React的Sass配置
React提供的脚手架creact-react-app创建的工程文件不像vue那种暴露出webpack来,所以添加依赖需要拐个弯。
为了配置sass需要按以下步骤进行:
一、安装sass-loader和node-sass依赖
npm install sass-loader node-sass --save-dev
二、打开react的webpack配置
node_modules/react-scripts/config/webpack.config.js
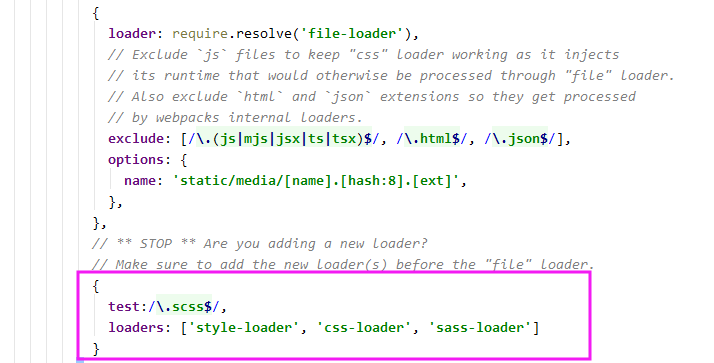
找到module下的rules,oneof数组中,然后找到最后一个配置,修改成如下的样子
{
loader: require.resolve('file-loader'),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
{
test:/\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
}


三、这样就可以愉快地使用scss文件了

React的Sass配置的更多相关文章
- react项目初始化配置
## [初始化项目](https://facebook.github.io/create-react-app/)) + 安装 ``` npx create-react-app myreact ``` ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- 认识sass和webstrom的sass配置
认识sass和webstrom的sass配置 我纳闷啊!电脑死机,我刚才编写的内容全没了. 呵呵! 一.sass的使用 1.首先要到官网下载个稳定的ruby版本,因为sass运行是需要ruby环境 它 ...
- React Native之配置URL Scheme(iOS Android)
React Native之配置URL Scheme(iOS Android) 一,需求分析 1.1,需要在网站中打开/唤起app,或其他app中打开app,则需要设置URL Scheme.比如微信的是 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- windows 7下React Native环境配置
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 .FaceBook 也号称这们技术是 “Le ...
随机推荐
- 基础数据类型(int,str,bool)
一 python 中的基础数据类型 1.int 数字类型(整数类型) 主要用来数学计算 2.str 字符串 可以保存少量数据进行操作 3.bool 布尔值 判断真假 True Fa ...
- 6.Shell 计划任务服务程序
计划任务服务程序 经验丰富的系统运维工程师可以使得Linux在无需人为介入的情况下,在指定的时间段自动启用或停止某些服务或命令,从而实现运维的自动化. 如何设置服务器的计划任务服务,把周期性.规律性的 ...
- Ubuntu .tar.xz文件解压缩命令
1.解压缩.tar.xz文件 这是两层压缩,外面是xz压缩方式,里层是tar压缩 所以可以分两步实现解压 $ xz -d filename.tar.xz $ tar -xvf filename.tar ...
- 【安徽集训】Emerald
Description \(n\) 座城市在数轴上,第 \(i\) 座城市有一条连向第 \(i+1\) 座城市的单向边.每座城市有一个类型 A/B 以及一个非负整数人口,A 类城市的人觉得自己的城市比 ...
- 移动/Web开发必备工具!DevExtreme v19.1.7火热发布
DevExtreme Complete Subscription是性能最优的 HTML5,CSS 和 JavaScript 移动.Web开发框架,可以直接在Visual Studio集成开发环境,构建 ...
- 与word、excel交互问题总结
不同版本的Office对应的型号不同,往往问题出现在注册表中有多个版本,所以程序运行经常提示错误. 1.找不到引用microsoft.office.core解决办法 (引用中有感叹号,说明引用不成功) ...
- luogu 1876 开灯 约数+打表
打表后发现答案都是完全平方数,直接输出即可. #include <cstdio> #include <algorithm> using namespace std; int m ...
- luogu 1414 又是毕业季II 约数相关
感觉好水呀~ Code: #include <cstdio> #include <algorithm> #define N 1000005 #define setIO(s) f ...
- poj 3050 Hopscotch DFS+暴力搜索+set容器
Hopscotch Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 2774 Accepted: 1940 Description ...
- TensorFlow使用记录 (十二): ℓ1 and ℓ2 Regularization
实现方式 以 ℓ2 Regularization 为例,主要有两种实现方式 1. 手动累加 with tf.name_scope('loss'): loss = tf.losses.softmax_c ...
