树莓派4B 串口通信
- 提前下载安装Glade图形编辑器
- 参考 树莓派4B安装netcore 环境部署、发布、执行操作
- 准备串口设备本文使用串口控制继电器设备 如图
.jpg)
1、发现串口
void GetSerialPort()
{
Console.WriteLine("发现串口:");
var names = SerialPort.GetPortNames();
int count = 1;
foreach (var item in names)
{
ports.Add(count.ToString(), item);
Console.WriteLine($"{count.ToString()}:{item}");
count++;
}
Console.WriteLine("输入要打开的串口编号:" + ports.Keys.Join(","));
string portName = ports["2"];
_SerialPort = new SerialPort(portName, 9600, Parity.None, 8, StopBits.One);
_SerialPort.Open();
}
2、发送协议
void SendCommand(string command)
{
Console.WriteLine(command);
var buf = command.ToHex();
if (_SerialPort != null && _SerialPort.IsOpen)
_SerialPort.Write(buf, 0, buf.Length);
}
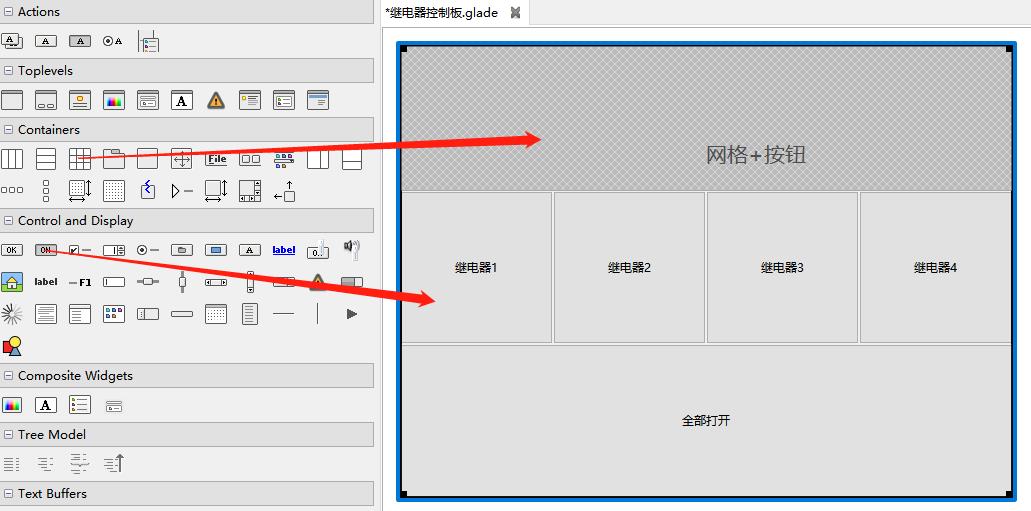
3、Glade设计界面

<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="2.24"/>
<!-- interface-naming-policy project-wide -->
<object class="GtkWindow" id="MainWindow">
<property name="can_focus">False</property>
<property name="title" translatable="yes">继电器控制</property>
<property name="window_position">center</property>
<child>
<object class="GtkVBox" id="vbox1">
<property name="visible">True</property>
<property name="can_focus">False</property>
<child>
</child>
<child>
<object class="GtkHBox" id="hbox1">
<property name="visible">True</property>
<property name="can_focus">False</property>
<child>
<object class="GtkToggleButton" id="btnOne">
<property name="label" translatable="yes">继电器1</property>
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="receives_default">True</property>
<property name="tooltip_markup">1</property>
<signal name="toggled" handler="on_togglebutton1_toggled" swapped="no"/>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">0</property>
</packing>
</child>
<child>
<object class="GtkToggleButton" id="btnTwo">
<property name="label" translatable="yes">继电器2</property>
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="receives_default">True</property>
<property name="tooltip_markup">2</property>
<signal name="toggled" handler="on_togglebutton1_toggled" swapped="no"/>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">1</property>
</packing>
</child>
<child>
<object class="GtkToggleButton" id="btnThree">
<property name="label" translatable="yes">继电器3</property>
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="tooltip_markup">3</property>
<property name="receives_default">True</property>
<signal name="toggled" handler="on_togglebutton1_toggled" swapped="no"/>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">2</property>
</packing>
</child>
<child>
<object class="GtkToggleButton" id="btnFour">
<property name="label" translatable="yes">继电器4</property>
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="receives_default">True</property>
<property name="tooltip_markup">4</property>
<signal name="toggled" handler="on_togglebutton1_toggled" swapped="no"/>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">3</property>
</packing>
</child>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">1</property>
</packing>
</child>
<child>
<object class="GtkToggleButton" id="togglebutton1">
<property name="label" translatable="yes">全部打开</property>
<property name="visible">True</property>
<property name="can_focus">True</property>
<property name="receives_default">True</property>
<property name="tooltip_markup">0</property>
<signal name="toggled" handler="on_togglebutton1_toggled" swapped="no"/>
</object>
<packing>
<property name="expand">True</property>
<property name="fill">True</property>
<property name="position">2</property>
</packing>
</child>
</object>
</child>
</object>
</interface>
源码下载 code.rar
树莓派4B 串口通信的更多相关文章
- 树莓派4B串口测试与开发
参考文档: https://shumeipai.nxez.com/2021/08/09/raspberry-pi-4-activating-additional-uart-ports.html 树莓派 ...
- 树莓派3b 串口通信初次尝试
准备工作: 1. 安装wiringPi 2. 修改config.txt sudo nano /boot/config.txt 在文件的末尾添加: dtoverlay=pi3-miniuart-bt 3 ...
- 树莓派和STM32通过USB和串口通信记录
不管怎样,为了简便开发,通信选择串口通信. 推荐文章:https://blog.csdn.net/magnetoooo/article/details/53564797 推荐测试工具:https:// ...
- Python 串口通信 GUI 开发
在项目中遇到树莓派串口通信问题.由于本人一直从事.net 开发,希望将树莓派系统换成Win10 IOT版.但是在测试过程中出现无法找到串口的问题.最终也没有解决.最终按照领导要求,linux (了解不 ...
- linux与开发板串口通信
研究了一天的linux串口,结果改了树莓派的系统配置文件config.txt给改了导致系统崩溃....其实我感觉网上的大多数方法都是不符合新版本树莓派的,网上的方法是通过修改系统配置文件后安装mini ...
- win10上使用php与python实现与arduino串口通信
注意: php 需要php7,安装及开启php_dio.dll com口按照实际的进行设置,如果不知道可以打开arduino编辑器进行查看 可以与用户实现命令行交互,但是效率过慢,不清楚如何优化,使用 ...
- 树莓派4B遇到的坑
由于大创需要用到机器学习这些东西,入手了一个树莓派4B(新手没弄过,直接上手最新版果然是有坑的),大佬勿喷
- Linux学习 - 树莓派4b的U-Boot的初识
Linux学习 - 树莓派4b的U-Boot的初识 初识U-Boot 学习书籍:<[正点原子]I.MX6U嵌入式Linux驱动开发指南V1.5.1> 章节:第三十章 学习内容: 书中介绍u ...
- .NET 串口通信
这段时间做了一个和硬件设备通信的小项目,涉及到扫描头.输送线.称重机.贴标机等硬件.和各设备之间通信使用的是串口或网络(Socket)的方式.扫描头和贴标机使用的网络通信,输送线和称重机使用的是串口通 ...
随机推荐
- 题解 【POJ1157】LITTLE SHOP OF FLOWERS
先把题目意思说一下: 你有F束花,编号为\(1\)~\(F\)(\(1<=F<=100\)),\(V\)个花瓶,编号为\(1\) ~\(V\)(\(1<=V<=100\)), ...
- SparkSQL之UDF使用
package cn.piesat.test import org.apache.spark.sql.SparkSession import scala.collection.mutable.Arra ...
- 将页面内搜索结果高亮显示(使用mark.js),且页面顶部定位到第一个搜索结果
<!DOCTYPE> <html> <head> <title> new document </title> <meta name=& ...
- VirtualBox 安装CentOS虚拟机网卡配置
VirtualBox虚拟机网络设置(NAT+HOST-ONLY) 目标: 虚拟机可以像宿主机一样访问互联网和其他主机 宿主机和虚拟机可以相互访问 使用NAT实现目标一 使用Host-Only实现目标二 ...
- tomcat下载与安装
https://www.cnblogs.com/limn/p/9358657.html
- luogu 1414 又是毕业季II 约数相关
感觉好水呀~ Code: #include <cstdio> #include <algorithm> #define N 1000005 #define setIO(s) f ...
- Confluence 6.15 博客页面(Blog Posts)宏
博客页面宏允许你 Confluence 页面中显示博客页面.通过单击博客的标题将会把你链接到博客页面中. 使用博客页面宏 为了将博客页面宏添加到页面中: 从编辑工具栏中,选择 插入(Insert) ...
- [HNOI2008][bzoj 1005]明明的烦恼(prufer序列)
1005: [HNOI2008]明明的烦恼 Time Limit: 1 Sec Memory Limit: 162 MBSubmit: 7121 Solved: 2816[Submit][Stat ...
- HTML5属性备忘单
在网上闲逛的时候看到了文章,感觉总结的这个html5文章,决定转载过来,在排版的时候也帮助自己重新梳理复习一遍.毕竟学习基础最重要. by zhangxinxu from http://www.zha ...
- Less相关的用法以及Vue2.0 中如何使用Less
(一)less的用法: (二)vue 2.0中如何使用less插件 1:vue先安装less插件 npm install less less-loader --save 2:修改webpack.bas ...
