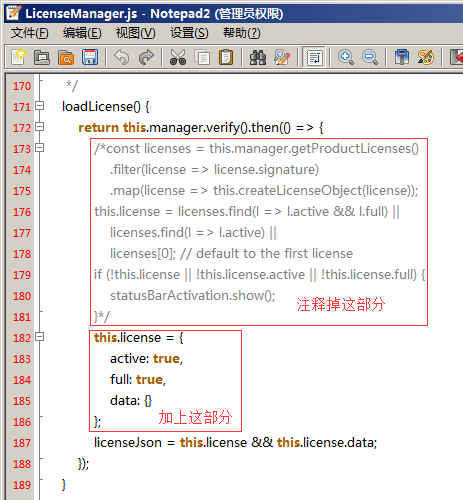
3、破解插件
用高级一点的编辑器打开:
- C:\Users\你的用户名\.vscode\extensions\Sencha.vscode-extjs-版本号\out\src\LicenseManager.js
照下图修改:
3、重启VS Code,是不是没有试用剩余天数或者过期提示了?
vscode开发ExtJs安装插件以及破解方法的更多相关文章
- eclipse安装插件的各种方法
做为当下最流行的开源IDE之一,Eclipse的一大优势就在于其无数优秀的插件.一个好的插件可以大大的提高我们的工作效率,学习如何安装Eclipse插件自然也是必修课了.下面介绍Eclipse插件的安 ...
- 谷歌Chrome浏览器无法安装插件的解决方法(本文干货!)
这个问题困扰了我很久,作为小白学习可能会用到谷歌插件,奈何谷歌也太变态,国内的环境无法正常登录谷歌账户.无法访问应用商店,而Chrome主版本号大于66的只能从Chrome应用商店下载并安装插件,各种 ...
- 谷歌Chrome浏览器无法安装插件的解决方法
Chrome浏览器已替代了个人多年使用的遨游浏览器,但众所周知,国内的环境无法正常登录谷歌账户.无法访问应用商店,而Chrome主版本号大于66的只能从Chrome应用商店下载并安装插件,这不是死结吗 ...
- Eclipse安装插件的“最好方法”:dropins文件夹的妙用
在Eclipse3.4以前安装插件非常繁琐. 在Eclipse3.5以后插件安装的功能做了改进.而且非常方便易用. 我们只需要把需要的插件复制(拖放)到eclipse\dropins,然后插件就安装成 ...
- 【vue开发】vue插件的install方法
MyPlugin.install = function (Vue, options) { // 1. 添加全局方法或属性 Vue.myGlobalMethod = function () { // 逻 ...
- ubuntu下安装secureCRT(含破解方法)
一.下载SecureCRT安装文件及破解文件: 链接: https://pan.baidu.com/s/1A7opflFKSUi13PkzVCnhDQ 密码: gbf5 二.下载完成安装文件后安装Se ...
- Chrome浏览器Json查看插件JsonHandle下载以及无法安装插件的解决方法
场景 在使用Chrome浏览器查看Json数据时如果没有插件会挤作一团. 安装JsonHandle插件后 博客: https://blog.csdn.net/badao_liumang_qizhi 关 ...
- PyCharm 2020.1专业版安装教程及破解方法
一.安装第一步下载 版本一定得是:2020.1 其他版本下载地址:https://www.jetbrains.com/pycharm/download/other.html 安装不多说了: 二.破解 ...
- atom无法安装插件的解决方法之一
atom通过setting中无法下载插件,通过apm也无法下载插件,可能是网络.config配置的问题,不好解决. 下面的方法全手动,基本属于万金油方法: 1,在atom的setting页面中点击op ...
随机推荐
- 第七章 路由 76 路由传参-使用params方式传递路由参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 使用OmniDiskSweeper清理MAC
Mac 经常提示我磁盘空间已满,管理磁盘空间. 然后我就管理了一下,发现系统竟占90个G,有点懵逼.然后网上查了资料 使用了一个名叫OmniDiskSweeper的超级强大的工具,而且还是免费的,它能 ...
- Git 团队协作开发
步骤一:进入别人github中的项目 步骤二: 步骤三: 修改 one.txt 或者 新增 文件 都可以 步骤四: 在提交时,要习惯 使用 git pull 命令,防止有人在你写代码时候,提交过一些东 ...
- 高并发下的Nginx优化
高并发下的Nginx优化 2014-08-08 13:30 mood Nginx 过去谈过一些关于Nginx的常见问题; 其中有一些是关于如何优化Nginx. 很多Nginx新用户是从Apach ...
- POJ-2752-Seek the Name(KMP, 循环节)
链接: https://vjudge.net/problem/POJ-2752#author=0 题意: 给定若干只含小写字母的字符串(这些字符串总长≤400000),在每个字符串中求出所有既是前缀又 ...
- jquery resize()方法 语法
jquery resize()方法 语法 作用:当调整浏览器窗口的大小时,发生 resize 事件.resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数.大理石 ...
- Confluence 6.15 附件宏参数
参数 参数名称 默认值 描述 Filename Patterns(patterns) all Attachment Labels(labels) (None) 标签(labels)的列表,用来过滤 ...
- cogs服务点设置(不凶,超乖) x
cogs3. 服务点设置 ★ 输入文件:djsa.in 输出文件:djsa.out 简单对比时间限制:1 s 内存限制:128 MB 问题描述为了进一步普及九年义务教育,政府要在某乡镇 ...
- 【CUDA 基础】4.3 内存访问模式
title: [CUDA 基础]4.3 内存访问模式 categories: - CUDA - Freshman tags: - 内存访问模式 - 对齐 - 合并 - 缓存 - 结构体数组 - 数组结 ...
- mysql时区配置
1.修改linux系统时区:ln -sf /usr/share/zoneinfo/America/Los_Angeles /etc/localtime 修改为美洲美国洛杉矶时间 2.查看mysql时区 ...