js高程之作用域
我们知道js执行环境有全局环境(window)和局部环境(一般指函数环境)之分。
var num = ;
function calc(){
var num = ;
}
上述代码,虽然有两个num变量,但是他们所在的执行环境却是不同的,第一个num执行环境是全局执行环境(window),第二个执行环境是函数执行环境(calc函数)。
某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退 出——例如关闭网页或浏览器——时才会被销毁)。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。 而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
一、环境栈
随着程序按先后顺序执行的时候,会生成各种环境(一个全局环境和n个函数环境),这些环境是由一个环境栈维护的,看代码:
var sum = ;
function a(){
var sum = ;
function b(){
var sum = ;
function c(){
var sum = ;
console.log(sum);
}
c();
}
b();
}
a();
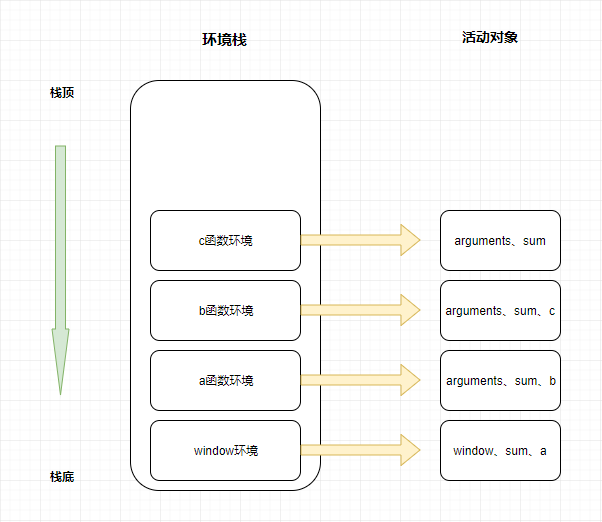
对应环境栈:

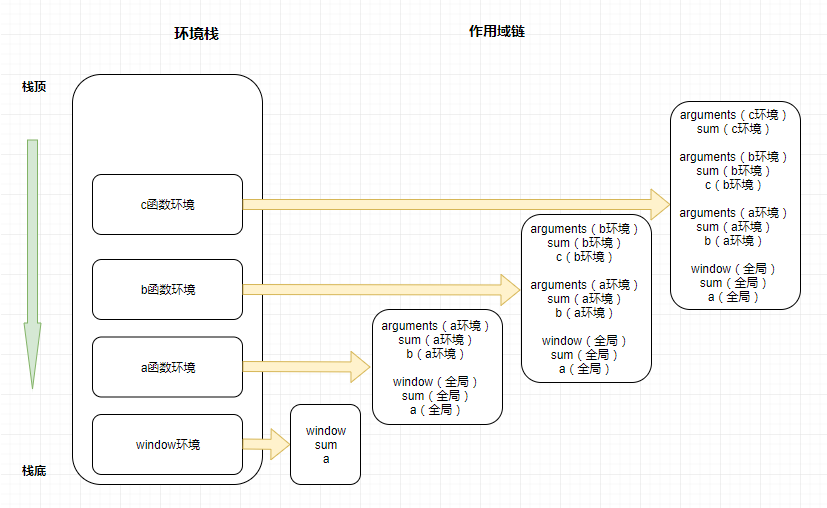
二、作用域链
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。

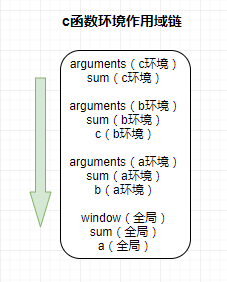
比如说,在c函数环境里有一句:
console.log(sum);
这时,会在c函数环境的作用域链中搜索这个标识符(sum),搜索过程始终从作用域链的前端开始, 然后逐级地向后回溯,直至找到标识符为止(如果找不到标识符,通常会导致错误发生)。
很幸运,一次就找到了,c环境里就有sum标识符,那么就直接输出他的值(3);
如果c环境找不到,会继续依次往下找:

比如下面的代码将会输出 1 :
var sum = ;
function a(){
var sum = ;
function b(){
function c(){
console.log(sum);
}
c();
}
b();
}
a();
三、块级作用域
在ES6之前,是没有块级作用域的,请看代码
for(var i = ;i<;i++){
/* dosomething() */
}
console.log(i);//
{
var name = 'Jack';
}
console.log(name);//Jack
if(true){
var age = ;
}
console.log(age);//
如果是在 C、C++或 Java 中:
for 语句初始化变量的表达式所定义的变量,只会存在于循环的环境之中;
由花括号封闭的代码块都有自己的作用域,变量会在 if 语句执行完毕后被销毁;
但是,在JavaScript中:
由 for 语句创建的变量 i 即使在 for 循环执行结束后,也依旧会存在 于循环外部的执行环境中;
if 语句中的变量声明会将变量添加到当前的执行环境。
在ES6之后,提供了块级作用域申明关键字 let ,let申明的变量只能在 { } 所在的作用域内使用 :
for(let i = ;i<;i++){
/* dosomething() */
}
console.log(i);
{
let name = 'Jack';
}
console.log(name);
if(true){
let age = ;
}
console.log(age);
控制台输出:

四、垃圾收集机制
正如大家所熟知的,我们写的每一个变量都是存在于内存中的(具体是栈内存),但是系统内存毕竟有限,不能一直写一直往内存里面放,这尼玛分分钟内存泄漏。
所以对于那些已经没用的变量(垃圾)需要进行清除处理。
垃圾收集器必须跟踪哪个变量有用哪个变量没用,对于不再有用的变量打上标记,以备将来收 回其占用的内存。
用于标识无用变量的策略可能会因实现而异,但具体到浏览器中的实现,则通常有两 个策略。
Ⅰ.标记清除
当变量进入环境(例如,在函 数中声明一个变量)时,就将这个变量标记为“进入环境”。
而当变量离开环境时,则将其 标记为“离开环境”。
从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。
js高程之作用域的更多相关文章
- JS高阶---作用域面试
面试题1: ,答案为10 有一点需要明确:作用域是在定义编写代码时已经决定好的 面试题2: 结果1: 结果2: 首先在内部作用域找,没有 然后在全局作用域找,window没有,所以会报错 如果想找对象 ...
- JS高阶---作用域与作用域链
大纲: 主体: (1)概论 (2)层级 执行上下文层级为n+1原则 作用域层级也是n+1原则 验证: (3)函数作用域作用 隔离变量,不同作用域下,相同变量名不会有冲突 (4) .
- JS高阶---作用域与执行上下文
一句话介绍 .
- JS基础学习——作用域
JS基础学习--作用域 什么是作用域 变量的作用域就是变量能被访问到的代码范围,比如在下面的这个js代码中,变量a的作用域就是函数foo,因此在全局作用域内的console.log(a)语句不能访问到 ...
- js变量及其作用域(附例子及讲解)
Javascript和Java.C这些语言不同,它是一种无类型.弱检测的语言.它对变量的定义并不需要声明变量类型,我们只要通过赋值的形式,可以将各种类型的数据赋值给同一个变量 工具/原料 Ch ...
- 如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解: 1.父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据:2.子组件模板在子组件作用域内编译,子组件模板的数据用子组件内da ...
- js闭包的作用域以及闭包案列的介绍:
转载▼ 标签: it js闭包的作用域以及闭包案列的介绍: 首先我们根据前面的介绍来分析js闭包有什么作用,他会给我们编程带来什么好处? 闭包是为了更方便我们在处理js函数的时候会遇到以下的几 ...
- 聊一下JS中的作用域scope和闭包closure
聊一下JS中的作用域scope和闭包closure scope和closure是javascript中两个非常关键的概念,前者JS用多了还比较好理解,closure就不一样了.我就被这个概念困扰了很久 ...
- 详解js变量、作用域及内存
详解js变量.作用域及内存 来源:伯乐在线 作者:trigkit4 原文出处: trigkit4 基本类型值有:undefined,NUll,Boolean,Number和Strin ...
随机推荐
- socket 测试工具java
SocketTest.jar http://sockettest.sourceforge.net/
- Android studio测试软件——Monkey学习及运用
Android studio测试软件——Monkey学习及运用 在第十五周的个人博客上,王老师安排我们根据最终的团队大作业所用的软件(Android studio)进行软件测试的介绍,而我选择的是基于 ...
- loj2314 「NOIP2017」小凯的疑惑[同余最短路or数论]
这题以前就被灌输了“打表找规律”的思想,所以一直没有好好想这道题,过了一年还不太会qwq.虽然好像确实很简单,但是还是带着感觉会被嘲讽的心态写这个题解...而且还有一个log做法不会... 法1:(一 ...
- nginx 访问控制模块
截图,代码截屏均引用自慕课网nginx相关教学视频 基于用户的访问控制模块 http_access_module 基于用户登录信任的模块 http_access_module 参数示意:address ...
- Hadoop-No.15之Flume基于事件的数据收集和处理
Flume是一种分布式的可靠开源系统,用于流数据的高效收集,聚集和移动.Flume通常用于移动日志数据.但是也能移动大量事件数据.如社交媒体订阅,消息队列事件或者网络流量数据. Flume架构 Flu ...
- Web前端开发——概述
前端技术构成: 结构:html,从语义的角度,描述页面结构 样式:css,从审美的角度,美化界面样式 行为:JavaScript,从交互的角度,提升用户体验 前端技术标准: 前端技术的标准就是由W3C ...
- 题解 【POJ1014】 Dividing
题目意思 有六种不同的石子,权值为\(1\)~\(6\),给出六种石子的数量,求能否将石子分成权值相等的两份. 解析 这题可以直接用多重背包写, 因为仔细想想, 能够平均分成两份, 也就是能将一部分石 ...
- C语言构建小型Web服务器
#include <stdio.h> #include <sys/socket.h> #include <stdlib.h> #include <string ...
- 《剑指offer》算法题第六天
今日题目: 顺时针打印矩阵 包含min函数的栈 栈的压入.弹出序列 从上到下打印二叉树 二叉树搜索树的后序遍历序列 二叉树中和为某一值的路径 今天的题目都比较简单,下面一一介绍: 1. 顺时针打印矩阵 ...
- Topics(主题模式)
引言 topic exchange和direct exchange类似,都是通过routing key和binding key进行匹配,不同的是topic exchange可以为routing key ...
