FastAdmin-T
FastAdmin
注意食用姿势,建议先通读官方文档一次,在看
根据环境及配置的不同,仅作参考
修改mysql表注释
ALTER TABLE student COMMENT '学生表';
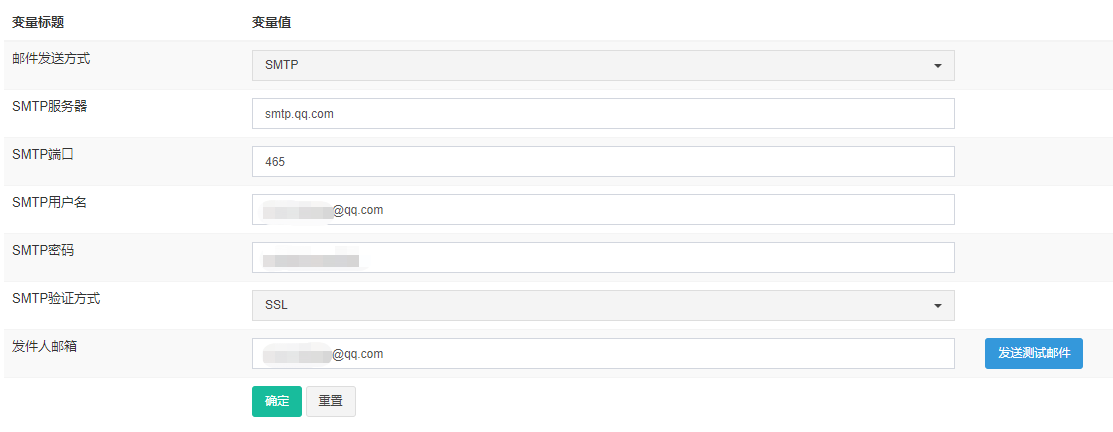
系统配置->邮件配置(测试发送成功)
注意在邮箱中开启
POP3/SMTP服务
IMAP/SMTP服务
需PHP5.6版本,7以上版本不支持
SMTP用户名 -> 邮箱地址
SMTP密码 -> 在邮箱账户设置中生成的授权码
发件人邮箱 -> 属于当前邮箱的账号都可作为发件人邮箱

fastadmin设置首页直接跳转后台登录
$this->redirect('admin/index/login');
去除首页安全提示(隐藏admin登录入口)
在application的config.php中修改 deny_module_list 添加 admin 如下:
'deny_module_list' => ['common','admin']
修改public中的admin.php文件名为 xxx.php(可以改为任意符合PHP命名规则的名称)
访问:www.yoursite.com/xxx.php 即可
如已配置前台自动跳转登录需将跳转方法改为:
$this->redirect('xxx.php/index/login');
{:xxx}
引用PHP函数
{:build_toolbar('refresh,add,delete')}
在application/common.php中,用于生成HTML页面
$this->assignconfig('demo', '传参到JS测试');
将数据透传到JS中,可直接在JS中使用
设置页面数据必填
在input标签中添加
data-rule="required"
requirejs
页面中的js统一由requorejs管理
视图、控制器、JS一一对应,
如:
application/admin/controller /user/index 控制器对应
application/admin/view /user/index 视图对应
public/assets/js/backend /user/index JS
var Orderdata = {
column: {:json_encode(array_keys($paylist))},
paydata: {:json_encode(array_values($paylist))},
createdata: {:json_encode(array_values($createlist))},
};
将页面中的数据放入对象,可在JS中使用
admin/view/user/user/index.html
{:build_toolbar('refresh,edit,del')}
用于控制页面图标显示
data-operate-edit="{:$auth->check('user/user/edit')}"
控制表格操作显示
对应JS中
Table.api.init
初始化路由参数,删除后不可提交
extend-扩展类库
vendor-第三方类库
extra-扩展配置目录
框架只能加载首页时(域名后加上index.php也可以访问其他页面),在服务器添加伪静态,内容同下
去除PHP域名解析时的index.php
在文件入口处添加.htaccess文件
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>
FastAdmin
开关中提示“未更新任何行”在相应控制器中添加
protected $multiFields = 'status,switch';
或在基类中添加switch
/**
* Multi方法可批量修改的字段
*/
protected $multiFields = 'status,switch';
依然无用则在相应控制器中覆盖
/**
* 批量操作
* @param string $ids
*/
public function multi($ids = "")
{
$params = $this->request->request('params');
parse_str($params, $paramsArr);
if (isset($paramsArr)) {
$field = \app\admin\model\Test3::get($ids);
$field->save($paramsArr);
$this->success('操作成功');
}
return parent::multi($ids);
}
_id
两种方式,一种系统配置,一种自己添加
一、系统配置(不需要修改页面代码,只添加数据即可)
常规管理->系统配置->字典配置中添加分类类型
类型与数据库表名对应(不要前缀)(键相同会覆盖值)
在分类管理中添加分类
类型与字典配置中的值一致
此时去对应的视图中即可获取到数据
二、手动设置读取的字段
data-source="category/selectpage" 对应的控制器
data-params='{"custom[type]":"test"}' 展示的值
name="row[category_ids]" 当前表单提交的对应字段
_id使用
需确认相应input属性data-source所对应的控制器,默认获取name字段的,可用data-field设置需要读取的字段信息
data-field="id" data-source="test/index"
全句如下:
<input id="c-test_id" data-rule="required" data-source="test/index" class="form-control selectpage" name="row[test_id]" type="text" value="">
外键关联查询
->with(['cart'=>function($query){
$query->withField('');
$query->where();
},
])
高级模式
public function index()
{
$this->relationSearch = true;
$this->searchFields = "id";
if ($this->request->isAjax()) {
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$total = $this->model
->with("cart")
->with(['cart'=>function($query){
$query->withField('');
$query->where();
},
])
->where($where)
->order($sort, $order)
->count();
$list = $this->model
->with("cart")
->where($where)
->order($sort, $order)
->limit($offset, $limit)
->select();
$result = array("total" => $total, "rows" => $list);
return json($result);
}
return $this->view->fetch();
}
enum和set类型生成对应的字段注释
创建字段后填写相应值
在字段注释中添加相应值的选项,如下
单选下拉:1=单选1,2=单选2,3=单选3,4=单选4,5=单选5
后台/admin
前台/controller
/view
模板基类/default/common/layout
首页/default/index
右侧推荐/default/common/sidebar
表单/default/diyform
单页/default/page
专题/default/special
首页index </aside>标签之上 删除的右侧栏
{include file="common/sidebar" /}
fastadmin框架信息
{$site.name}
如果是数组类型调用如下:
<?php print_r($site); ?>
CMS配置信息
{$config.sitename}
如果是数组类型调用如下:
<?php print_r($config); ?>
控制器——application\admin\controller\student\Student.php
模型层——application\admin\model\Srudent.php
视图层——application\admin\view\student\student
验证规则——application\admin\validate\Student.php
语言包——application\admin\lang\zh-cn\student\student.php
js文件——public\assets\js\backend\student\student.js
FastAdmin-T的更多相关文章
- Fastadmin安装以及各种问题解决
FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架 https://www.fastadmin.net/ 参照官方文档安装,还是有坑的 首先注意:无需下载PHP.Th ...
- fastadmin模态框(弹出框)
用法: 在html页面新建一个按钮用来触发事件 <a href="javascript:;" class="btn btn-success btn-add &quo ...
- 基于fastadmin快速搭建后台管理
FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架:开发文档 下面对环境搭建简要概述,希望后来者能少走弯路: 1. 百度搜索最新版wampserver, 安装并启动 ...
- 了解fastadmin标准的控制器模块js的表格事件
controller/A.php<-------------->public/assets/js/backend/a.js controller/b/A.php<---------- ...
- fastadmin默认的controller已实现的方法
fastadmin控制器 <?php namespace app\admin\controller\peizi; use app\common\controller\Backend; /** * ...
- 一张图解析FastAdmin中的表格列表的功能
大图: 1.默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以在后台修改,权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML 2.TAB过滤选项卡 在一键生成 ...
- fastAdmin进阶
基本知识流程一栏链接 bootstrapTable fastadmin系统配置(符内置规则): fastadmin默认的controller已实现的方法 一张图解析fastadmin的表格: fast ...
- FastAdmin 基本知识流程一栏
fastadmin进阶 安装:出现登陆页无法显示:可能是php的gd2扩展未开启 FastAdmin 在 Nginx 中的配置 用的是AdminLTE后台模板require.js.less.Bow ...
- FastAdmin 在 Nginx 中的配置
FastAdmin 使用的是 ThinkPHP 5 框架. 在 Apache 下很简单,但是在 nginx 下就需要自行配置一下了. 在网上找了很多,都没有找到很好的. 刚刚在 QQ 里群里找到一个, ...
- FastAdmin 的上传代码在哪里?
FastAdmin 的上传代码在哪里? FastAdmin 默认是通过 Ajax 上传到本地. 使用 admin/ajax/upload 方式返回 url. 代码文件地址在 application\a ...
随机推荐
- BZOJ1821 部落划分[最小生成树]
方法一:套路性的,二分距离,然后把距离点对距离小于答案的边都联通起来,然后看集合数量超过k说明答案小,增大,否则减小. 方法二:贪心,类kruskal.n个点,k个连通块,则需要有效连接(同一个块内的 ...
- mysqldump --tab=path参数使用
[root@zstedu tmp]# chown -R mysql. /tmp/andyxi3306/ [root@zstedu tmp]# mysqldump -h127.0.0.1 -uroot ...
- Gradle 配置国内镜像
项目级配置 在项目中找到如下文件 打开,添加上阿里云镜像 maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
- 报错:required string parameter XXX is not present
报错:required string parameter XXX is not present 不同工具发起的get/delete请求,大多数不支持@RequestParam,只支持@PathVari ...
- java中简单的反射
1.为什么会用到反射机制? 最近需要写定时服务,如果一个一个去写定时服务的话,后期维护是很烦人的,通过反射机制,我们就可以将定时服务的信息通过数据配置来实现,这样我们后期就可以将整个模块交给运维人员去 ...
- Prism框架的Module(模块化)编程
Prism框架用的是新版本的,Prism7.1.关于其中的变动,感兴趣的参考https://www.cnblogs.com/hicolin/p/8694892.html 如何告诉Shell(我们的宿主 ...
- monkeyrunner操作多个设备的例子
# -*- coding: utf-8 -*- from com.android.monkeyrunner import MonkeyRunner,MonkeyDevice from com.an ...
- BZOJ 3531 [Sdoi2014]旅行 树链剖分+动态开点线段树
题意 S国有N个城市,编号从1到N.城市间用N-1条双向道路连接,满足从一个城市出发可以到达其它所有城市.每个城市信仰不同的宗教,如飞天面条神教.隐形独角兽教.绝地教都是常见的信仰. 为了方便,我们用 ...
- 基于node、webpack、搭建一个koa服务器
1.首先需要node(去官网下载) 2.见一个文件夹 比如koa cmd——r cd koa文件 3.npm init 4.安装webpack (本地安装 ...
- PHP-过滤器-连接数据库-解析XML
PHP 过滤器 what? PHP 过滤器用于验证和过滤来自非安全来源的数据,比如用户的输入. 验证和过滤用户输入或自定义数据是任何 Web 应用程序的重要组成部分. 设计 PHP 的过滤器扩展的目的 ...
